In the competitive world of eCommerce, offering attractive discounts can significantly boost your sales and customer loyalty. WooCommerce, one of the leading eCommerce platforms, provides a versatile and powerful toolkit to manage various types of discounts. From “Buy One Get One Free” (BOGO) deals to bulk and tiered pricing, WooCommerce allows store owners to implement creative and effective pricing strategies that cater to a wide range of customer preferences.
This comprehensive guide delves into the myriad discount options available in WooCommerce, providing step-by-step instructions on setting up BOGO deals, bulk discounts, tiered pricing, and more. Whether you’re looking to increase the average order value with tiered discounts or encourage repeat purchases with automatic coupons, this article will equip you with the knowledge and tools to optimize your WooCommerce store for maximum profitability.
We’ll explore not only the basic setup of these discount types but also advanced strategies like shipping discounts, checkout fees, and product variation discounts. By the end of this guide, you’ll have a thorough understanding of how to leverage WooCommerce’s discount capabilities to create compelling offers that drive sales and enhance the shopping experience for your customers.
Table of Contents
- The Impact of Discounts on Sales: A Detailed Analysis
- Types of Discounts:
- Advanced Discount Strategies:
- Best WooCommerce Discounts Plugin
- Setting Up BOGO discounts in WooCommerce
- Promoting BOGO Discounts in WooCommerce
- Create a BOGO discount badge
- How to create bulk discounts in WooCommerce
- Creating bulk discounts in WooCommerce
- Unlocking revenue potential with tiered pricing in WooCommerce
- Boosting sales with percentage discounts in WooCommerce
- Creating percentage discounts in WooCommerce
- Maximizing sales with grouped product discounts in WooCommerce
- Creating grouped product discounts in WooCommerce
- Streamlining discounts with Automatic Coupons in WooCommerce
- Creating an automatic coupon in WooCommerce
- Enhancing customer satisfaction with WooCommerce shipping discounts
- Creating WooCommerce shipping discounts
- Optimizing costs with WooCommerce checkout fees
- WooCommerce PayPal checkout fee
- Effective WooCommerce coupon strategies to boost sales
The Impact of Discounts on Sales: A Detailed Analysis
Discounts play a crucial role in boosting sales and enhancing customer activity. Offering discounts can attract new customers, incentivize larger purchases, and encourage repeat business. According to HubSpot, various discount strategies like loyalty programs, seasonal discounts, and quantity discounts are commonly used to drive sales and retain customers. For instance, loyalty-based discounts can significantly increase customer spending and frequency of visits, as evidenced by Square’s findings that loyalty program members spend 53% more and visit 40% more often.
Implementing discounts requires a strategic approach. A study by Business Victoria highlighted that even a small discount can require a significant increase in sales to maintain profit margins. For example, a 15% discount necessitates a 300% increase in sales if the current gross profit margin is 20%. Therefore, businesses need to carefully analyze historical sales data and set realistic discount percentages that align with their sales targets.
By leveraging analytical tools and carefully planning discount strategies, businesses can maximize the benefits of discounts while maintaining healthy profit margins. This approach not only boosts sales but also enhances the overall effectiveness of marketing initiatives.
Types of Discounts:
BOGO Discounts:
Learn how to set up a Buy One Get One Free offer to boost sales by rewarding customers with free products.
Bulk Discounts:
Discover the benefits of offering price reductions for bulk purchases and how to implement them in WooCommerce.
Tiered Pricing:
Understand tiered pricing strategies to provide greater discounts for higher purchase quantities and set them up effectively.
Percentage Discounts:
Offer customers a percentage reduction on product prices, encouraging higher sales volume by making items more affordable.
Grouped Product Discounts:
Provide discounts when customers purchase a specific set of products together, promoting bundled sales and increasing average order value.
Advanced Discount Strategies:
Automatic Coupons:
Explore how to create automatic discounts that apply based on cart conditions, enhancing customer experience.
Shipping Discounts:
Find out how to offer free or discounted shipping to encourage larger orders and increase customer satisfaction.
Checkout Fees:
Learn to implement checkout fees for specific payment methods to manage transaction costs effectively.
Best WooCommerce Discounts Plugin
For those seeking to enhance their WooCommerce store with robust discount capabilities, “Discount Rules and Dynamic Pricing for WooCommerce” from AsanaPlugins stands out as a top choice. This plugin offers a comprehensive suite of features to create a wide variety of discount rules, including percentage discounts, fixed amount discounts, and advanced BOGO deals. It allows you to set up dynamic pricing based on cart total, product quantity, user roles, and more, providing a highly customizable and user-friendly experience. The intuitive interface ensures that even those with minimal technical expertise can easily configure complex discount strategies, helping to boost sales and improve customer satisfaction. Whether you’re looking to implement simple bulk discounts or intricate pricing tiers, Discount Rules and Dynamic Pricing for WooCommerce solutions ensure your WooCommerce store can meet the demands of a competitive market.
Setting Up BOGO discounts in WooCommerce
Creating Buy One Get One (BOGO) discounts in WooCommerce is a highly effective way to drive sales and increase customer satisfaction. With BOGO deals, customers receive an additional product free or at a discounted price when they purchase a specified quantity. This promotional strategy not only boosts average order values but also helps in clearing out inventory and attracting new customers. Setting up BOGO WooCommerce discounts is straightforward, thanks to the platform’s flexible discount rules and extensive plugin ecosystem.
By effectively setting up BOGO discounts in WooCommerce, you can leverage this powerful promotional tool to enhance your store’s performance and provide added value to your customers.
To create a BOGO WooCommerce discount, we will use the Discount Rules and Dynamic Pricing plugin, an advanced discount manager plugin.
1: Install Plugin
The process of installing and activating the plugin is like any other plugin:
- Purchase the Discount Rules and Dynamic Pricing plugin and download the zip file from your account.
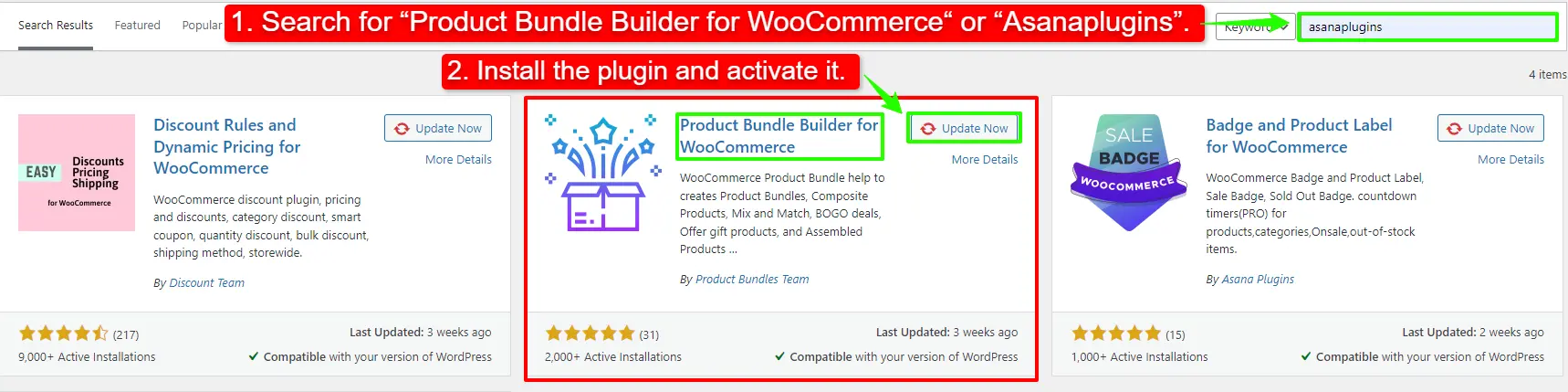
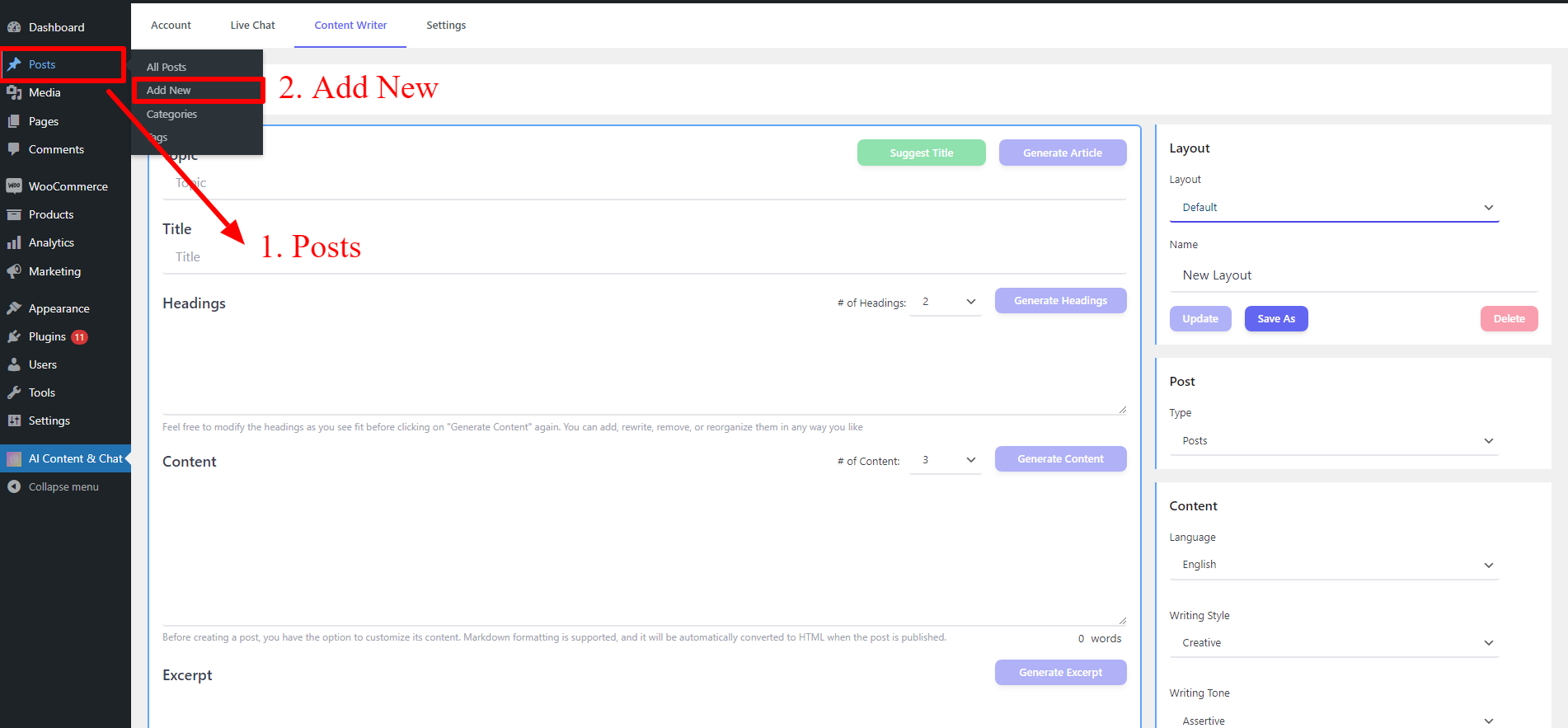
- To begin the installation and activation process, access your WordPress admin dashboard and sign in. Once signed in, navigate to the “Plugins” tab and click on “Add New” From there, locate and click on the “Upload Plugin” button to proceed.
- After selecting the “Upload Plugin” button, you will be prompted to choose the plugin ZIP file that you have recently downloaded. Simply locate the file on your computer and click on it. Next, click on the “Install Now” button to initiate the installation process. Once the installation is complete, click on the “Activate” button to activate the plugin and start using it.
