
Do you want to create a WooCommerce product bundle with variations? In this article, we will learn how to create product bundles with variable products and product variations.
Customers can build products from available bundle products and can set the quantity for each item. Then he can get the whole bundle at a discounted price.
Product bundles are one of the best strategies to increase average order value.
Table of Contents
What is WooCommerce Product Bundle?
A WooCommerce Product Bundle is a type of product that combines other products or related products in a bundle. For example, an iPhone bundle includes an iPhone 14 + iPhone 14 case + iPhone 14 glass cover.
What is the goal of the WooCommerce Product Bundle?
The most crucial goal of the WooCommerce Product Bundle is to bring more sales to your store. You can create interesting product bundles with a discounted price that encourages people to buy it. So the product bundle will increase the average order value.
Benefits of Creating Product Bundles in WooCommerce
Some of the important benefits of creating product bundles in WooCommerce are:
- Increase average order value
- Increase sales
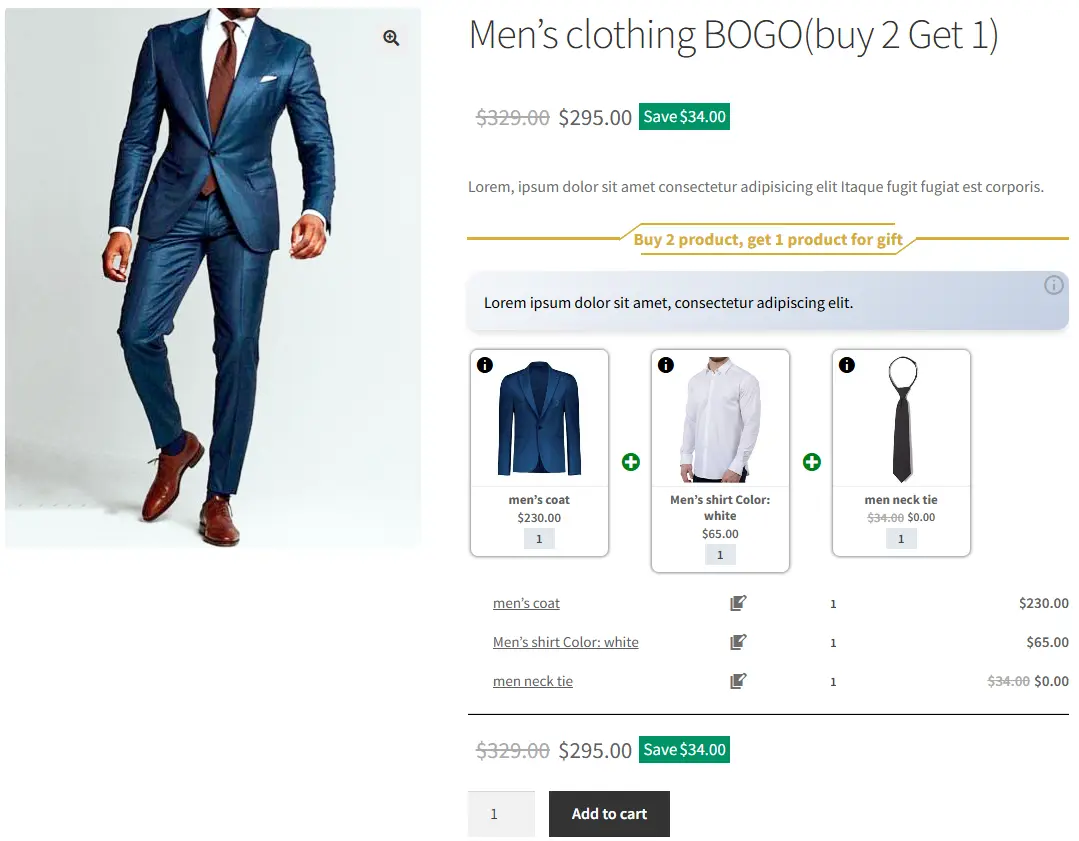
- Create BOGO deals and build loyal customers
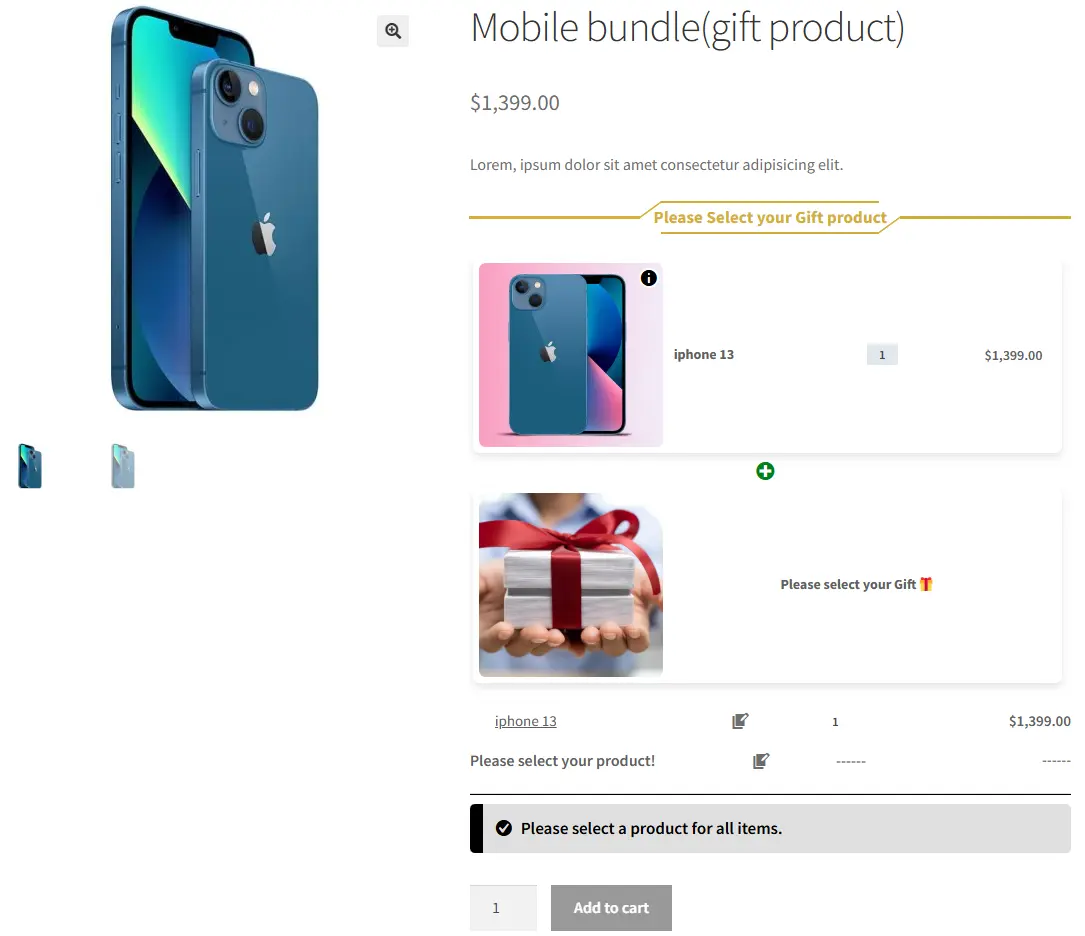
- Give gift products and encourage customers to buy a specific product with a gift
- Create mix and match products
- Create personalized products and allow people to create their own bundle product
- Build the store fan base
Video Tutorial
How to Create a WooCommerce Product Bundle with Variable Products
To create a WooCommerce Product Bundle with variable products we will use the Easy Product Bundles for WooCommerce which is a free plugin.
Step 1: Install WooCommerce Product Bundle Free Plugin
To install Easy WooCommerce Product Bundles, follow the steps below.
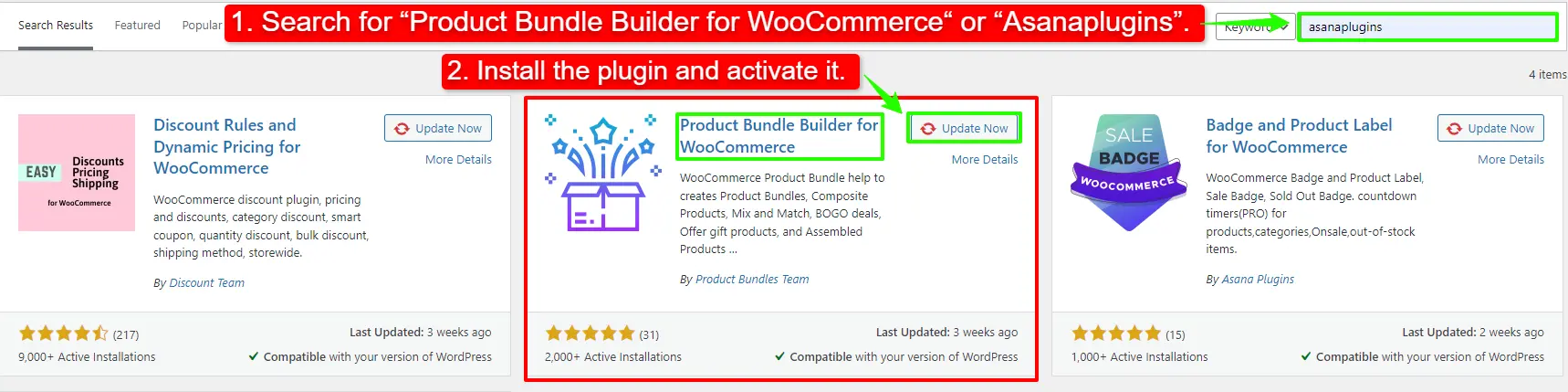
- Navigate to the Plugins >> Add New menu on your WordPress website
- Then search for “Product Bundle Builder for WooCommerce“ or “Asanaplugins”
- Find the “Product Bundle Builder for WooCommerce”
- Install the plugin and activate it.
Step 2: Create Product Bundle in WooCommerce
To include variable products in the bundle items, follow the steps below:
