Would you like to add WhatsApp Chat to WooCommerce? Would you like to increase your sales with customer satisfaction? WhatsApp Chat support is the best way to communicate with your customers and provide better support to them. If you have a sincere conversation with your customers, they are more likely to buy your products or services.
Communicating and chatting with customers helps to increase customer satisfaction and WhatApp Chat Plugin for WooCommerce helps you to do it better.
In this article, you will learn how to add WhatsApp Chat Button to WooCommerce in less than 2 minutes.
If you want to add a WhatsApp Live Chat Button to a WordPress website then you can read a detailed guide here.
Why Add WhatsApp Chat to WooCommerce?
If you would like to increase your WooCommerce store sales, then you should provide better support to your customers. Because when you provide better support for your customers it encourages them to buy more from you instead of buying from your competitors.
One of the best strategies in online marketing is to communicate with customers and answer their questions and help them. WhatsApp is the most popular instant messaging application in the world that is used by more than 2 billion people worldwide. Based on this fact, if you would like to attract more customers you have to add WhatsApp Chat Plugin to your WooCommerce store.
How to add a WhatsApp Live Chat plugin to your WooCommerce website
In this article, we will provide you with a detailed guide to adding WhatsApp Live Chat Plugin to your WooCommerce website easily.
This article provides a detailed guide to adding WhatsApp live chat to WooCommerce products, categories, and tags.
What you can do with WhatsApp Chat support?
The WhatsApp Chat Support plugin for WordPress has listed powerful features and helps you to add WhatsApp Chat support to your website easily.
- Add single agent WhatsApp chat
- Add multi-agent WhatsApp chat
- Add a floating WhatsApp chat button to your website
- Add a floating WhatsApp chat button to specific pages
- Display WhatsApp chat support for “All Visitors”, “New Visitors”, “Returning Visitors”, “Logged in users”, and “Guest Users”
- Add a WhatsApp chat button to specific WooCommerce products, categories, or tags
- Add WhatsApp chat support to specific WooCommerce Categories
- Add WhatsApp chat support to specific pages by URL.
- Exclude WhatsApp chat support from specific pages by URL.
- Display a single account or multi-account chat window in the floating WhatsApp chat button
- Create multiple WhatsApp accounts with specific avatars or predefined avatars
- Predefined templates to create WhatsApp chat easily and in a minute
- Different styles and positions for Mobile and Desktop
- Preview the WhatsApp chat in the admin when designing it
- Custom colors, greetings, icons, and avatars
- Define custom availability and working hours for each account
- Define custom availability timezone for each account
- Keep communicating directly from your WhatsApp account
- 4 types of WhatsApp chat “Floating Bubble”, “Embed Bubble”, “Embed Chat Window”, “Button”
- WPML Ready
- Google Analytics and Facebook Pixel Analytics
Installing WhatsApp Chat Button Plugin on WooCommerce Website
The Live Chat Button for WhatsApp is an easy-to-use WhatsApp plugin for WooCommerce. It will help you to add a single account or multi-account floating WhatsApp chat to the website in less than 2 minutes. It provides built-in templates for WhatsApp chat that speed up the workflow of adding WhatsApp Support to the website.
Create Account
After installing the WhatsApp Chat plugin, you must create an account to add WhatsApp Live Chat to WooCommerce.
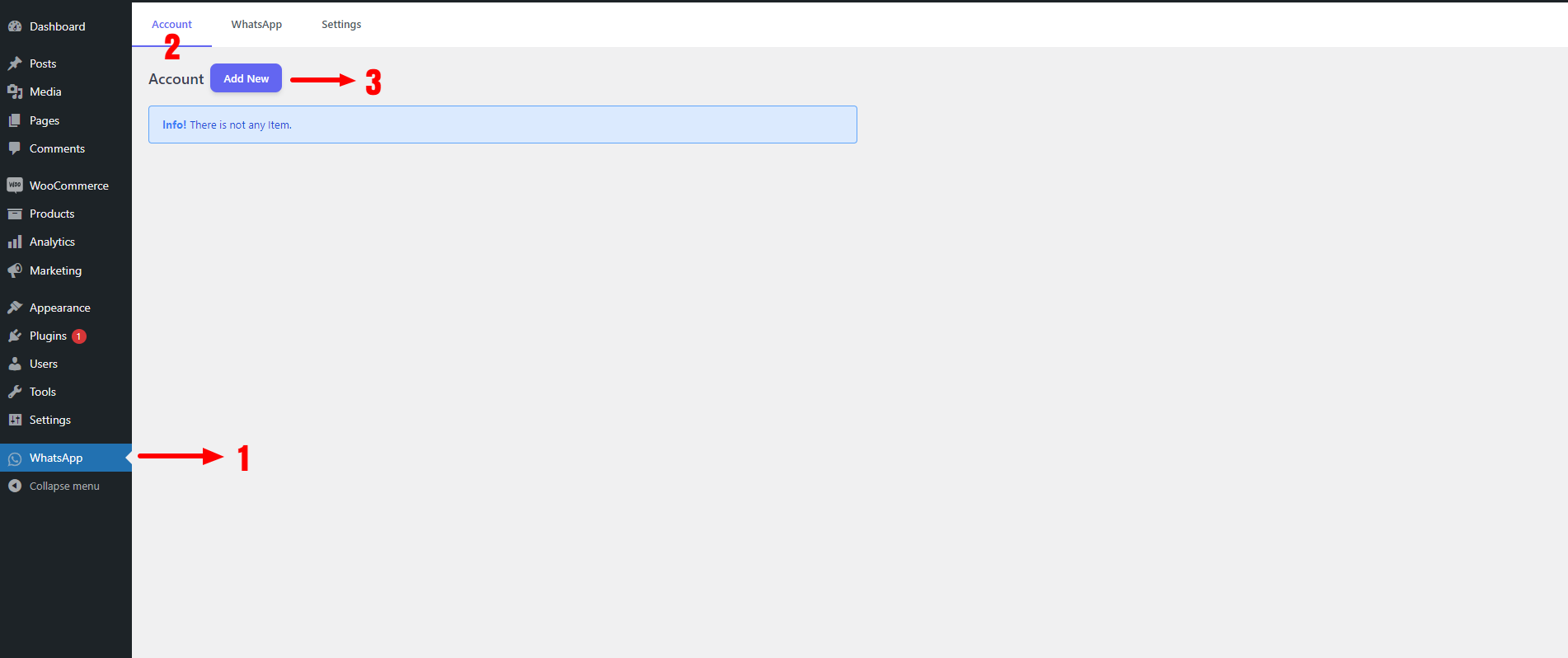
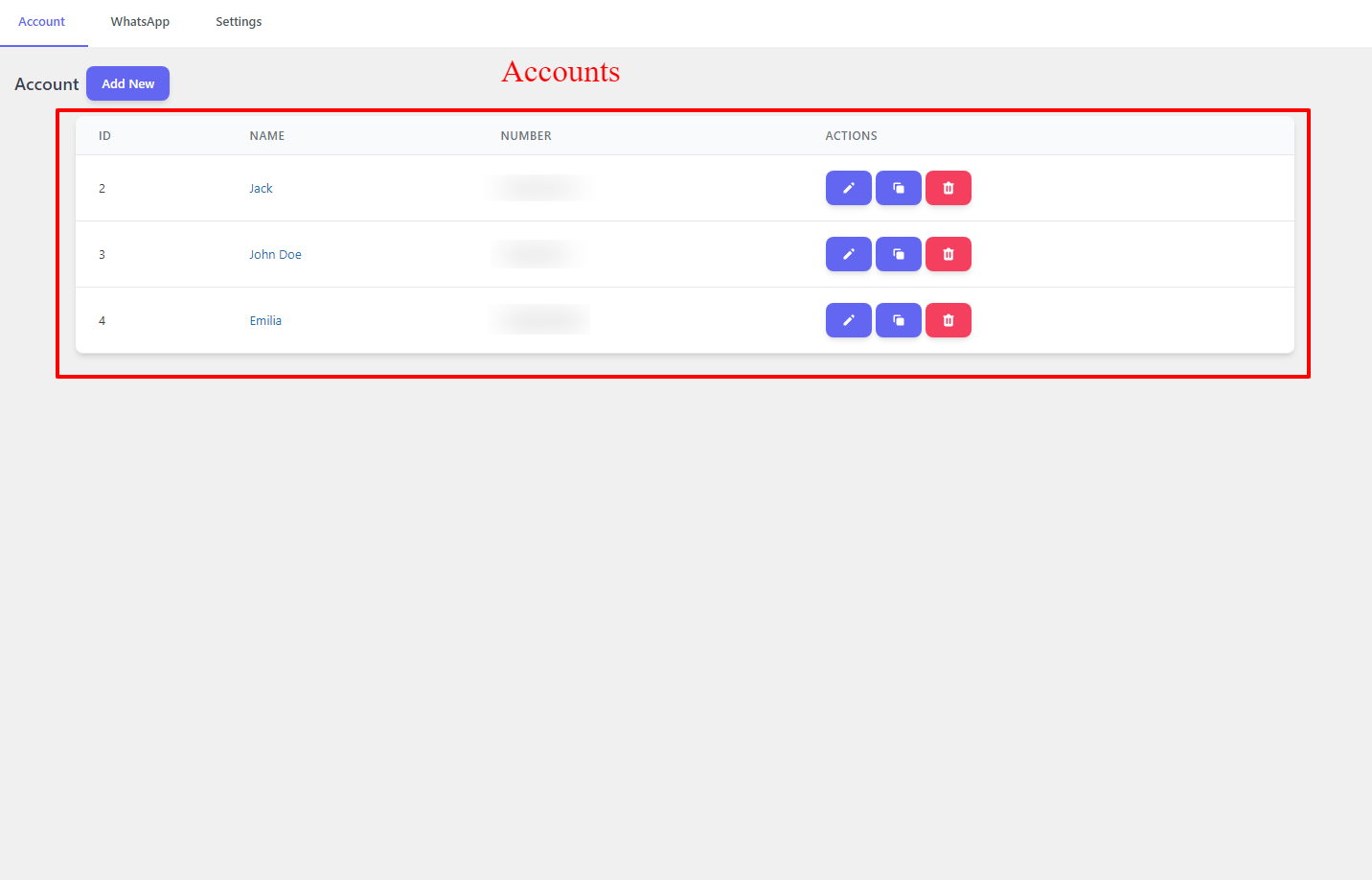
To create an account, navigate to the WhatsApp >> Account tab and create an account like the below image.