Creating BOGO WooCommerce discounts
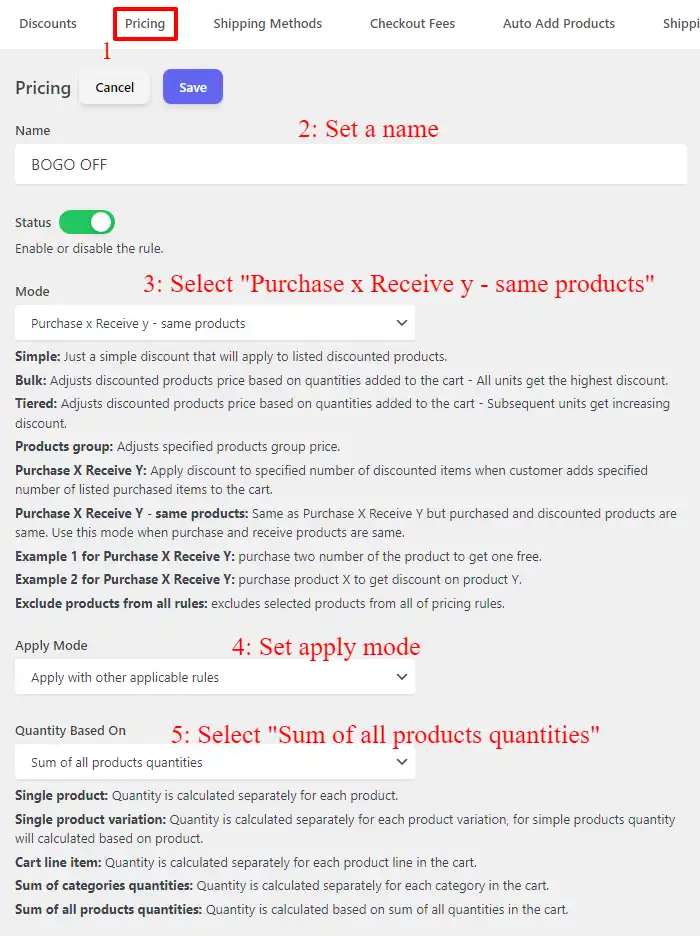
- Navigate to the “Woo Pricing & Discounts” menu, then open the “Pricing” tab.
- Click on the Add New button to create a new pricing rule.
- Set a name for the rule. e.g: BOGO OFF
- Select “Purchase x Receive y – same products” as the “Mode“.
- Set “Apply mode” to “Apply with other applicable rules” or based on your requirements.
- Set “Quantity based on” to “Sum of all products quantities”.
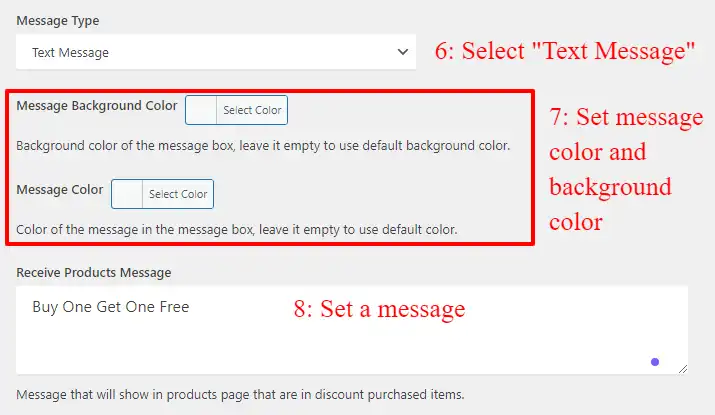
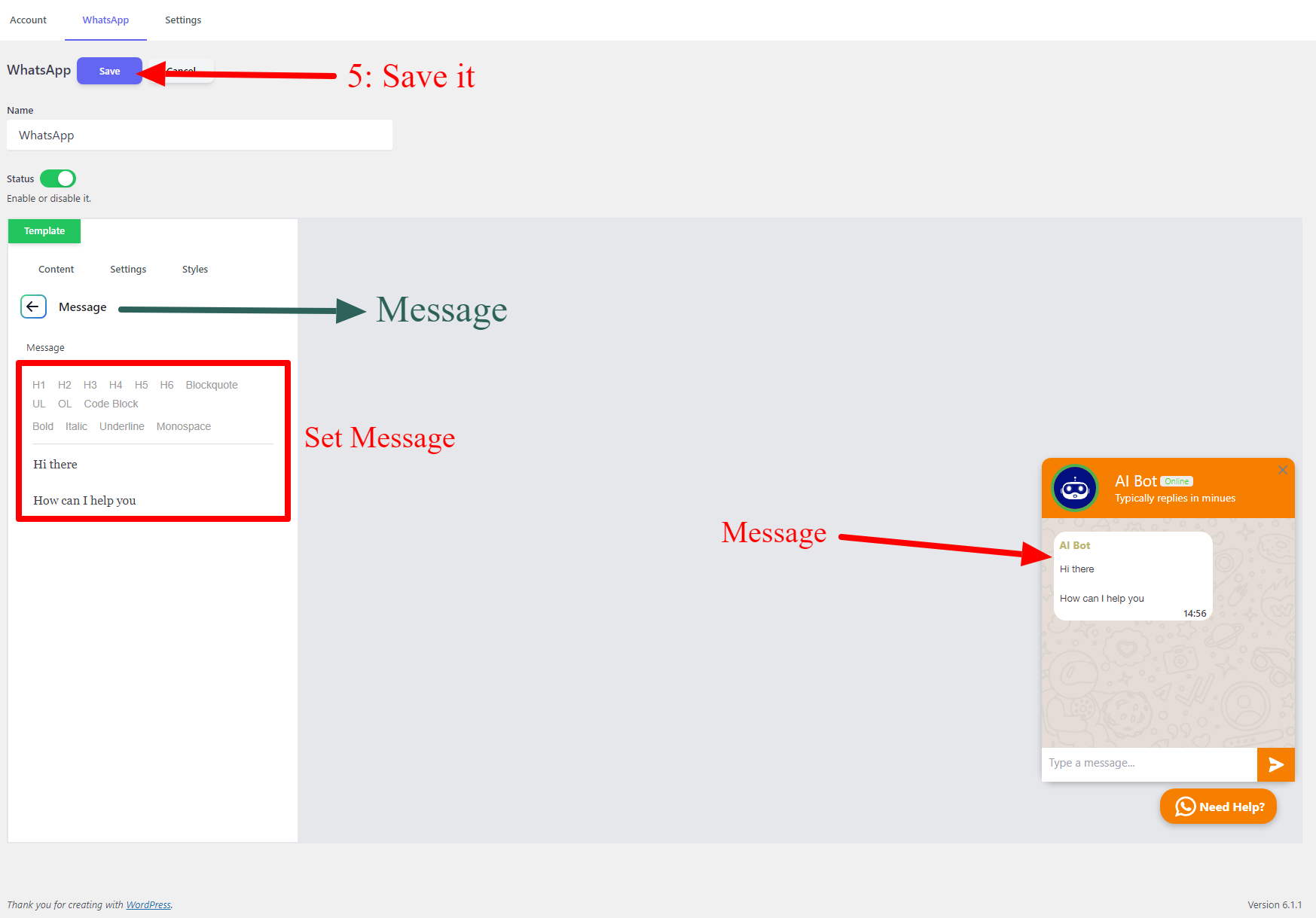
- Select “Text message” as the “Message type”.
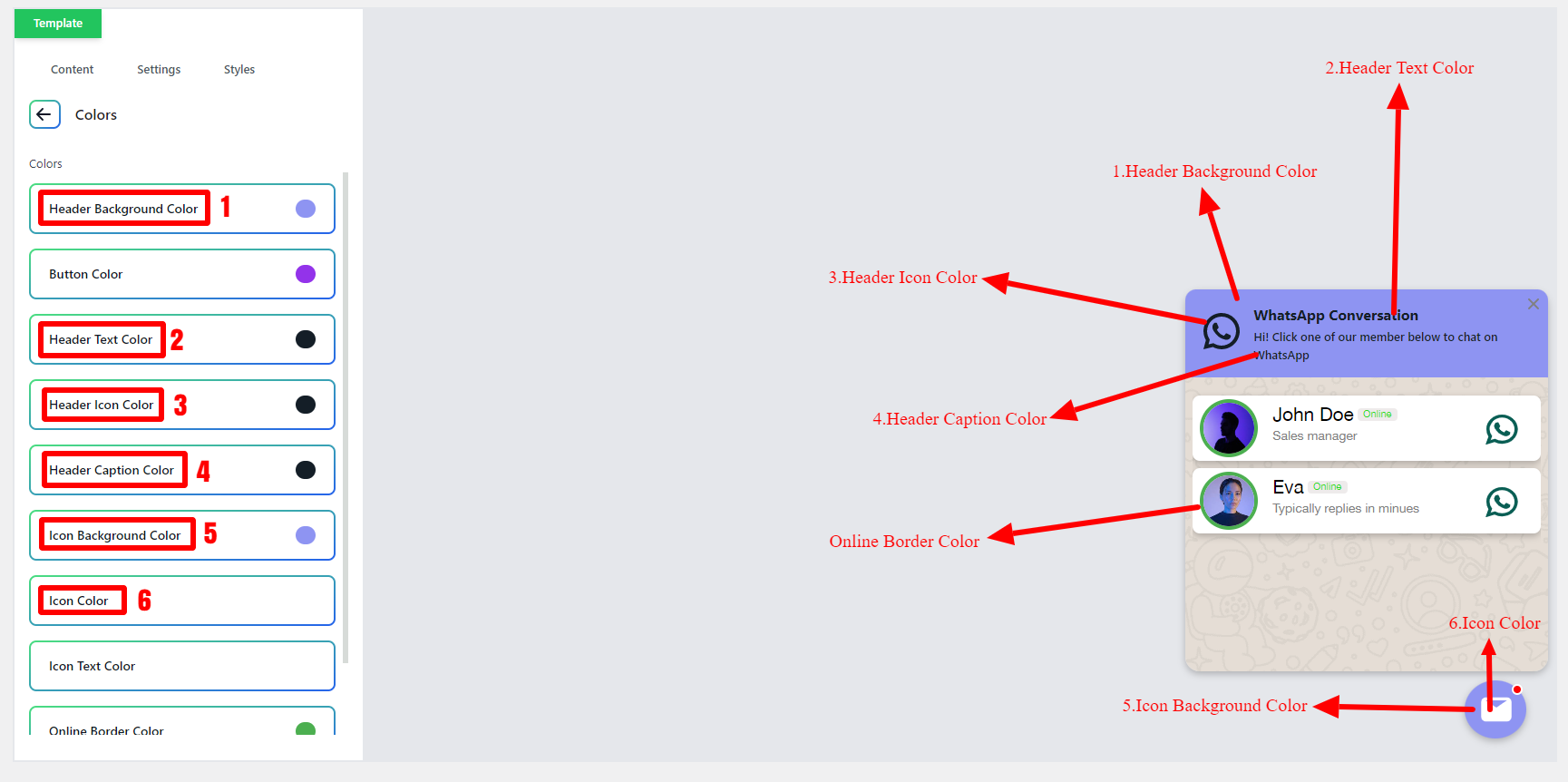
- Set message background and text message colors.
- Set a message like “Buy One Get One Free” under the “Receive Products Message“. You’ll see this message on the product page.