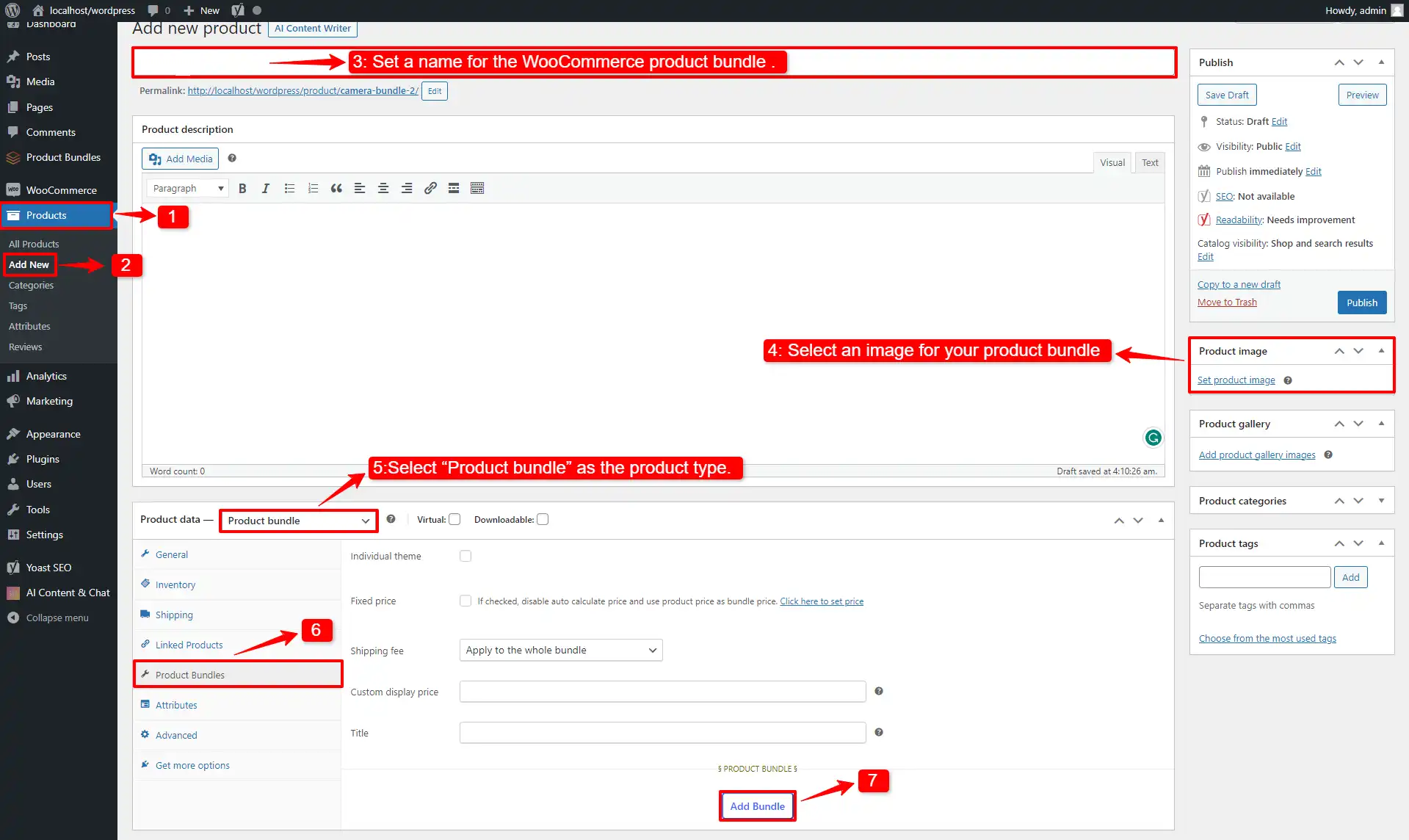
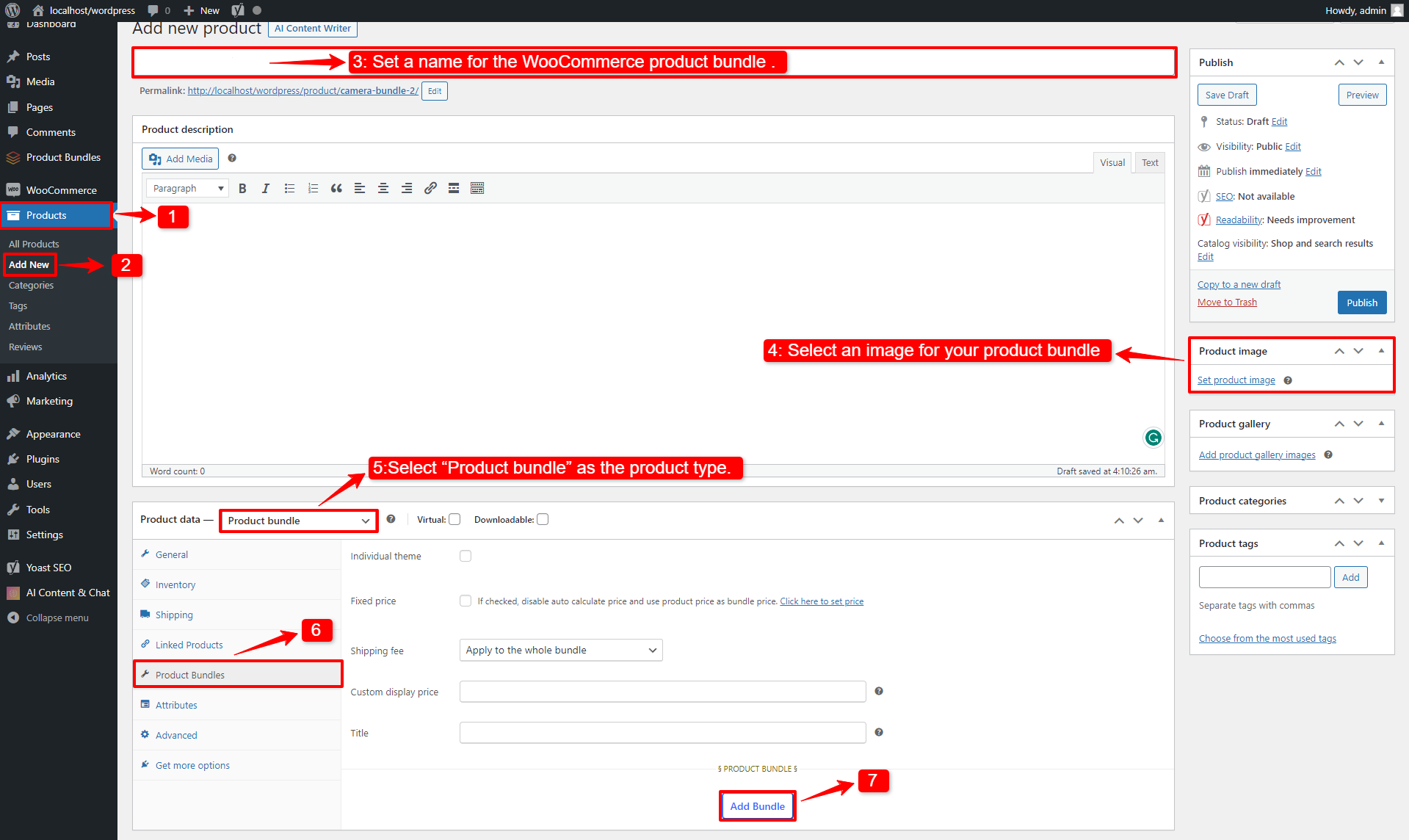
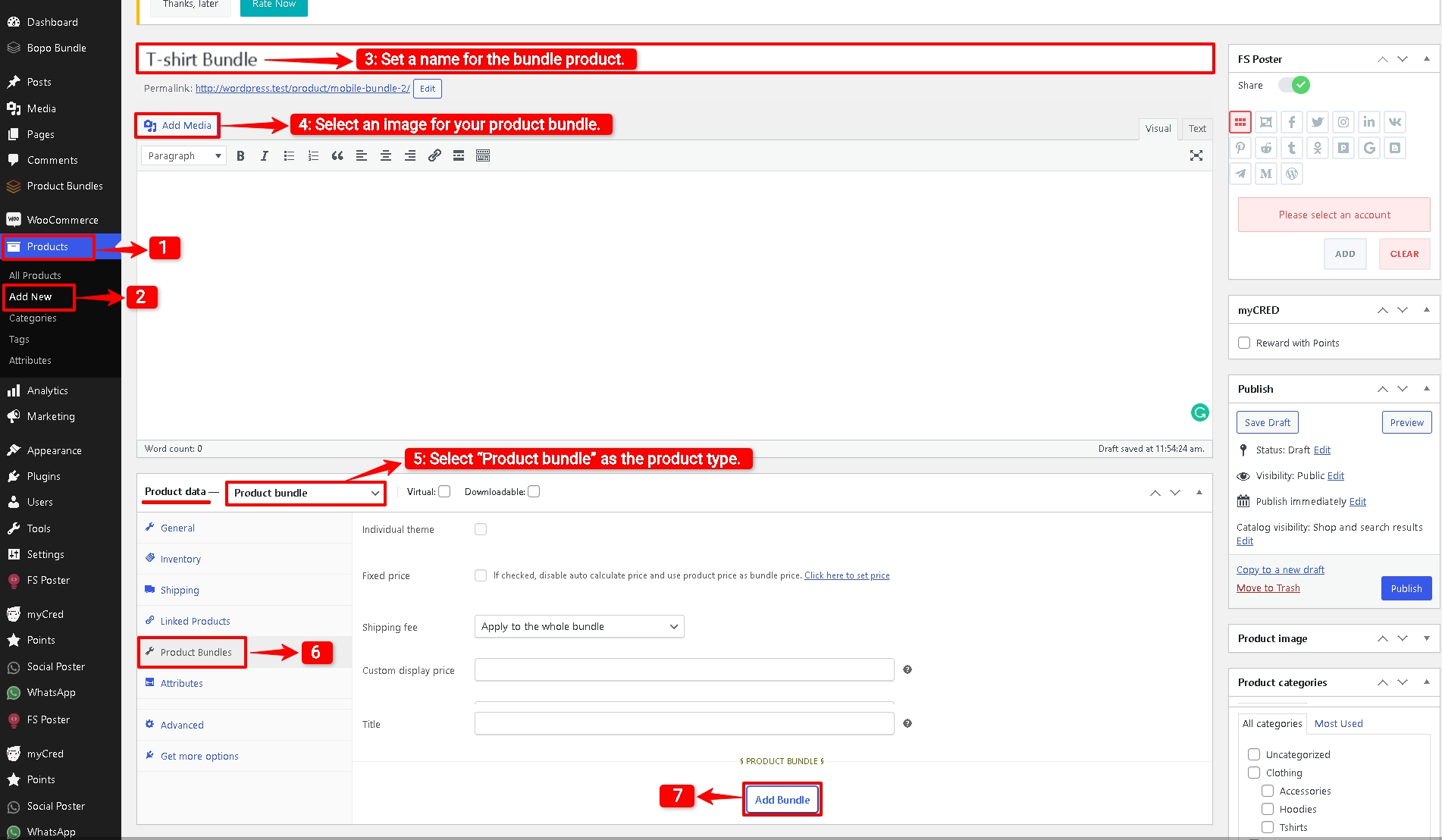
1. Navigate to WooCommerce Products >> Add new product to create a new product.
2. Set a name for the product bundle.
3. Click “Set product image” from the right sidebar and select an image for your Product Bundle.
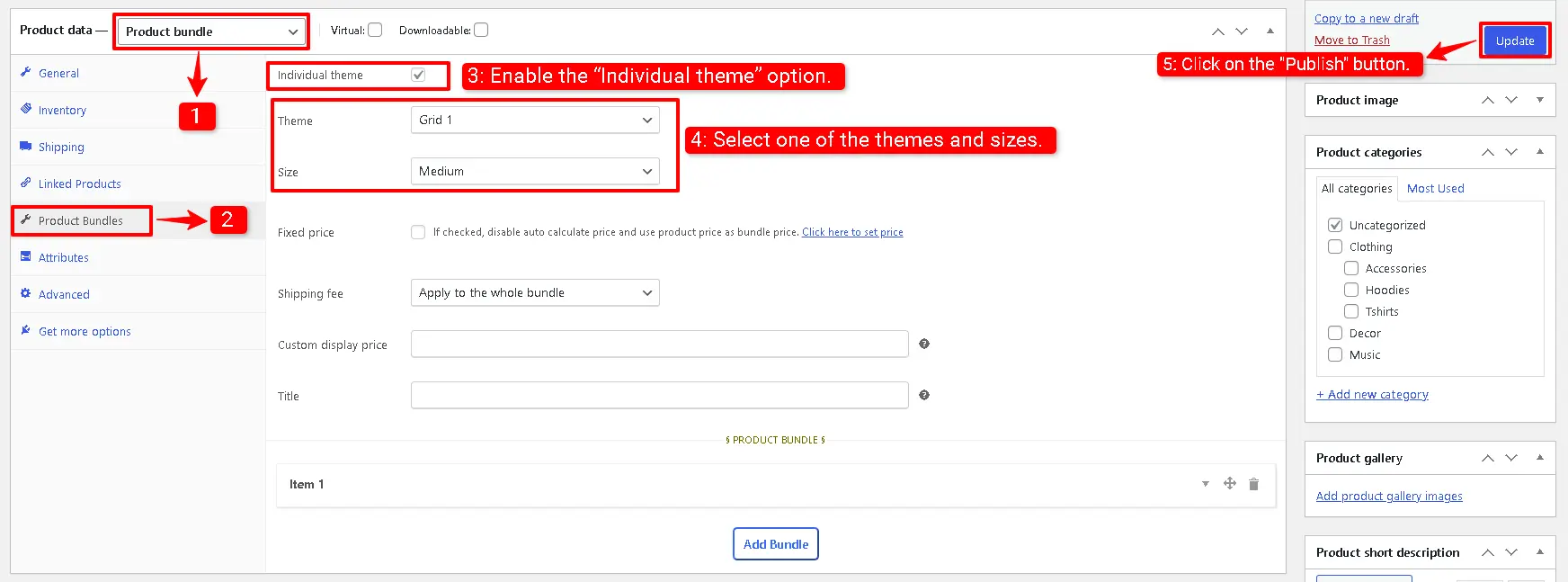
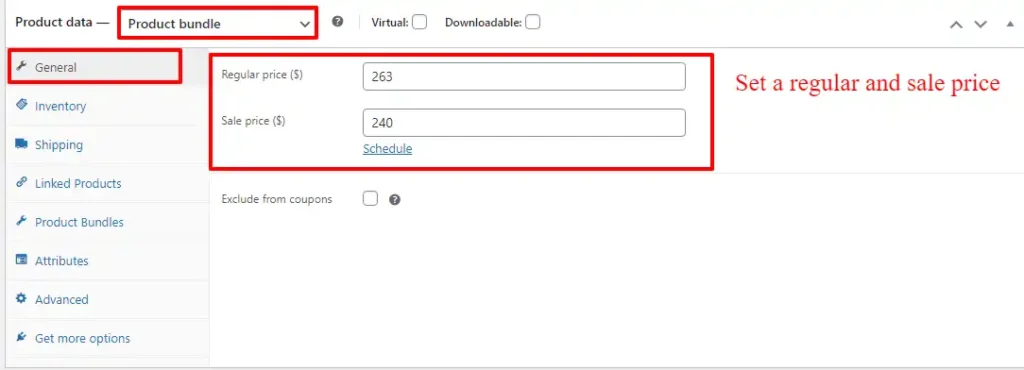
4. Now navigate to the Product data panel, and select “Product bundle” as the product type.
5. After selecting “Product bundle” as the product type, the “Product Bundles” tab will appear in the product data panel.
Step 3: Add Bundle Items
6. Click on the “Product Bundles” tab.
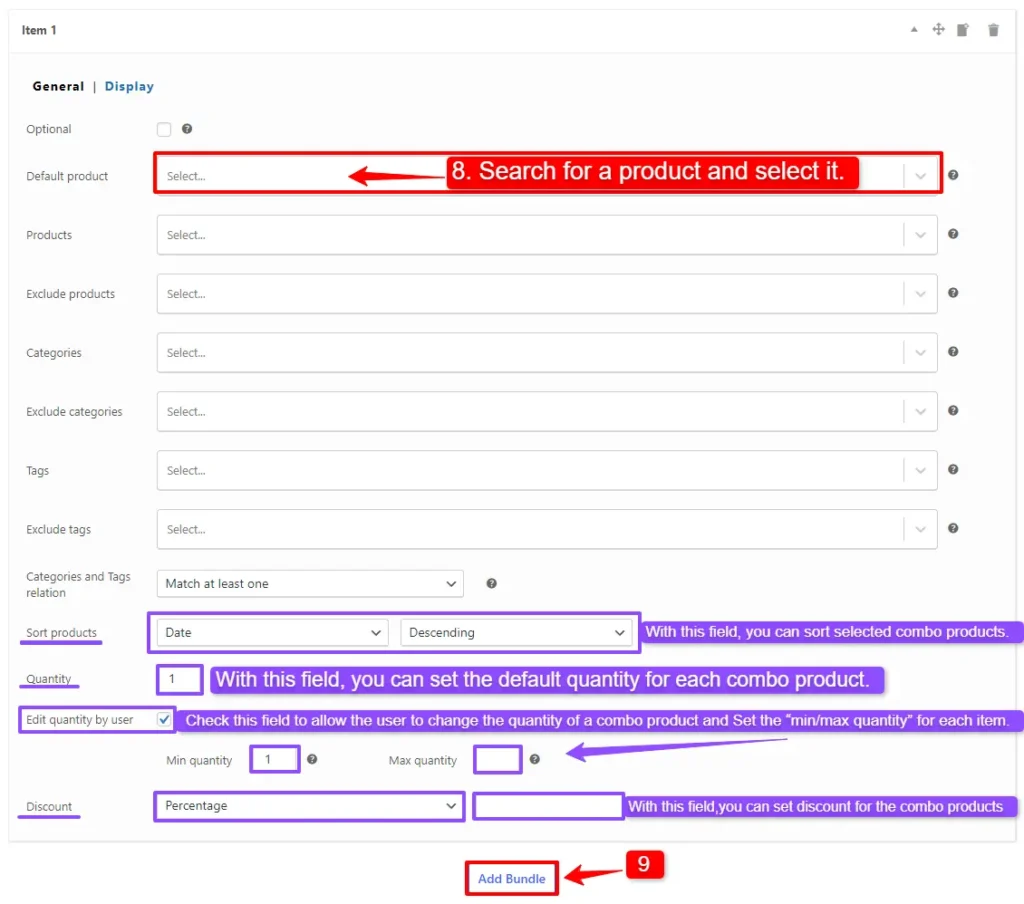
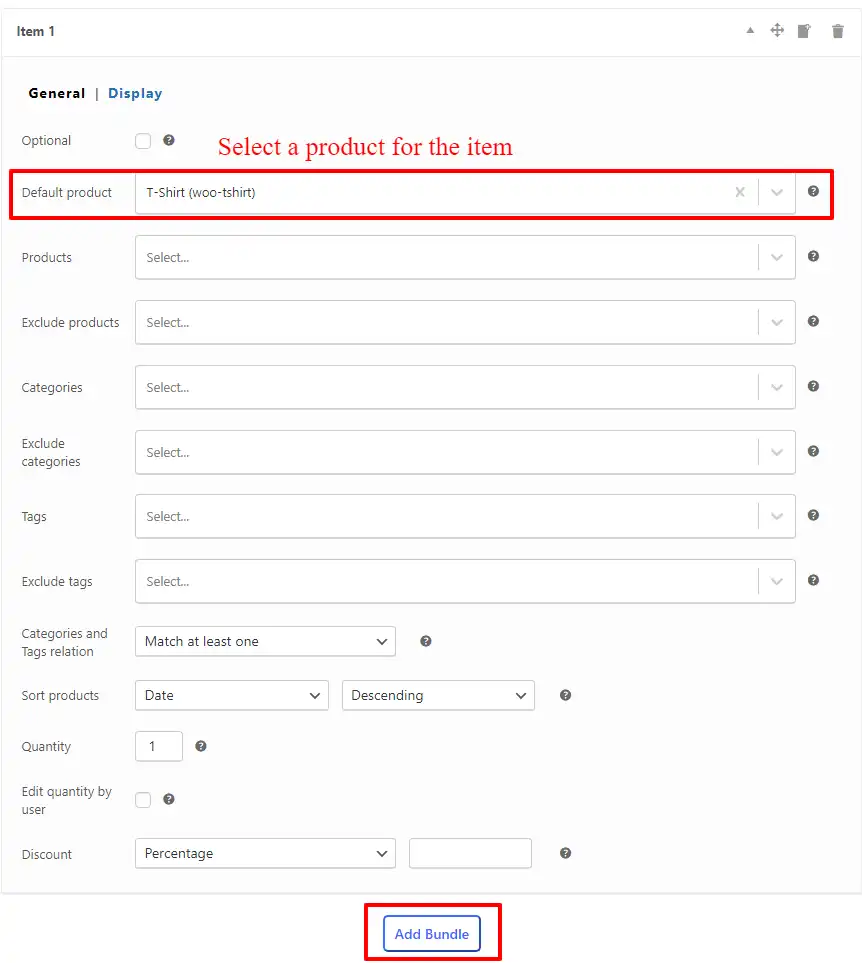
7. Click the “Add Bundle” button to add a new bundle item to the product bundle.