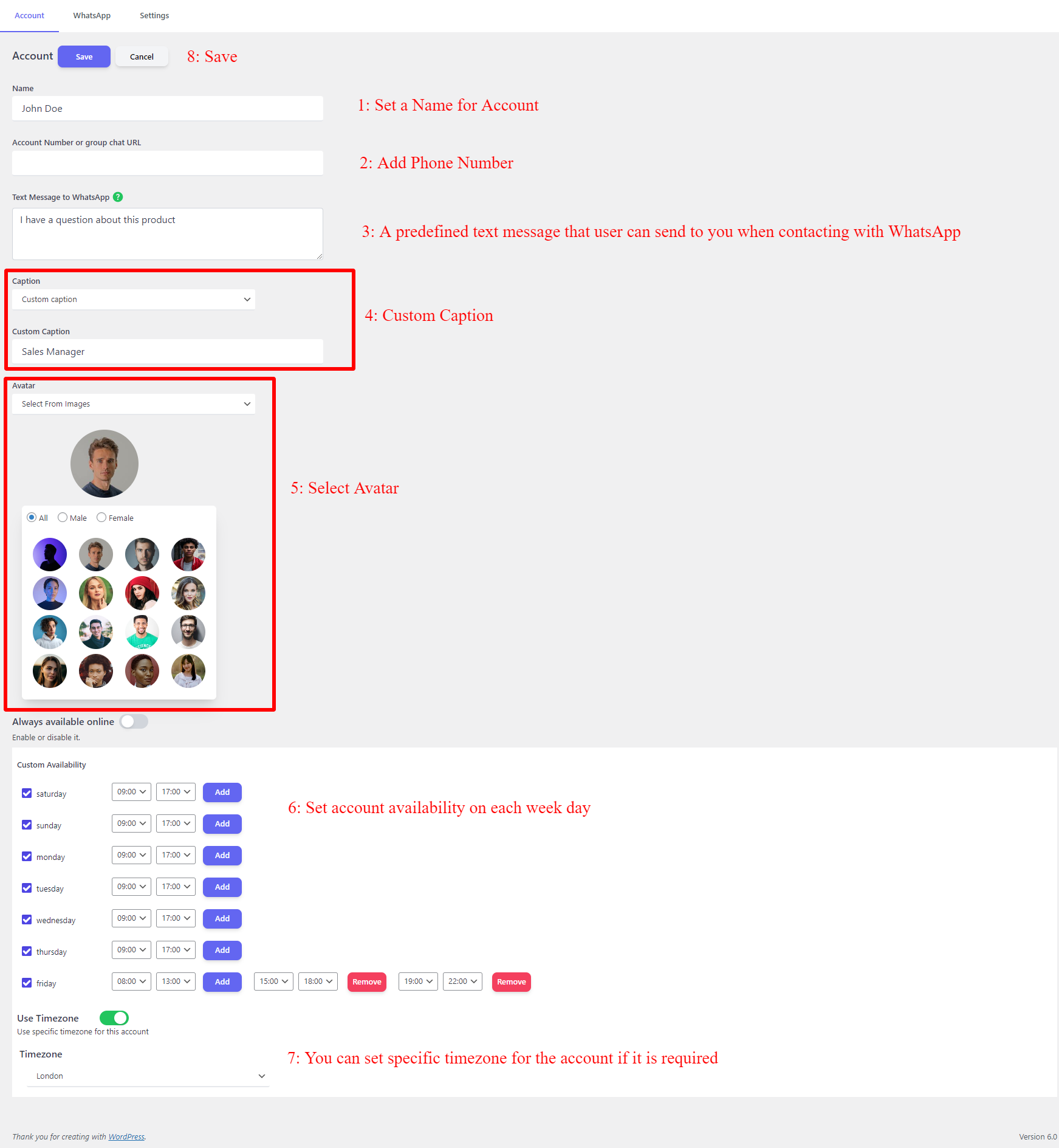
Now fill the required field of the account like “Name”, and ‘Phone number” and set an avatar to the account. You can set the account availability to “Always available” or add custom availability for it. Adding custom availability is available in the pro version of the plugin. Also, you can set a custom timezone for each account that you create, it can help when you have a worldwide team.
Save the account and go to the next step.
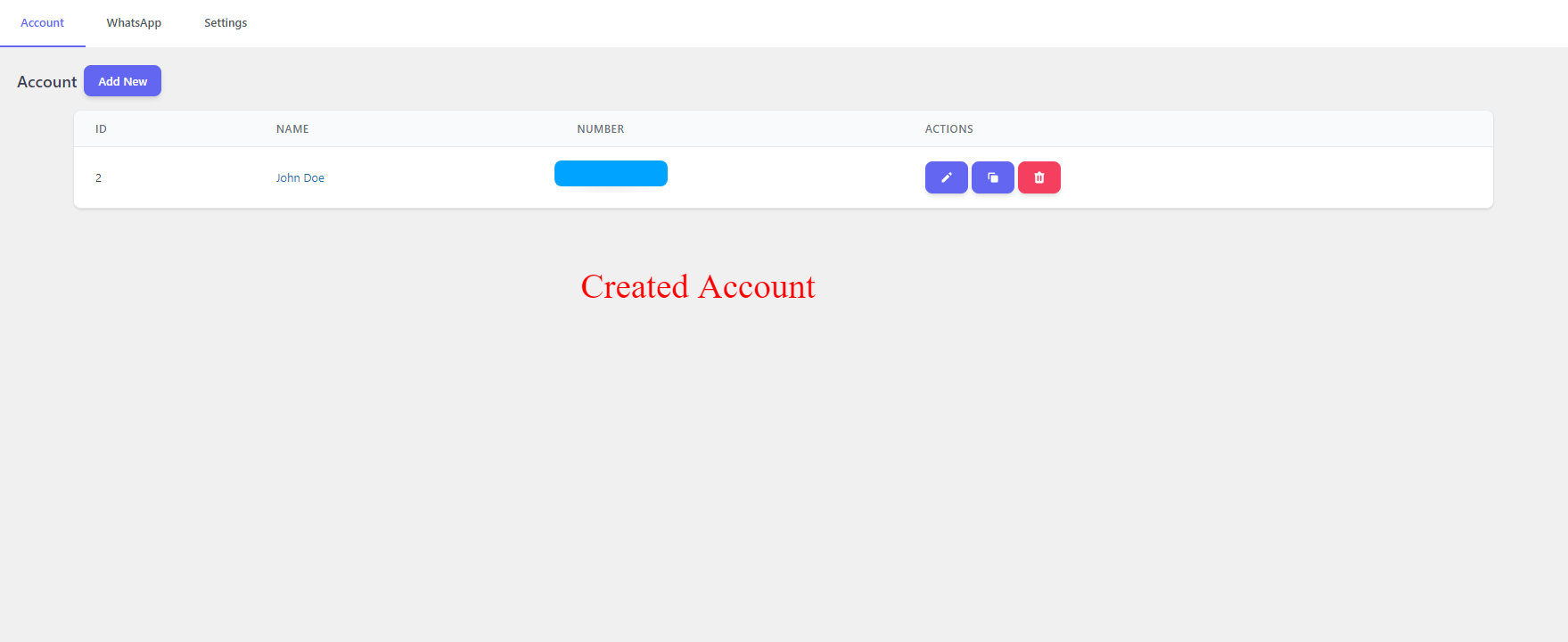
After you create the account it will be listed in the Accounts list like the below image.
Create Single Account WhatsApp Chat for WooCommerce
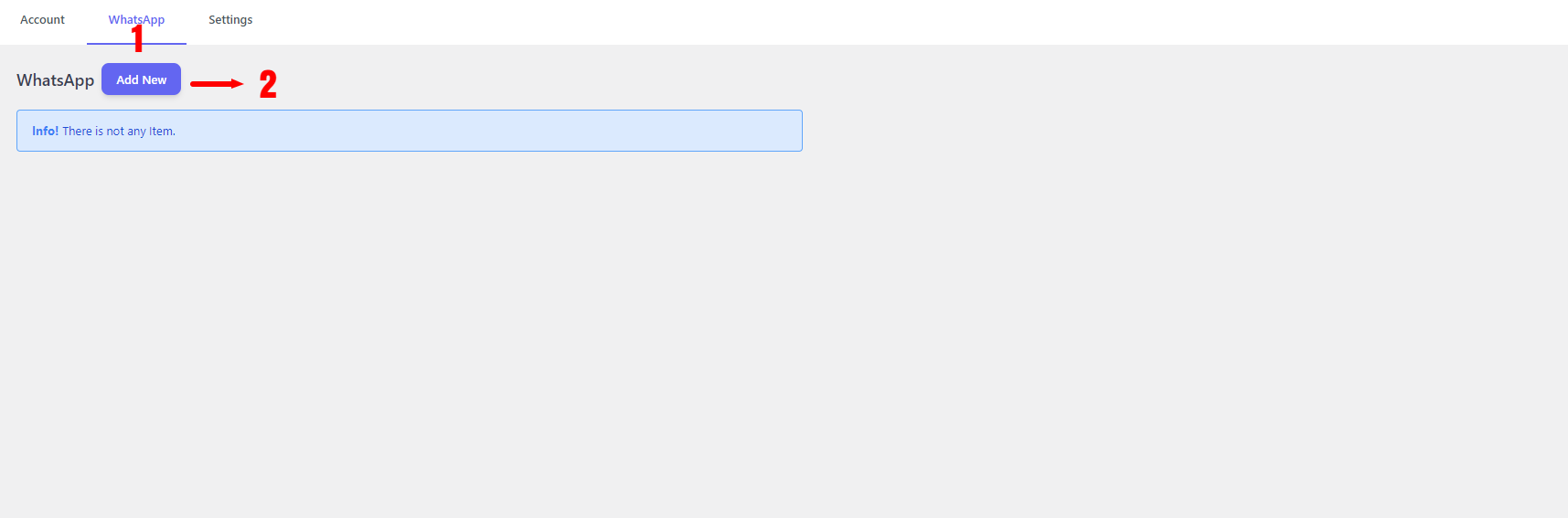
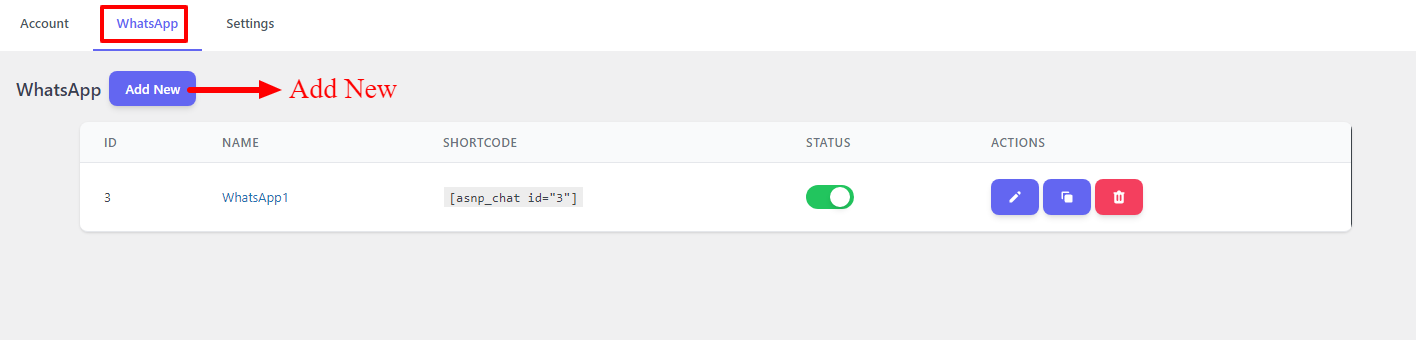
After creating an account in the previous step, navigate to the WhatsApp tab and click on Add New button to create a WhatsApp chat.
