
In the dynamic landscape of e-commerce, managing product availability is crucial for maintaining customer satisfaction and optimizing sales. One essential tool for conveying product availability status to shoppers is the “Out of Stock” badge. In the realm of WooCommerce, a leading e-commerce platform for WordPress, this badge plays a significant role in guiding customer purchasing decisions. This text explores the importance of the WooCommerce Out of Stock Badge, its functionalities, and strategies for effective implementation to enhance the shopping experience and drive conversions.
Optimizing Customer Experience with WooCommerce Out of Stock Badge
delves into the pivotal role of the Out of Stock badge within the WooCommerce ecosystem. This text explores how businesses can utilize this badge to enhance customer satisfaction and streamline the shopping experience. It delves into various strategies and best practices for effectively managing product availability, ensuring that customers are promptly informed when items are out of stock. Additionally, it discusses customization options and innovative features that can further improve user engagement and drive conversions. By leveraging the WooCommerce Out of Stock badge effectively, businesses can create a seamless and transparent shopping experience that fosters trust and loyalty among customers.
Leveraging WooCommerce Out of Stock Badge for Increased Sales
explores how businesses can strategically use the Out of Stock badge to drive sales and revenue within the WooCommerce platform. This text provides insights into the importance of effectively managing product availability and how displaying the Out of Stock badge can create a sense of urgency and scarcity, motivating customers to make a purchase decision sooner rather than later. It discusses tactics such as offering alternative products, pre-order options, or notifying customers when items are back in stock to keep them engaged and encourage them to explore other offerings. By leveraging the WooCommerce Out of Stock badge strategically, businesses can capitalize on customer demand, optimize inventory management, and ultimately increase sales and profitability.
Install Badge and Product Label for WooCommerce
Follow these steps to install the Badge and Product Label for the WooCommerce plugin.
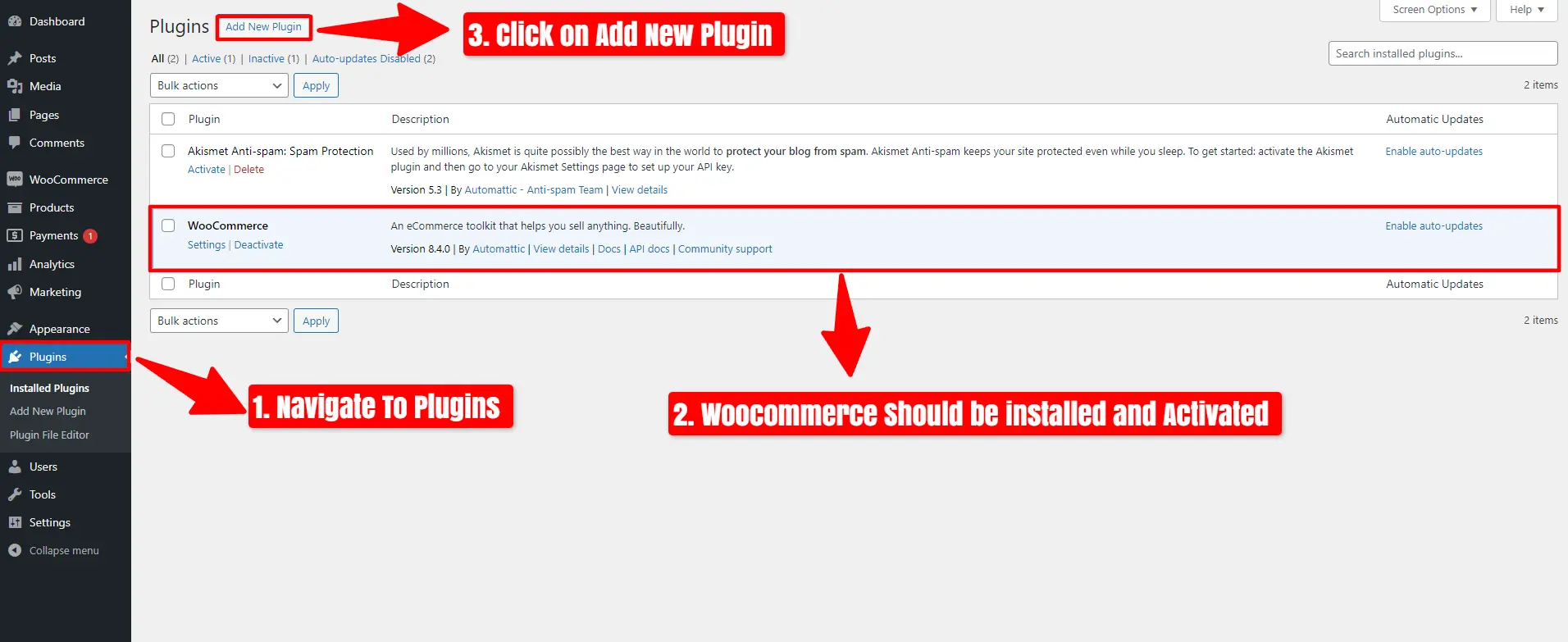
- Navigate To Plugins.
- Woocommerce Should be installed and Activated.
- Click on Add New Plugin.
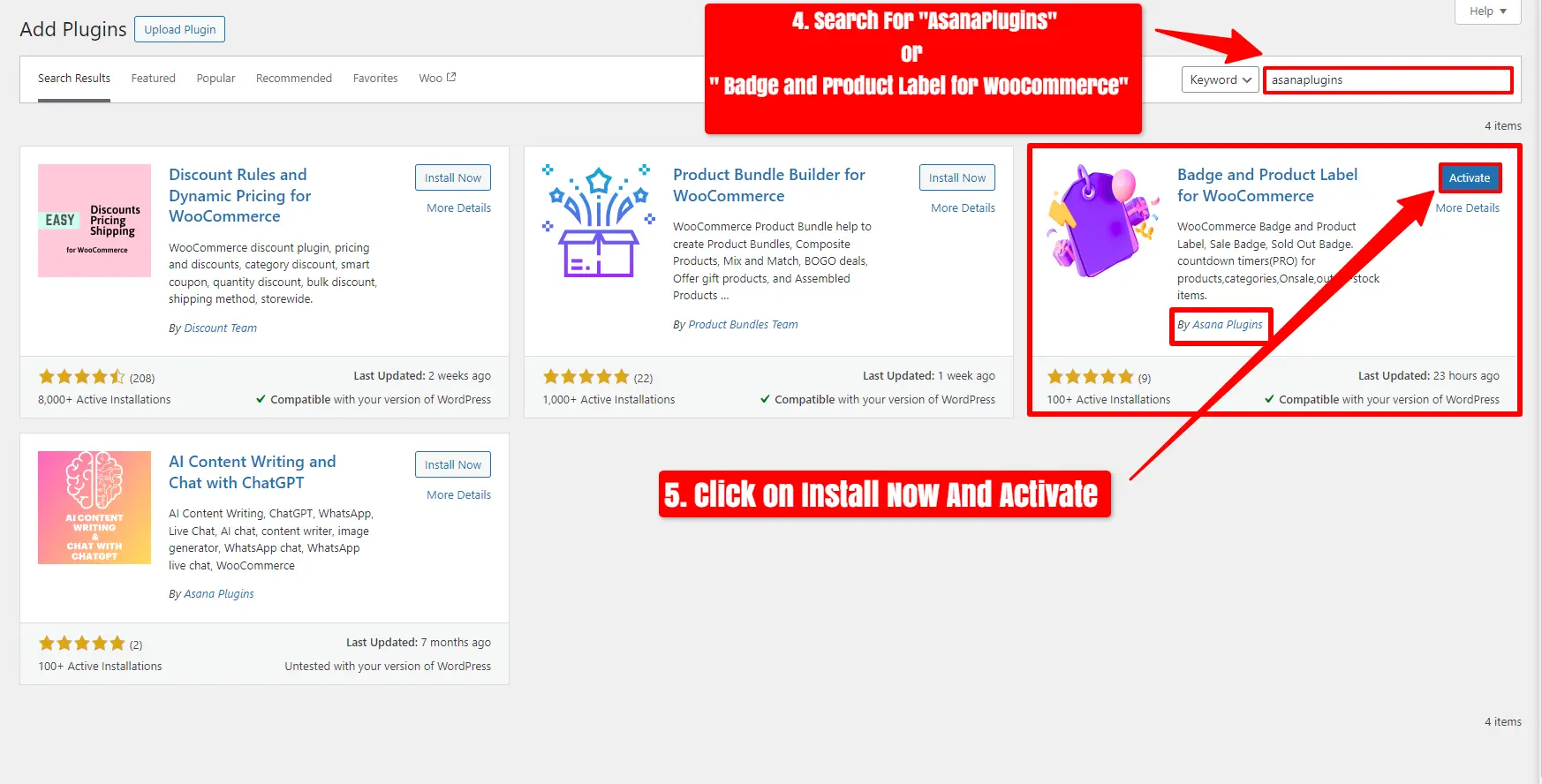
- Search For ‘Asanaplugins‘ or ‘Badge and Product Label for WooCommerce.’