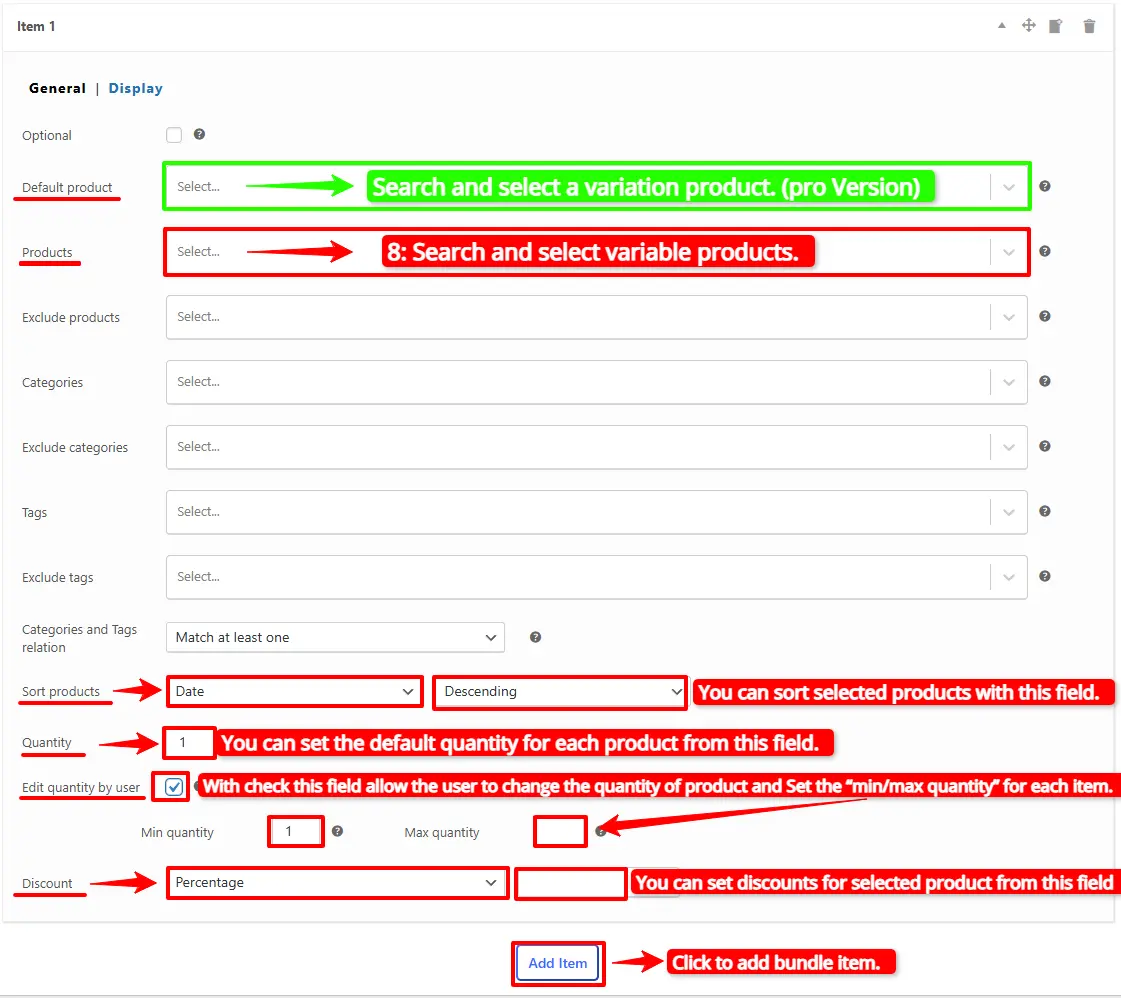
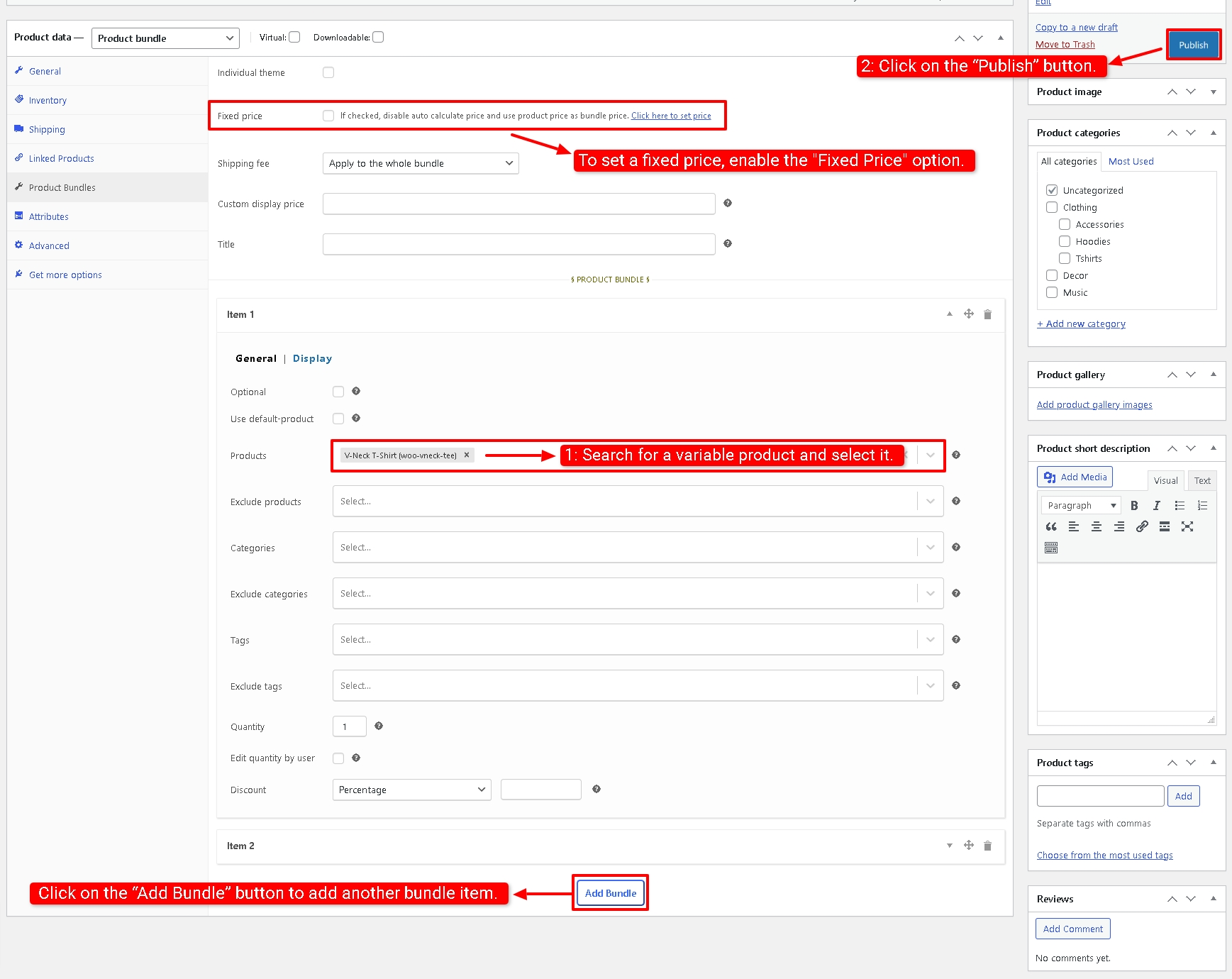
8. Now in the “Products” field of the bundle item search for a variable product and select it.
- In the Pro version of plugin, you are able to select variation products in the products field.
- If you are using the Pro version of the Easy Product Bundles for WooCommerce, then you can set one of the variations as the default selected variation.
- To set a default product for the item, in the “Default Product” field, search for a variation and select it. Selecting variation products is only available in the Pro version.
Step 4: Customising WooCommerce Product Bundle
You can also configure the below settings to your WooCommerce Product Bundle in the item field:
- Sort products: With this field, you can sort selected products by “ID”, “Title”, “Menu order”,” Date”, “Price”, “popularity” and“Rating”.
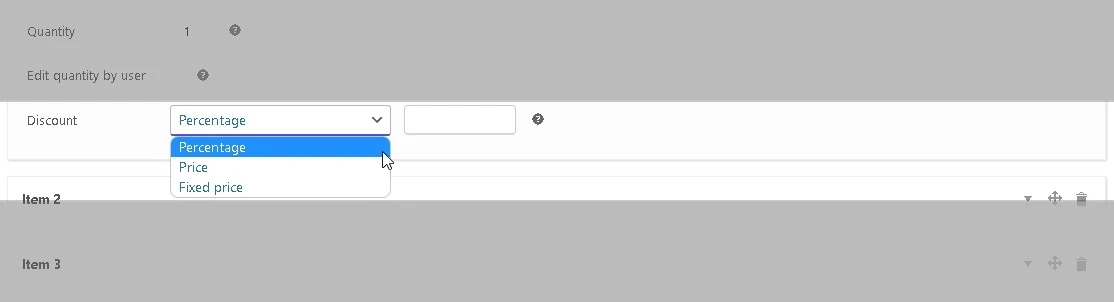
- Quantity: In this field, you can set the default quantity for each product.
- Edit quantity by user: Check this field to allow the user to change the quantity of product and Set the “min/max quantity” for each item.
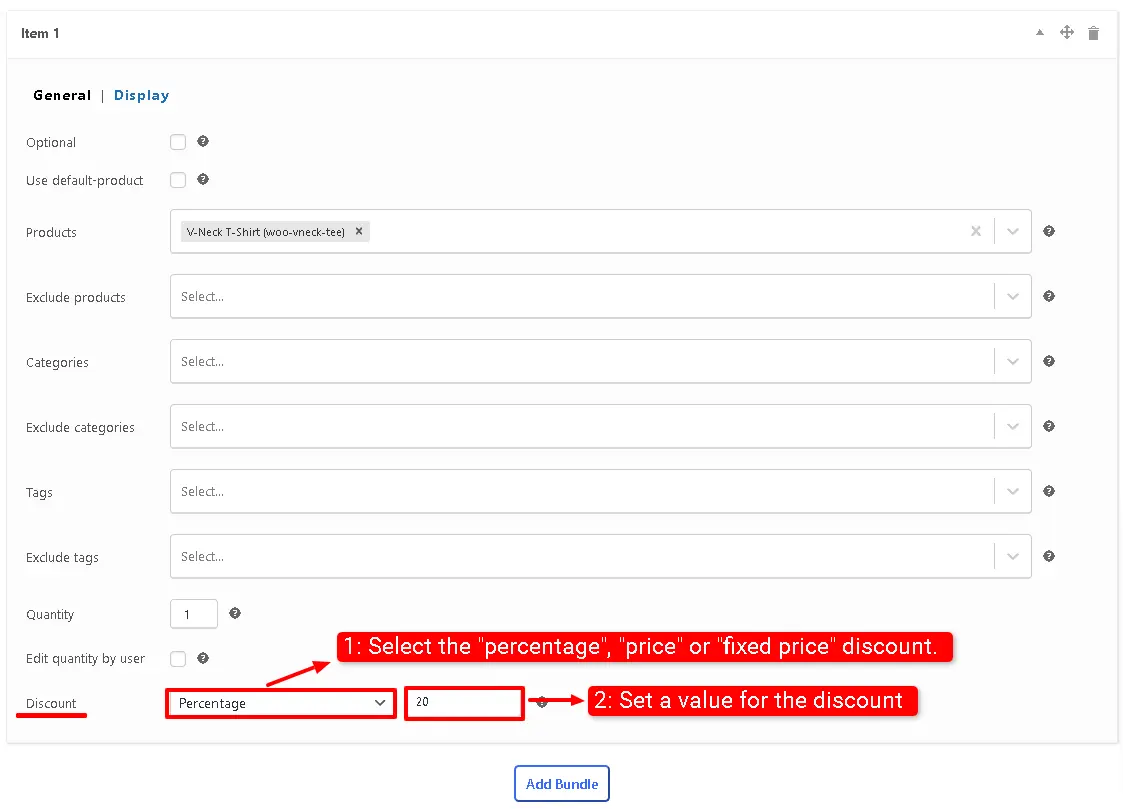
- Discount: In this field, you can set discounts for product bundles by percentage, price or fixed price.
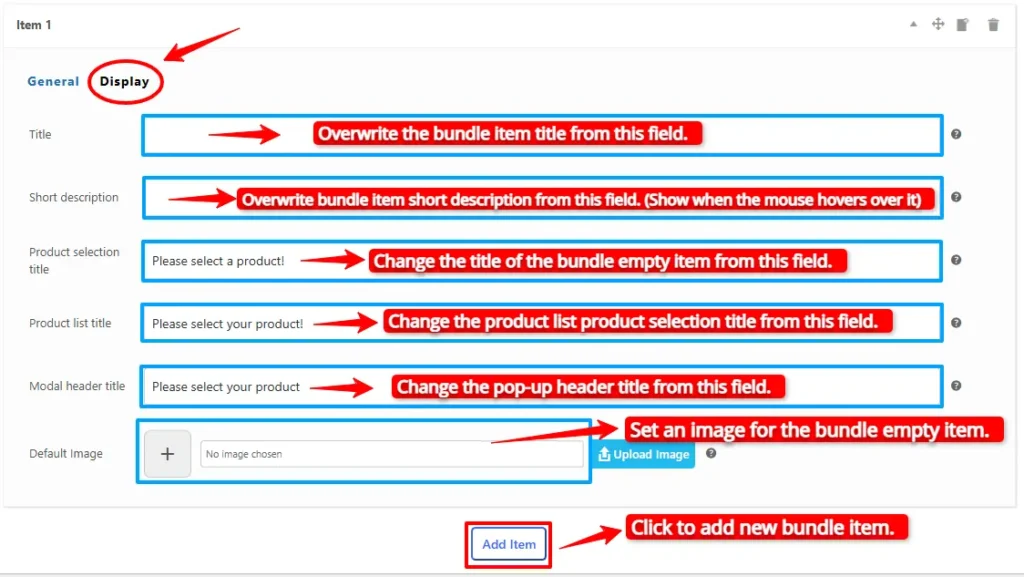
Now you can go to the “display” tab of the item and configure the following sections:
- Overwrite bundle item title.
- Overwrite bundle item short description. (Show when the mouse hovers over it)
- Change the title of the bundle empty item.
- Change the product list product selection title.
- Change the pop-up header title.
- Set an image for the empty item.
9. Then you can click on “Add item” to add a new item to the bundle and select a default product for it. We have created two bundle items .
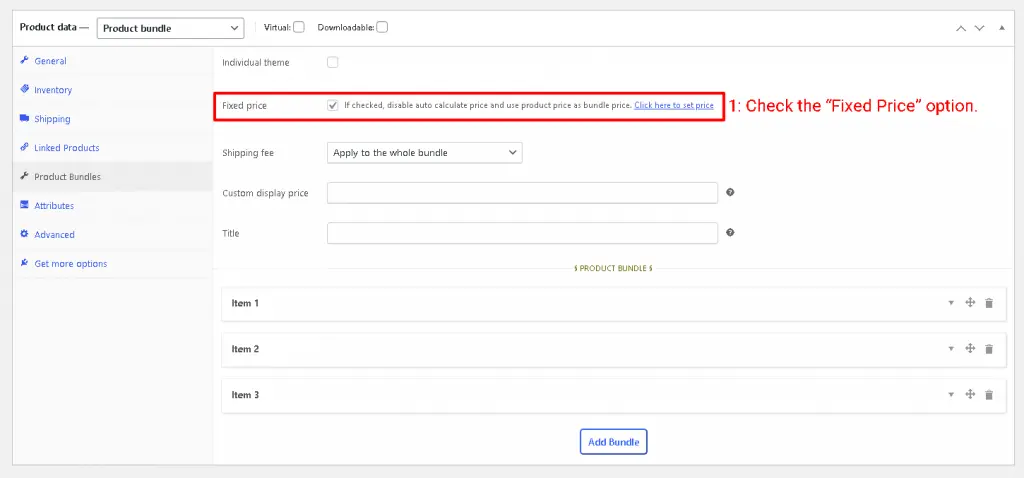
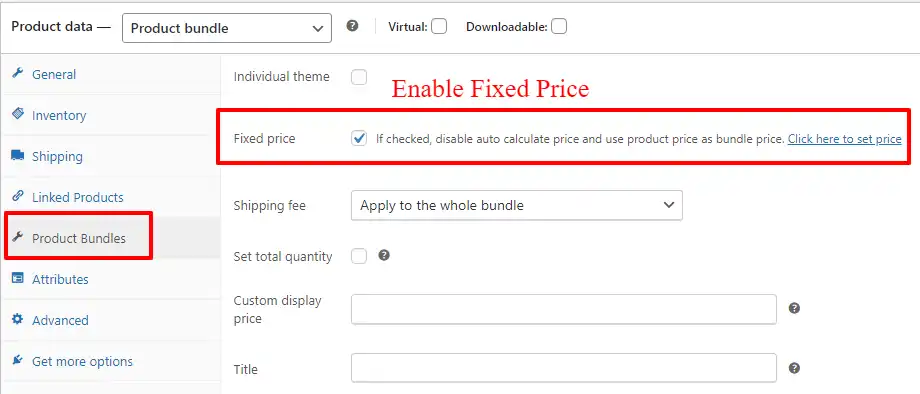
Step 5: Set price for Product Bundle
The plugin allows two types of pricing for product bundles.
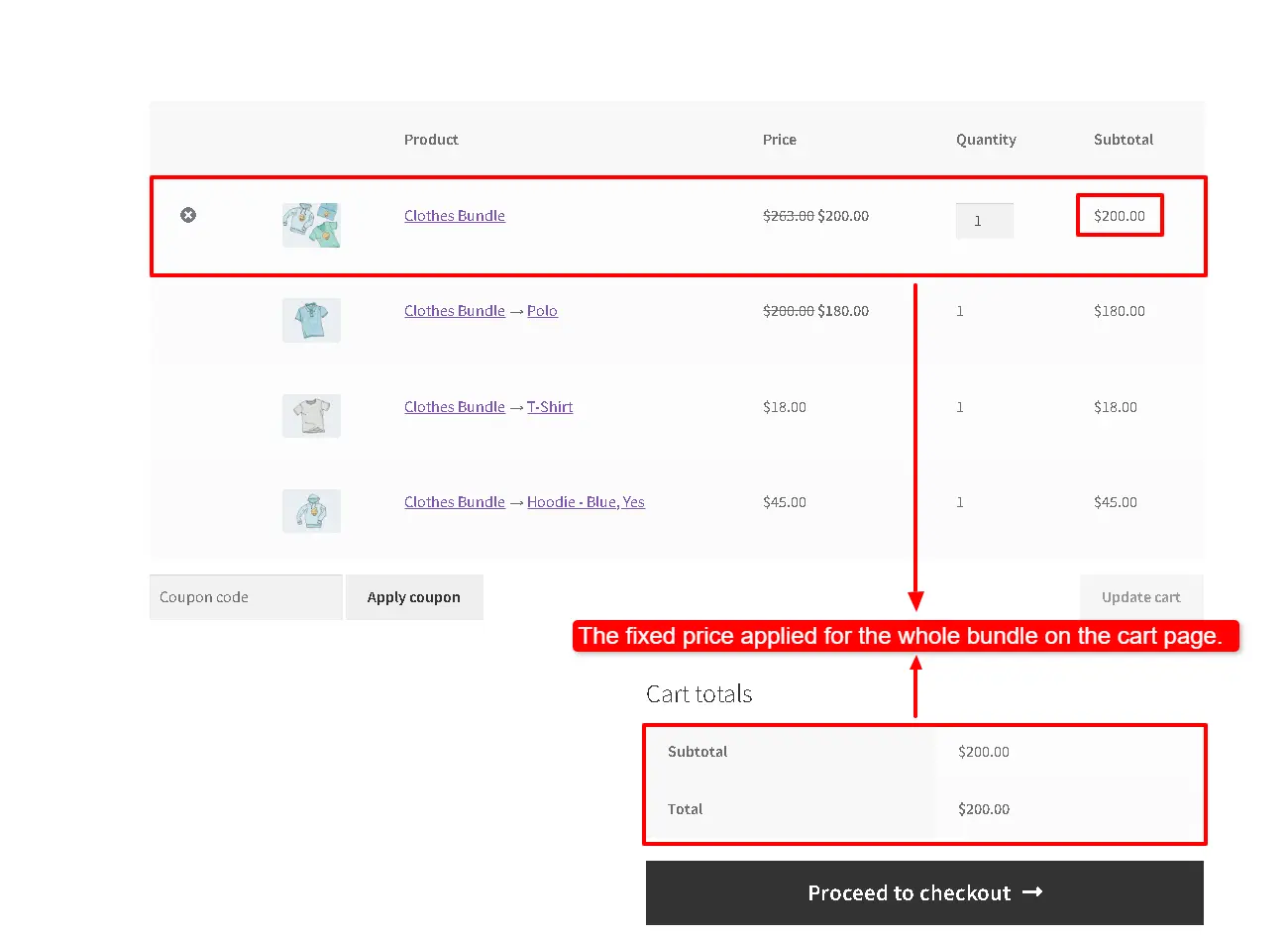
- Fixed Price: Sets a fixed price for the whole bundle product.
- Auto Calculate Bundle Price: Allow the plugin to calculate the bundle product price using the selected products for the bundle items.