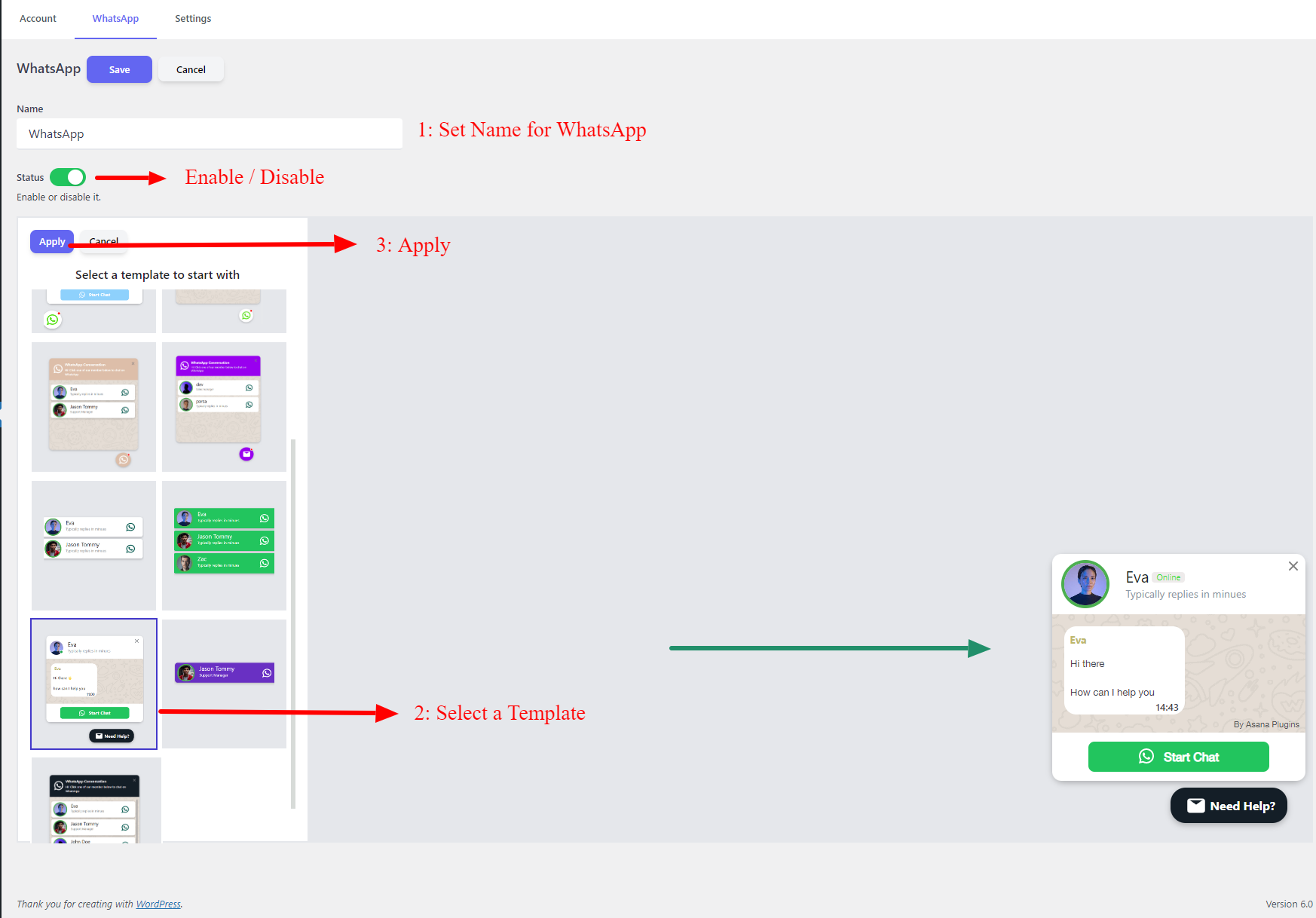
- Set a name for WhatsApp.
- Select a template from the predefined templates list.
- A preview of the selected template will be shown on the right side.
- Click on the Apply button to start using the selected template.
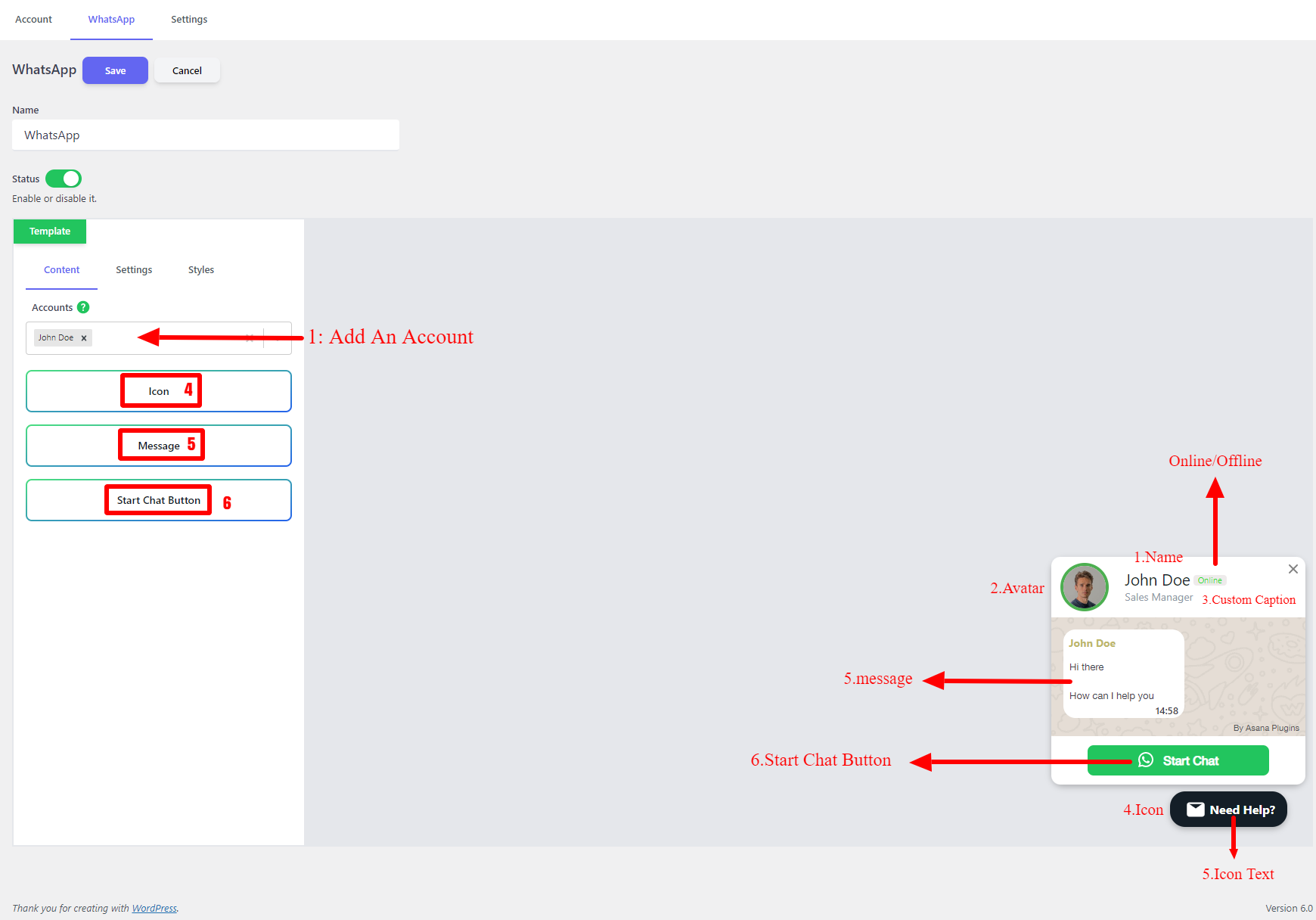
Now in the Accounts field, you should search for the account name that you have created in the previous step. Search for the created account and select it to add it to the WhatsApp Chat Button.
From the Icon section, you can change the button icon and set a text beside the icon.
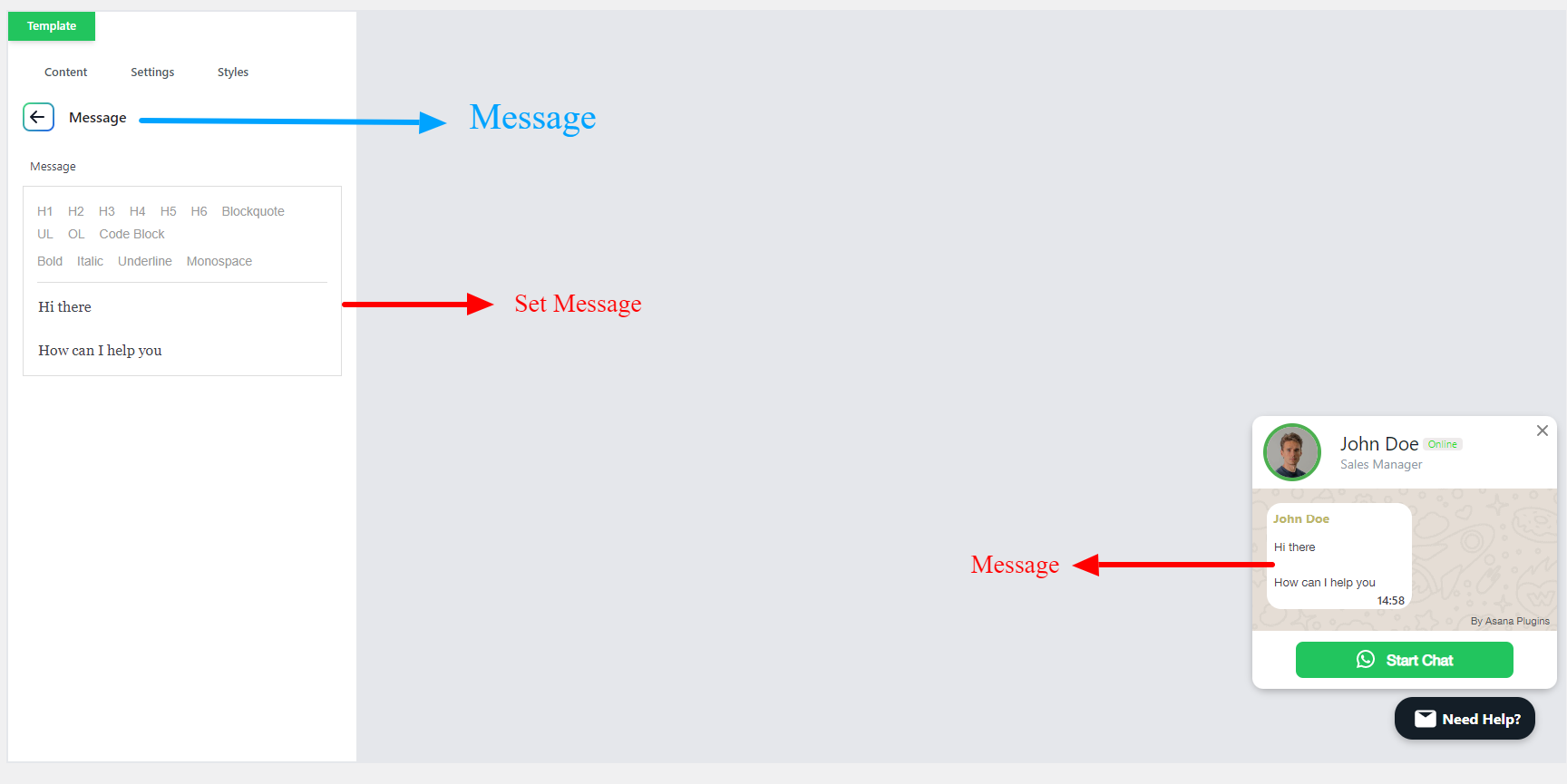
Also, you can change the WhatsApp Button message from the Message section.