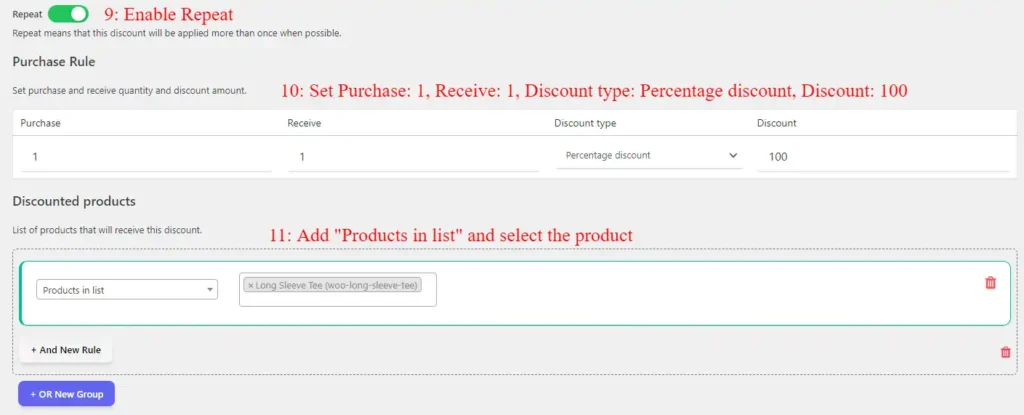
- Enable the “Repeat” field, to repeat this rule for each buy-one-get-one group.
- Under “Purchase rule” set the Purchase: 1, Receive: 1, Discount type: Percentage discount, Discount: 100
- Under “Discounted products” select the products that will get this discount.
- Under the “Date Time” you can schedule the rule for specific times like Black Friday or Cyber Monday deals.
- Save the rule.
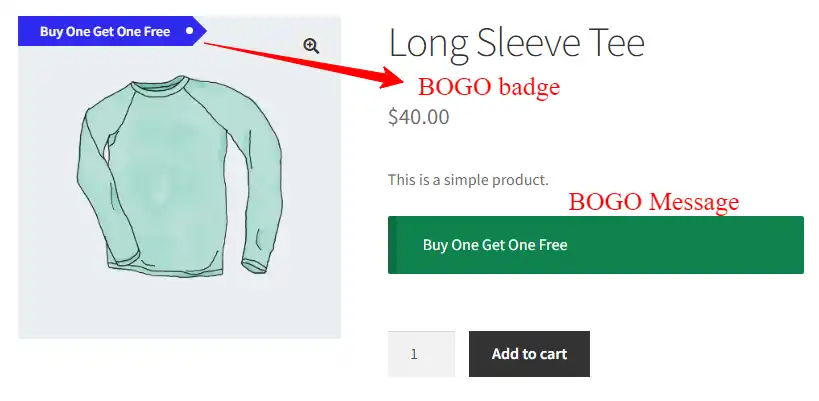
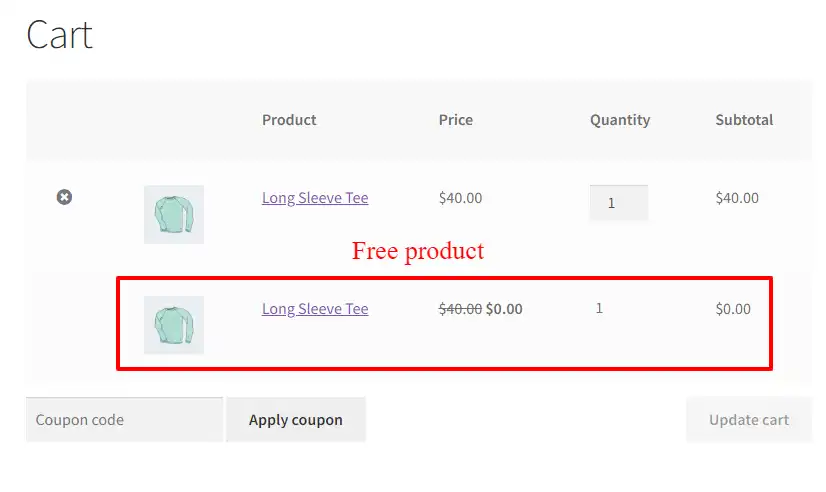
Result
It is done and you have created a BOGO WooCommerce discount easily in a few steps.
As a result, now refer to the product page to find the BOGO deal message, like the below image.
When a user buys a quantity of the product the free product will be automatically added to the cart.
Promoting BOGO Discounts in WooCommerce
Effectively promoting BOGO (Buy One Get One) discounts in WooCommerce can significantly increase your sales and attract new customers. Utilize marketing channels such as email newsletters, social media, and on-site banners to highlight these offers. By clearly communicating the value of your BOGO deals and using targeted promotions, you can drive traffic to your store and boost conversions. Implementing these strategies ensures that your BOGO discounts gain maximum visibility and engagement, leading to enhanced customer loyalty and higher revenue.
You can use the Badge and Product Lable for WooCommerce plugin to add banners to your site and promote the BOGO deals.
Also, you can create badges for BOGO deals and promote products. Let us create a badge for BOGO deal products.
Create a BOGO discount badge
After downloading and installing the Badge and Product Label for WooCommerce plugin to create a BOGO discount badge, follow the steps below.
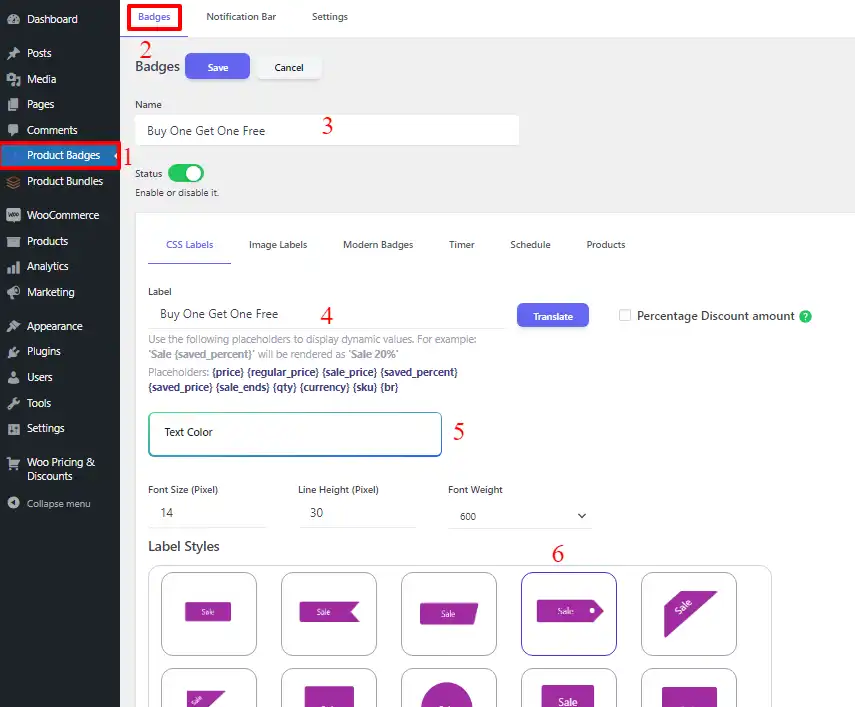
- Navigate to the “Product Badges” menu, then open the “Badges” tab.
- Click on the Add New button to create a new product badge.
- Set a name for the product badge like the “WooCommerce Buy One Get One Free” badge.
- Under the “CSS Labels” tab, use the “Label” field to set a label for the badge like “Buy One Get One Free”.
- Use the “Text color” field to set the product label text color.
- Under “label styles”, select the label that you want like the below image.
- Use the “Label color” field to set the label color. You can set a gradient color too.
- Navigate to the “Products” tab.
- Under “Products” add a “Products” condition and select the products that this badge should be added to.
- Save the badge.
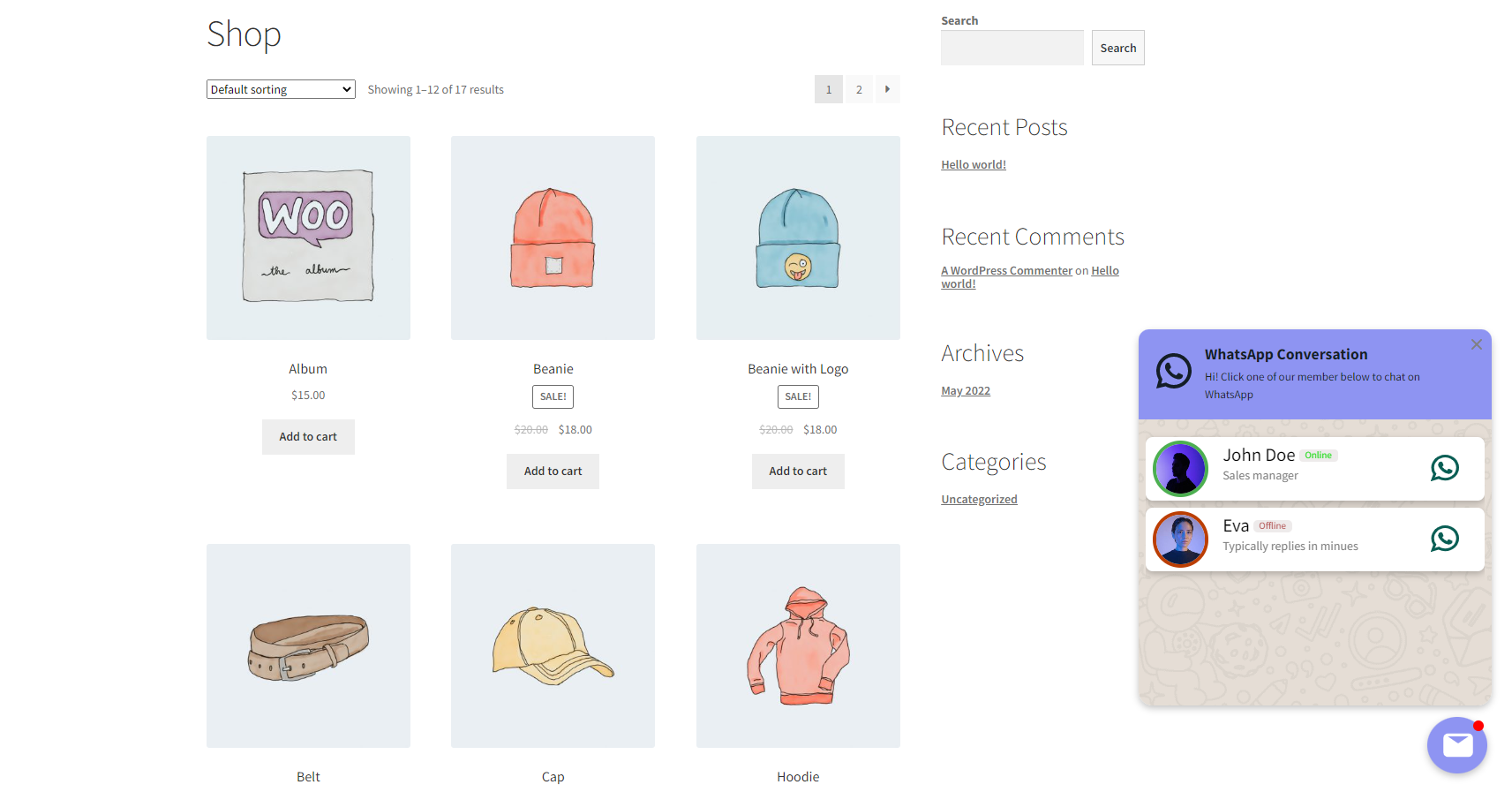
It is done successfully. If you open the products list page or the product page a “Buy One Get One Free” message will be shown on the product images.
Maximizing Sales with Bulk Discounts in WooCommerce
Bulk discounts are an excellent strategy for encouraging customers to purchase larger quantities of products by offering them a reduced price per unit as they buy more. In WooCommerce, setting up bulk discounts can help you move inventory faster, increase your average order value, and provide better value to your customers. By using plugins like “WooCommerce Dynamic Pricing & Discounts” you can easily create bulk pricing rules that automatically adjust prices based on the quantity added to the cart. This approach not only simplifies the purchasing process but also makes your offers more attractive to price-sensitive shoppers.