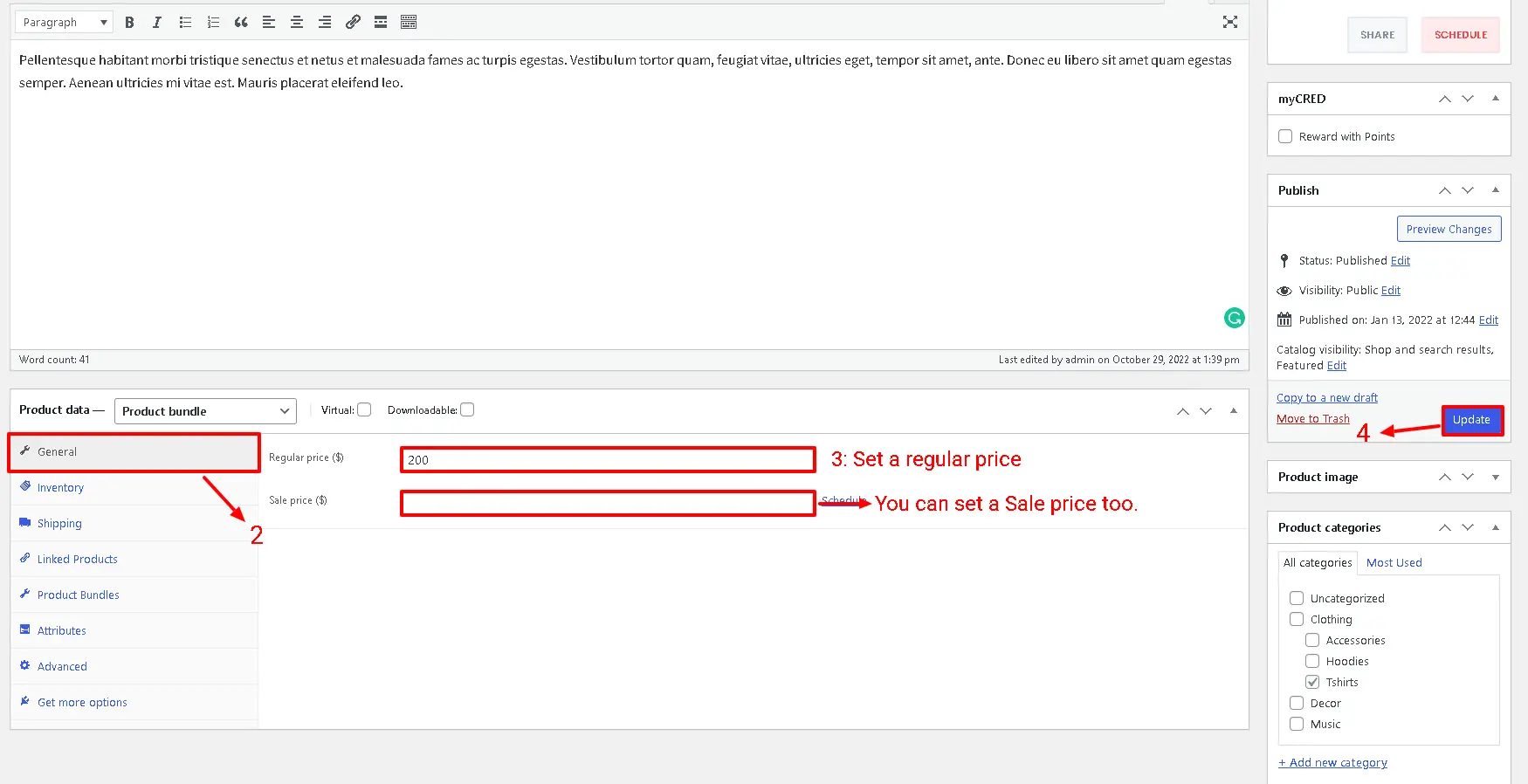
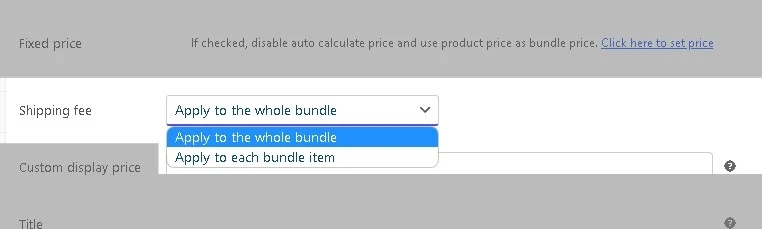
If you want to set a fixed price for the product bundle, enable the “Fixed price” option and navigate to the “General” tab, and set a price for the “Regular price” field. You can set a “Sale price” too.
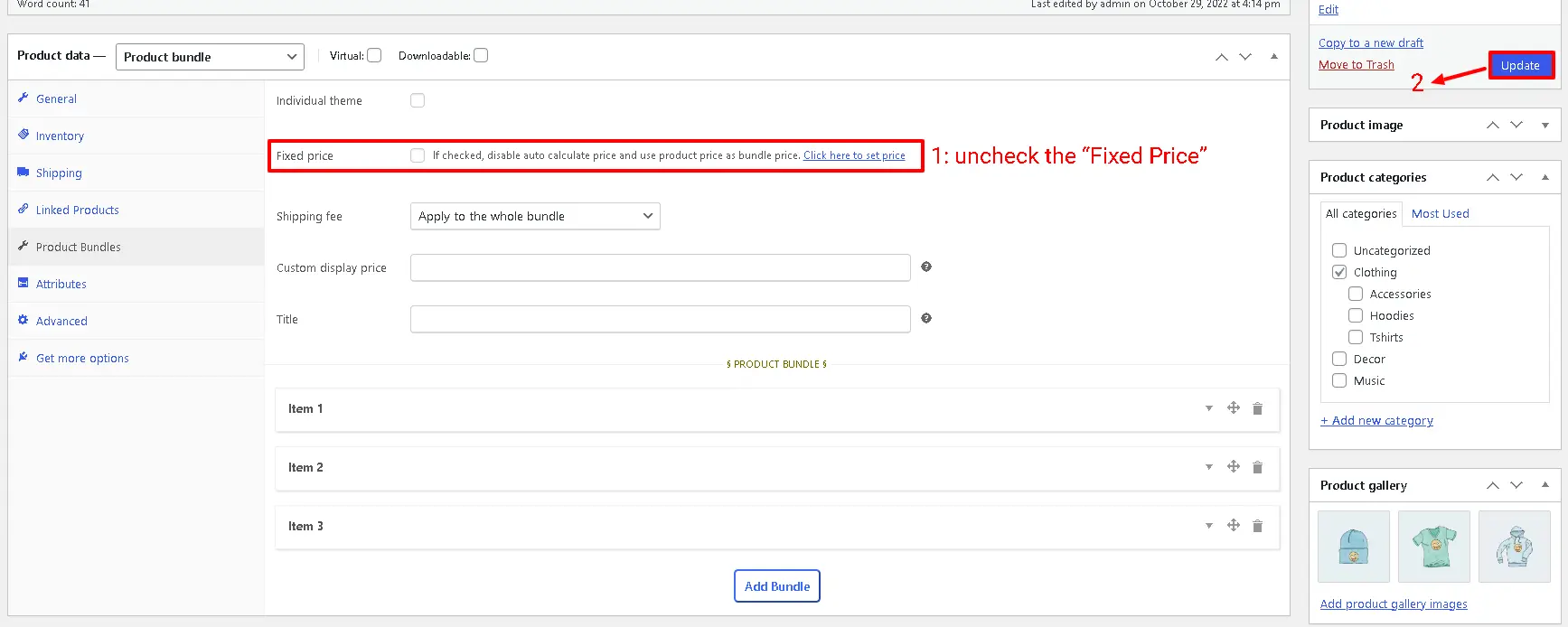
To use the “Auto Calculate Bundle Price” disable the “Fixed price” option.
10. Finally, publish the Product Bundle with Variations on your website.
Step 6: Configure the Plugin Settings
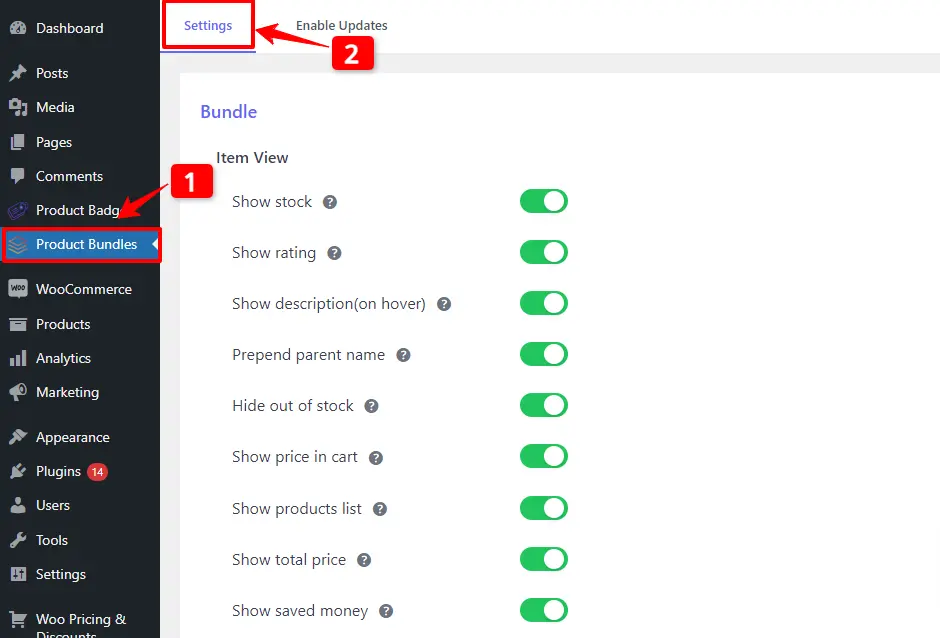
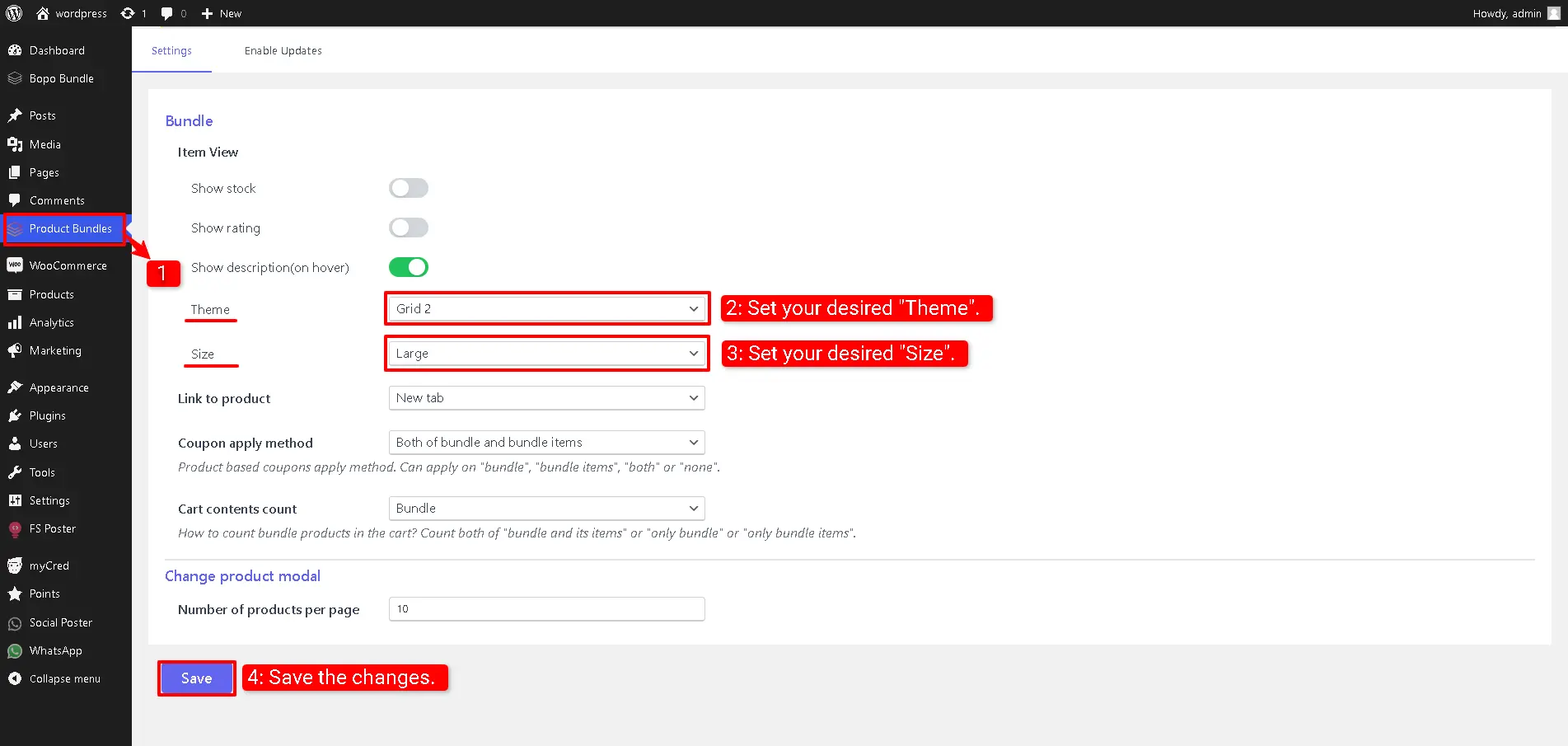
All the plugin settings you need can be found on the “Product Bundles” tab in the WordPress dashboard.
Settings and customization are available on this page:
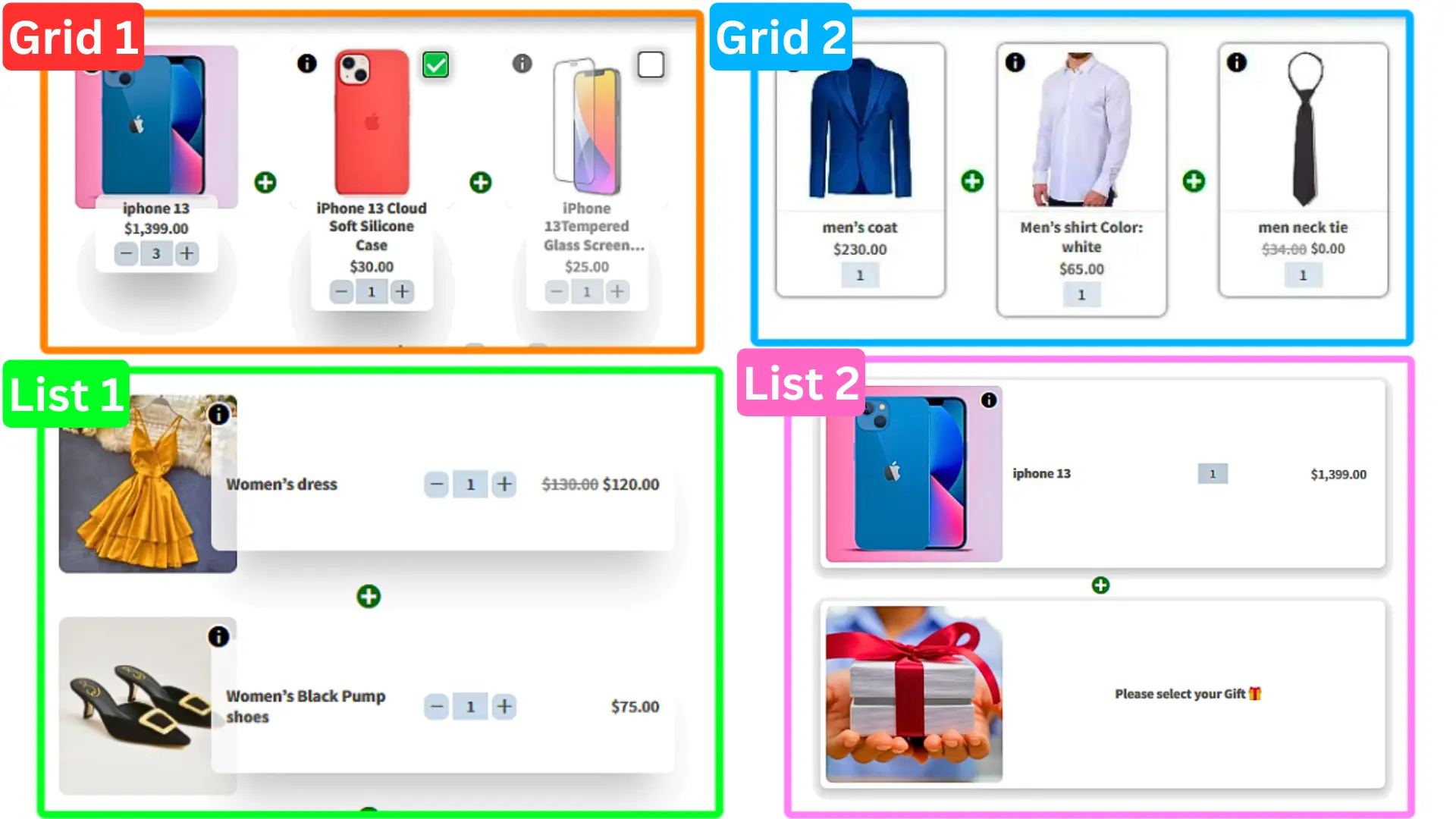
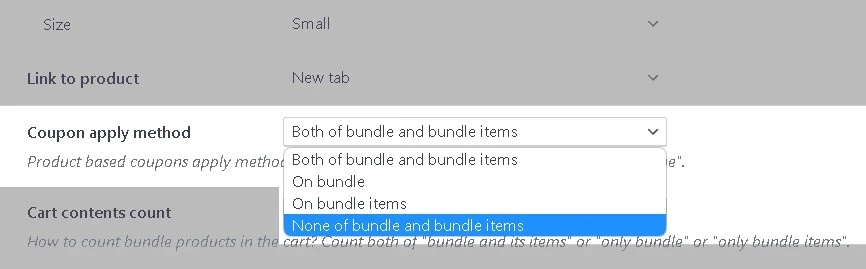
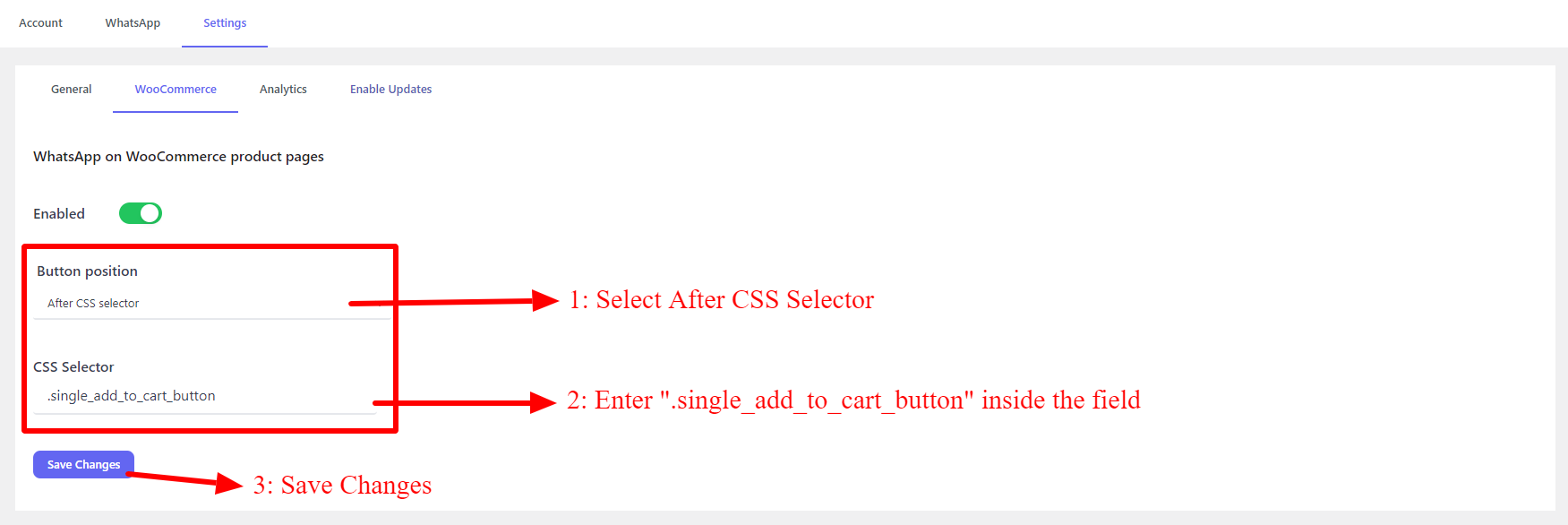
- Item View: In this section, you can configure various settings, such as displaying stock availability, showing product ratings and descriptions, enabling modal quick views, adding a quantity field on item pages, displaying a plus icon for items, setting the theme and size options, positioning product bundles on the product page, defining custom CSS selectors, specifying the product price selector, and many other customizable options.