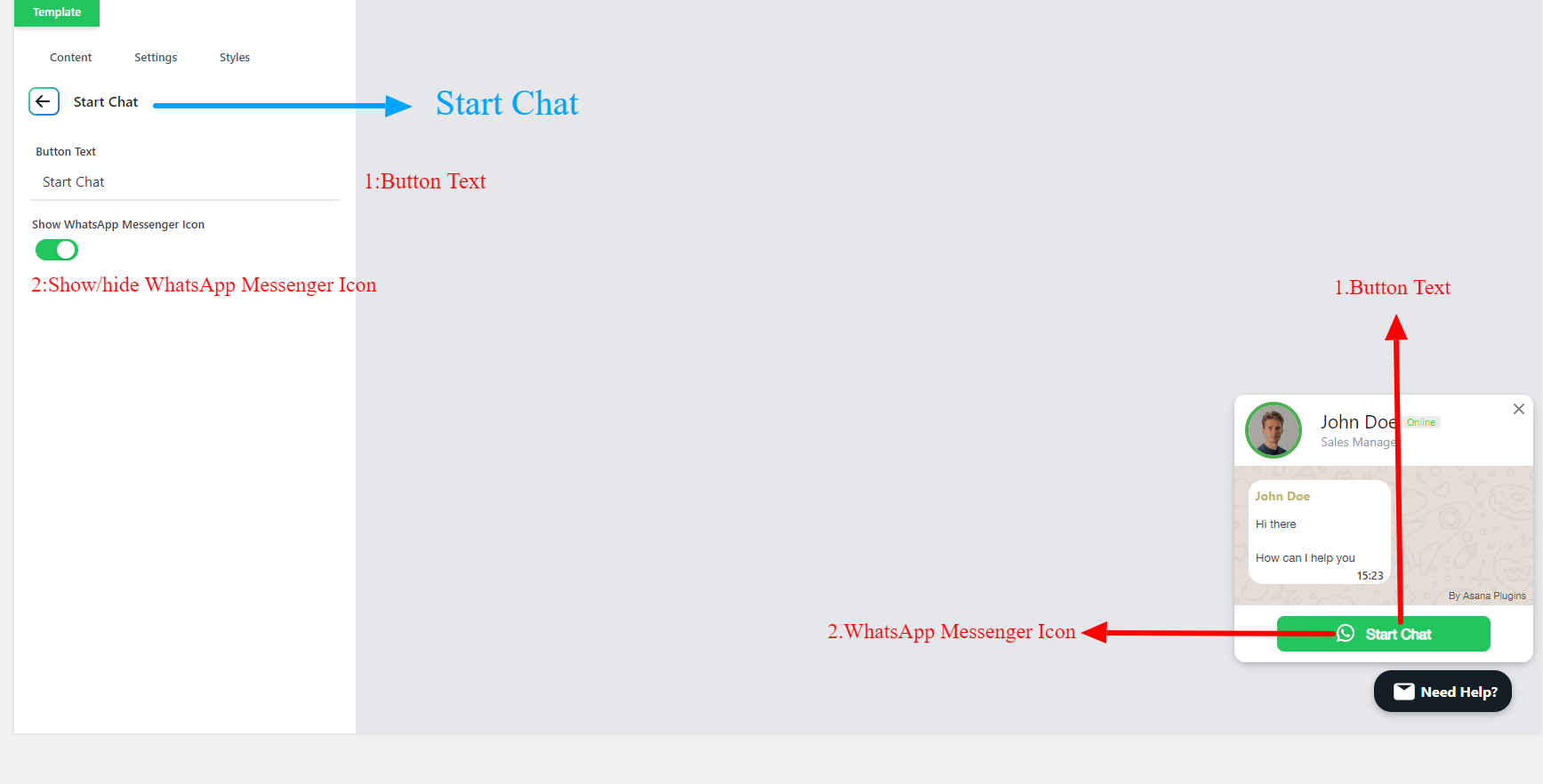
You can change the “Start Chat” button text and icon from the “Start Chat Button” section as in the below image.
Select Products
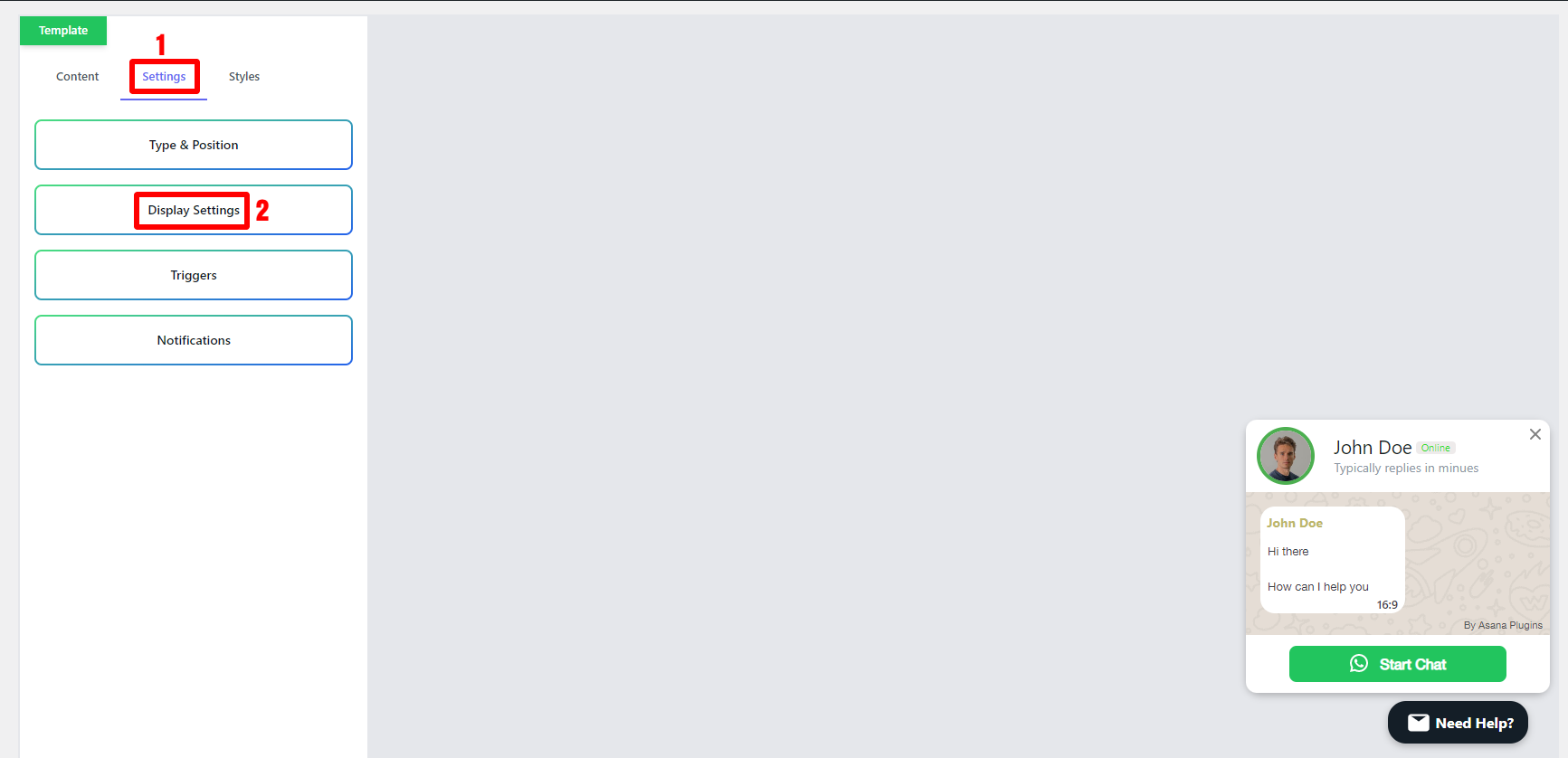