- After seeing the plugin, click on “Install Now” and activate it.
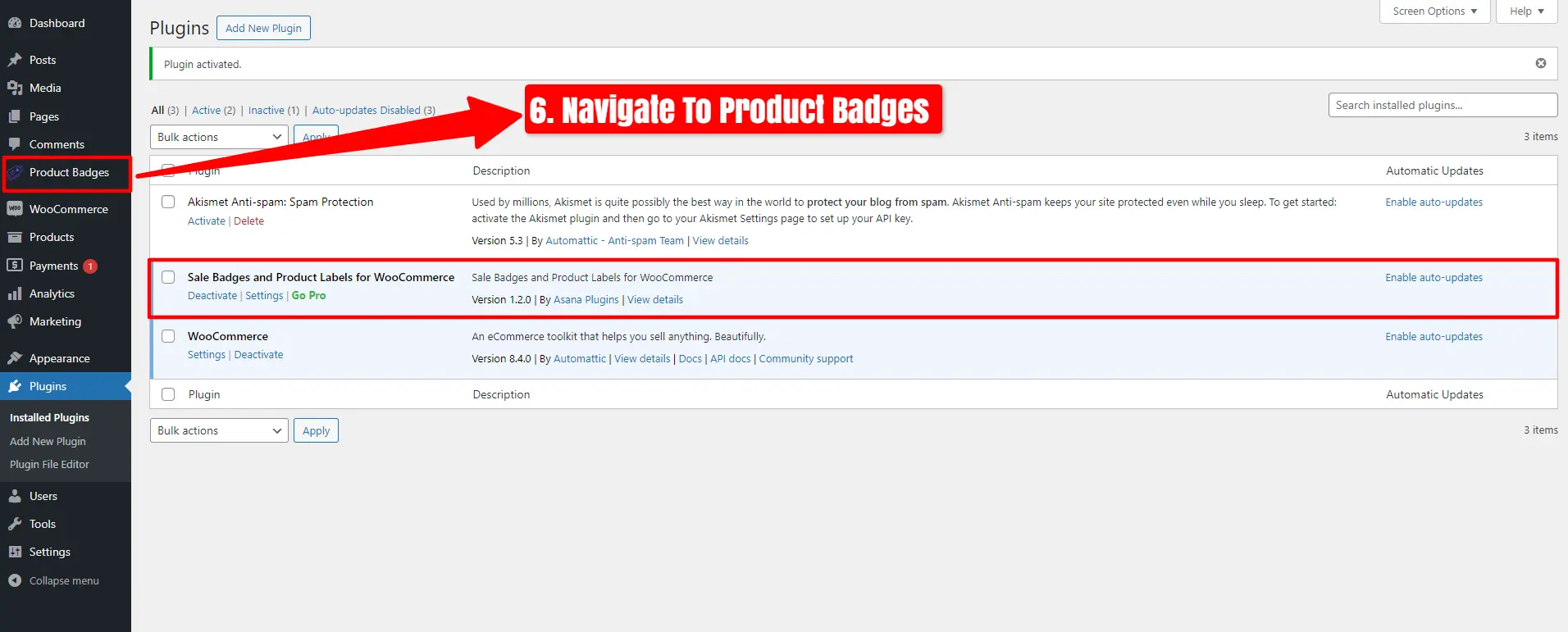
Now, Sale Badges and Product Labels for WooCommerce have been installed. Navigate to the Product Badges.
How To Add a Badge To Out of Stock Products In Woocommerce
After installing the WooCommerce Badge and Product Label Plugin, Navigate To “Product Badges.”