How to create bulk discounts in WooCommerce
Creating bulk discounts in WooCommerce is a straightforward process that can significantly boost sales by incentivizing customers to purchase larger quantities. Start by installing a plugin like “Discount Rules and Dynamic Pricing for WooCommerce” from AsanaPlugins, which provides extensive options for setting up bulk pricing. Once the plugin is installed, navigate to the pricing rules section and create a new rule specifying the product or category for which you want to offer bulk discounts. Set the conditions based on the quantity purchased, such as “Buy 5-10 items, get 10% off” or “Buy 11-20 items, get 20% off.” Customize additional settings as needed, such as customer eligibility or other conditions, then save and test the rule to ensure it works correctly at checkout. This dynamic pricing strategy helps increase average order values and encourages customers to buy more.
Creating bulk discounts in WooCommerce
To create bulk discounts in WooCommerce, follow the below steps:
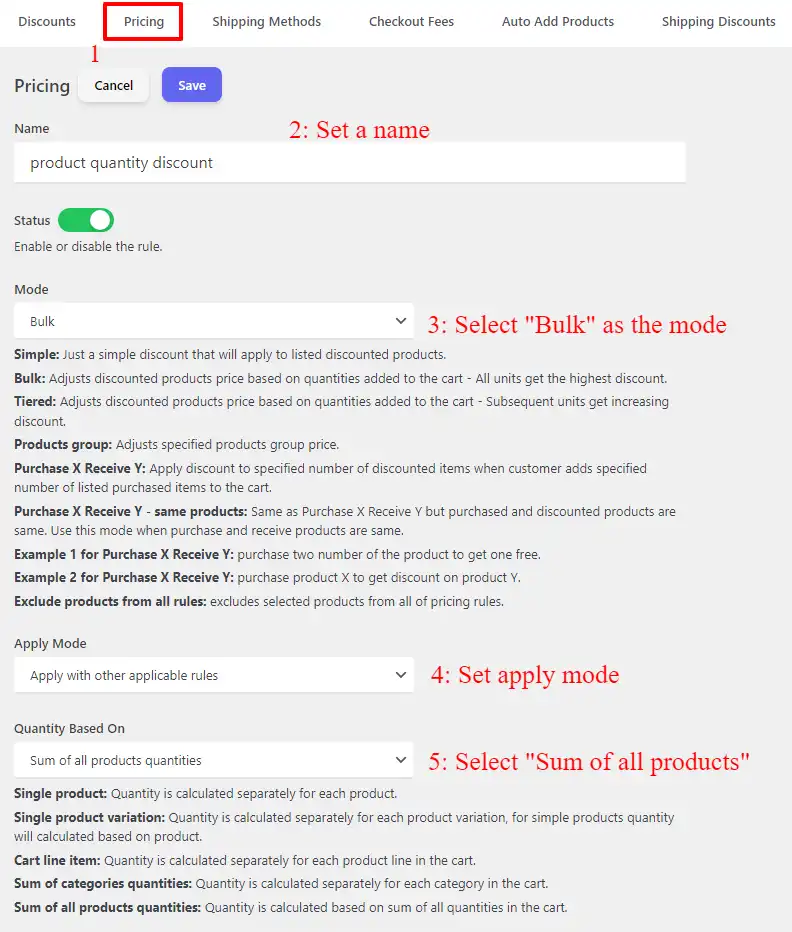
- Navigate to the “Woo Pricing & Discounts” menu, then open the “Pricing” tab.
- Click on the Add New button to create a new pricing rule.
- Set a name for the rule. e.g: product quantity discount
- Select “Bulk” as the “Mode“.
- Set “Apply mode” to “Apply with other applicable rules” or based on your requirements.
- Set “Quantity based on” to “Sum of all products quantities”.
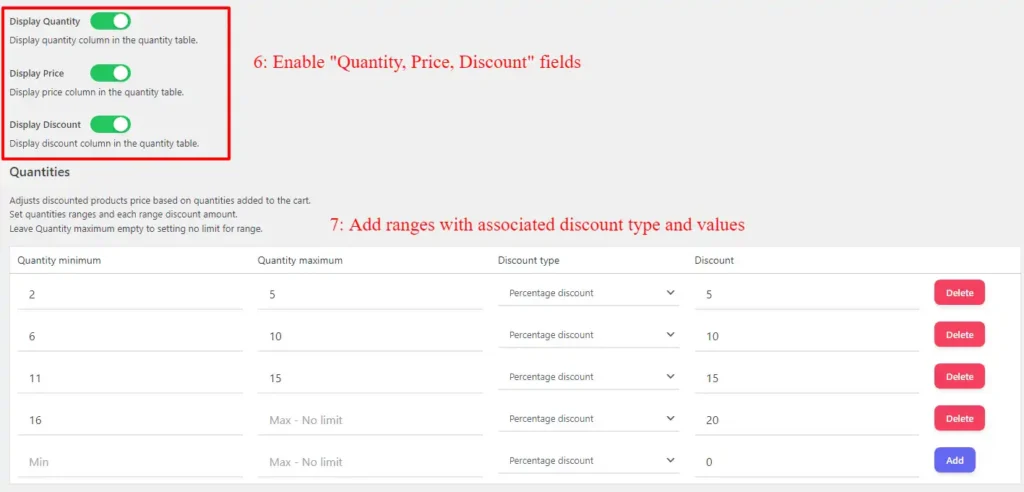
- Enable display “Quantity, Price, Discount” fields.
- Set quantity ranges and associated discount amounts in percentage or price.
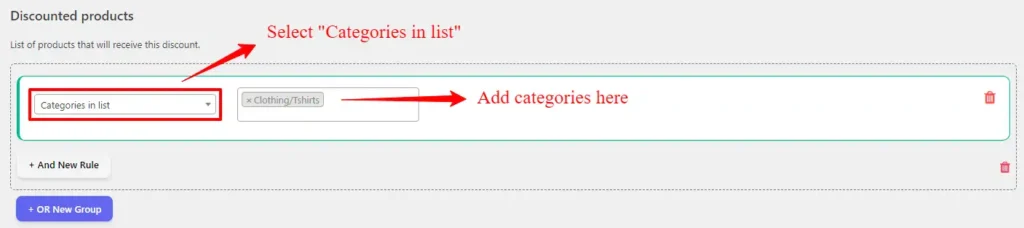
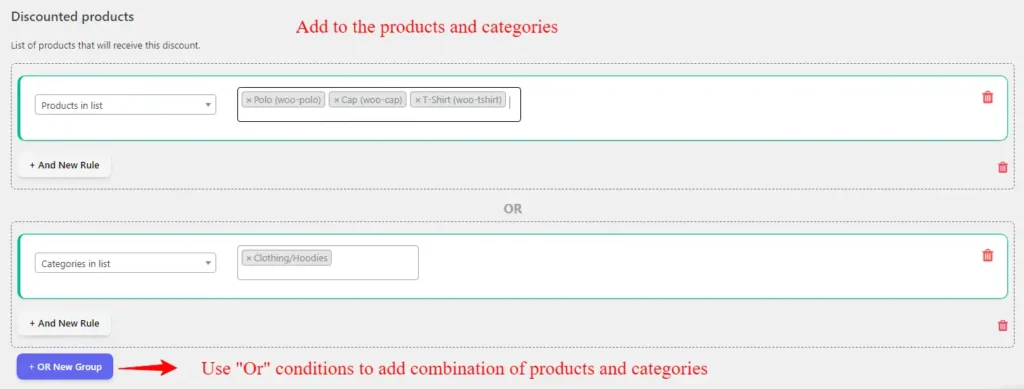
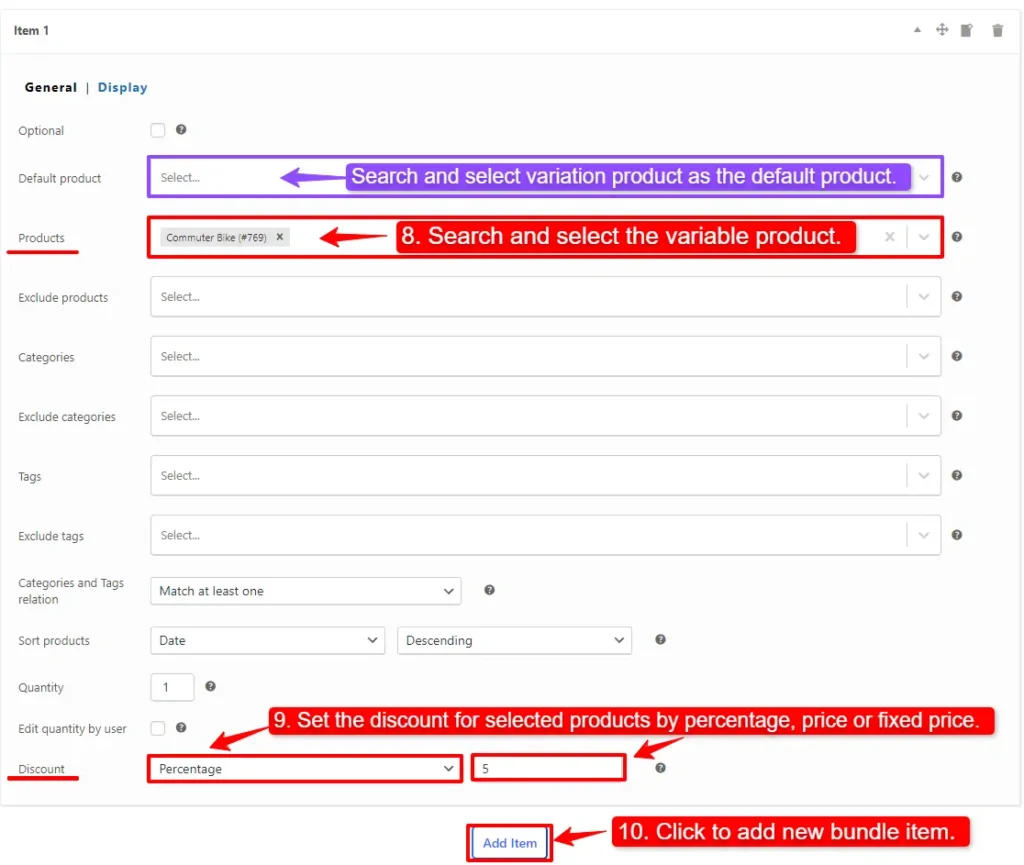
Under the discounted products section, you can use products, categories, product variation conditions, or combinations to apply the discount on the appropriate products.
- Apply bulk discounts on products

- Apply bulk discounts on categories
- Apply bulk discounts on products and categories
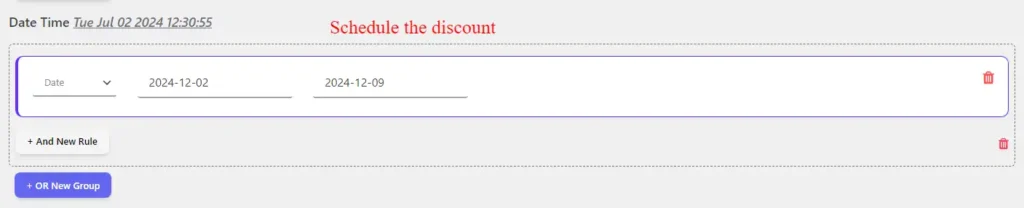
Under the “Date time” section, you can schedule sale flash to specific dates, days, date times, weekends, Black Friday, and Cyber Monday.
After configuring the discount rule, hit the save button to save the changes.
Result
It is done successfully. You have created bulk discounts WooCommerce for a product in a few steps.