- Change product model: In this section, you can configure the number of products per pop-up page.
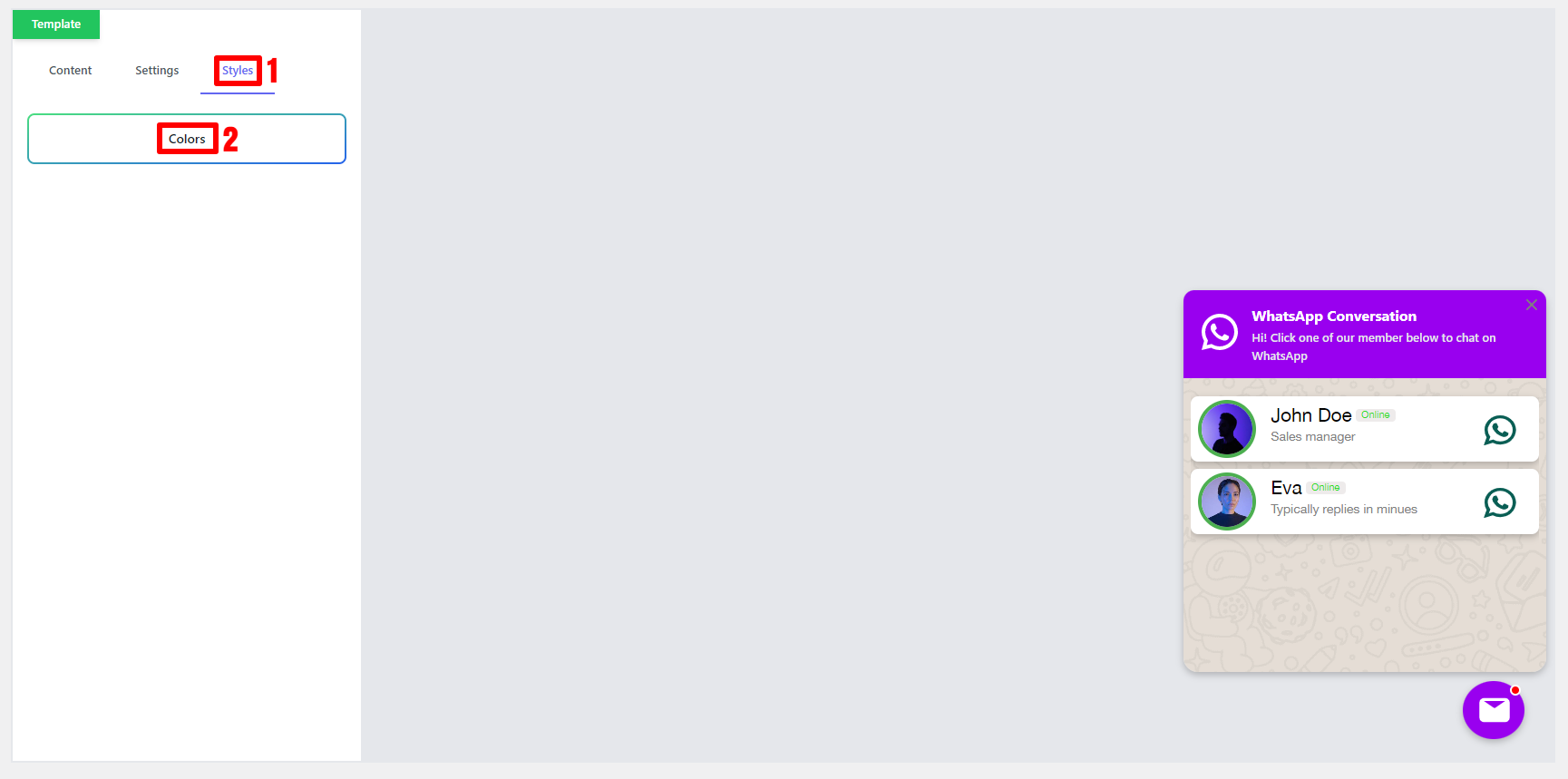
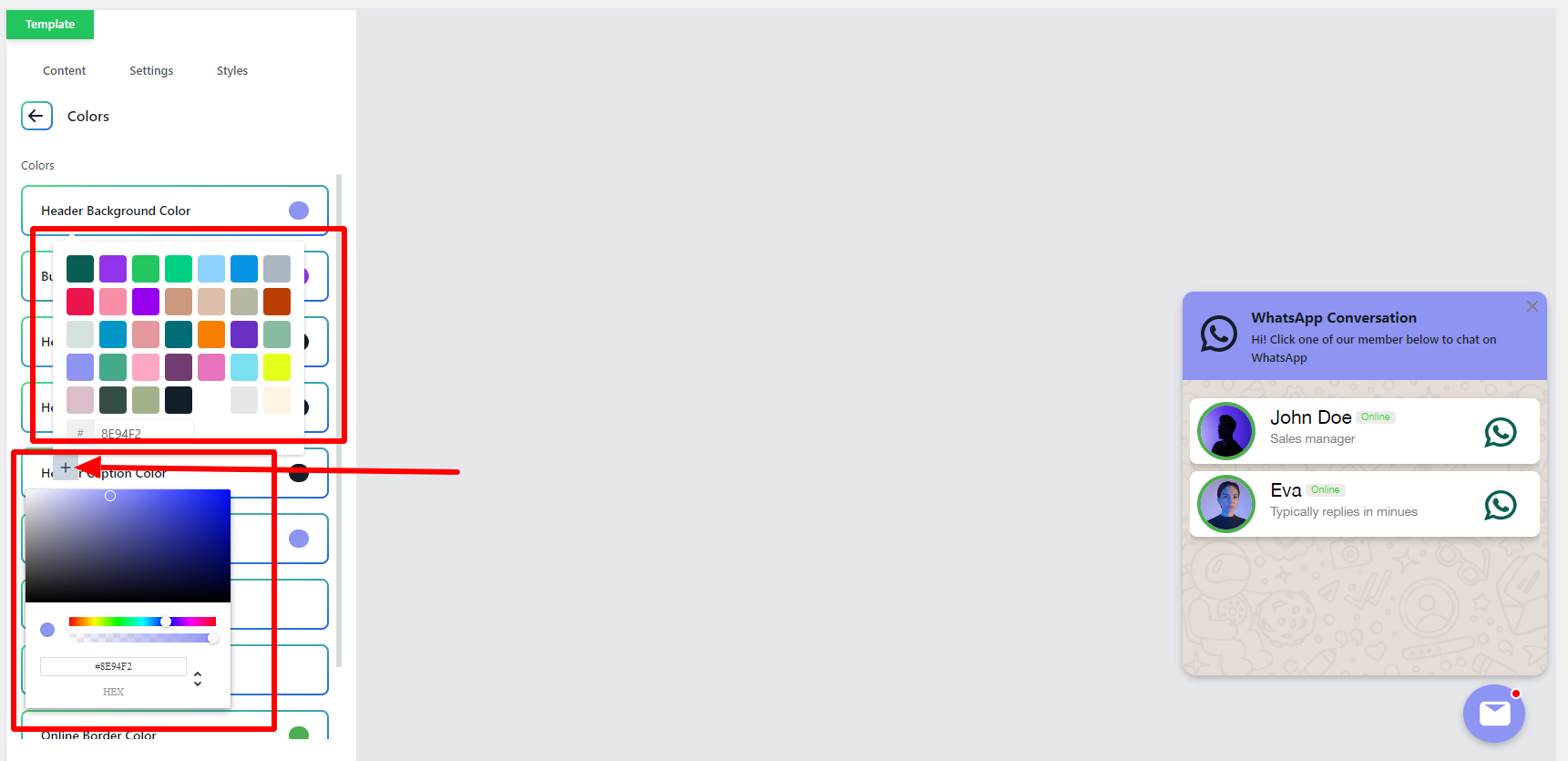
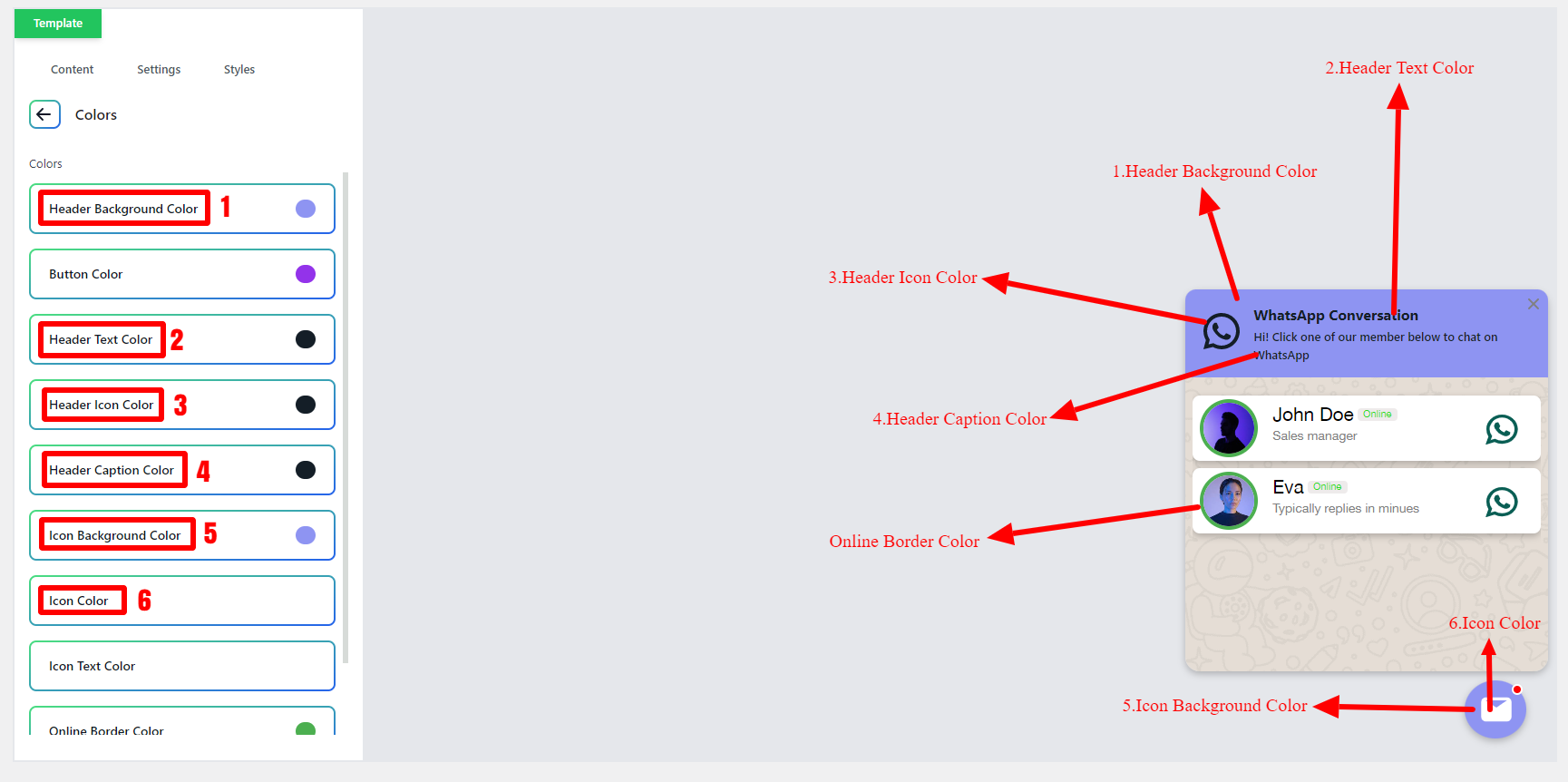
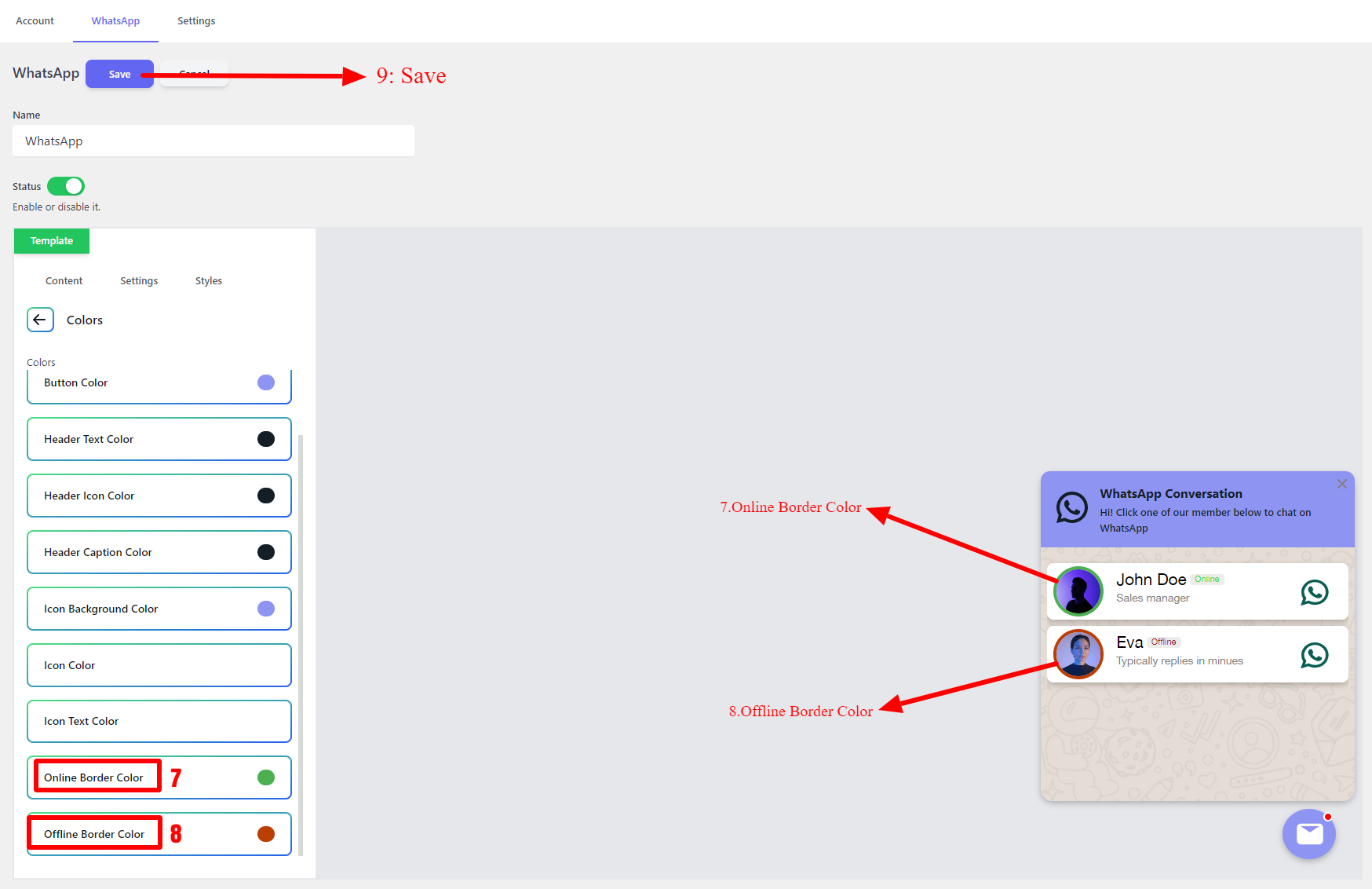
- Styles: In this section, you can customize the colours of different parts of your bundle and set the product image object-fit CSS.