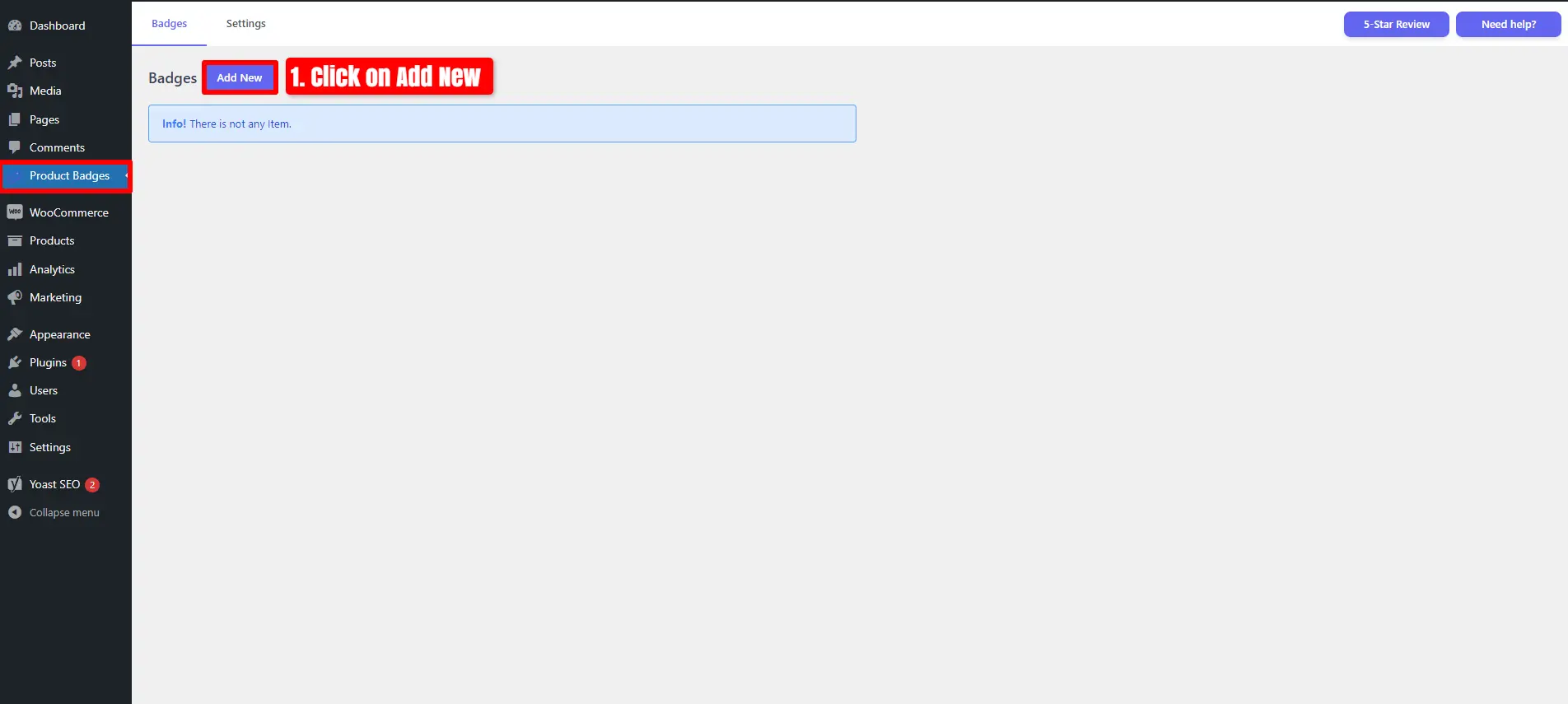
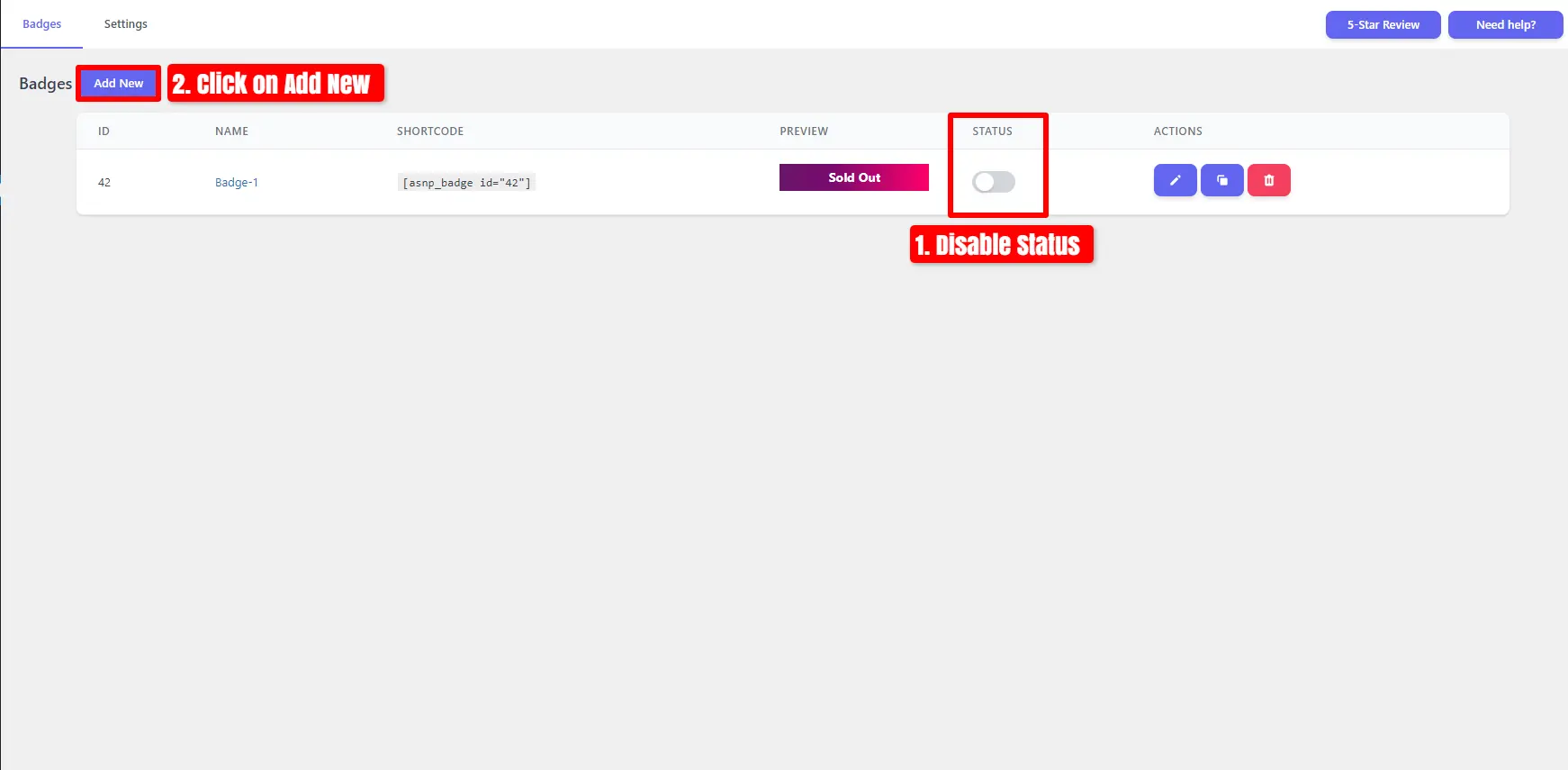
- Click on Add New
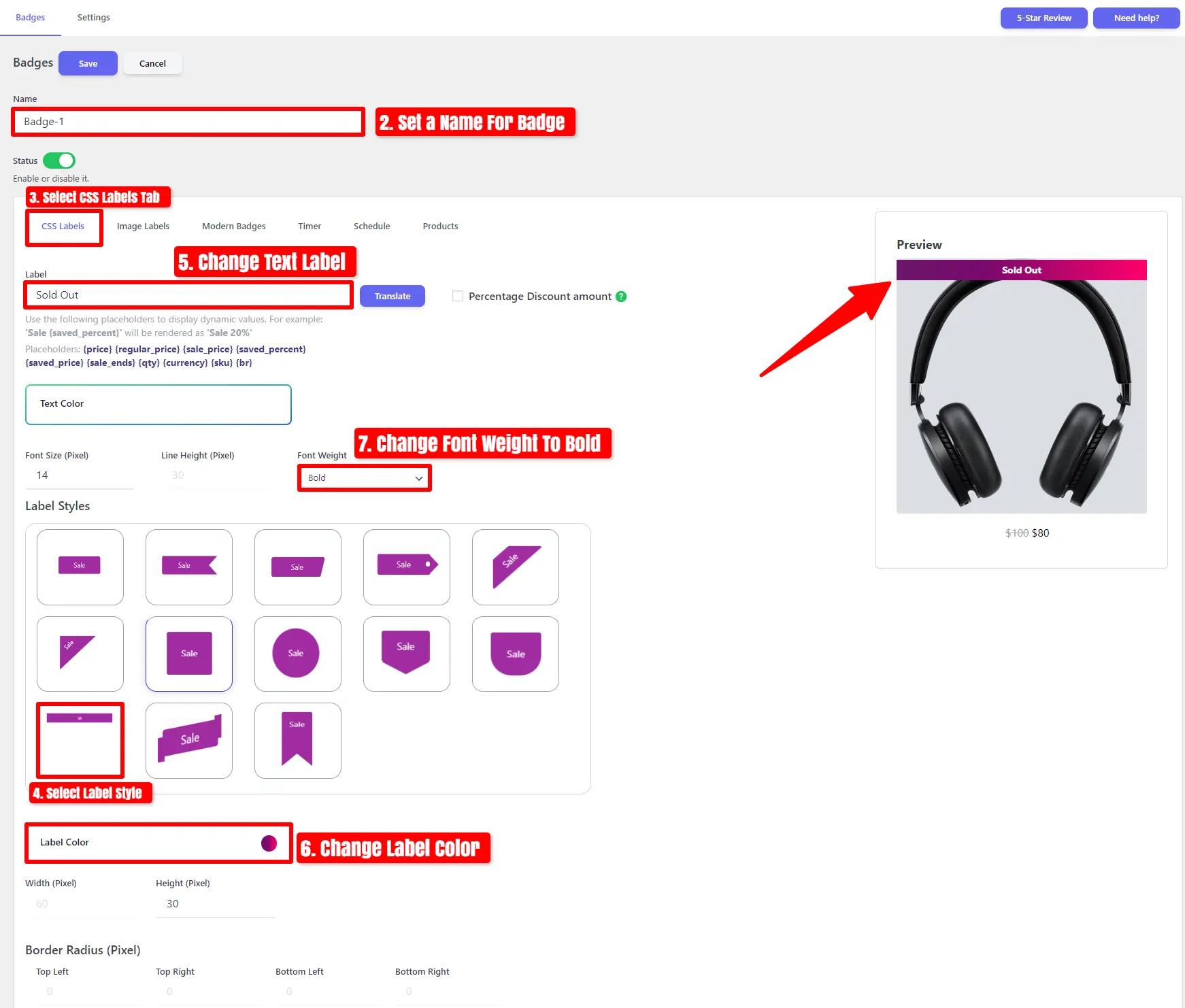
- Set a Name for your badge and Navigate To the CSS Labels Tab.
- Select a Label Style.
- Set the label text to “Sold Out!”.
- Customize the label color and Set the Font Weight To Bold.