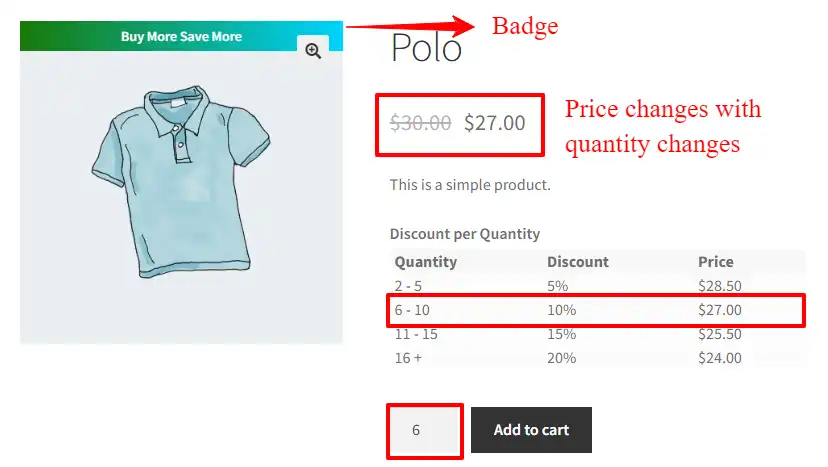
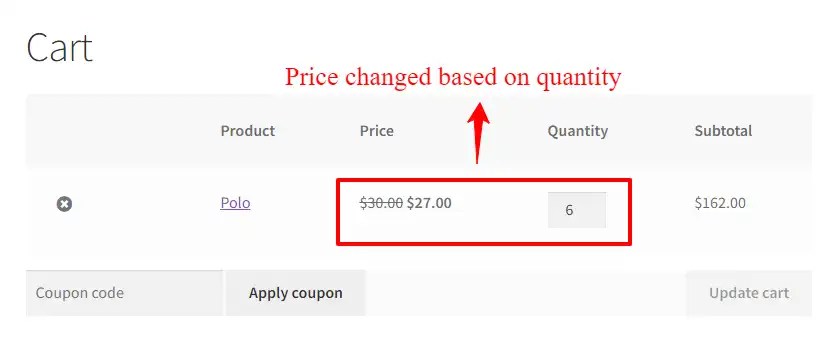
If you refer to the product page, you will see a quantity table with associated discounts.
When the user changes the product quantity, the product price changes based on the associated discount.
The product price in the cart is discounted based on the selected quantity.
Unlocking revenue potential with tiered pricing in WooCommerce
Tiered pricing is a powerful strategy in WooCommerce that incentivizes customers to purchase more by offering increasing discounts based on the quantity bought. This approach not only helps in boosting sales but also enhances customer satisfaction by providing better value for larger orders. To set up tiered pricing, you can use a versatile plugin like “Discount Rules and Dynamic Pricing for WooCommerce” from AsanaPlugins.
Begin by defining your pricing tiers, such as “Buy 1-10 items, get 5% off” and “Buy 11-20 items, get 10% off.” These tiers can be customized to suit your inventory and sales goals. By configuring these rules within the plugin, you ensure that discounts are automatically applied at checkout based on the quantity purchased. This seamless integration not only simplifies the buying process for your customers but also drives higher average order values. By leveraging tiered pricing in WooCommerce, you can create a more dynamic and appealing pricing structure that encourages larger purchases and improves overall revenue.
Example:
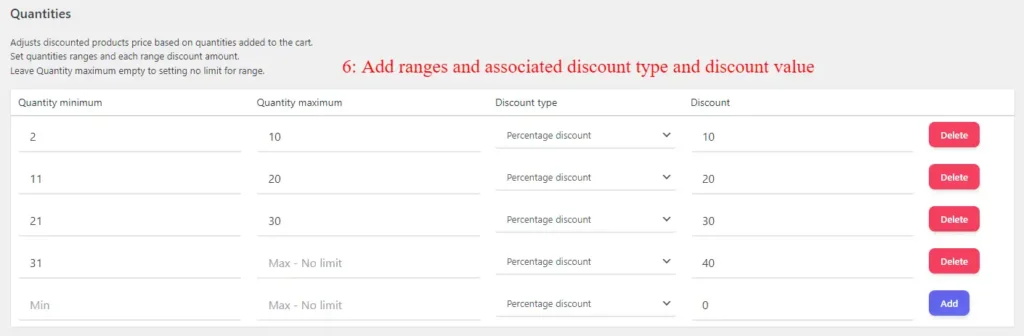
- Buy quantities between 2 – 10 and get a 10% percentage discount on the product.
- Buy quantities between 11 – 20 and get a 20% percentage discount on the product.
- Buy quantities between 21 – 30 and get a 30% percentage discount on the product.
- Buy 31 or more quantities of the product and get a 40% percentage discount on the product.
The above example can be done in two ways.
If a customer buys 22 quantities of the product its regular price is 30$
1. Using different prices for different tiers
Because the 22 quantities are inside different ranges and each range has a different price.
- 1 quantity is inside the 1-1 range.
- 9 quantities are inside the 2 – 10 range.
- 10 quantities are inside the 11 – 20 range.
- 2 quantities are inside the 21 – 30 range.
(1 * 30$) + (9 * 27$) + (10 * 24$) + (2 * 21$) = 555$
To create a tiered discount in WooCommerce follow the below steps.
Creating tiered pricing in WooCommerce
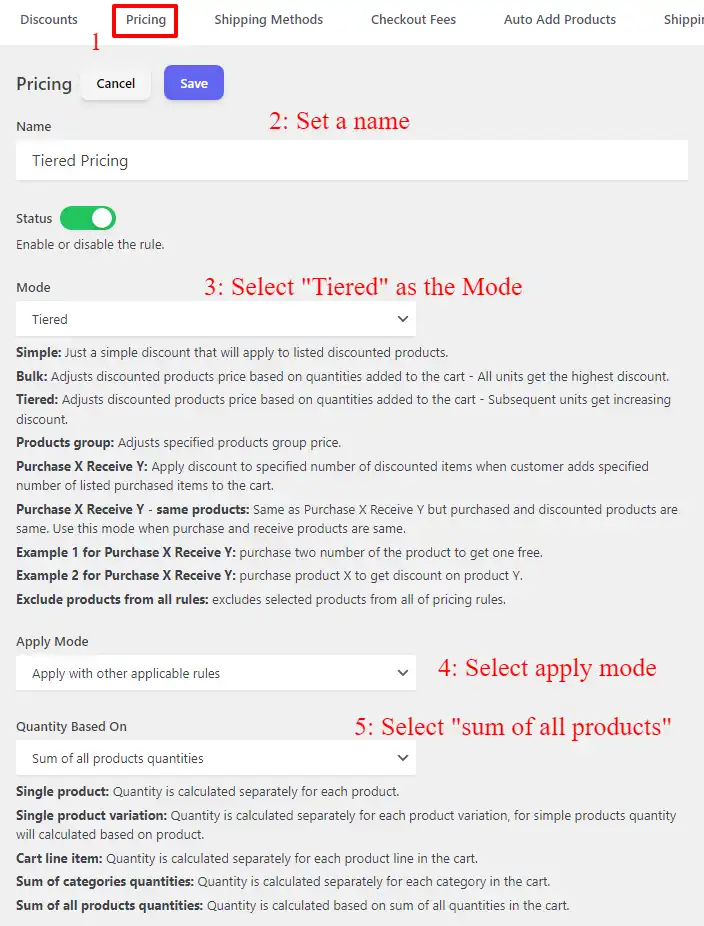
- Navigate to the “Woo Pricing & Discounts” menu, then open the “Pricing” tab.
- Click on the Add New button to create a new pricing rule.
- Set a name for the rule. e.g: product quantity discount
- Select “Tiered” as the “Mode“.
- Set “Apply mode” to “Apply with other applicable rules” or based on your requirements.
- Set “Quantity based on” to “Sum of all products quantities”.
- Set quantity ranges and associated discount amounts in percentage or price.
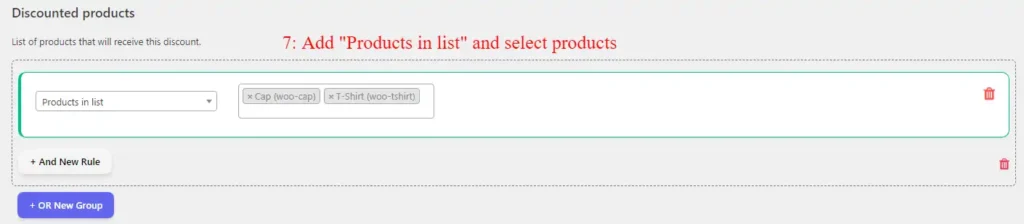
Under the discounted products section, you can use products, categories, product variation conditions, or combinations to apply the discount on the appropriate products.
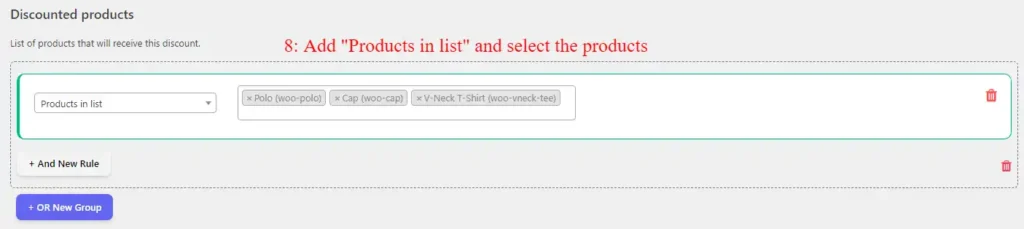
- Add a “Products in list” condition and select the products.
- Save the rule.
Result
The tiered discount rule is created successfully.
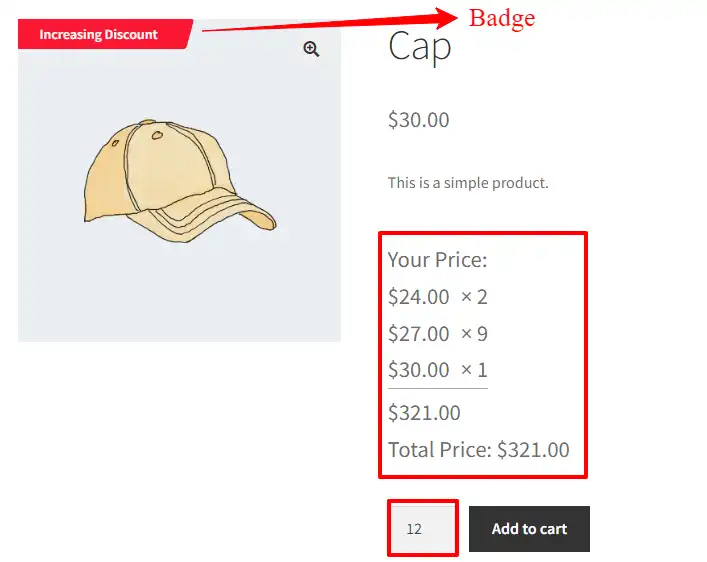
As a result, if you add 12 quantities of the product to the cart, it will get the discount like the below image.
As you can see at the below image, each quantity range has a different discount amount.
2. Using the same price for the range
Because 22 quantities are inside the 21 – 30 range each quantity will get a 30% discount and the price will be 22 * 21$ = 462$.
We should use a bulk discount rule to achieve this type of discount. The bulk discount rules are thoroughly explained in this article; furthermore, you can refer to the detailed bulk discount rules guide.
Boosting sales with percentage discounts in WooCommerce
Percentage discounts are a versatile and effective promotional strategy that offers customers a specific percentage off the original price of products. This type of discount is particularly appealing because it provides a clear, straightforward savings incentive, making items more affordable and encouraging higher sales volumes. By implementing percentage discounts in WooCommerce, you can attract price-sensitive shoppers, clear out old inventory, and stimulate overall sales growth. Using plugins like “Discount Rules and Dynamic Pricing for WooCommerce”, you can easily configure percentage discounts across various products or categories, tailoring the offers to match your marketing goals and customer preferences.
Creating percentage discounts in WooCommerce
Creating percentage discounts in WooCommerce is a straightforward process that can significantly enhance your promotional efforts. By using plugins like “Discount Rules and Dynamic Pricing for WooCommerce“, you can easily set up discounts that offer a percentage off the regular price of products. Simply navigate to the Woo Pricing & Discounts menu, create a new pricing rule, and specify the percentage you wish to discount. You can apply these discounts to individual products, entire categories, or even across your entire store. This flexible and effective strategy helps attract customers, boost sales, and clear out inventory efficiently.