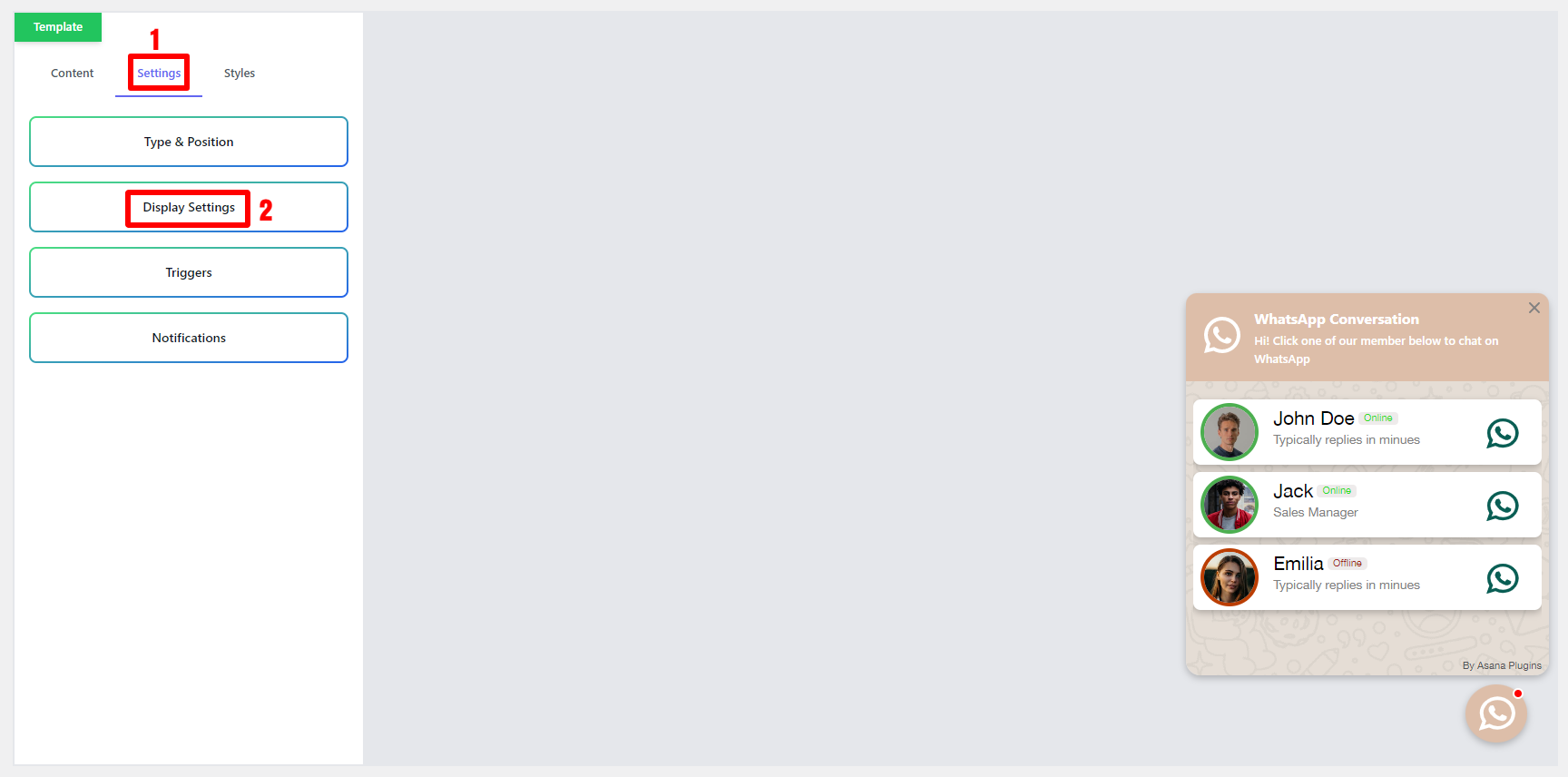
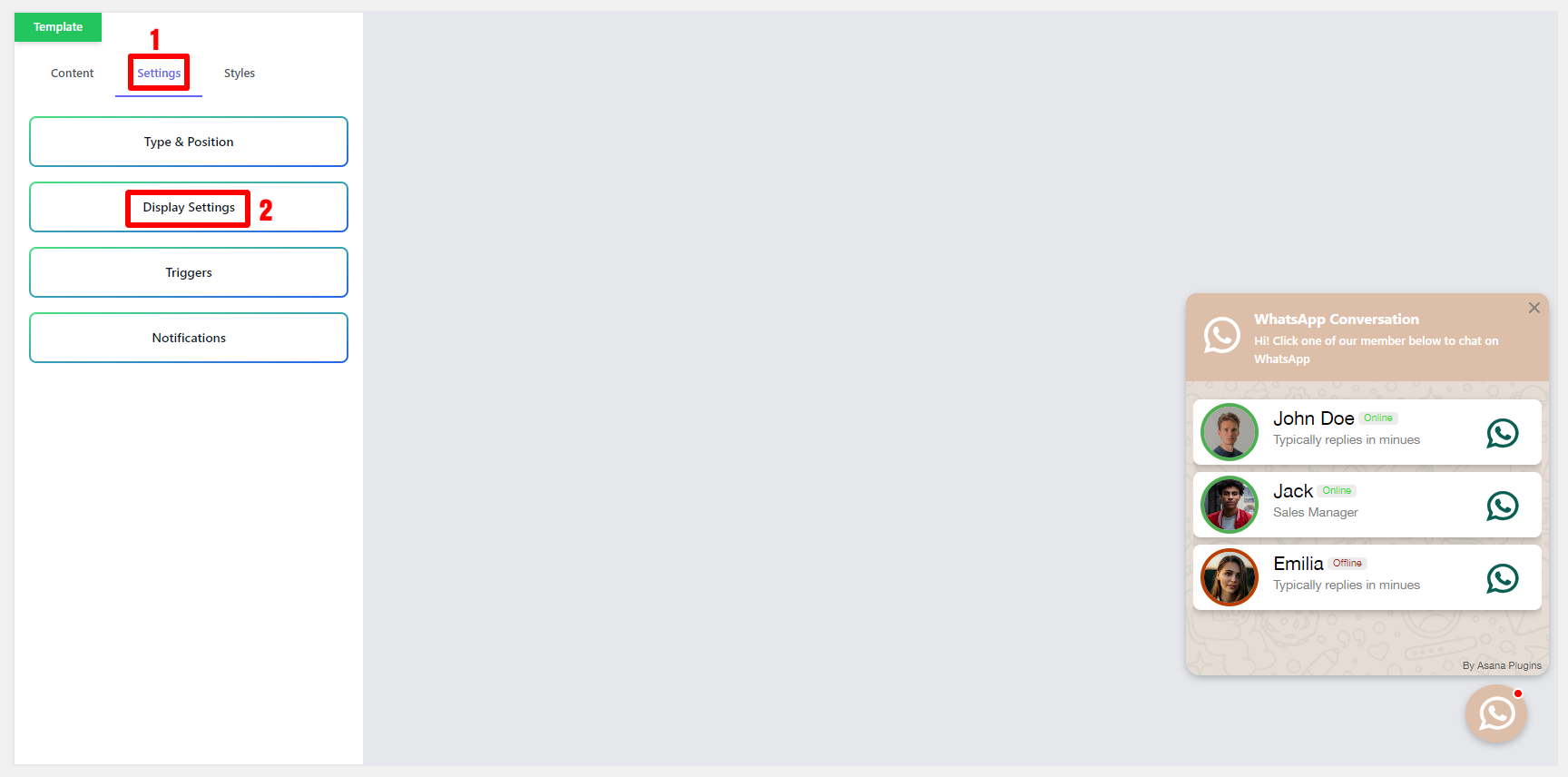
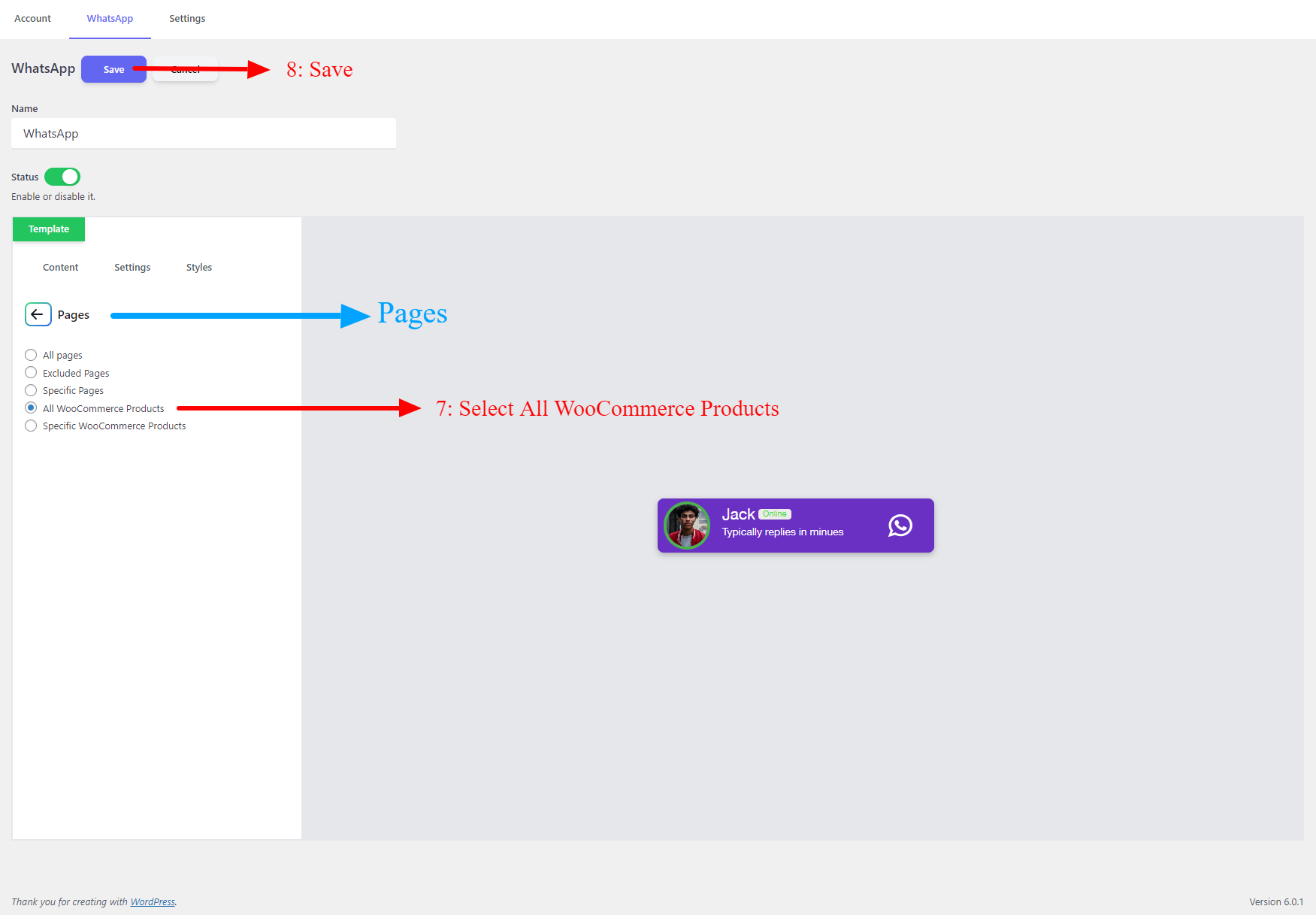
- Navigate to the Settings tab on the WhatsApp details page.
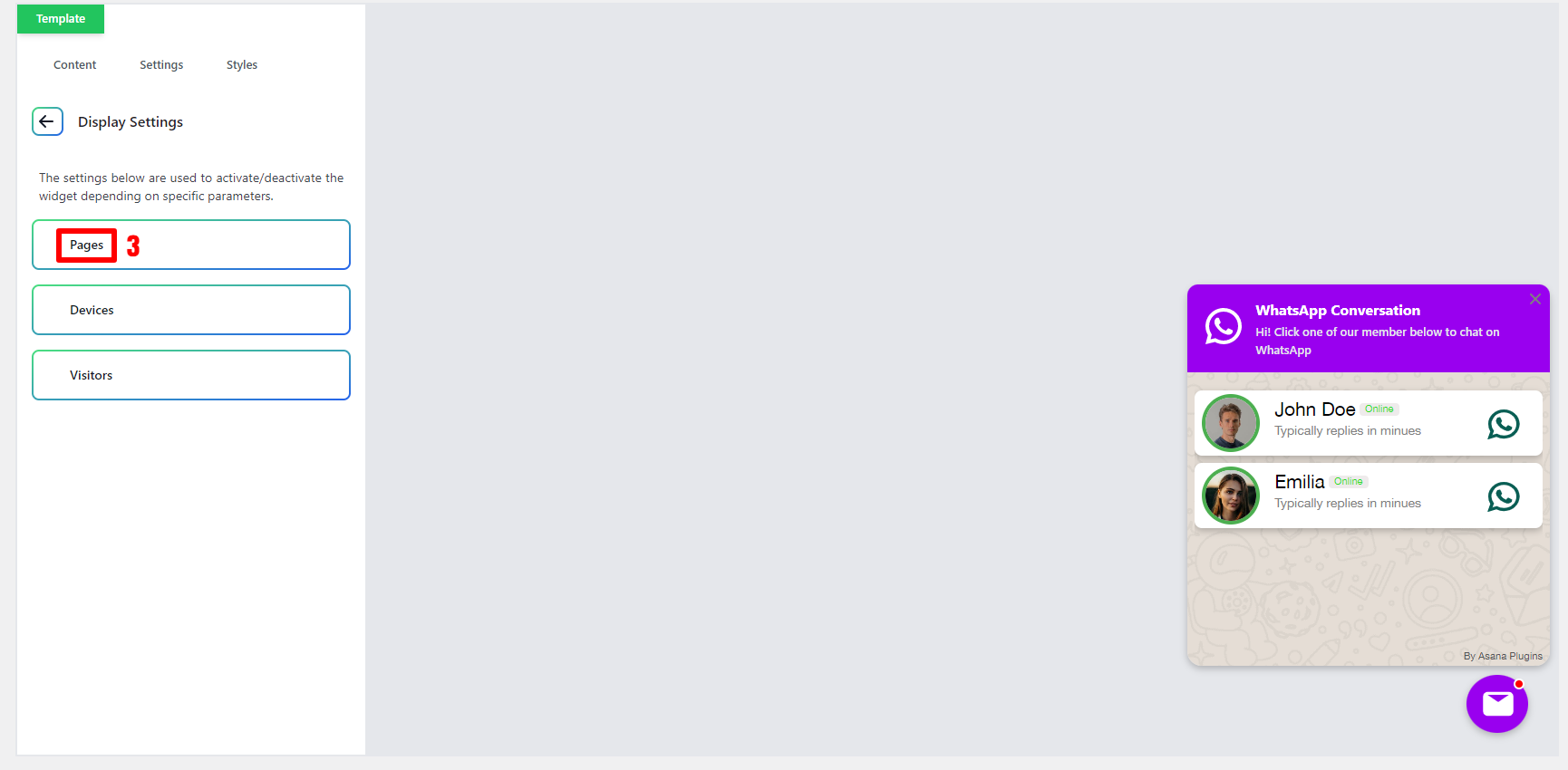
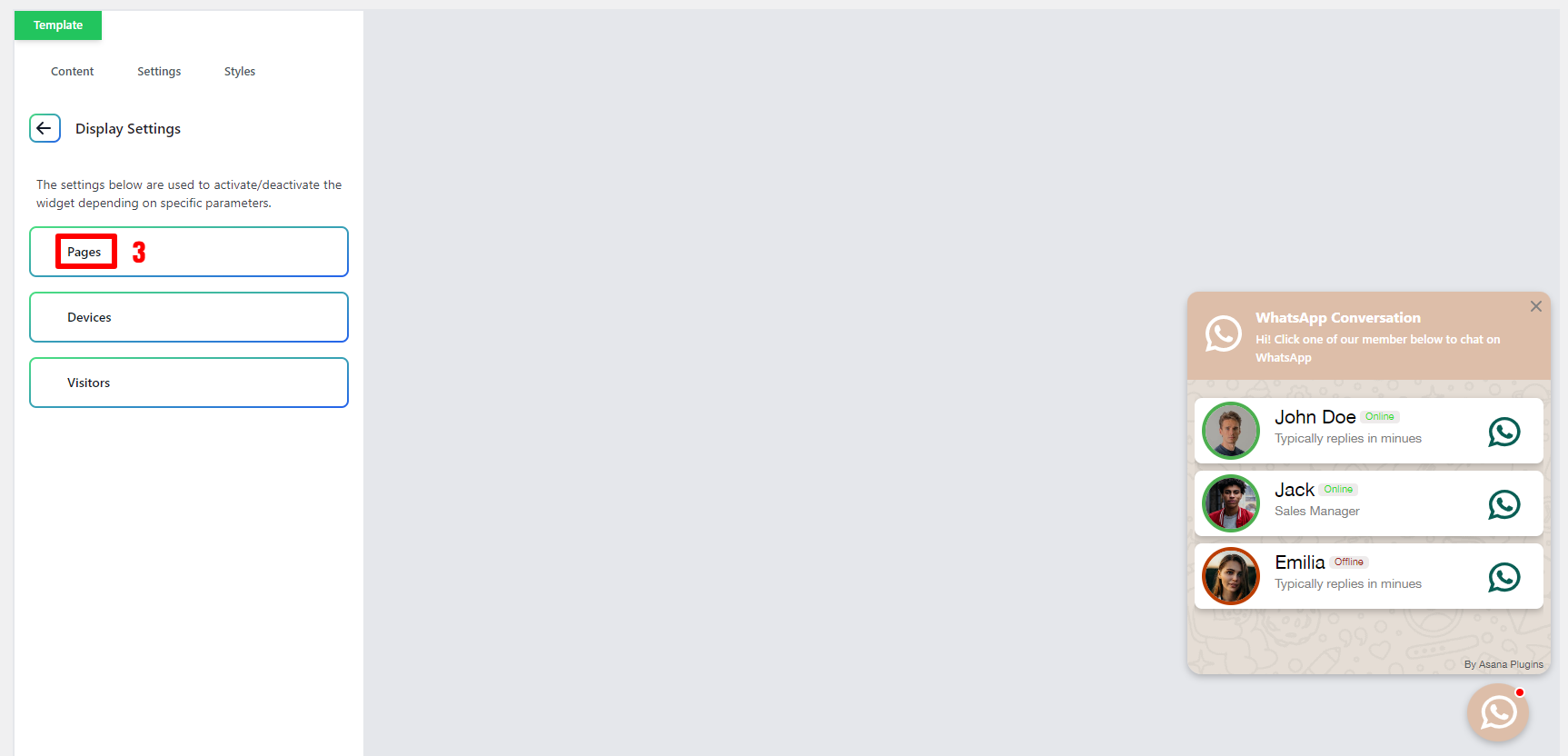