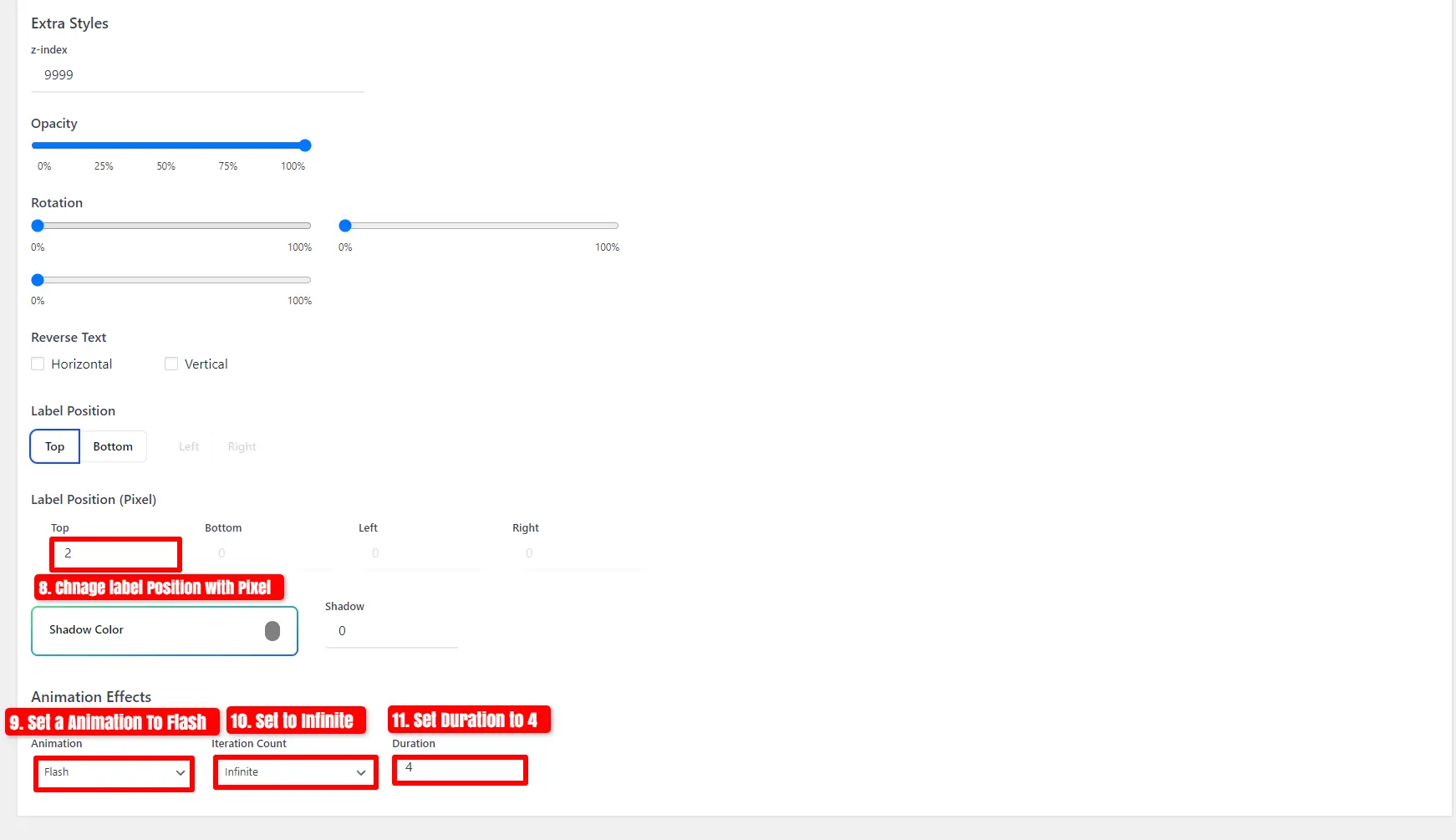
- Adjust the label position using pixels.
- Set an animation to flash and set the duration to 4 seconds.
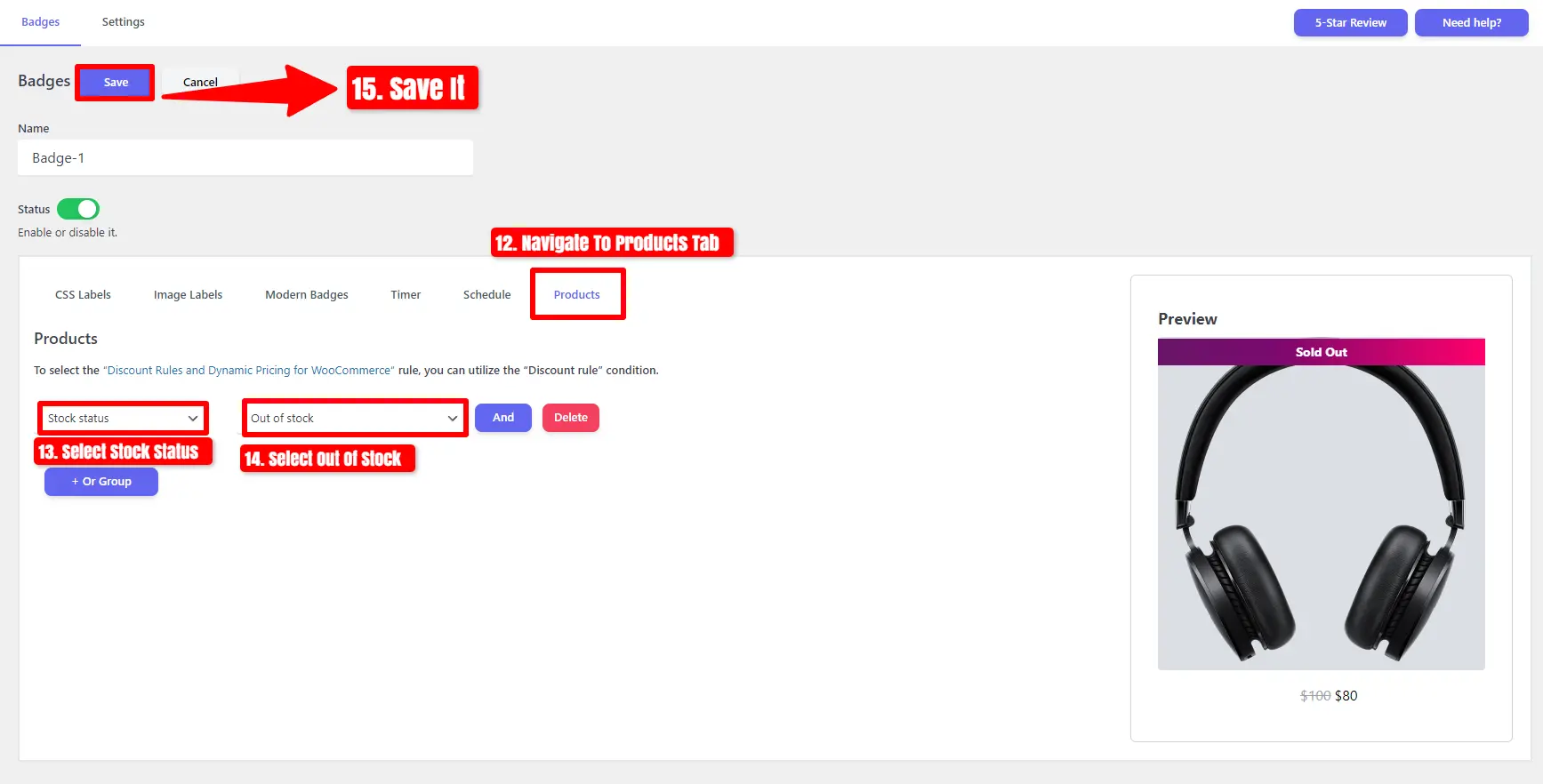
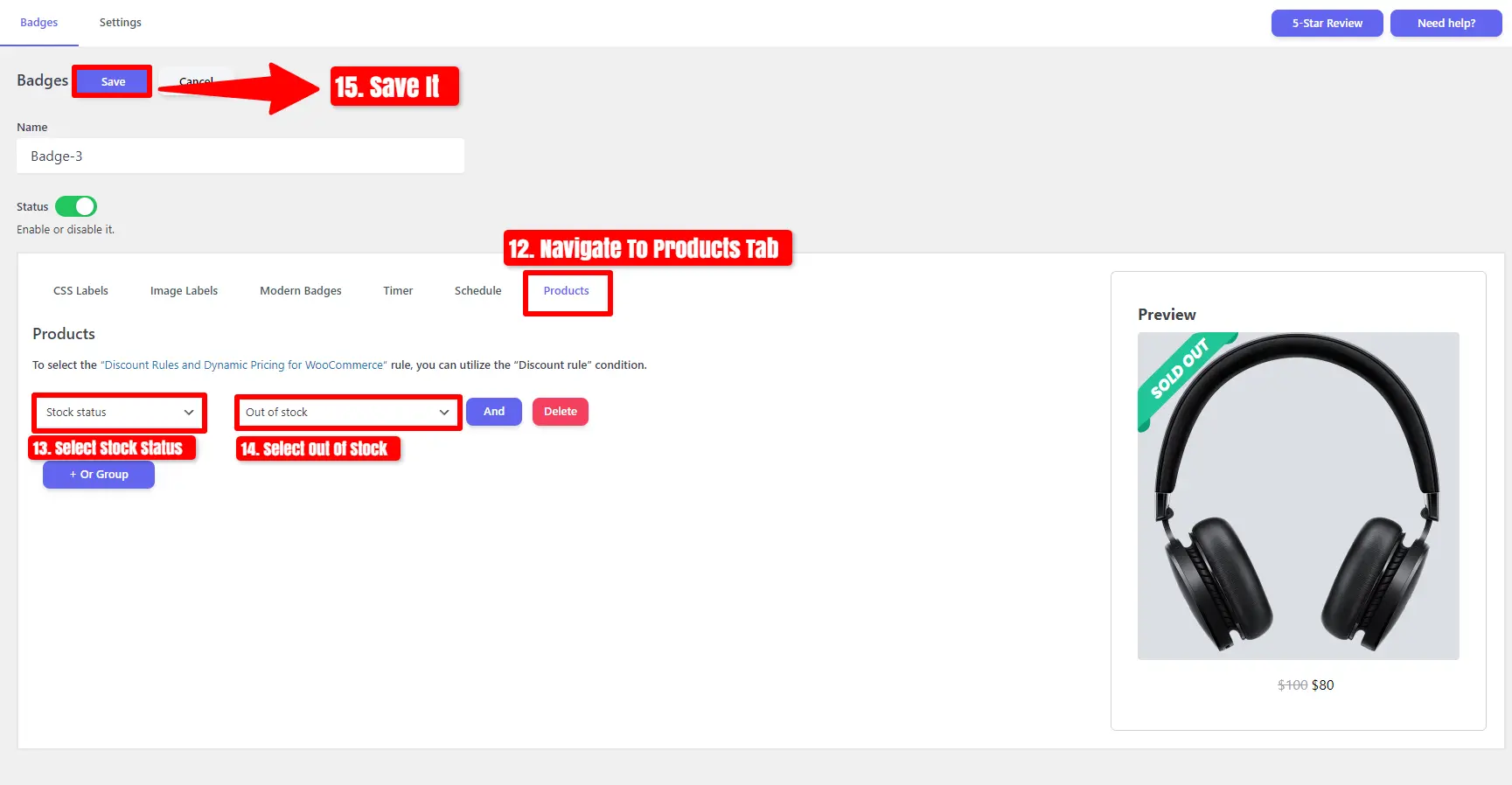
- Navigate to the ‘Products‘ tab.