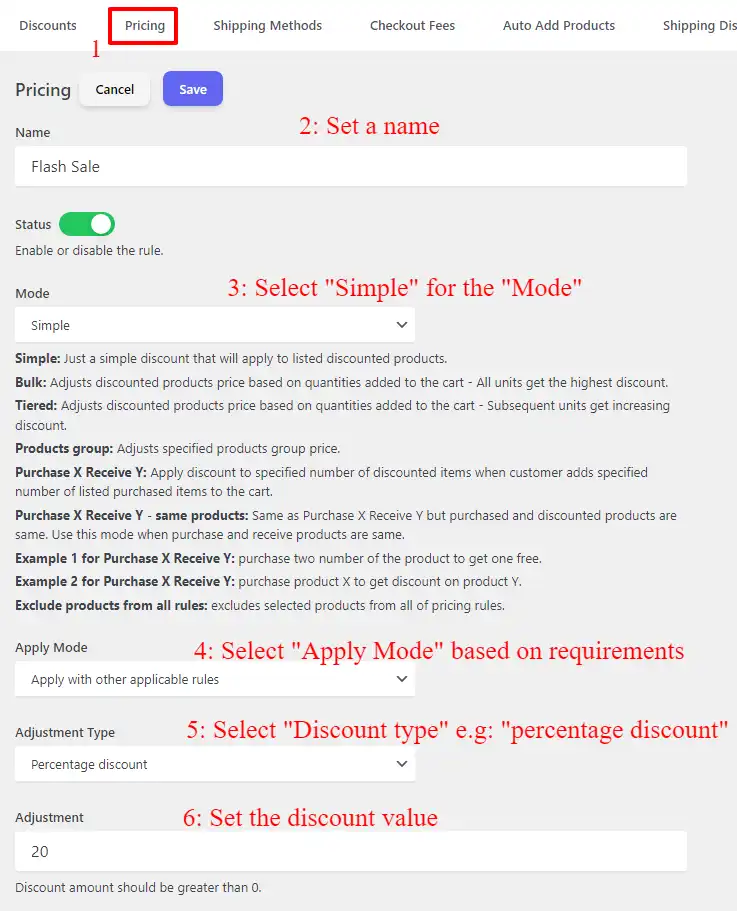
- Navigate to the “Woo Pricing & Discounts” menu, then open the “Pricing” tab.
- Click on the Add New button to create a new pricing rule.
- Set a name for the rule. e.g: WooCommerce flash sale
- Select “Simple” for the “Mode”
- Select the appropriate discount type. e.g. Percentage discount
- Set the discount amount
- You can offer a storewide sale flash by selecting all products under the “Discounted Products” section.
- Give a percentage discount on specific products.
- Apply percentage discount on categories.
- Or apply a WooCommerce percentage discount on a combination of products and categories.
Under the “Date time” section, you can schedule percentage discount in WooCommerce.
Final result
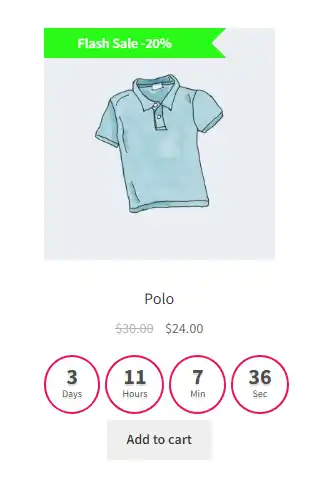
As a result WooCommerce percentage discount applies to the specified products like the below image.
Maximizing sales with grouped product discounts in WooCommerce
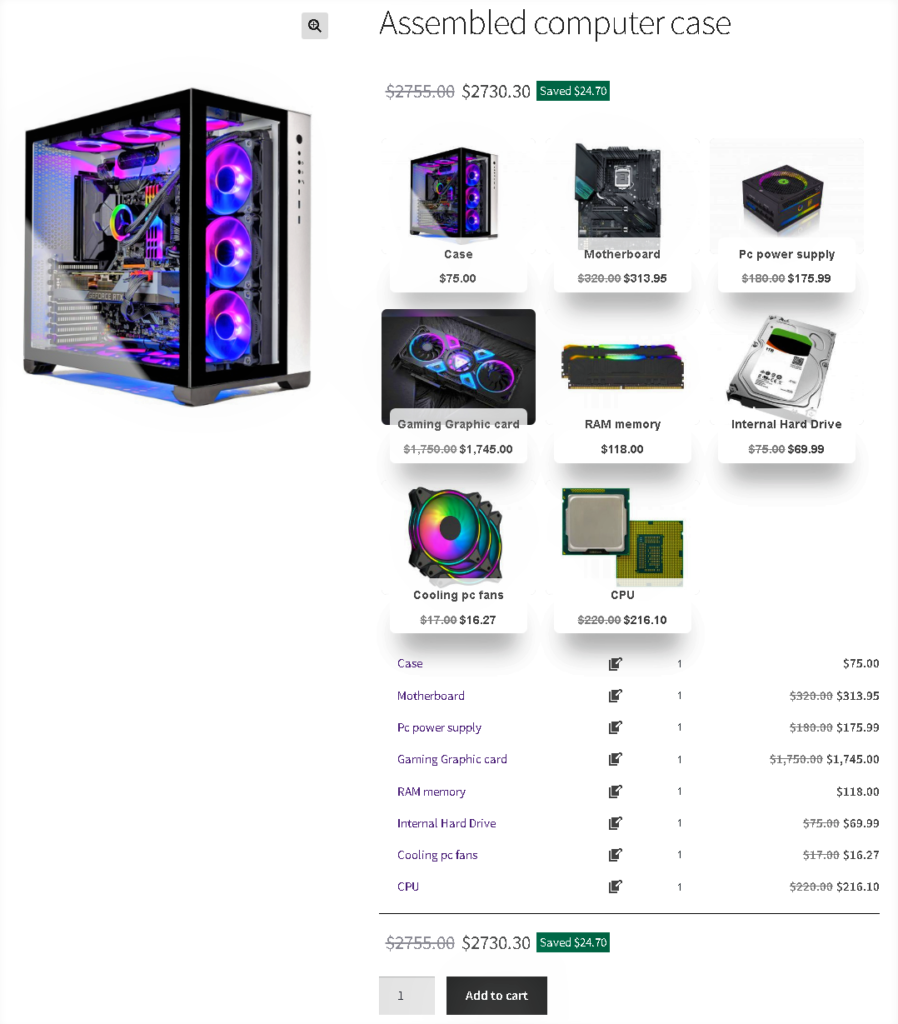
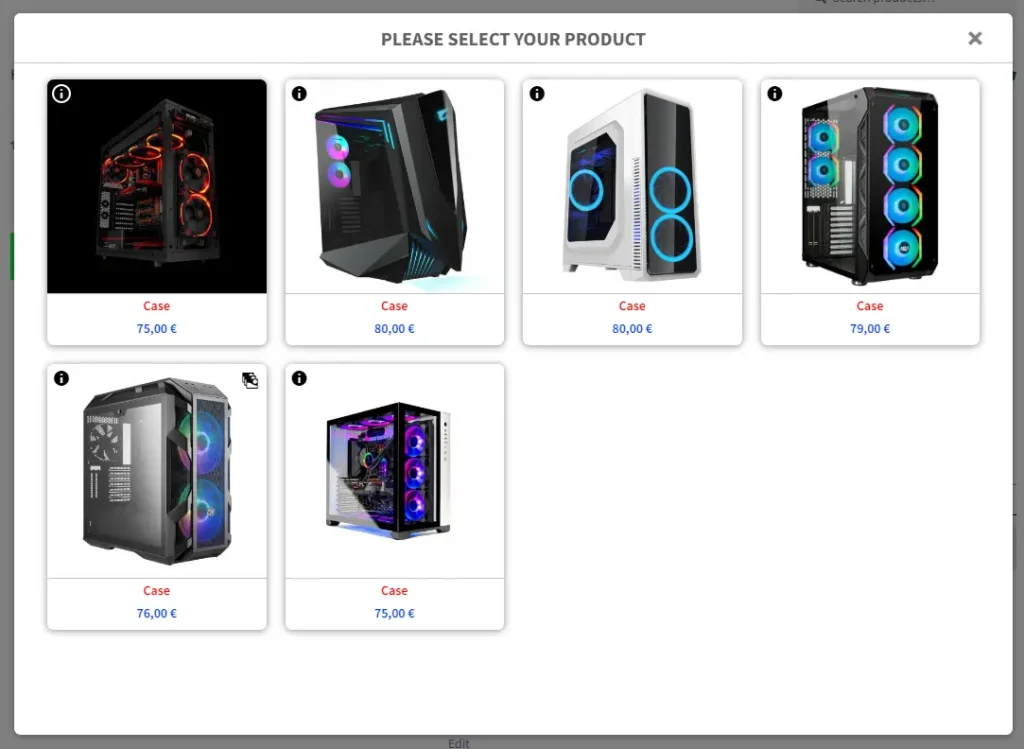
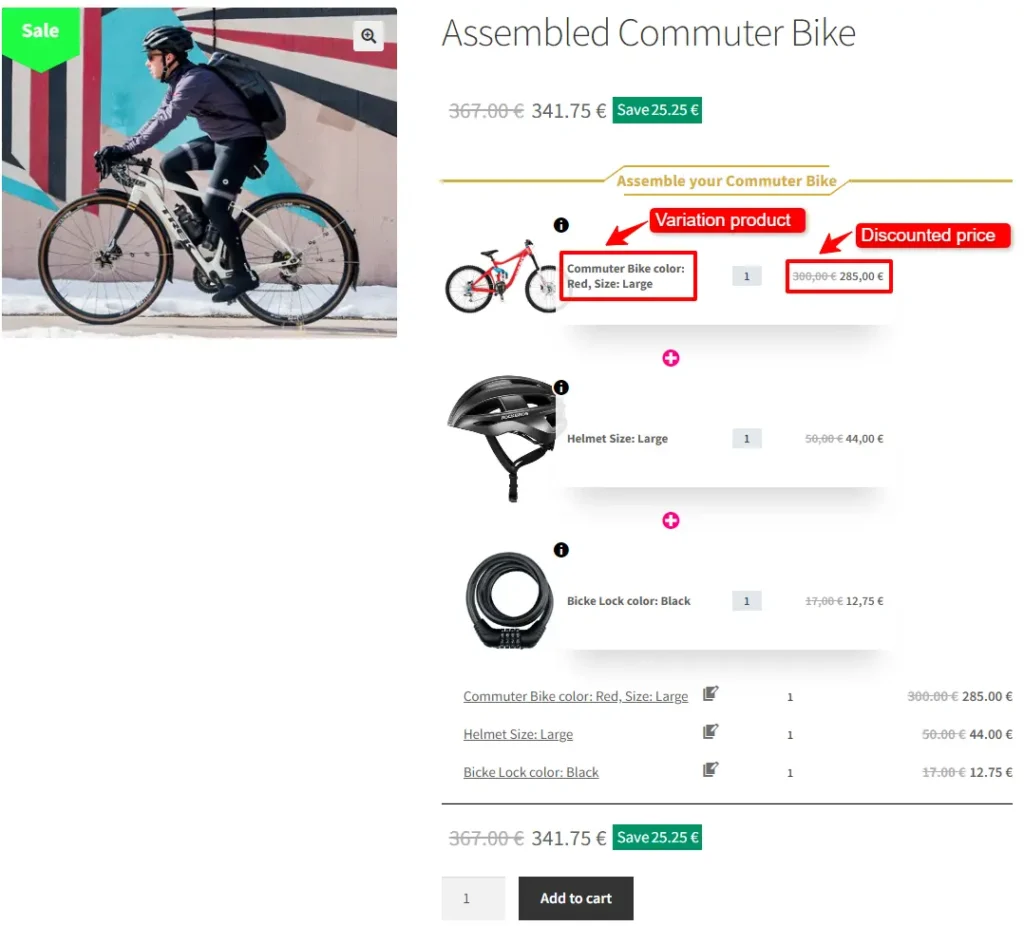
Grouped product discounts in WooCommerce allow you to offer special pricing when customers purchase a set of related products together. This strategy not only encourages higher order values but also promotes the sale of complementary items, enhancing the overall shopping experience. By using plugins like “Discount Rules and Dynamic Pricing for WooCommerce”, you can easily create bundled offers that provide a discount when specific products are bought together. This approach helps to increase sales, clear out inventory, and provide added value to your customers, making it a win-win for both your store and your shoppers.