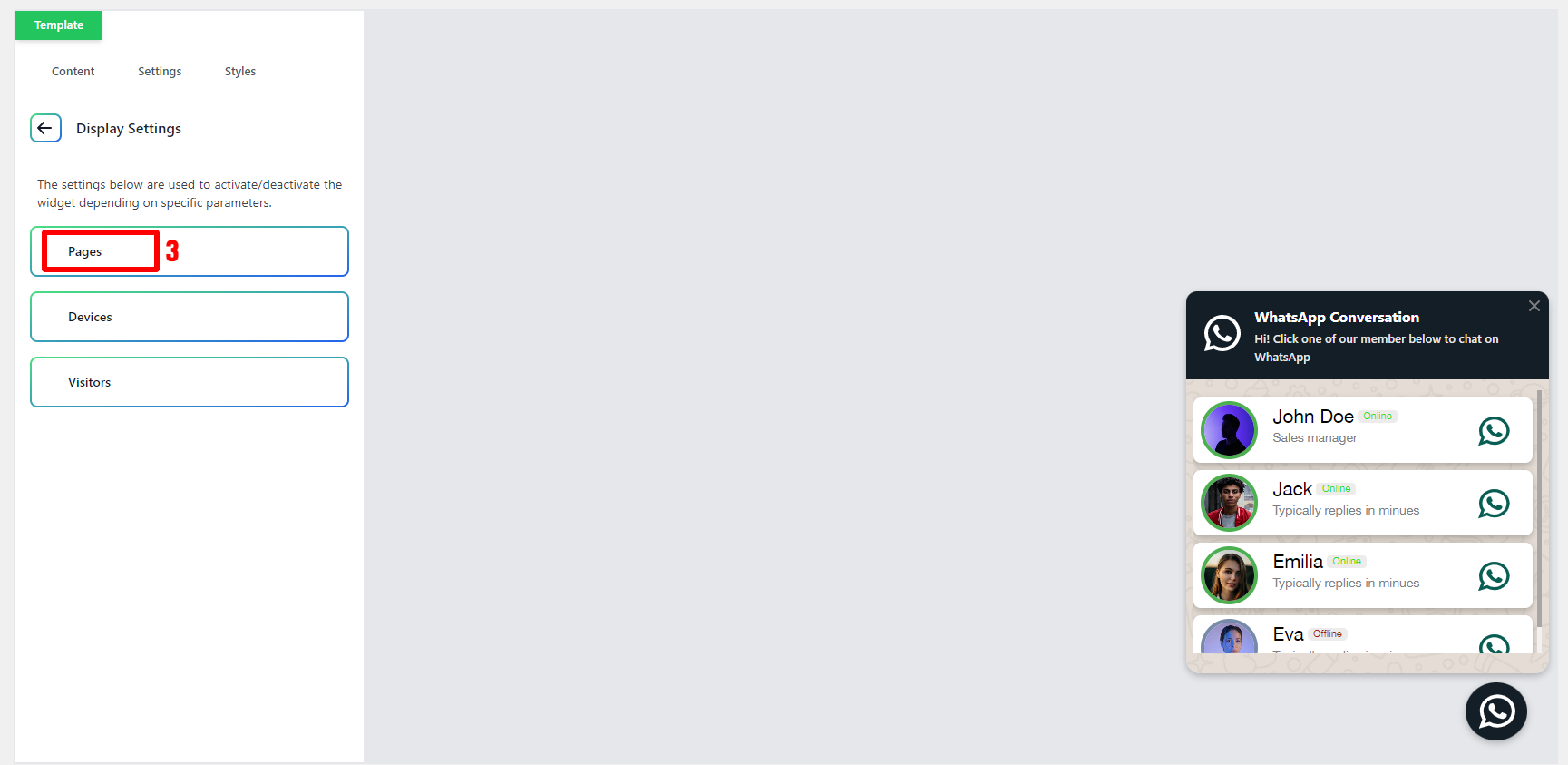
- Open Display Settings
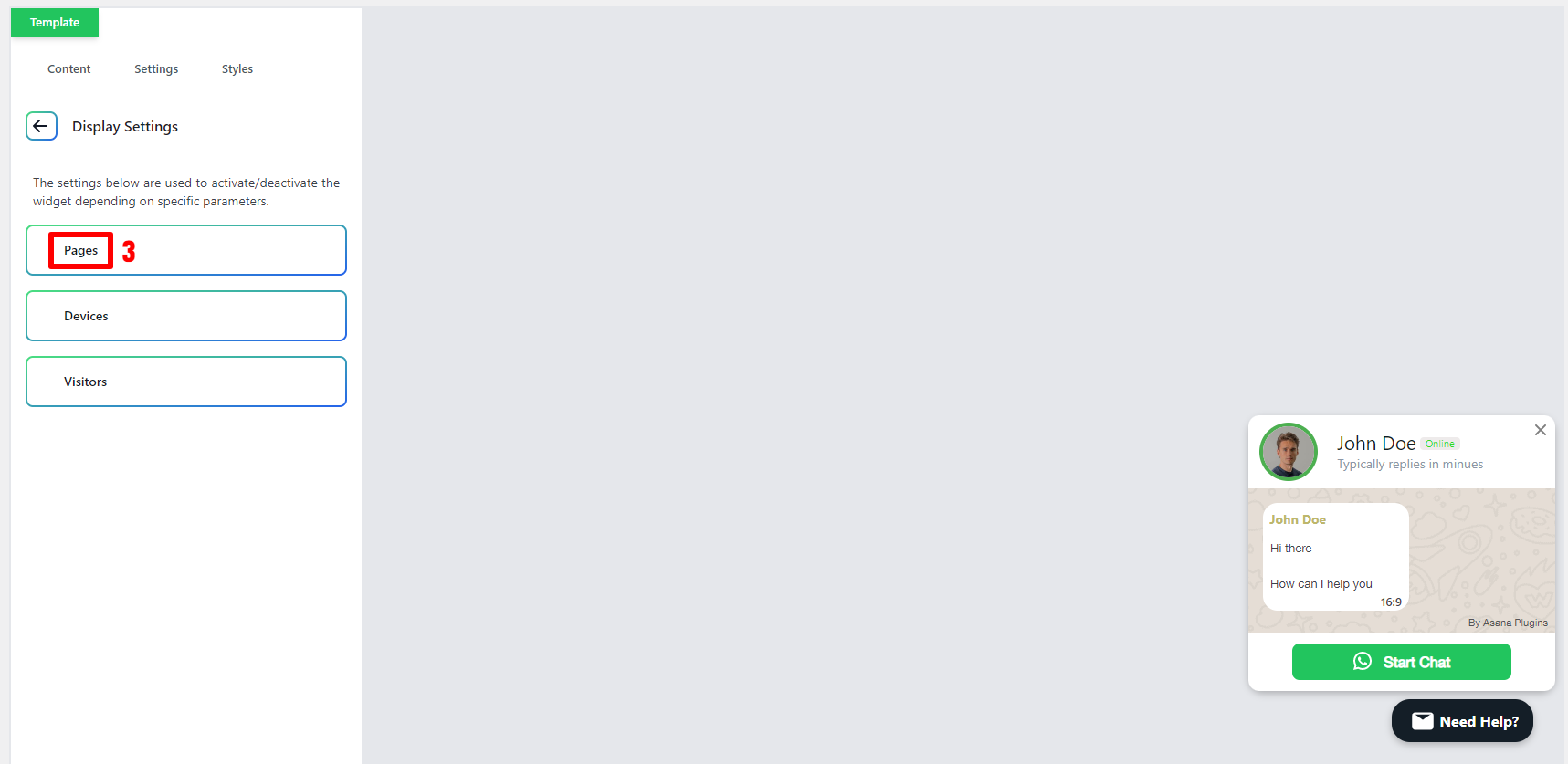
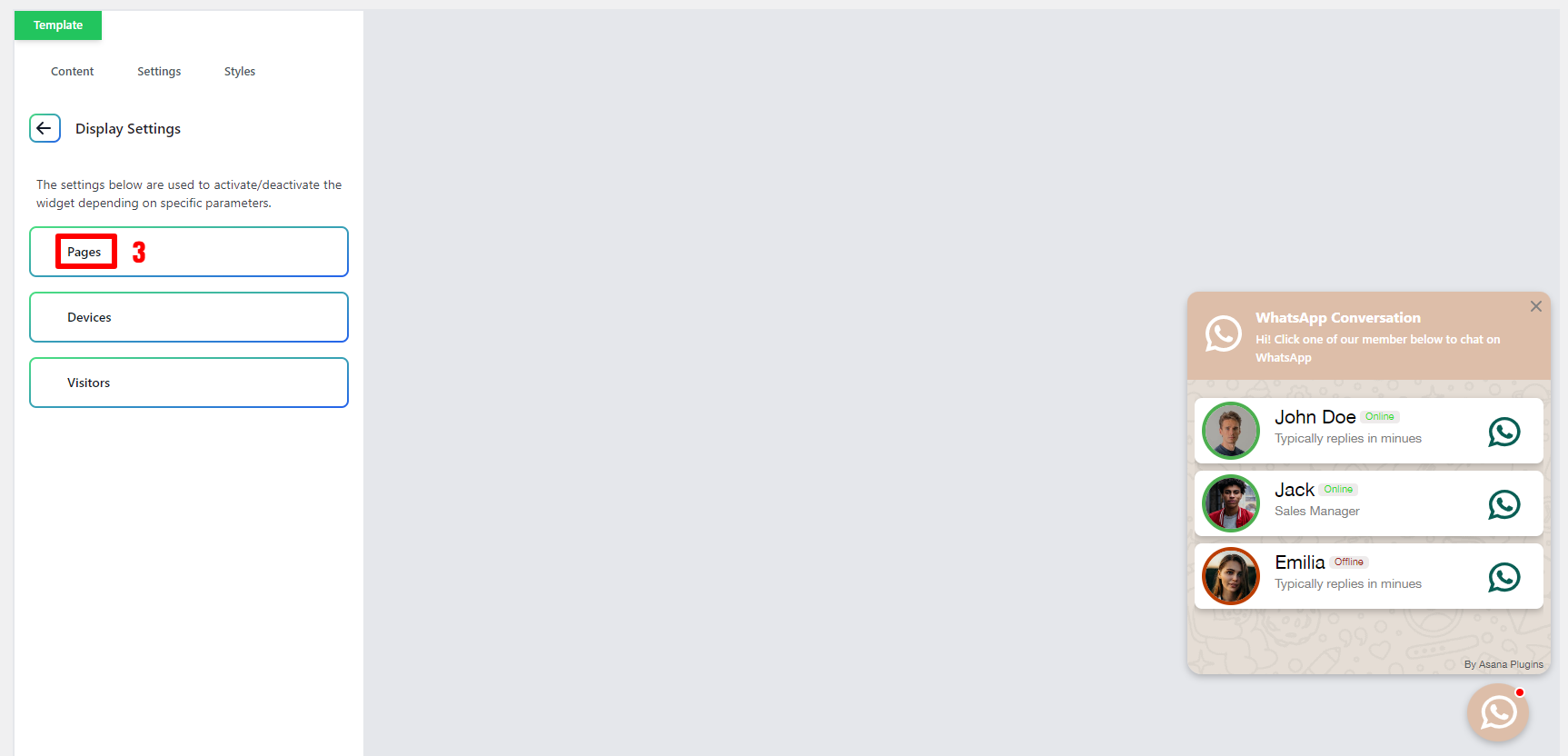
- Open Pages
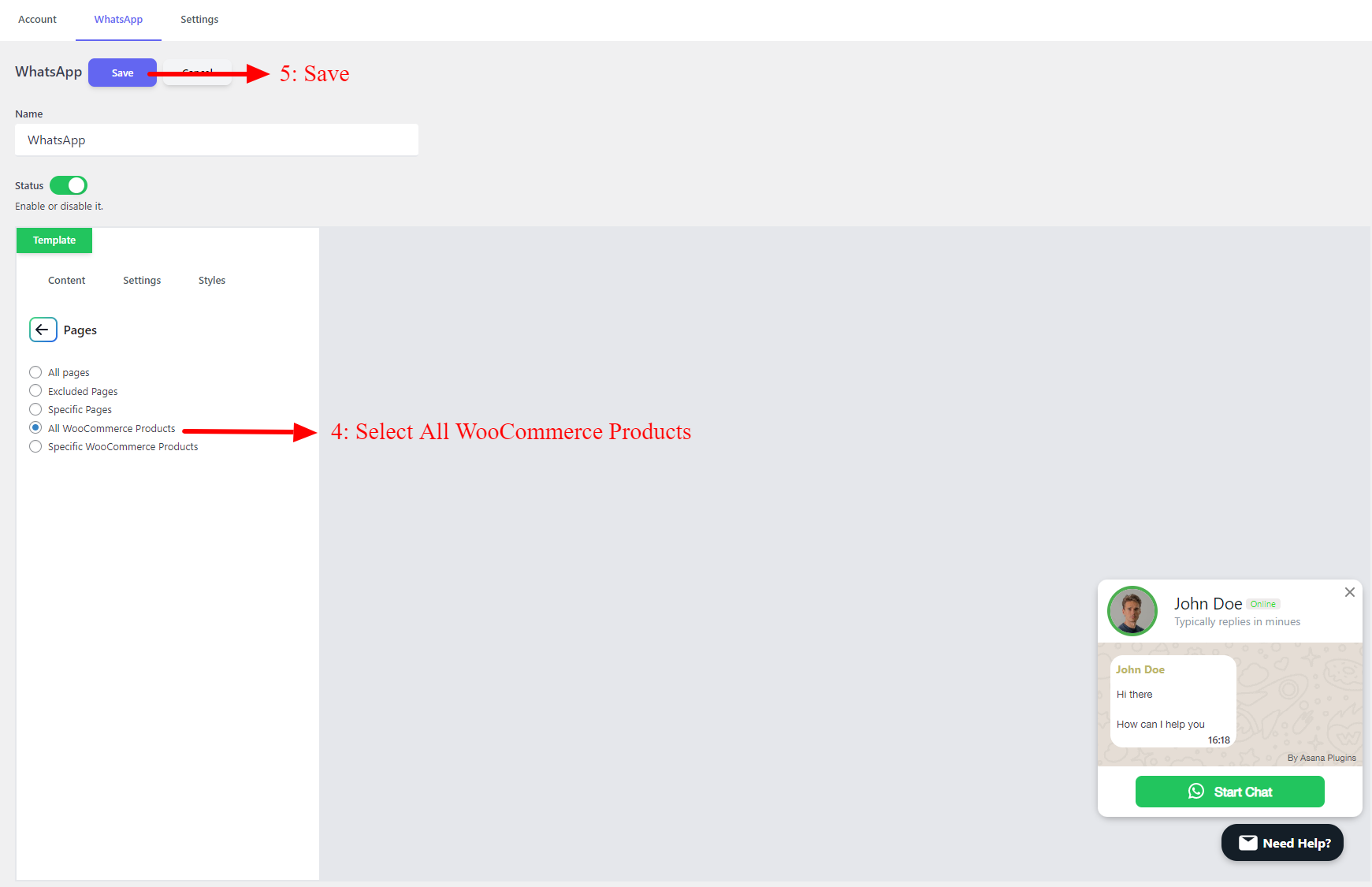