- Select ‘Stock Status‘ and Pick ‘Out of Stock.’
- Save your changes.
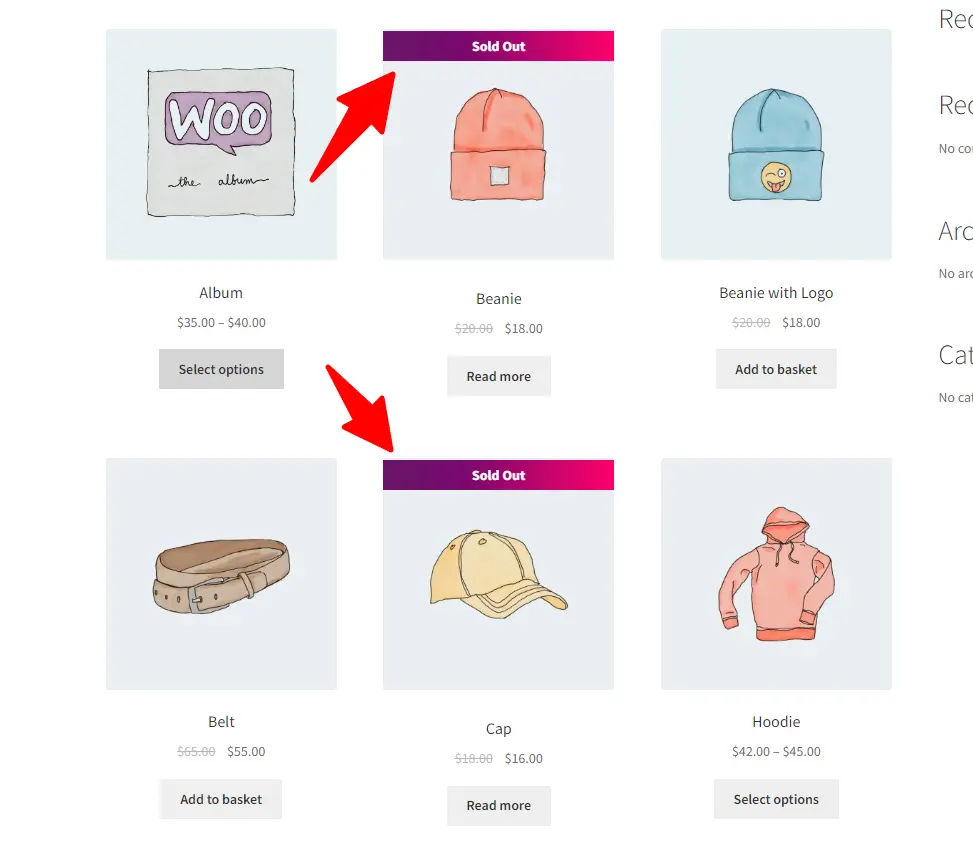
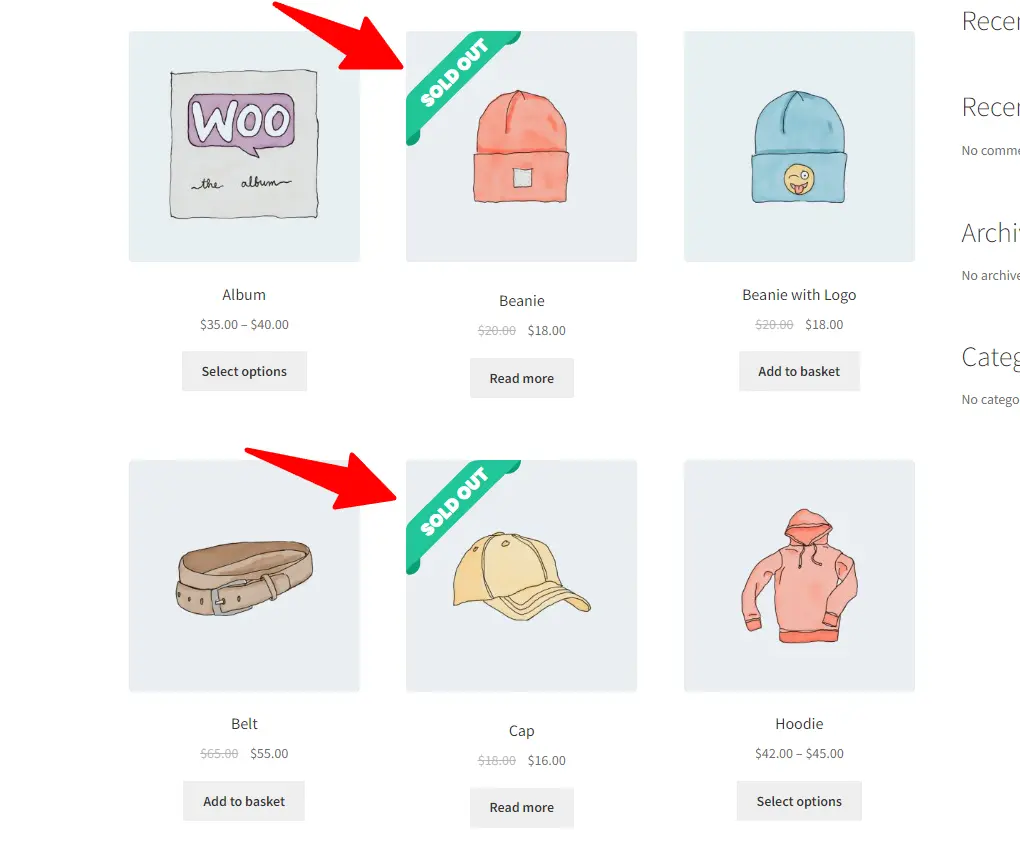
Display a “Sold Out” label on the archive page for products that are out of stock.