Creating grouped product discounts in WooCommerce
Creating grouped product discounts in WooCommerce can be done easily in a few steps:
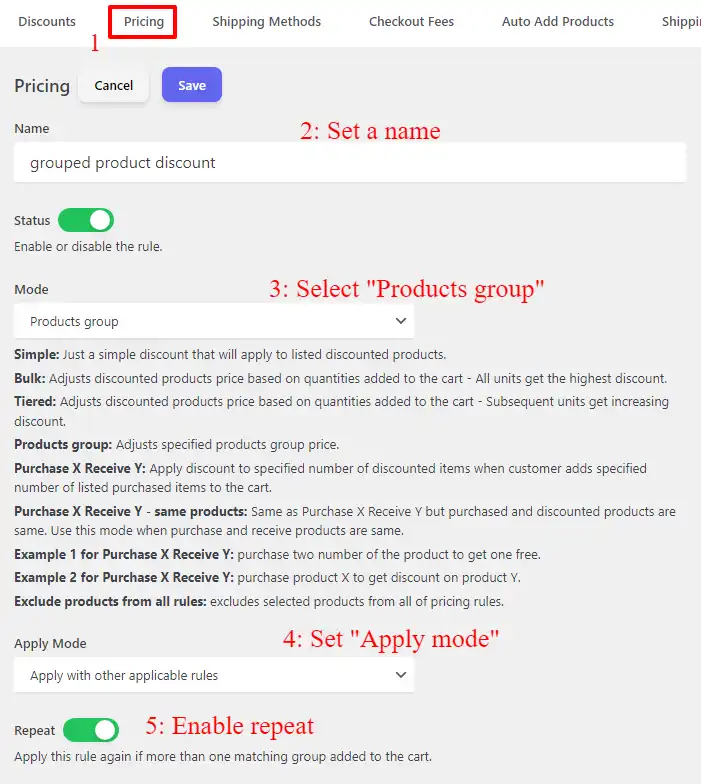
- Navigate to the “Woo Pricing & Discounts” menu, then open the “Pricing” tab.
- Click on the Add New button to create a new pricing rule.
- Set a name for the rule. e.g: grouped product discount
- Select “Product group” as the “Mode“.
- Set “Apply mode” to “Apply with other applicable rules” or based on your requirements.
- Enable the repeat field.
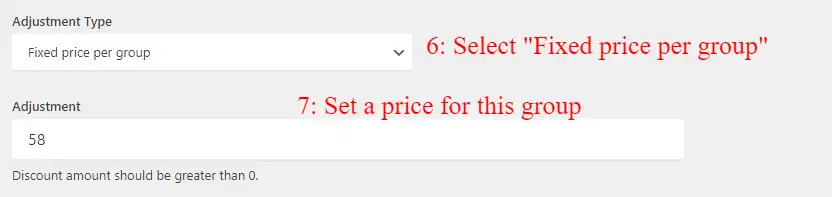
- Set “Adjustment Type” to the “Fixed price per group“.
- Set the group price in the “Adjustment” field.
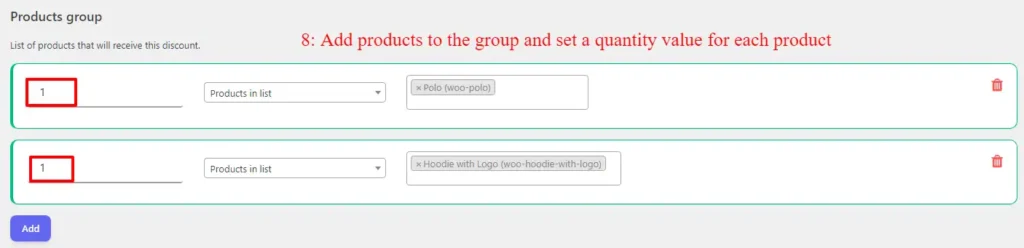
- Under the “Products group” add a condition for product A and another condition for product B.
- Set the required quantity of products A and B in each condition.
- Save the rule.
Final result
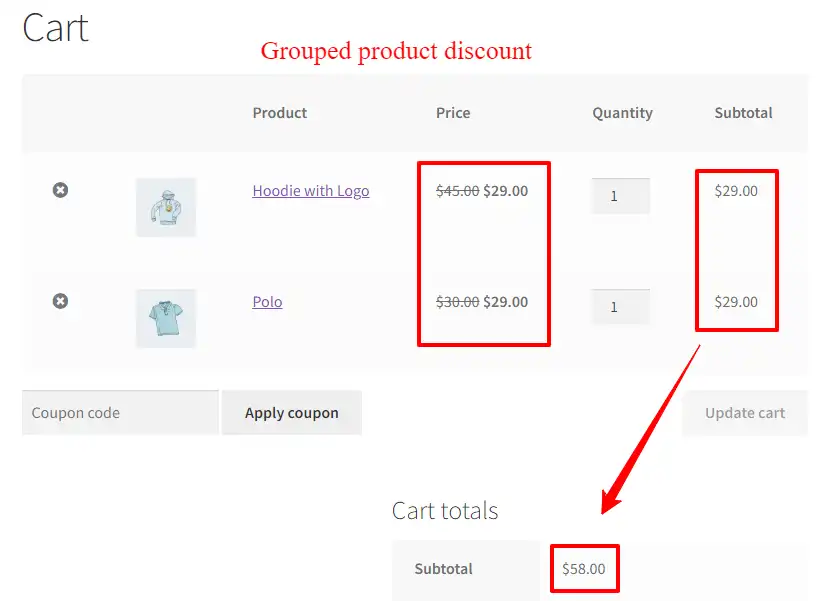
A grouped product discount is created successfully.
As a result, add 2 quantities of product A and 2 quantities of product B to the cart, to see the discount.
Streamlining discounts with Automatic Coupons in WooCommerce
Automatic coupons in WooCommerce provide a seamless way to offer discounts without requiring customers to manually enter a coupon code at checkout. This feature enhances the shopping experience by automatically applying eligible discounts based on predefined conditions, such as cart value, product purchase, or customer role. By using plugins like “Discount Rules and Dynamic Pricing for WooCommerce“, you can easily configure automatic coupons that trigger discounts automatically, simplifying the checkout process and encouraging higher sales. This approach not only boosts customer satisfaction but also helps increase conversion rates by removing the extra step of entering coupon codes.
Creating an automatic coupon in WooCommerce
To create an automatic coupon in WooCommerce follow the below steps.
- Navigate to the “Woo Pricing & Discounts” menu, then open the “Discounts” tab.
- Click on the Add New button to create a new WooCommerce discount rule.
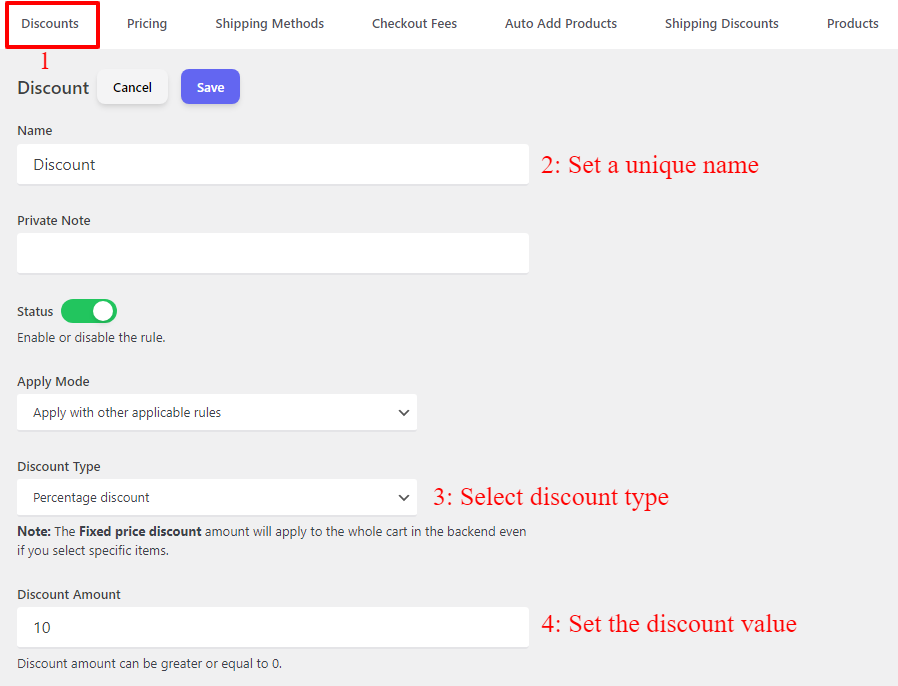
- Set a unique name for the rule, e.g. “Discount”. It will be shown as the coupon name.
- Select the “Discount type” based on your requirements. We selected “Percentage Discount”.
- Set a value for the discount. e.g. 10 to provide a 10% discount.
If you want to schedule the automatic coupon, refer to the “Date Time” section then add a date condition to plan it.
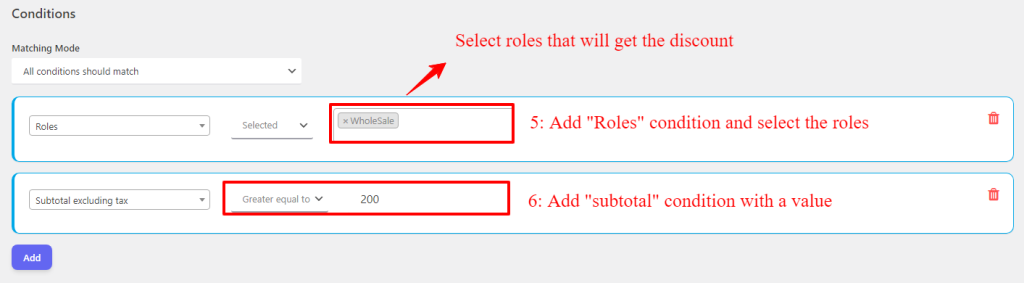
Under the “Conditions” section, you can apply discounts to specific user roles, users, cart subtotal threshold, etc.
In the below example, we give a discount to wholesale users who spent at least 200$.
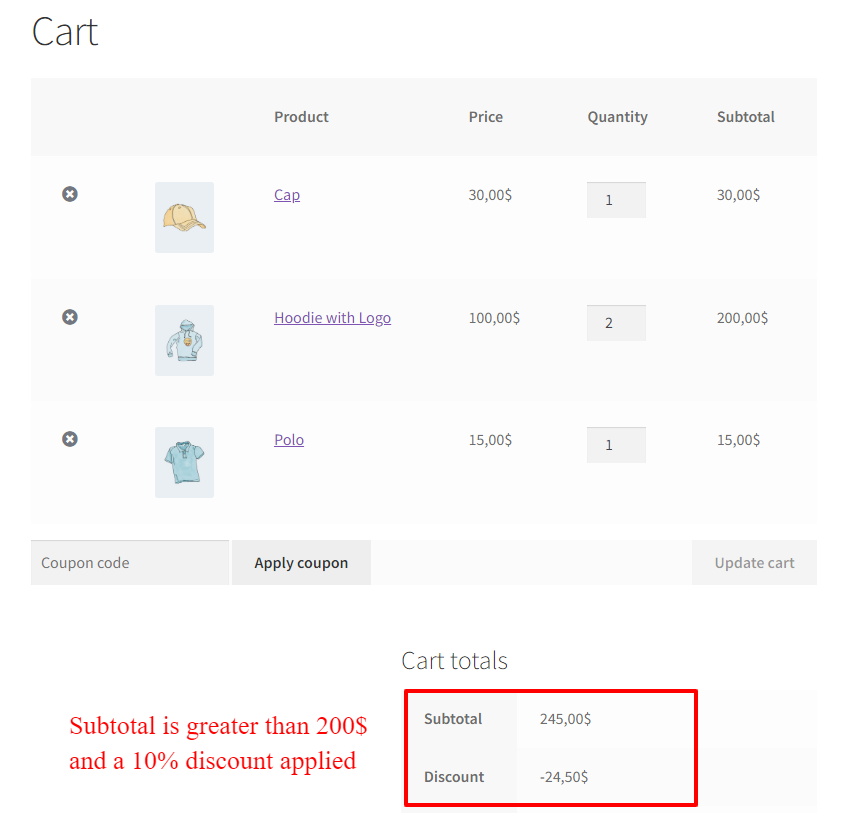
Result
Creating automatic discounts in WooCommerce was done successfully.