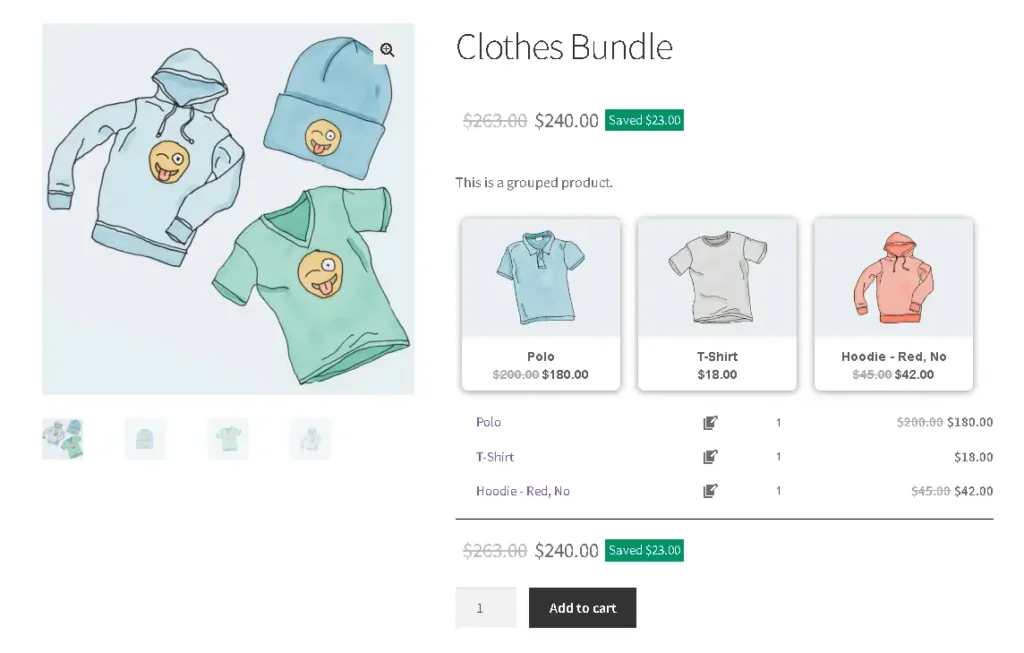
Final Result
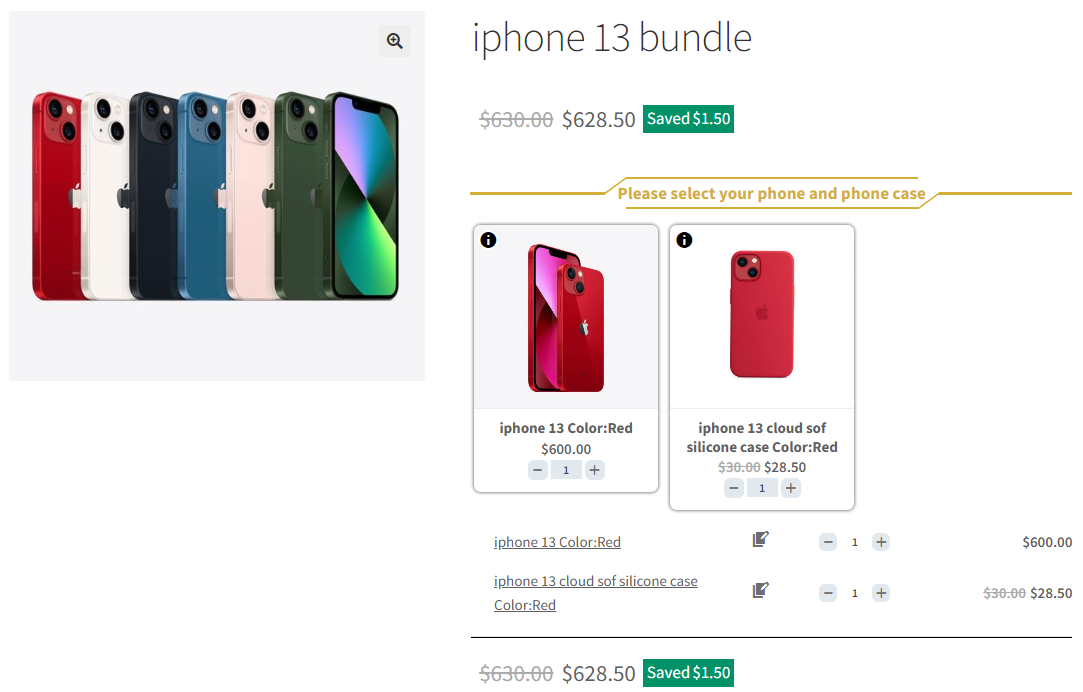
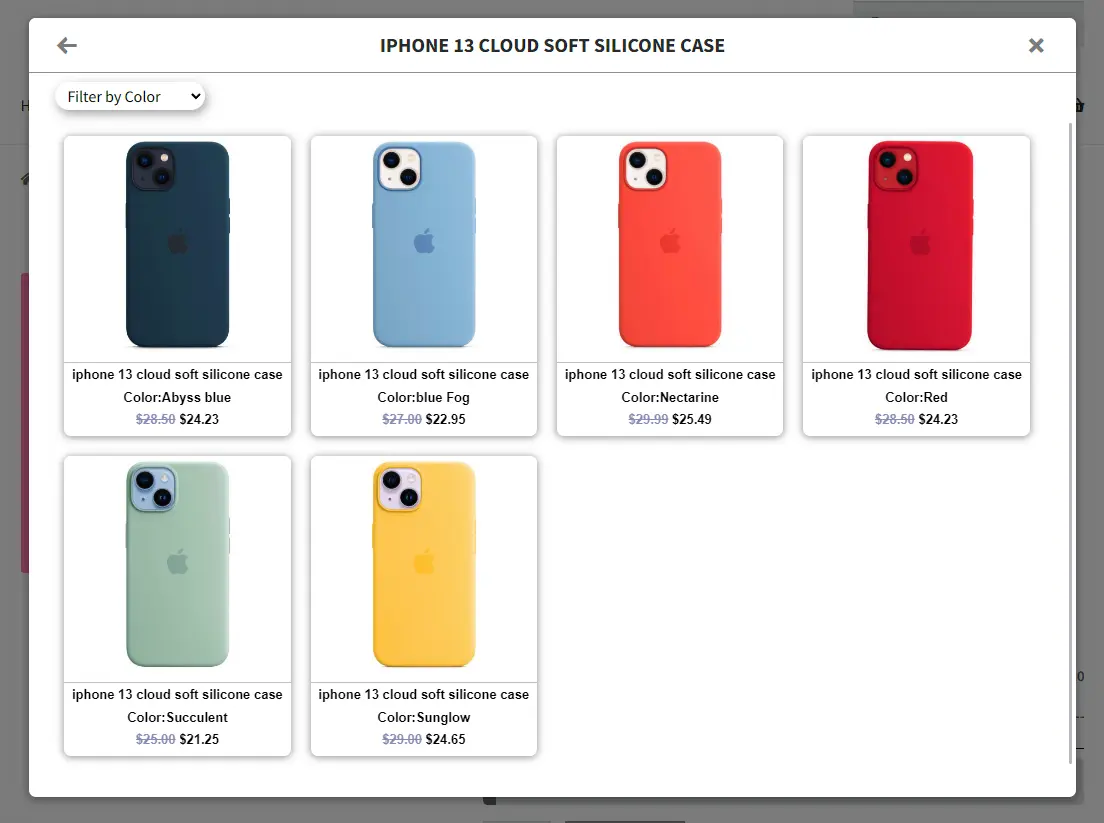
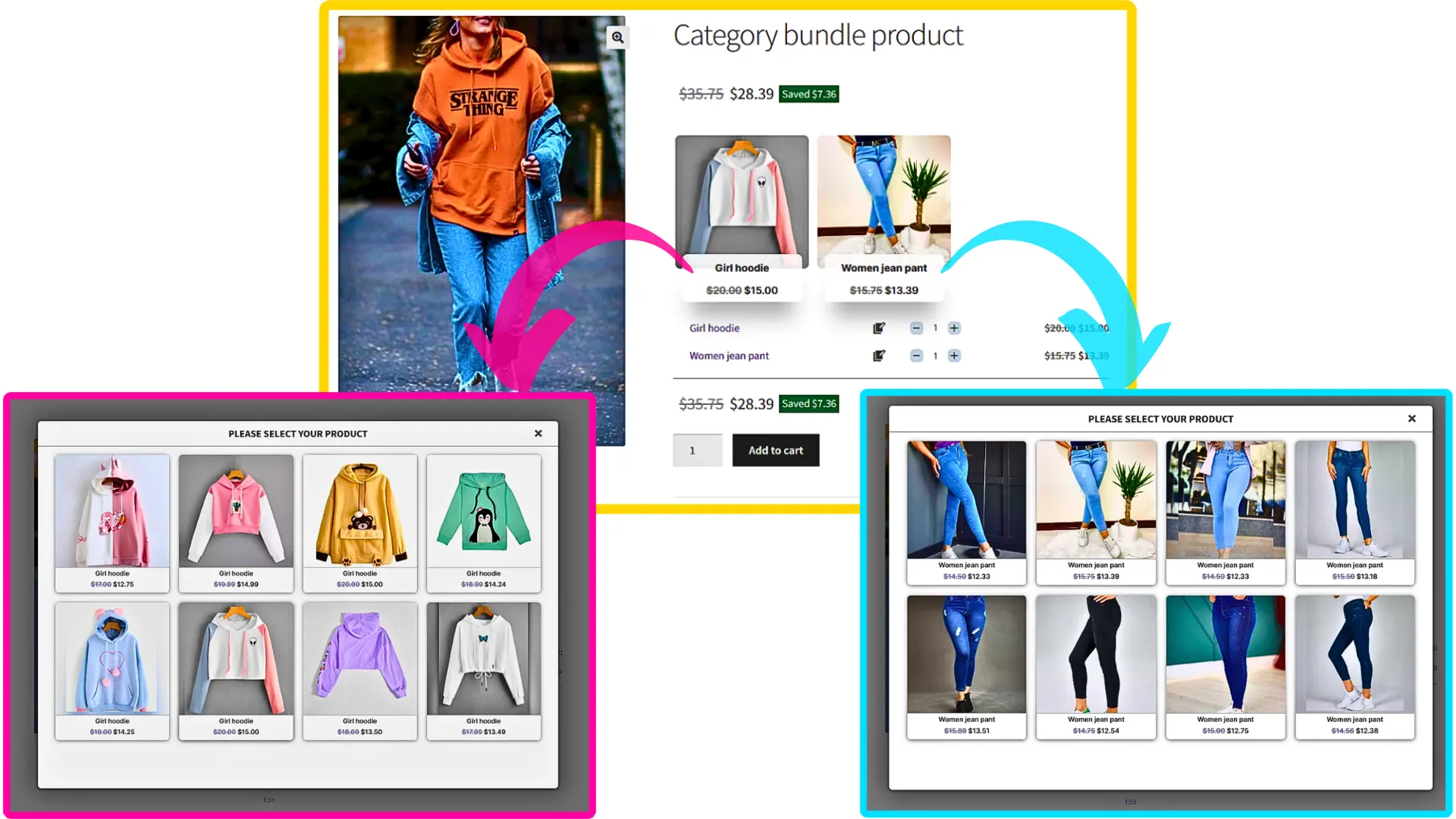
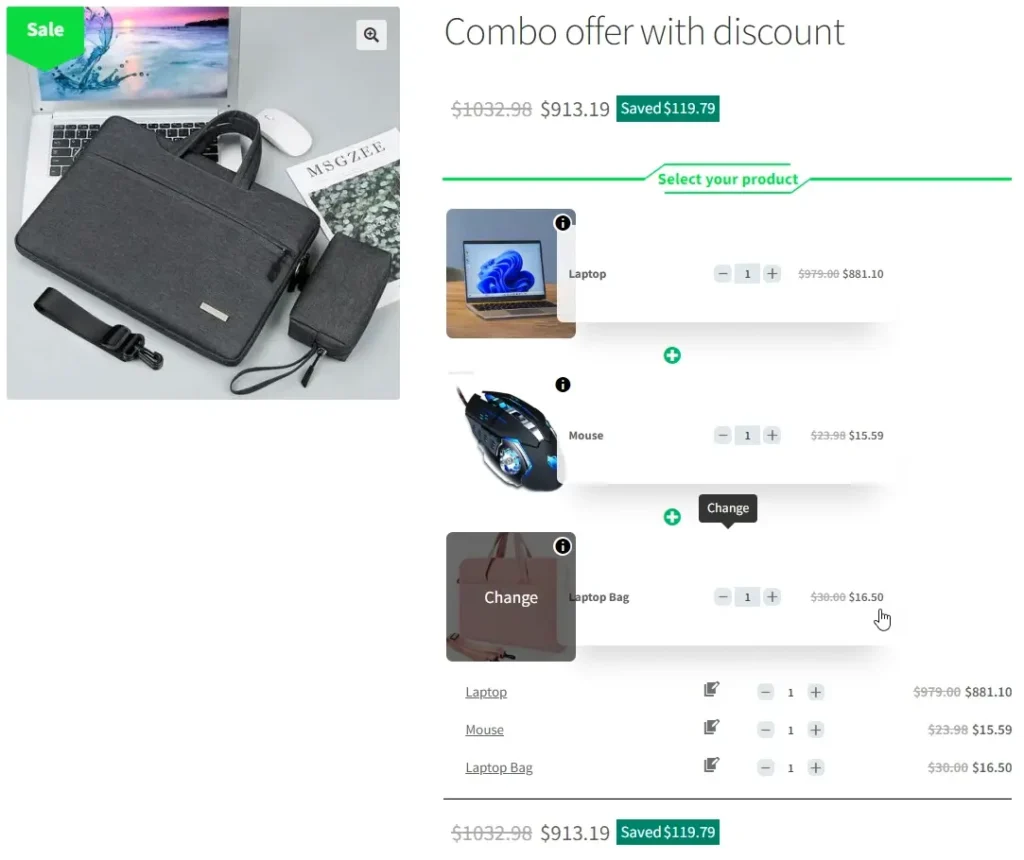
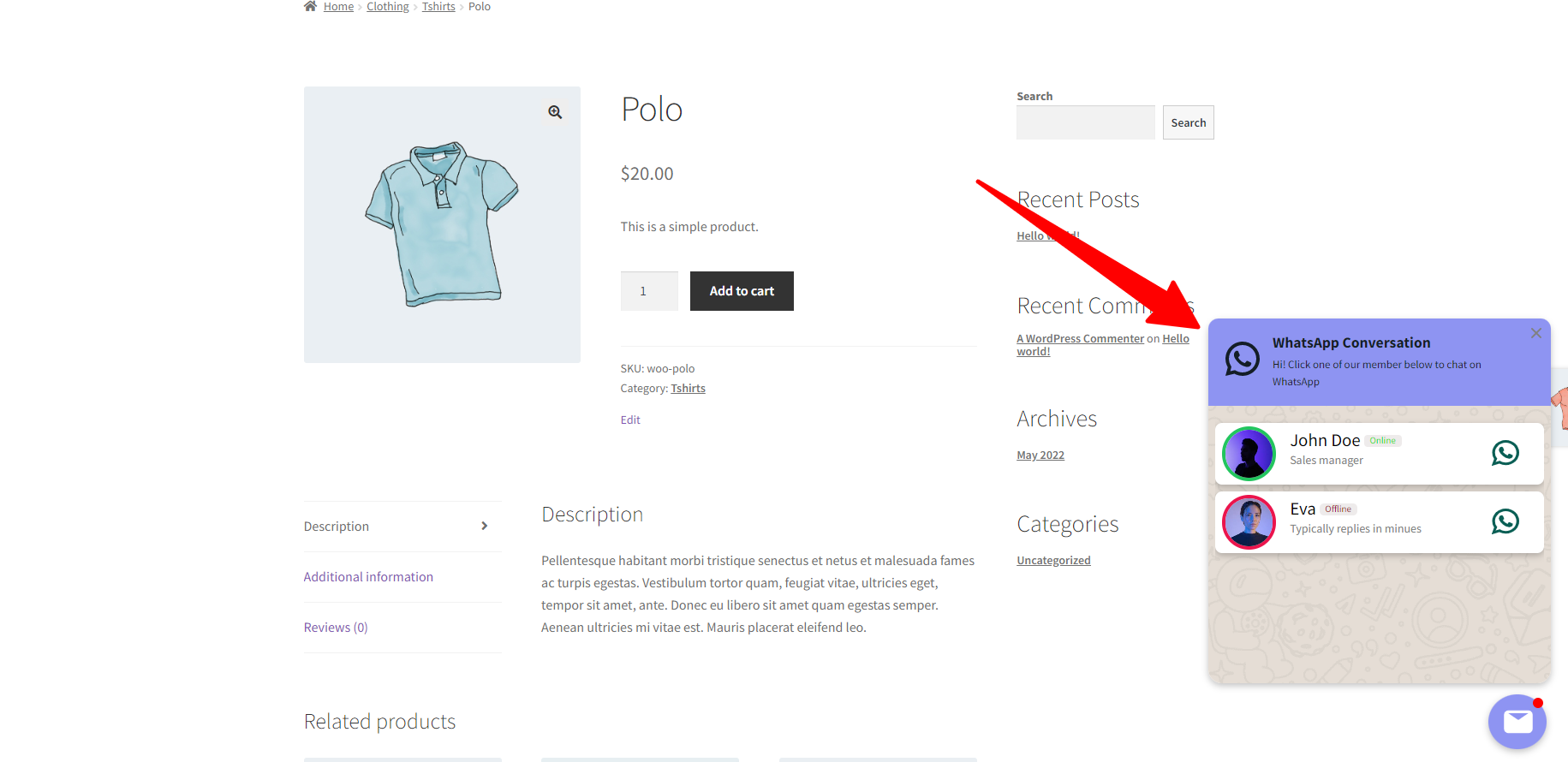
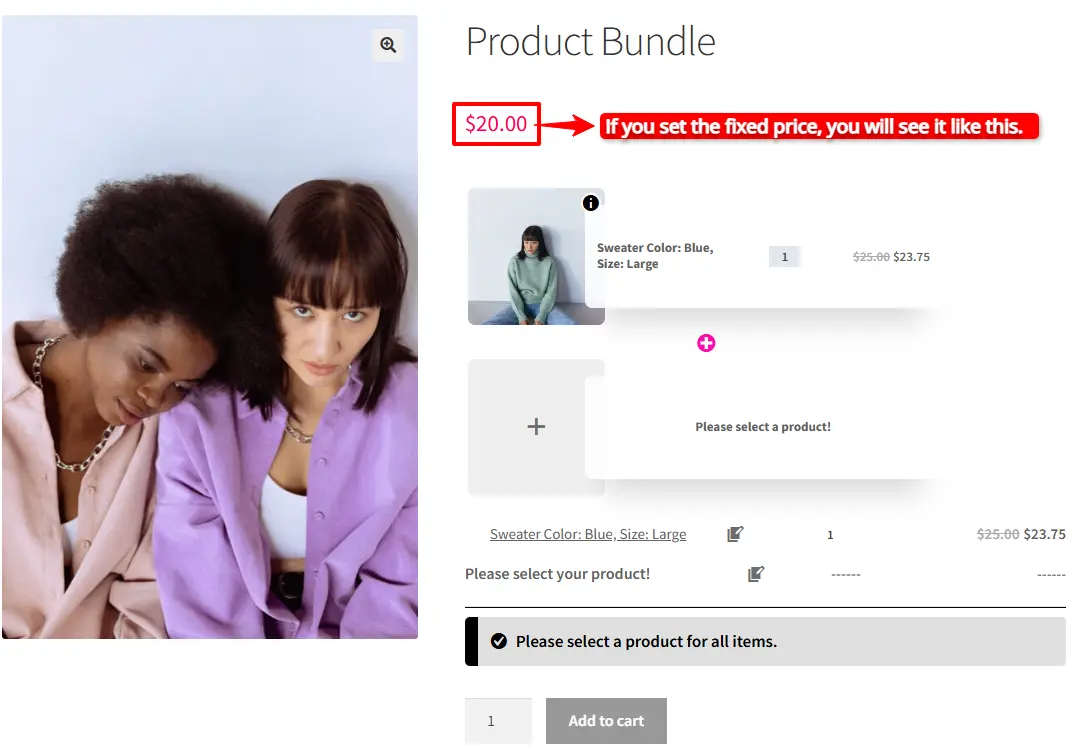
WooCommerce product bundle with variations will be shown in front like this image.