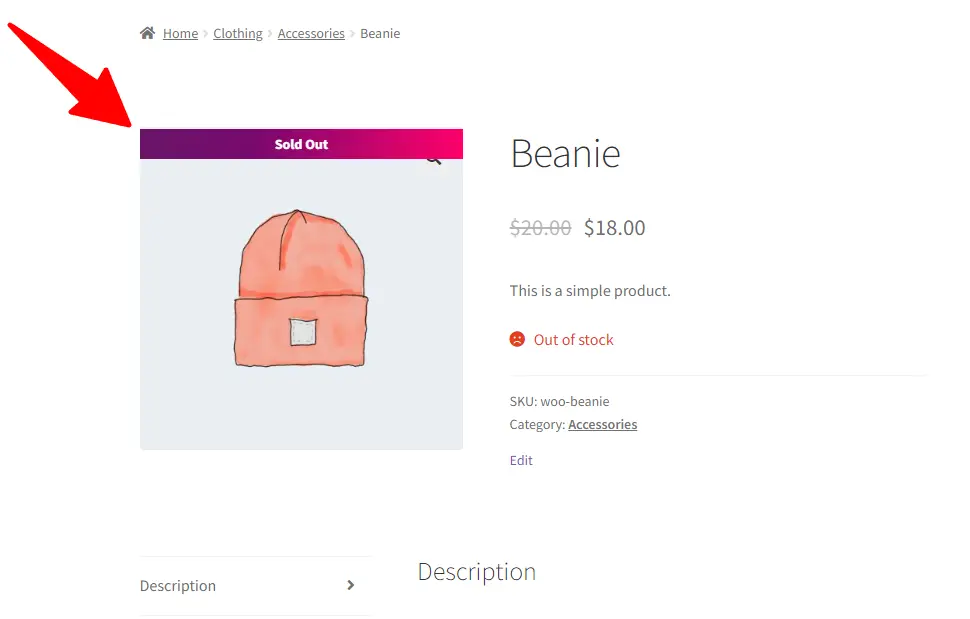
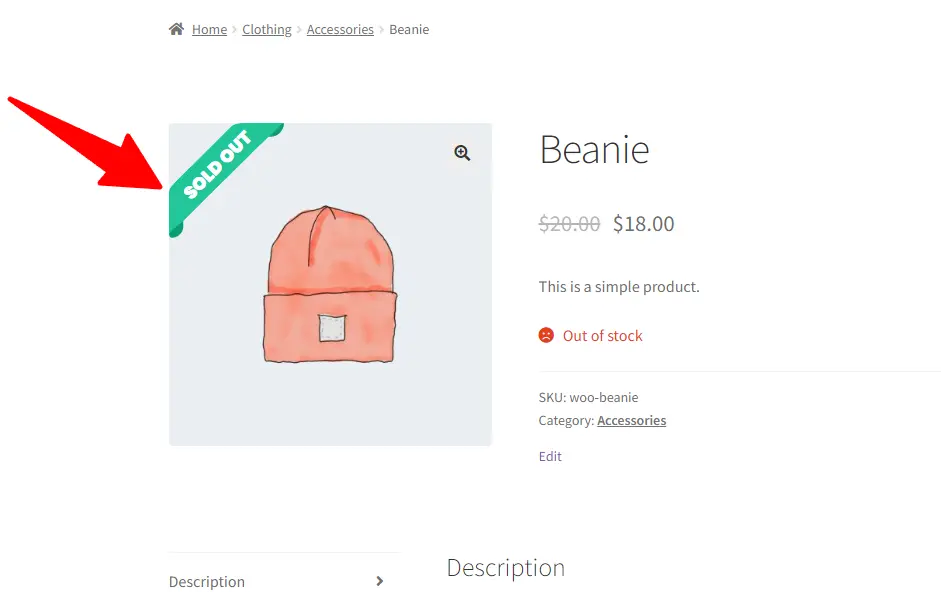
Display the “Sold Out!” label on the product page.
How To Add Sold Out Image Badge To Out of Stock Products In Woocommerce
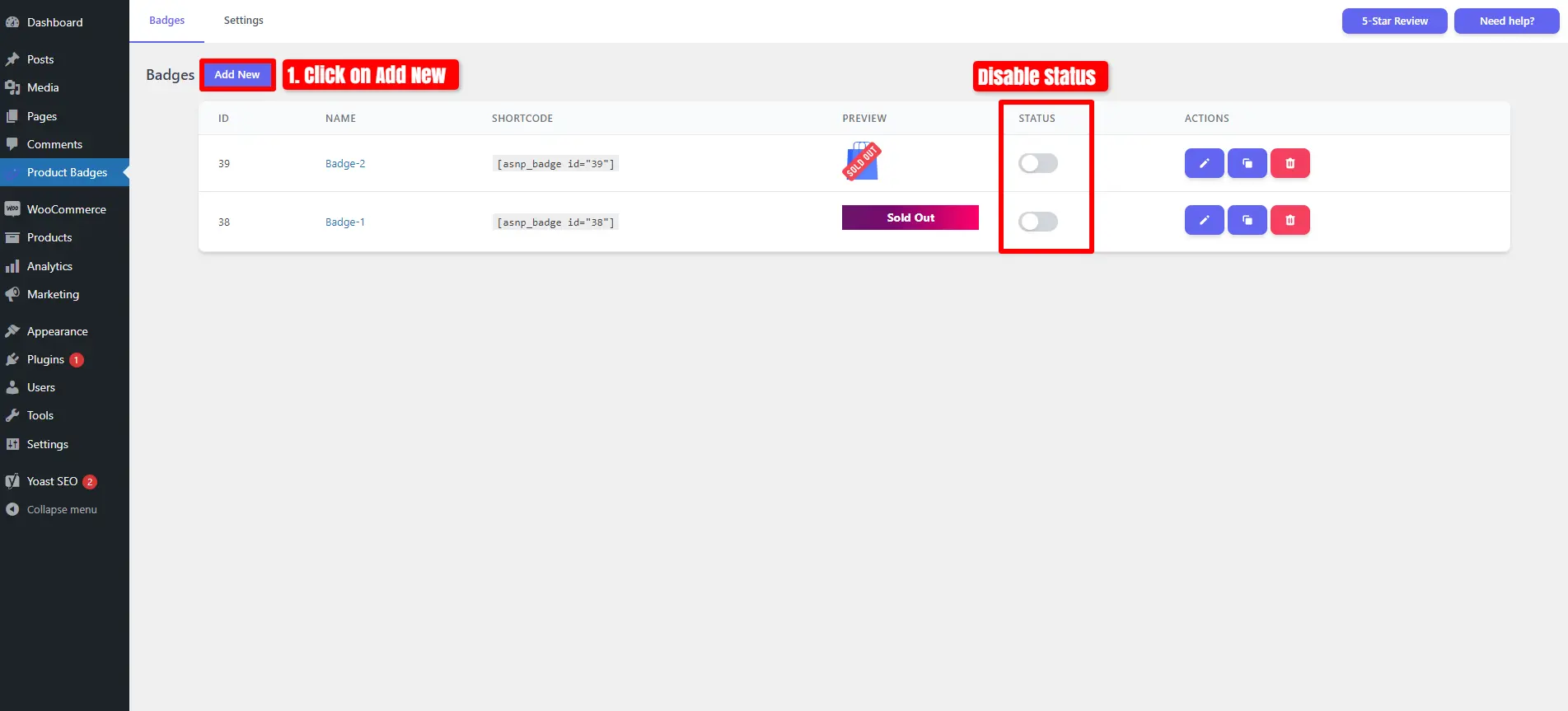
- Disable the status and click on “Add New.”