As you can see in the below image, the automatic coupon was applied to the cart properly.
Enhancing customer satisfaction with WooCommerce shipping discounts
WooCommerce shipping discounts are a powerful tool for improving customer satisfaction and encouraging larger orders. By offering free or discounted shipping based on specific conditions such as cart value, membership status, or promotional periods, you can reduce cart abandonment and increase sales. Using plugins like “Shipping Discounts for WooCommerce” from AsanaPlugins, you can easily set up and manage various shipping discount rules, ensuring a flexible and dynamic shopping experience. This strategy not only boosts your store’s competitiveness but also enhances customer loyalty by providing added value through cost-effective shipping options.
Creating WooCommerce shipping discounts
You can create WooCommerce shipping discounts easily and effortlessly by following the below steps.
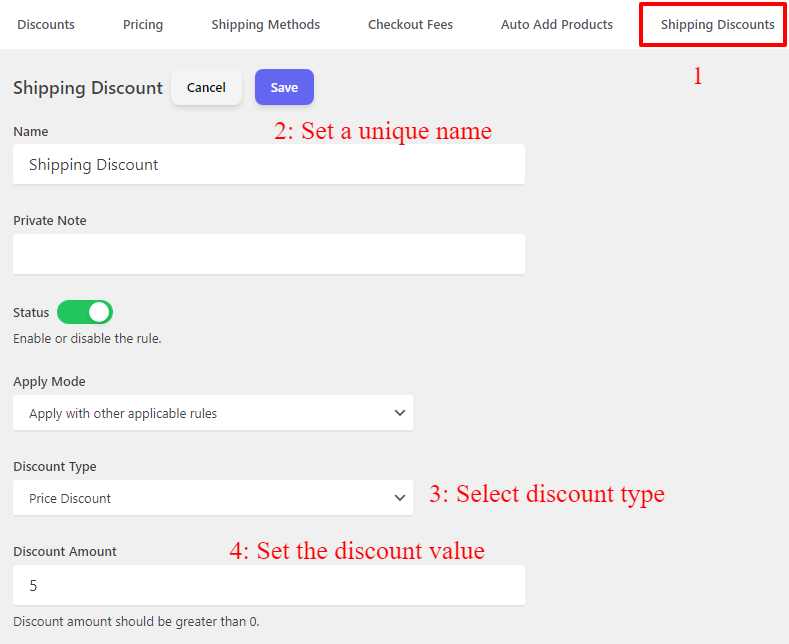
- Navigate to the “Woo Pricing & Discounts” menu, then open the “Shipping Discounts” tab.
- Click on the Add New button to create a new WooCommerce shipping discount rule.
- Set a unique name for the shipping discount.
- Select the “Discount type” based on your requirements. e.g.: “Price Discount”.
- Set a value for the discount. e.g. 5 to provide a 5$ discount.
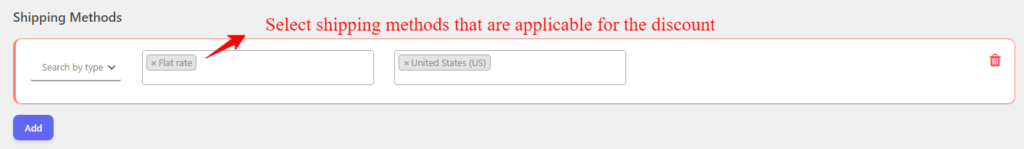
Under the “Shipping Methods” section, you can specify which shipping methods the discount will apply to, or leave it blank to apply the discount to all available shipping methods.
Under the “Conditions” section, you can add conditions to the rule like user roles, users, cart subtotal threshold, money spent history, or more.
After configuring the rules, hit the save button to save the WooCommerce shipping discount rule.
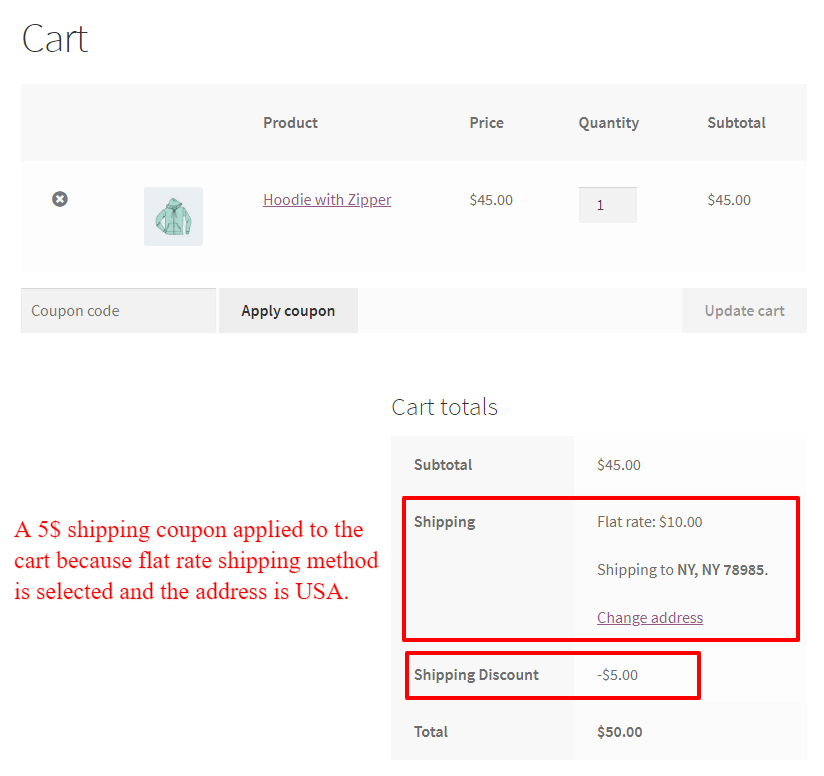
Result
WooCommerce shipping discount created successfully and applied to the cart accordingly.
Optimizing costs with WooCommerce checkout fees
WooCommerce checkout fees allow you to manage additional costs associated with specific payment methods or services during checkout. By implementing checkout fees, you can offset transaction costs or encourage customers to use preferred payment options. Using plugins like “Discount Rules and Dynamic Pricing for WooCommerce”, you can easily configure checkout fees based on various criteria such as payment method, order value, or customer location. This strategy helps streamline your cost management, ensuring your store remains profitable while providing customers with clear and transparent pricing.
WooCommerce PayPal checkout fee
To create a PayPal checkout fee in WooCommerce follow the below steps.
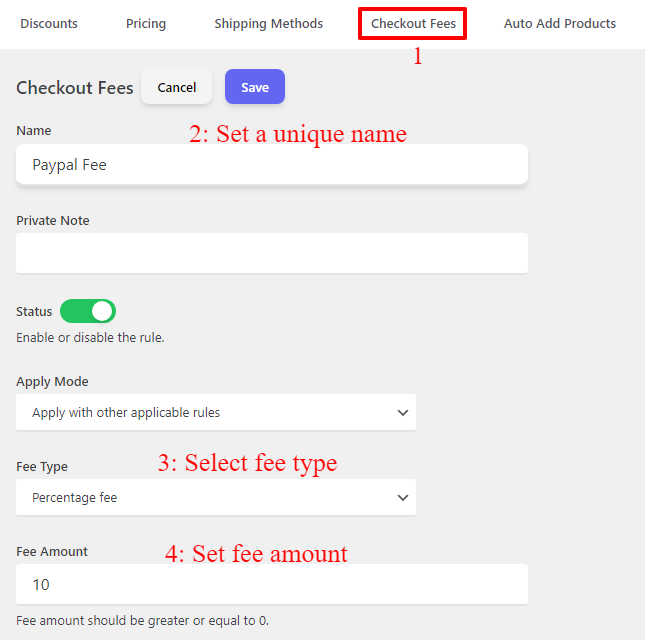
- Navigate to the “Woo Pricing & Discounts” menu, then open the “Checkout Fees” tab.
- Click on the Add New button to create a new WooCommerce checkout fee rule.
- Set a unique name for the rule, e.g. “Paypal Fee”. It will be shown as the fee name.
- Select the fee type. e.g. Percentage fee.
- Set a value for the fee. e.g. 10 to provide a 10% fee.
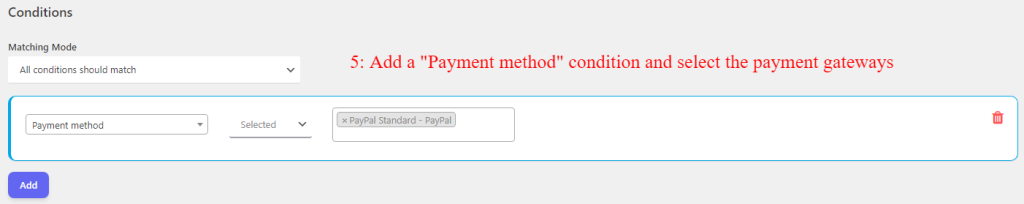
Under “Conditions” add a “Payment Method” condition and select the PayPal payment gateway.
Result
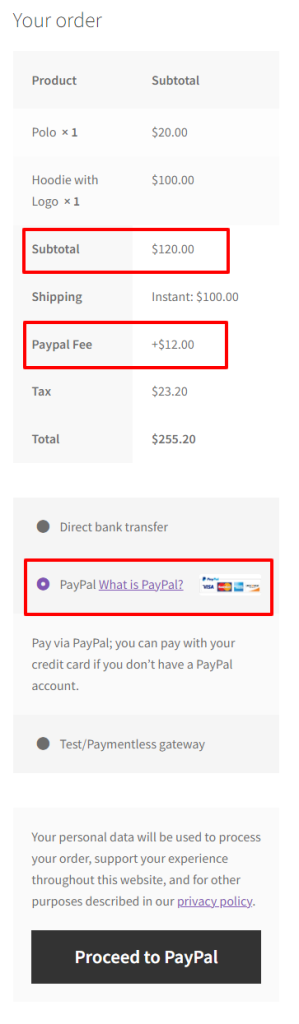
Creating WooCommerce checkout fee for PayPal is done successfully.
The checkout fee applies to the cart when choosing PayPal as a payment gateway.
Effective WooCommerce coupon strategies to boost sales
Implementing effective coupon strategies in WooCommerce can significantly enhance your marketing efforts, attract new customers, and increase sales. In this article, we covered various powerful strategies including BOGO (Buy One Get One) offers, bulk discounts, tiered pricing, percentage discounts, grouped product discounts, automatic discounts, shipping discounts, and checkout fees. By utilizing plugins like “Discount Rules and Dynamic Pricing for WooCommerce“, you can seamlessly set up and manage these diverse discount rules. These strategies help you maximize the impact of your promotions, improve customer retention, and drive more conversions, ultimately leading to higher revenue and growth for your WooCommerce store.