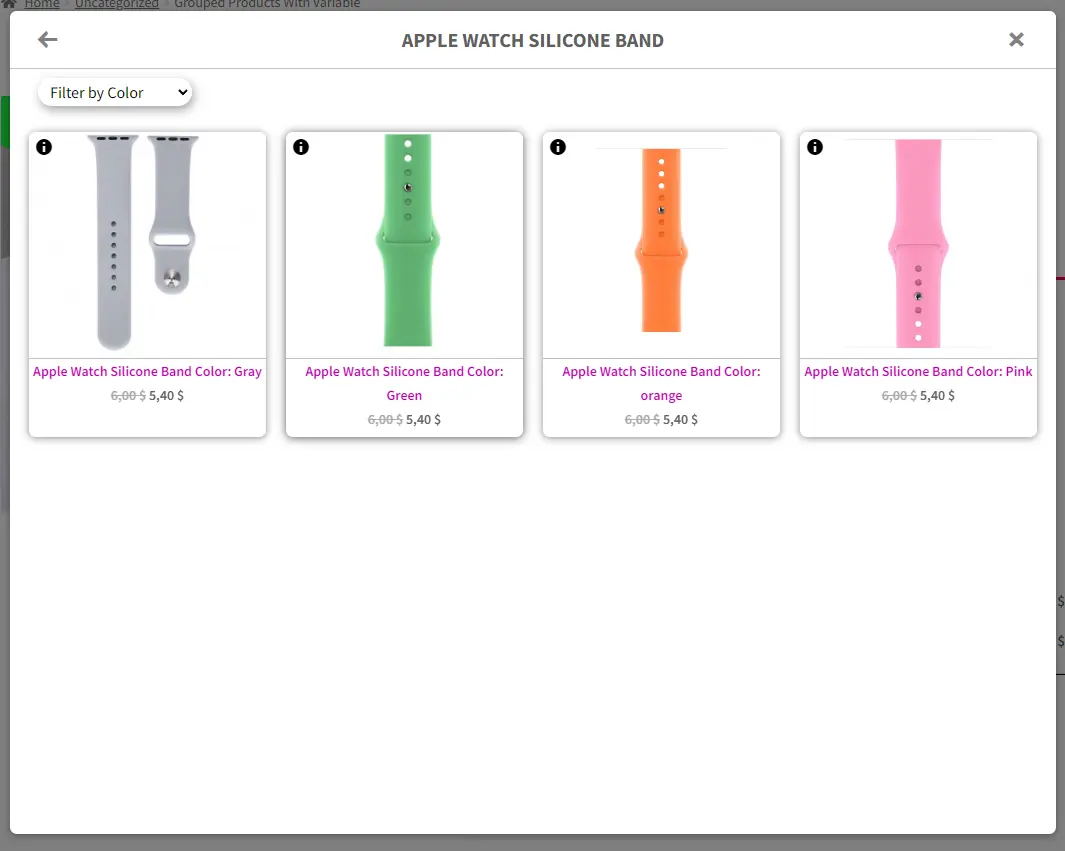
The customer can choose other available variations from the popup.

How to Create a WooCommerce Product Bundle with Variations
If you want to create a WooCommerce product bundle with variations then you can use the WooCommerce Product Bundles pro version. You have the ability to include specific variations in the product bundle.
Step 1: Install WooCommerce Product Bundles Pro Plugin
To create a WooCommerce Product Bundle with Variations you should install and activate the WooCommerce Product Bundles Pro plugin.
Step 2: Create a Bundle Product in WooCommerce
To include variation products in the bundle items follow the below steps.
1. Navigate to WooCommerce Products >> Add New product to create a new product.
2. Set a name for the product bundle.
3. Click “Set product image” from the right sidebar and select an image for your Product Bundle.
4. Now navigate to the Product data panel, and select “Product bundle” as the product type.
6. After selecting “Product bundle” as the product type, the “Product Bundles” tab will appear in the product data panel.
Step3: Add Bundle Items
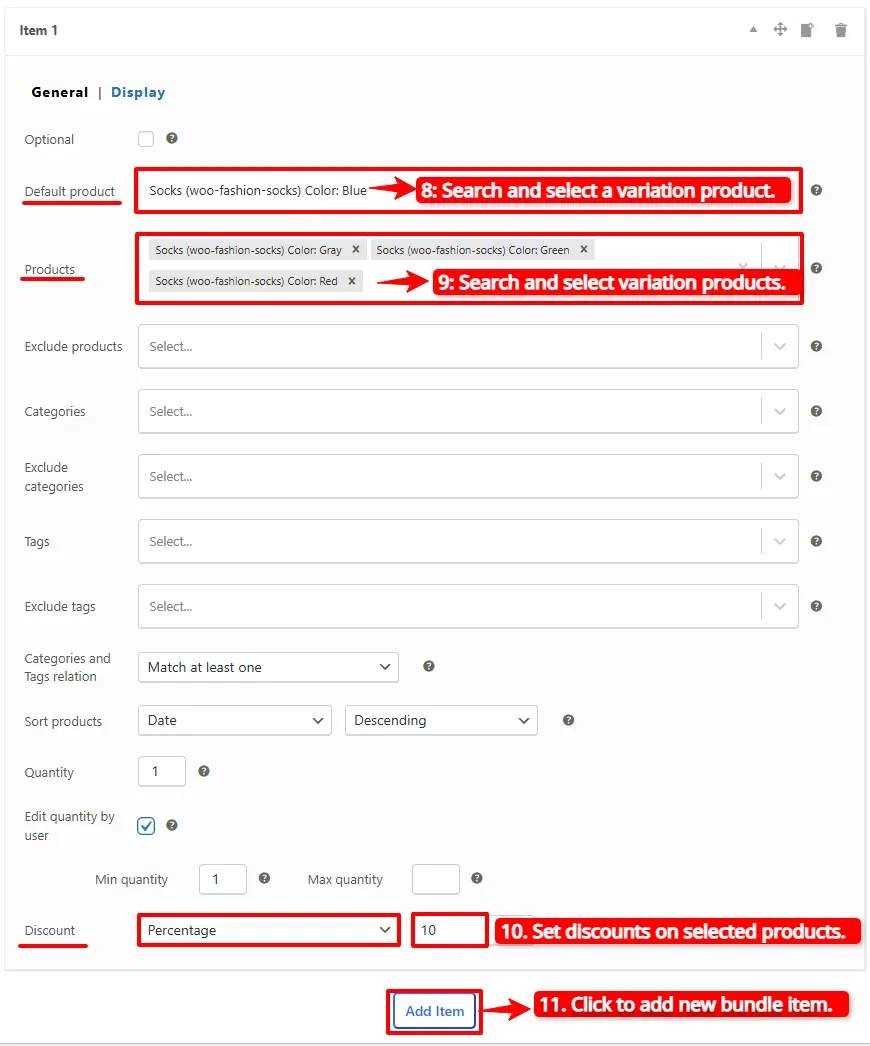
7. Navigate to the “Product Bundles” tab and click on the “Add item” button to add a new bundle item to the product bundle.
8. Search and select a variation product in the “default product” field.
9. To add other variations to the item, in the “Products” field search for variations and select them.
10. You can set a “percentage, price, or fixed price” discount on the bundle item by using the “Discount” field of the item.
11. If you want to add other bundle items, you can click on the “Add item” button to add another bundle item. Follow the steps under “Add bundle items“. We created two bundle items.
Step 4: Set price for Product Bundle
The plugin allows two types of pricing for product bundles.
- Fixed Price: Sets a fixed price for the whole bundle product.
- Auto Calculate Bundle Price: Allow the plugin to calculate the bundle product price using the selected products for the bundle items.
If you want to set a fixed price for the product bundle, enable the “Fixed price” option and navigate to the “General” tab, and set a price for the “Regular price” field. You can set a “Sale price” too.
To use the “Auto Calculate Bundle Price” disable the “Fixed price” option.