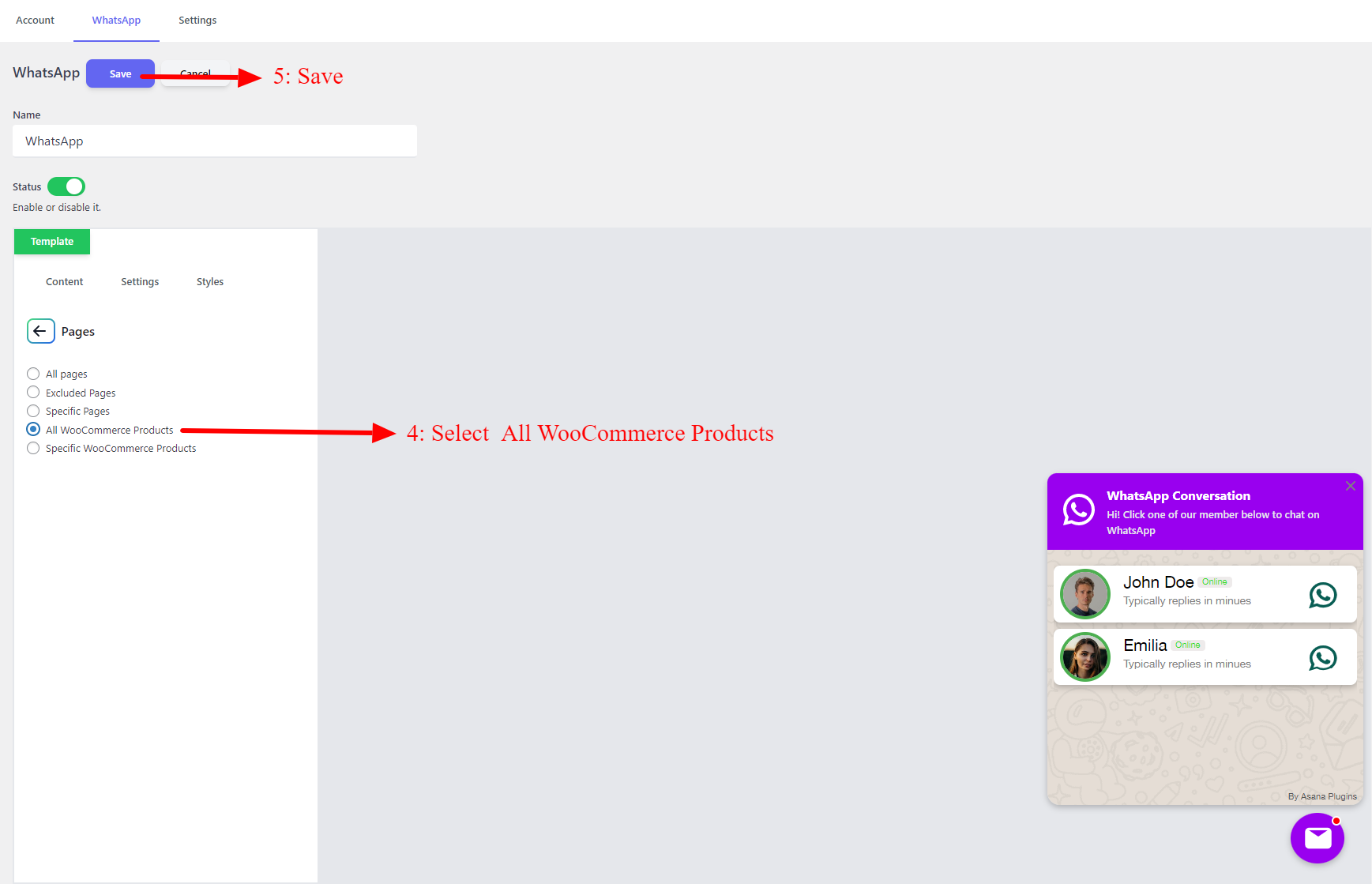
- Select All WooCommerce Products to add the WhatsApp chat button to all of WooCommerce products
- Select Specific WooCommerce Products: to add WhatsApp chat to specific products, categories, or tags.