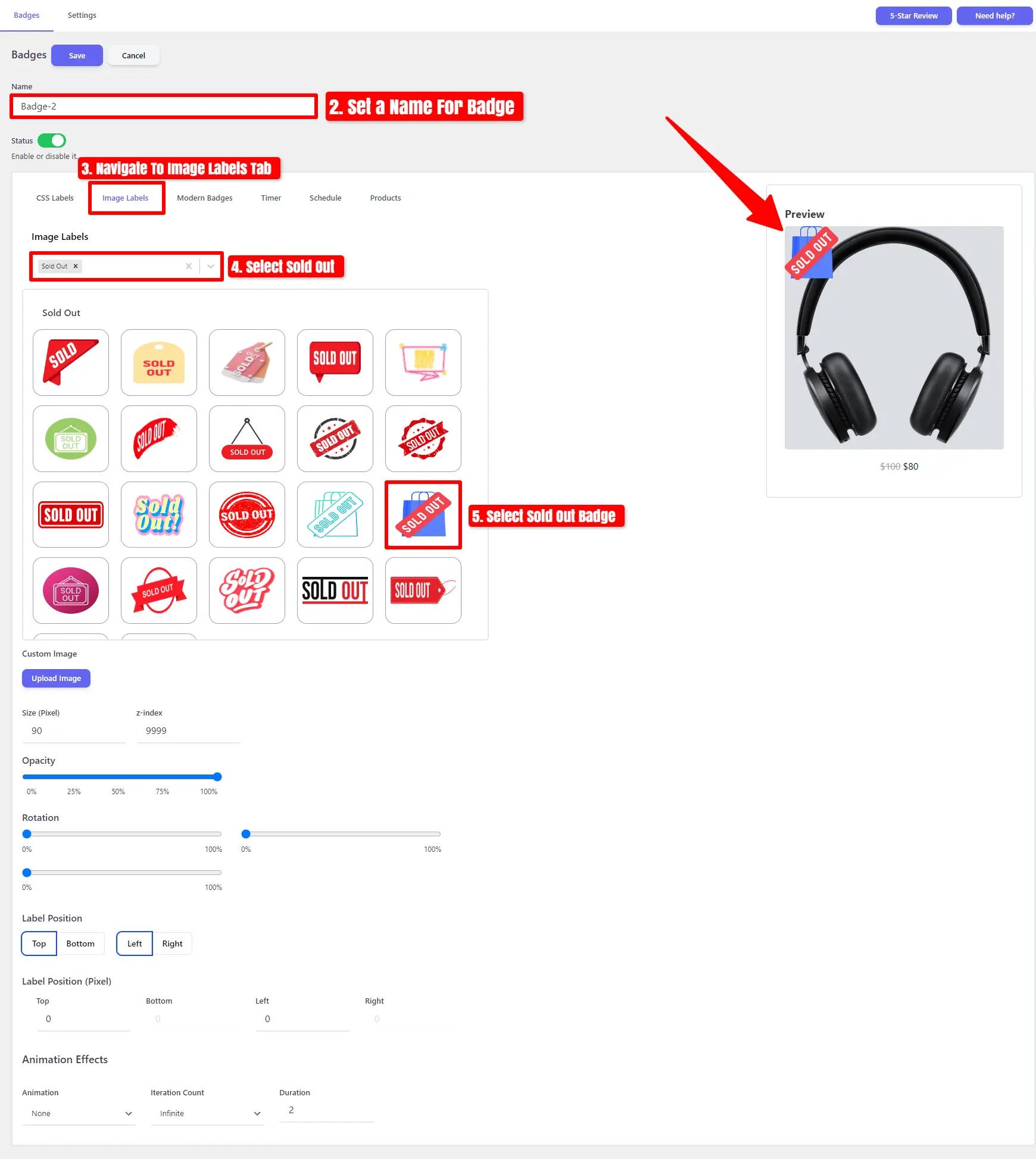
- Set a Name for your badge and Navigate To the Image Labels Tab.
- Search for Sold Out.
- Select Sold Out Badge.
After modifying the badge :
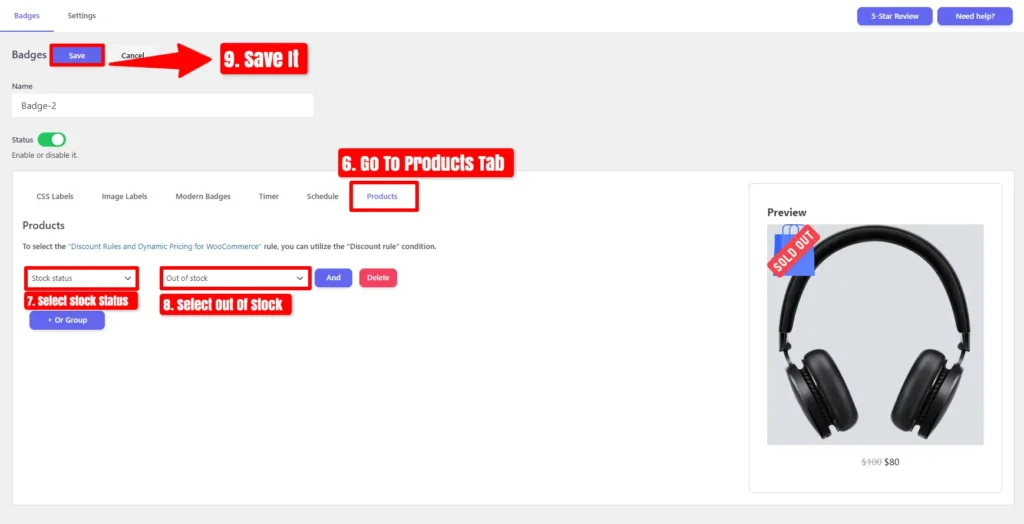
- Navigate to the ‘Products‘ tab.
- Select ‘Stock Status‘ and Pick ‘Out of Stock.’
- Save your changes.
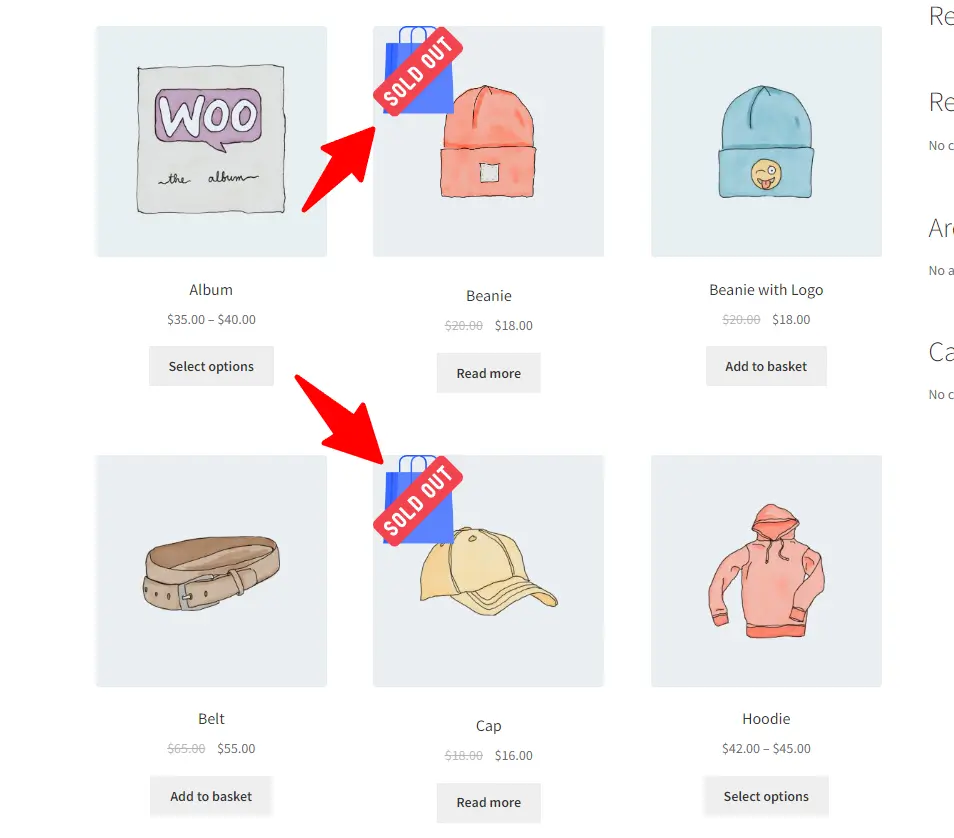
Display a “Sold Out” Image Badge on the archive page for products that are out of stock.