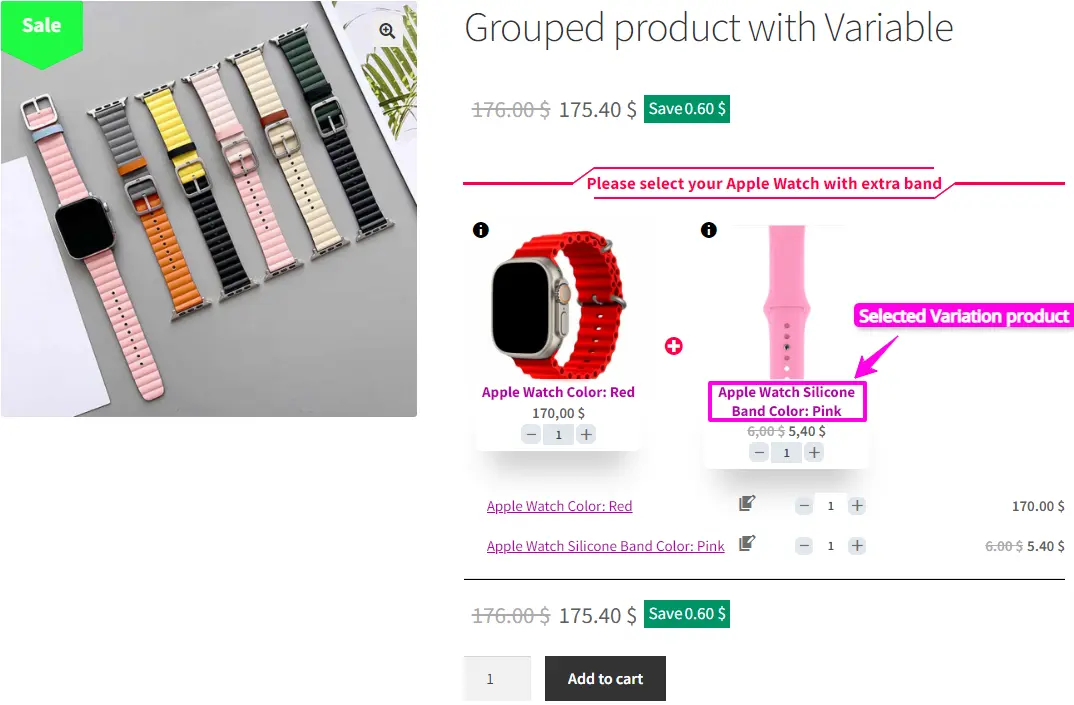
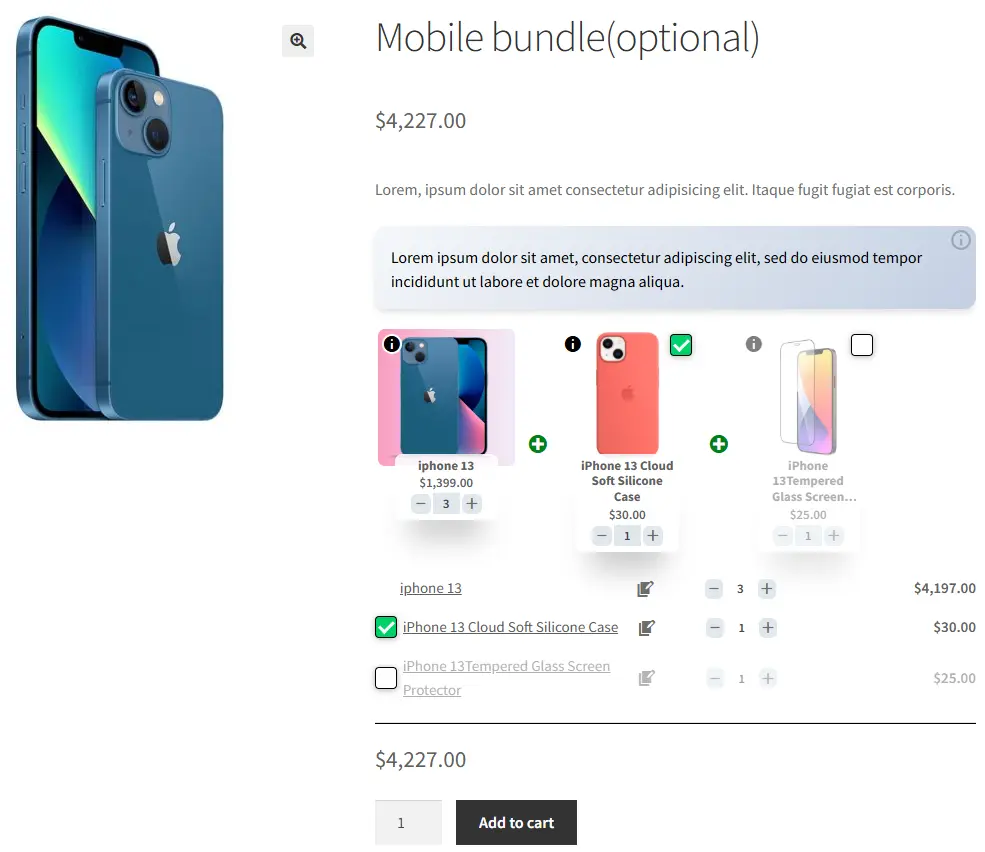
Final Result
12. Now you can publish the product on your website.
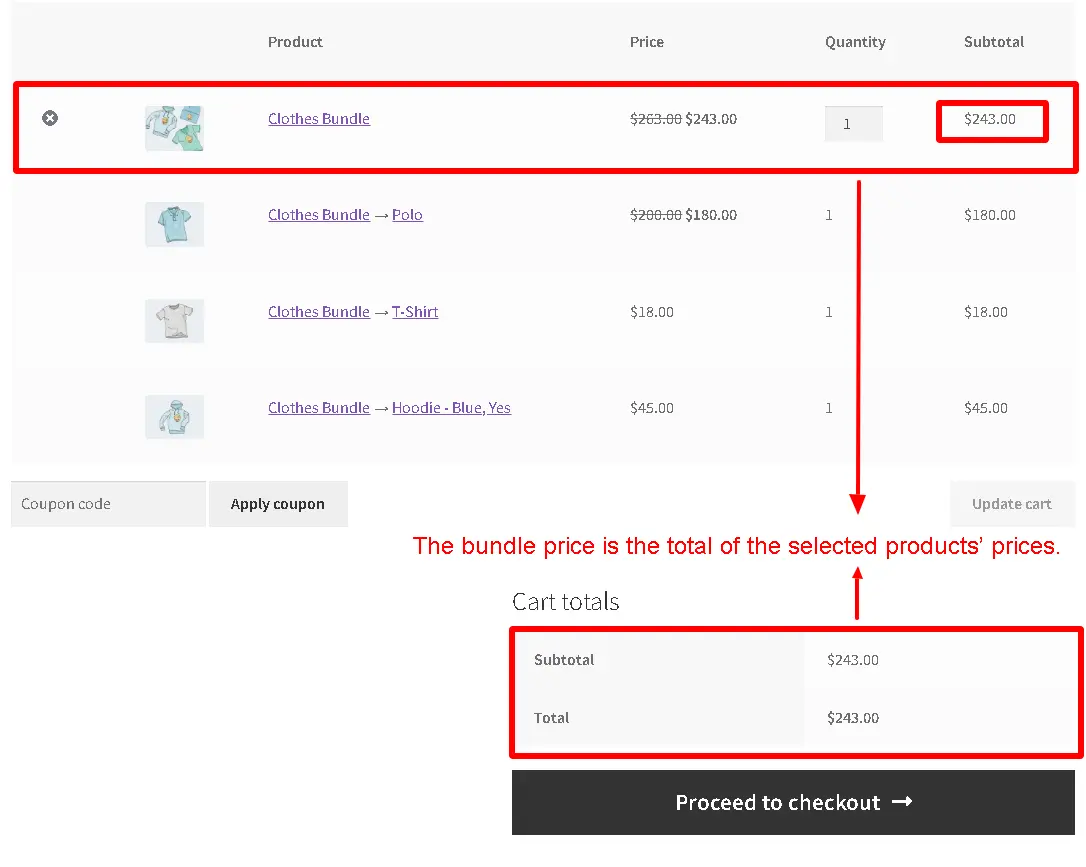
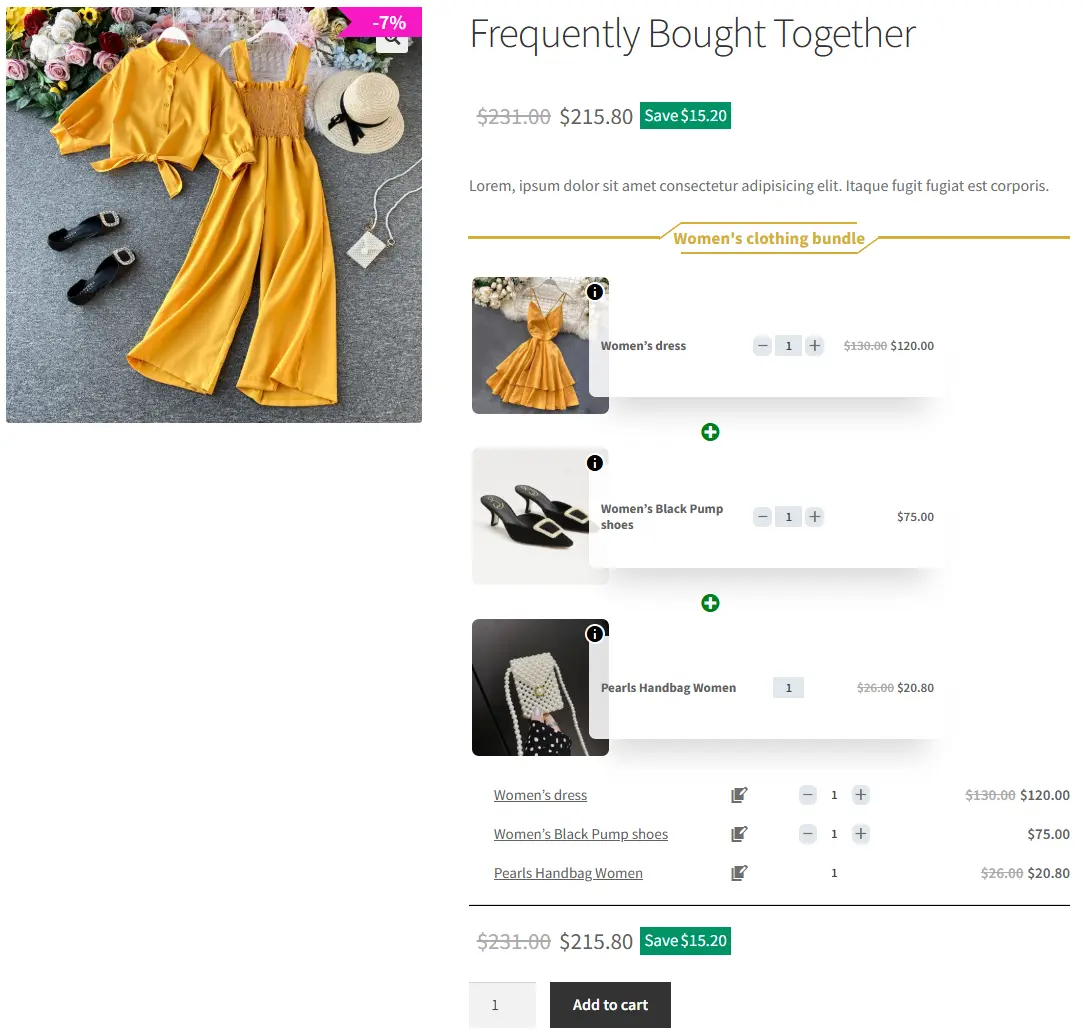
The WooCommerce product bundle with variations is like the below image.

The customer can choose other available variations from the popup.
Shortcodes
The plugin has the below shortcodes and you can use them:
- [asnp_wepb_product] Use it on the product page to show the bundles.
- [asnp_wepb_product show_add_to_cart="1"] Use it on the product page to show the bundles + add to cart button.
Articles
To delve deeper into the realm of Product Bundle plugin and their applications, we invite you to explore the array of informative resources we’ve compiled in the list below. These resources promise to expand your understanding and proficiency in leveraging the potential of this plugin to the fullest:
- WooCommerce Product Bundles Free Plugin
- Create Assembled Products in WooCommerce(2024)
- How to Create WooCommerce Combo Offers (2024)
- WooCommerce Mix and Match Free Plugin
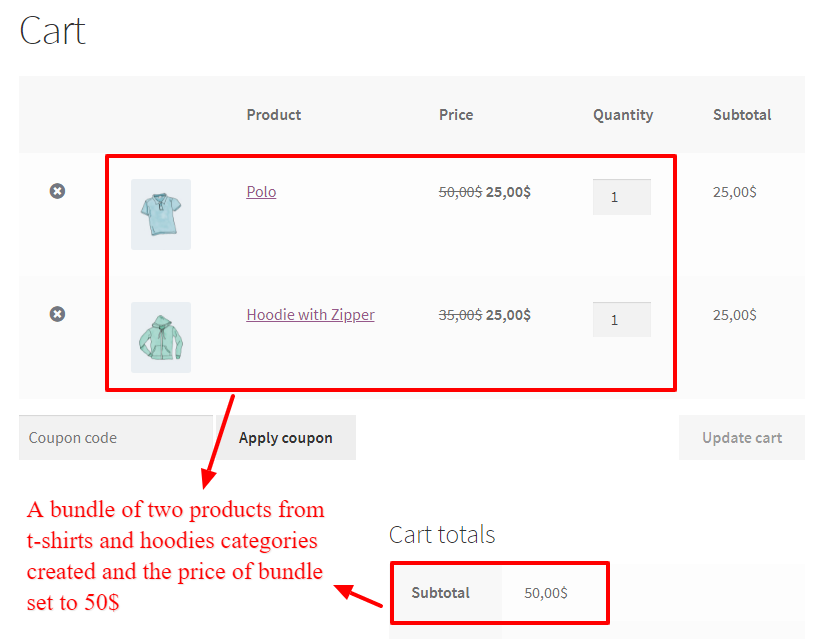
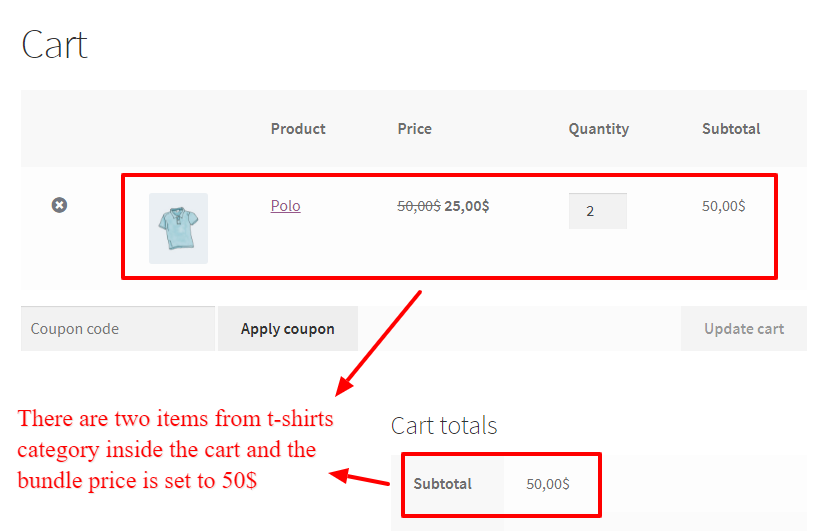
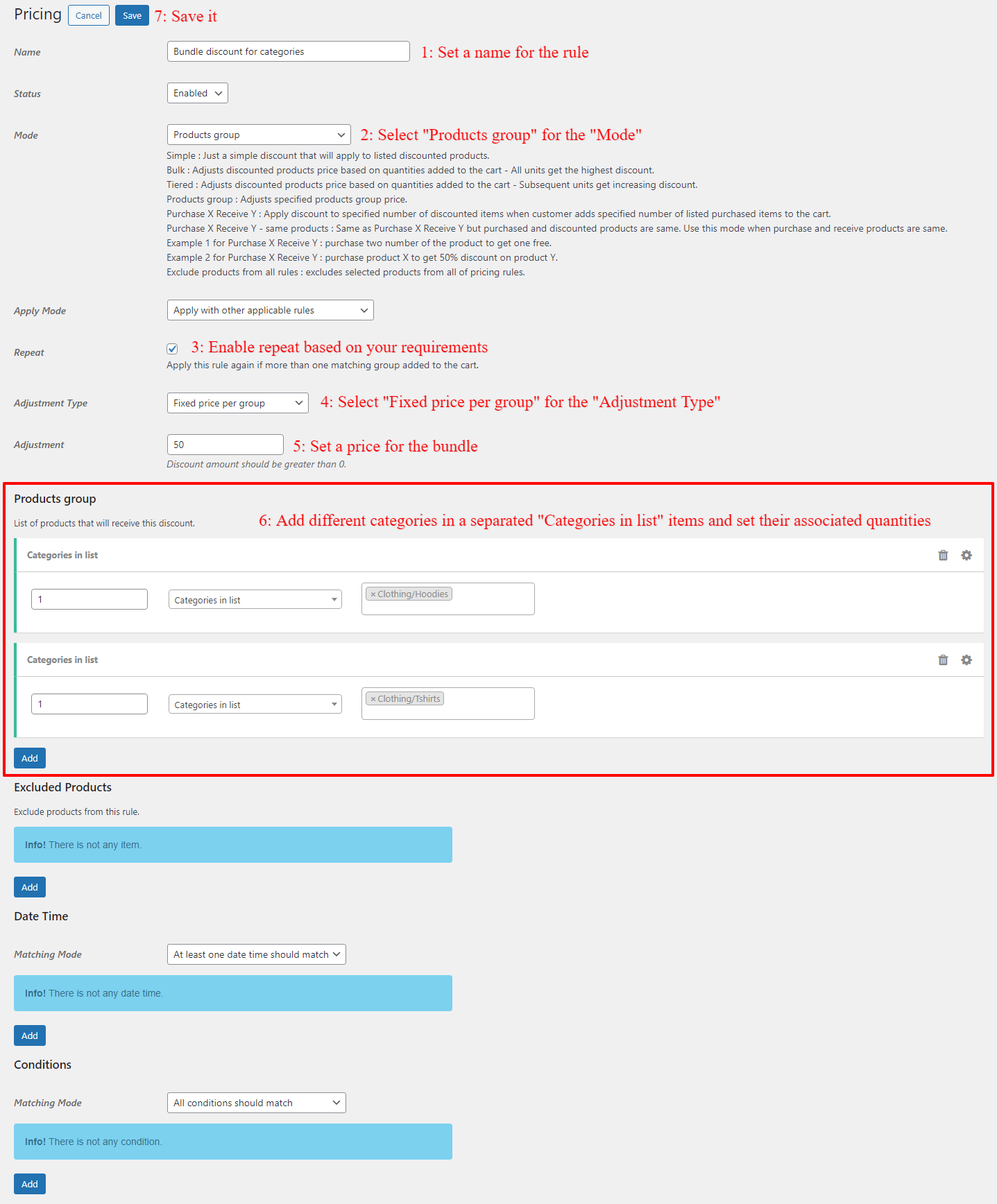
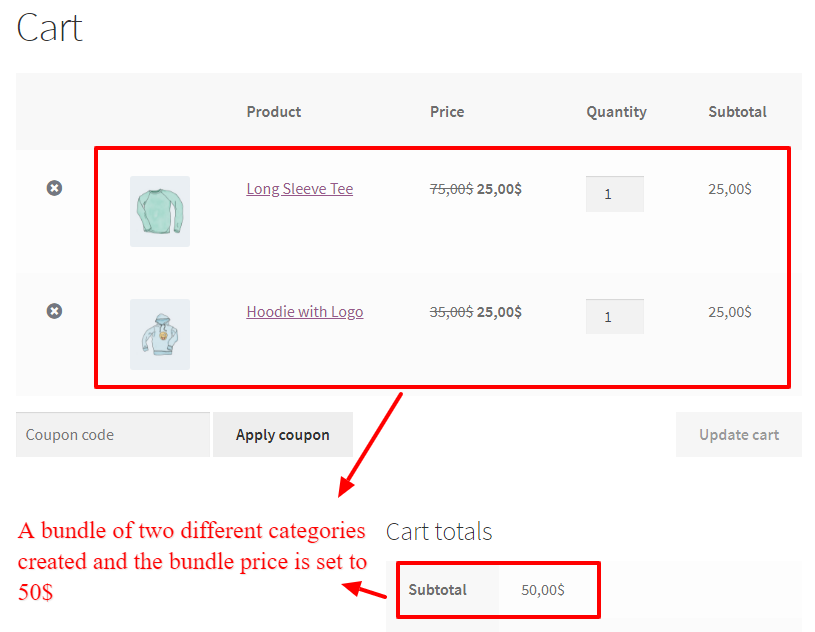
- Create Custom Bundles with Categories in WooCommerce Product Bundle Plugin
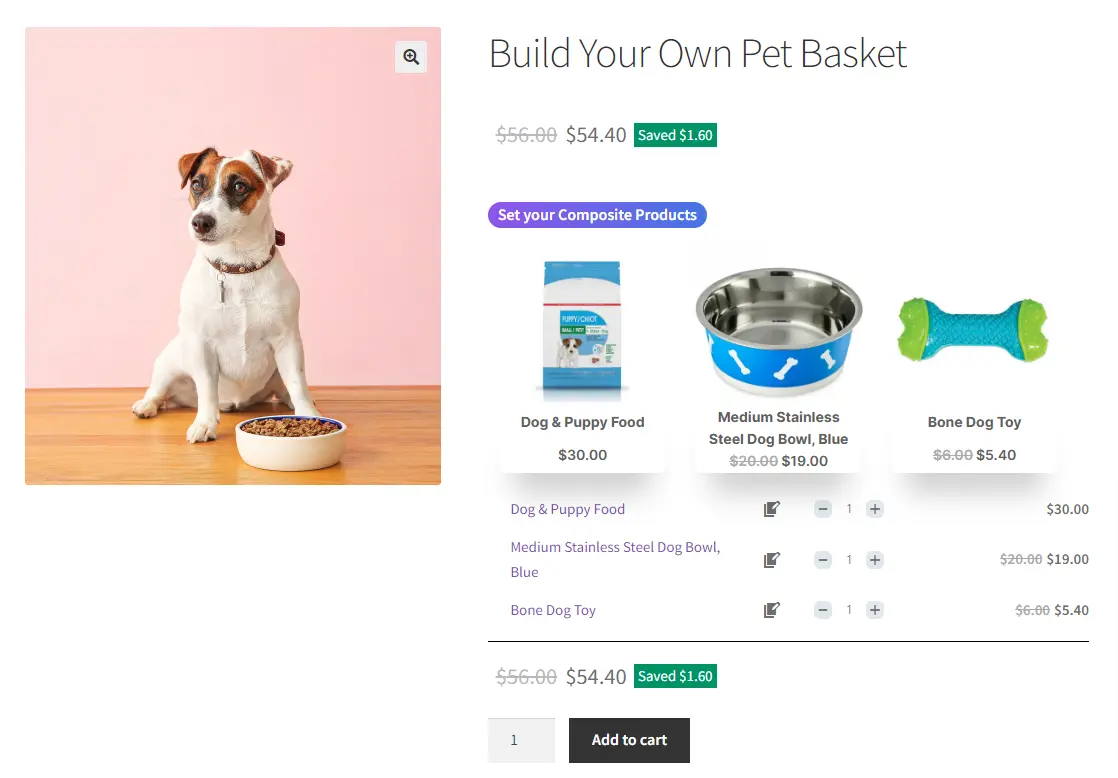
- How to Create WooCommerce Composite Products?
- WooCommerce Product Bundle: How to Create Dynamic and Flexible Bundles
- Gift a Product in WooCommerce with Product Bundles
- How to translate the WooCommerce product bundle