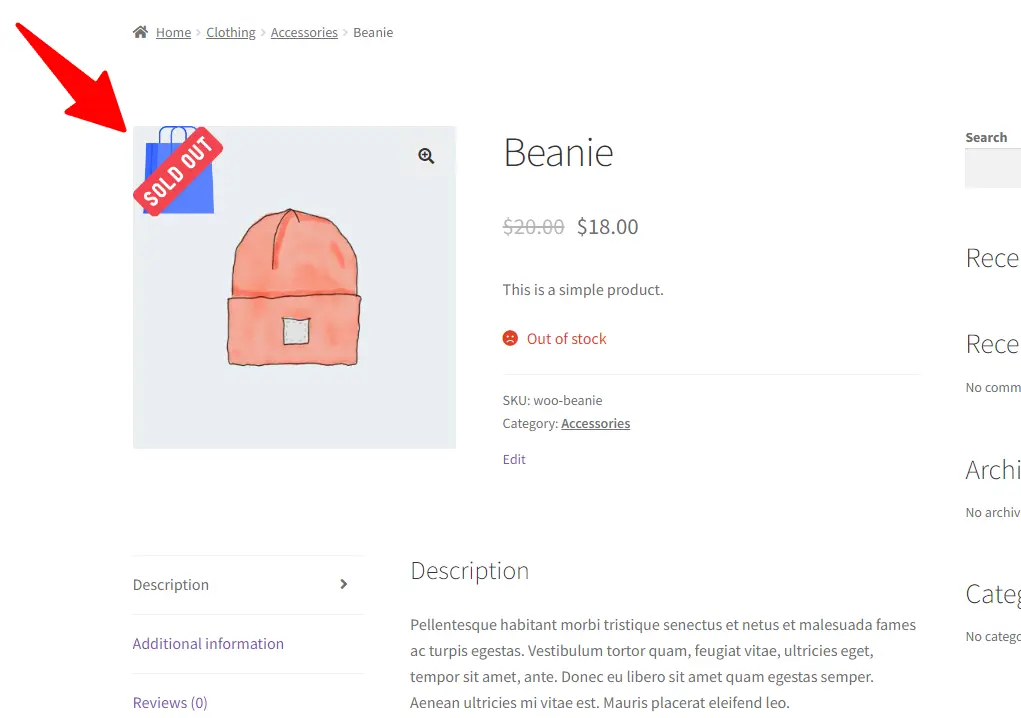
Display a “Sold Out” image badge on the product page for items that are out of stock.
How To Add Sold Out Modern Badge To Out of Stock Products In Woocommerce
Disable the status and click on “Add New.”
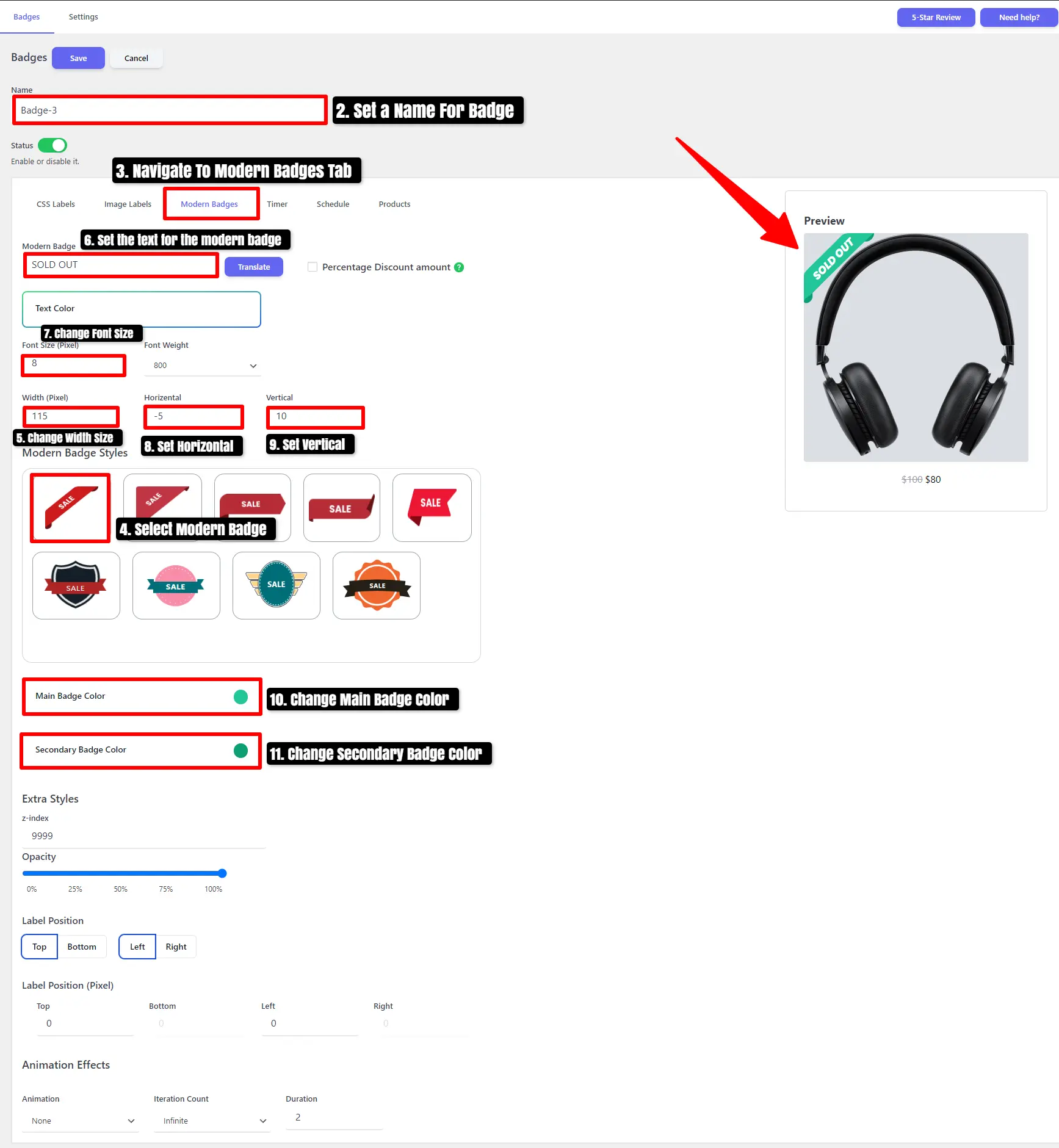
- Set a name for your badge and navigate to the Modern Badges Tab.
- Select a modern badge, adjust the width, and set it to “Sold Out!”
- Change the font size and adjust the horizontal and vertical positioning.
- Customize the main badge color and secondary badge color.
After modifying the Modern badge :
- Navigate to the ‘Products‘ tab.
- Select ‘Stock Status‘ and Pick ‘Out of Stock.’
- Save your changes.
Display a “Sold Out” Modern Badge on the archive page for products that are out of stock.
Display a “Sold Out” Modern badge on the product page for items that are out of stock.