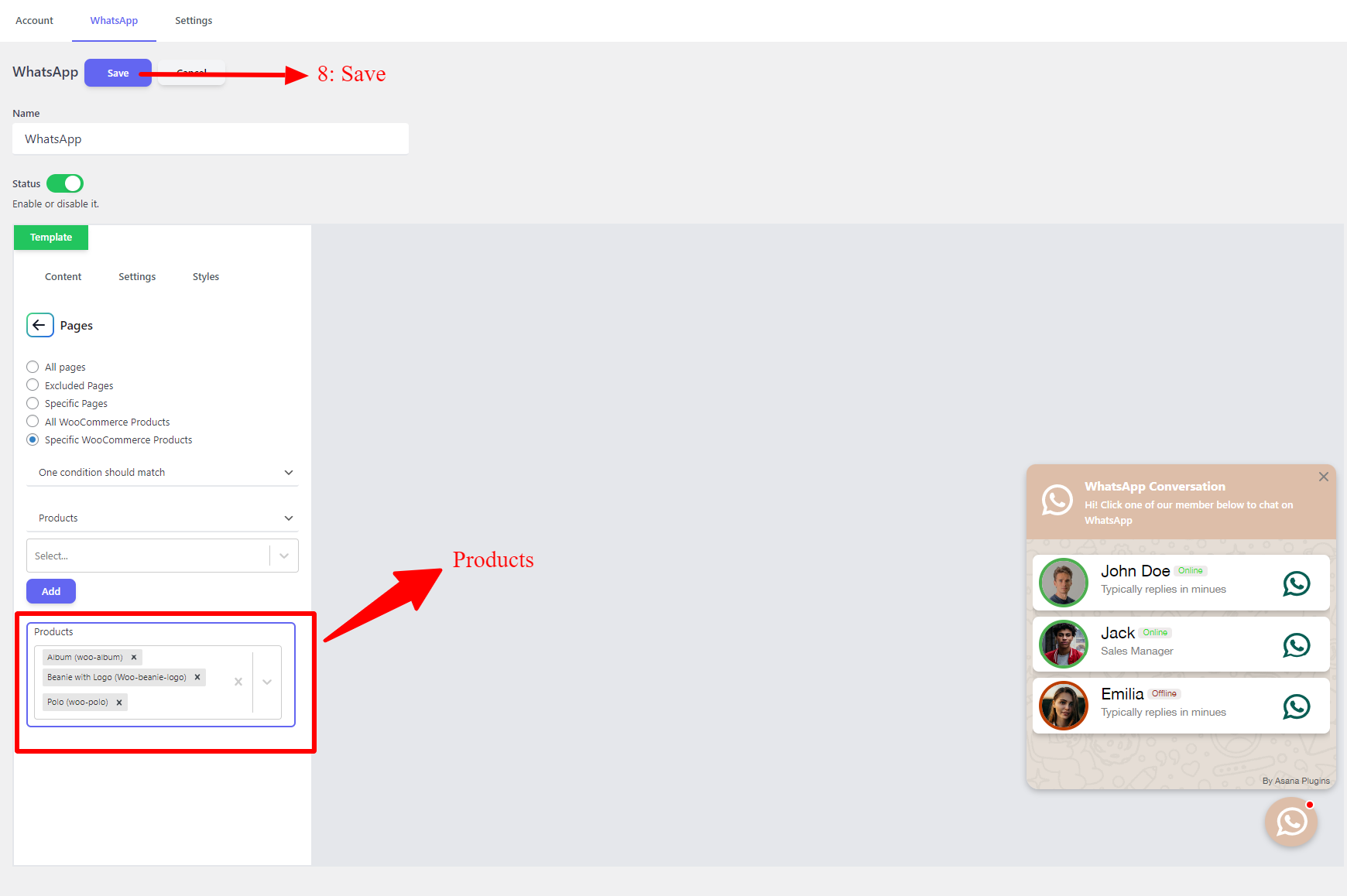
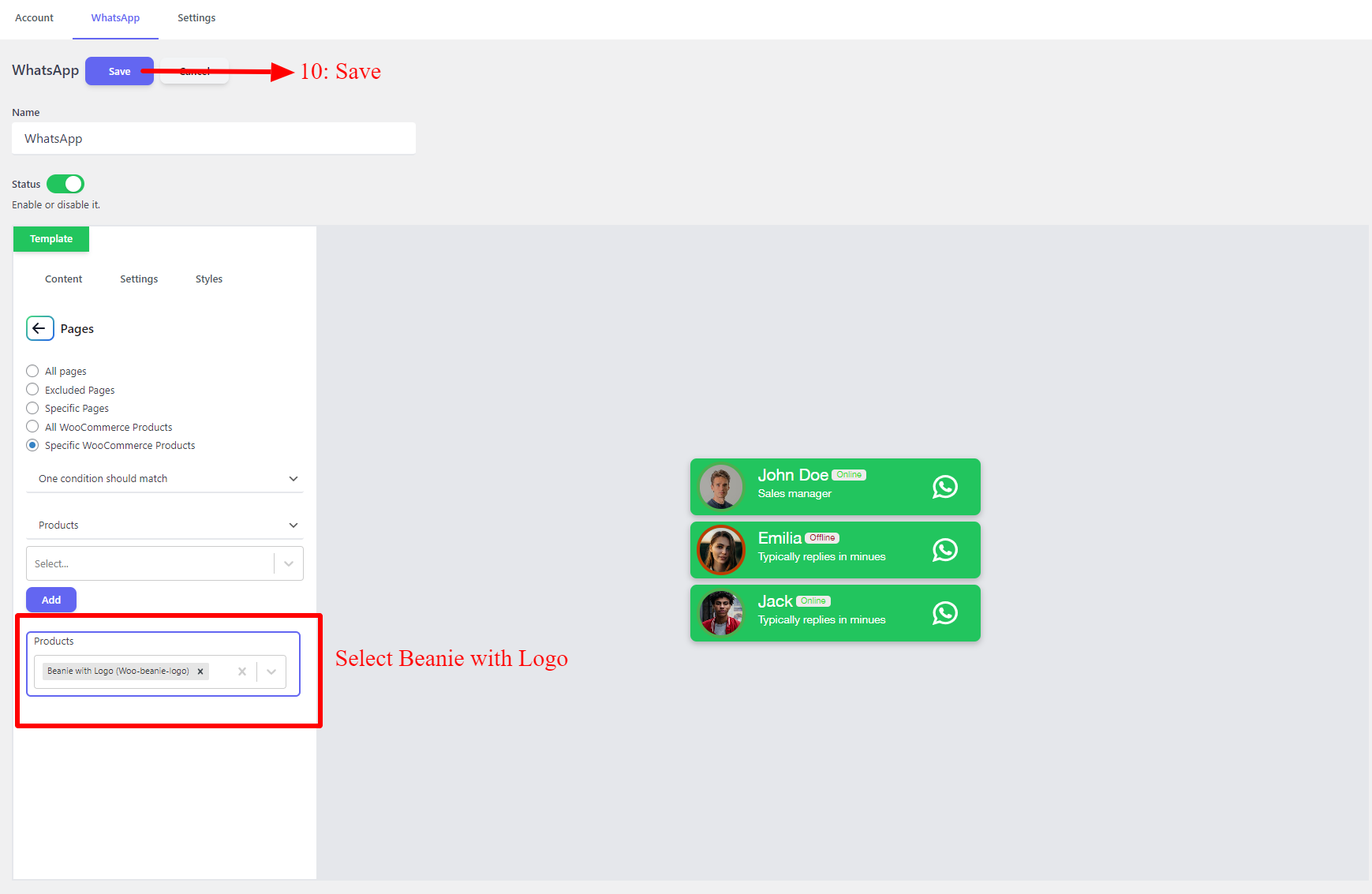
After applying the required changes on the WhatsApp Chat button, click on the Save button to save the changes.
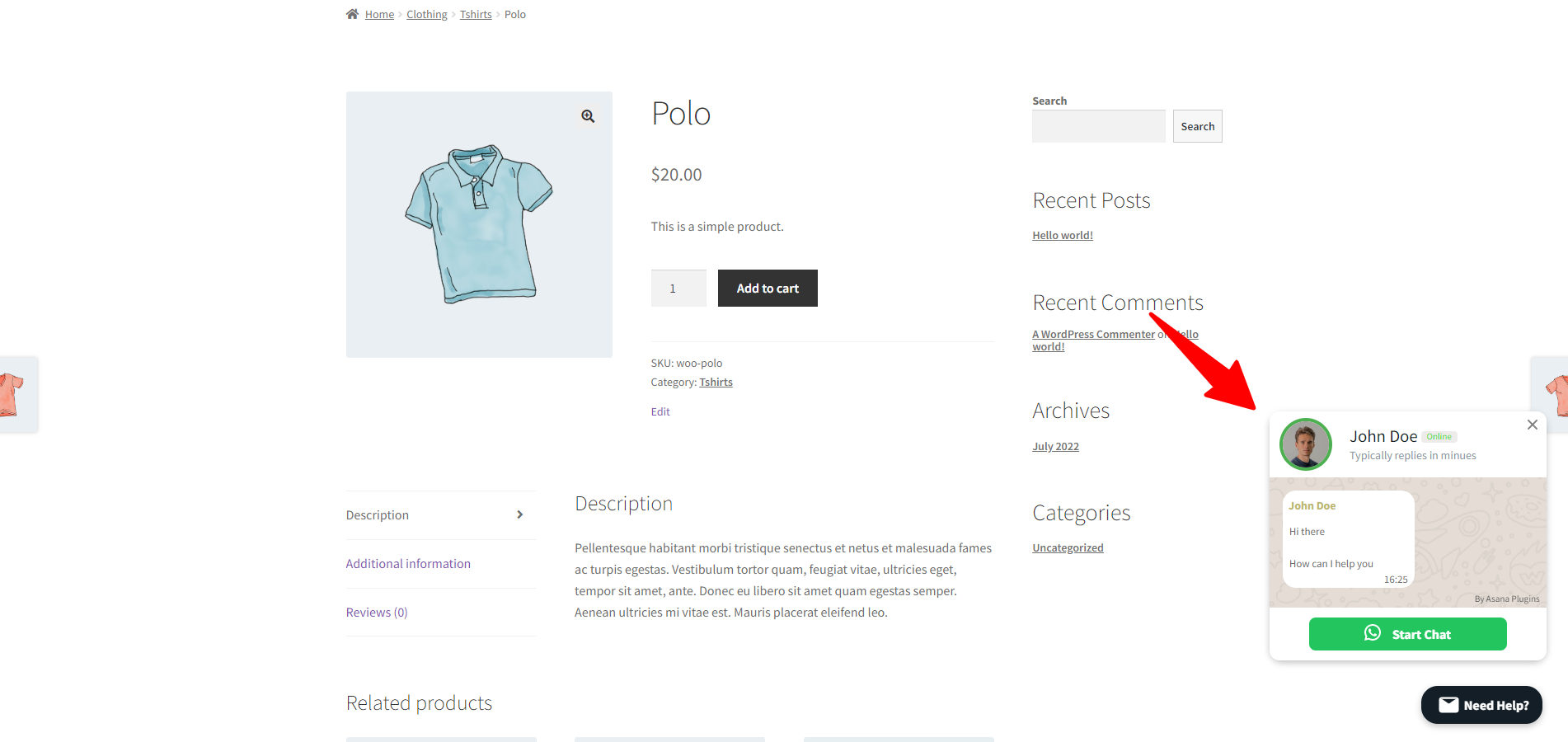
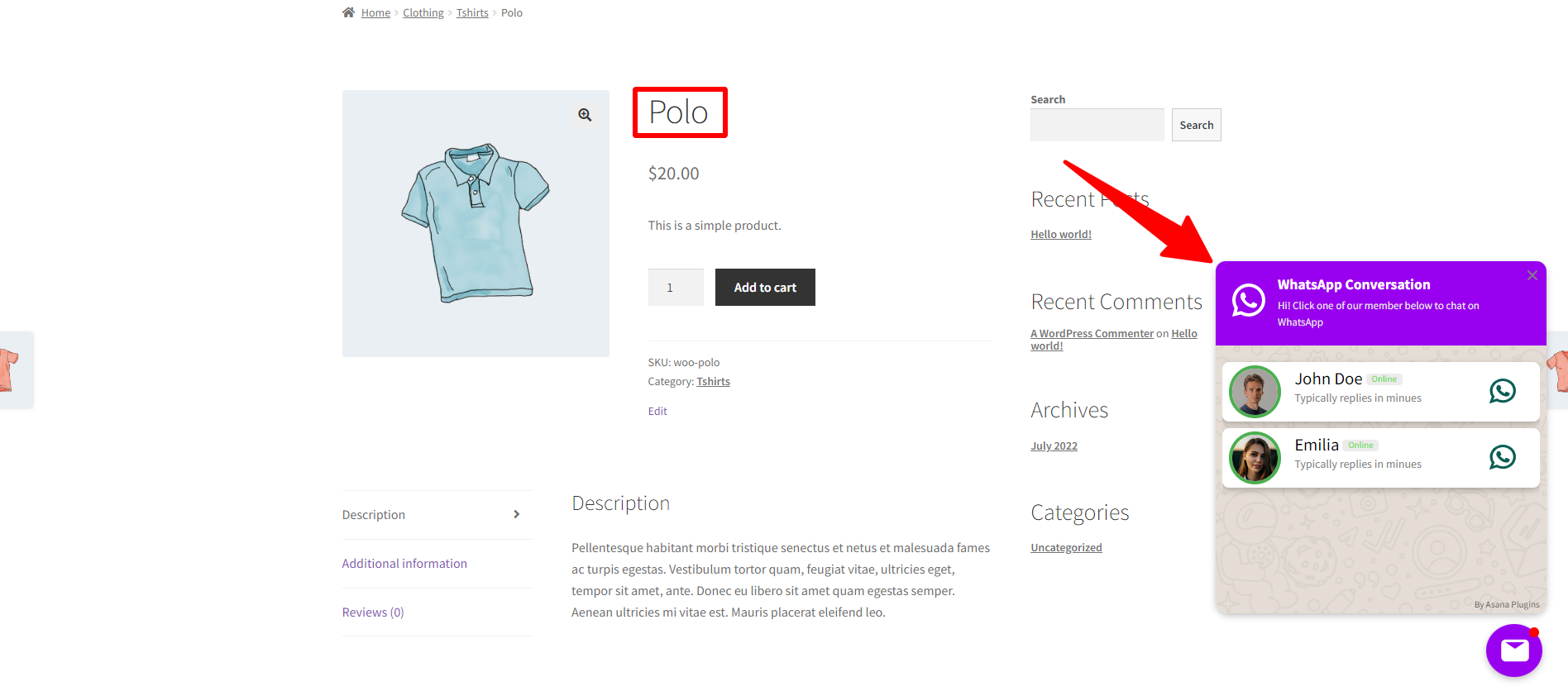
Now you will see the floating WhatsApp Chat button on the products that you have selected or on all of the WooCommerce products pages if you have chosen the All WooCommerce Products option in the previous step.
Create Multi Account WhatsApp Chat Button for WooCommerce
To create a multi-account WhatsApp Chat Button, you should create at least two accounts that we explained it in the Create Account section.
After creating at least two accounts, navigate to the WhatsApp tab and click on the Add New button to create a new multi-account WhatsApp Chat Support.
- Set a name for the multi-account WhatsApp
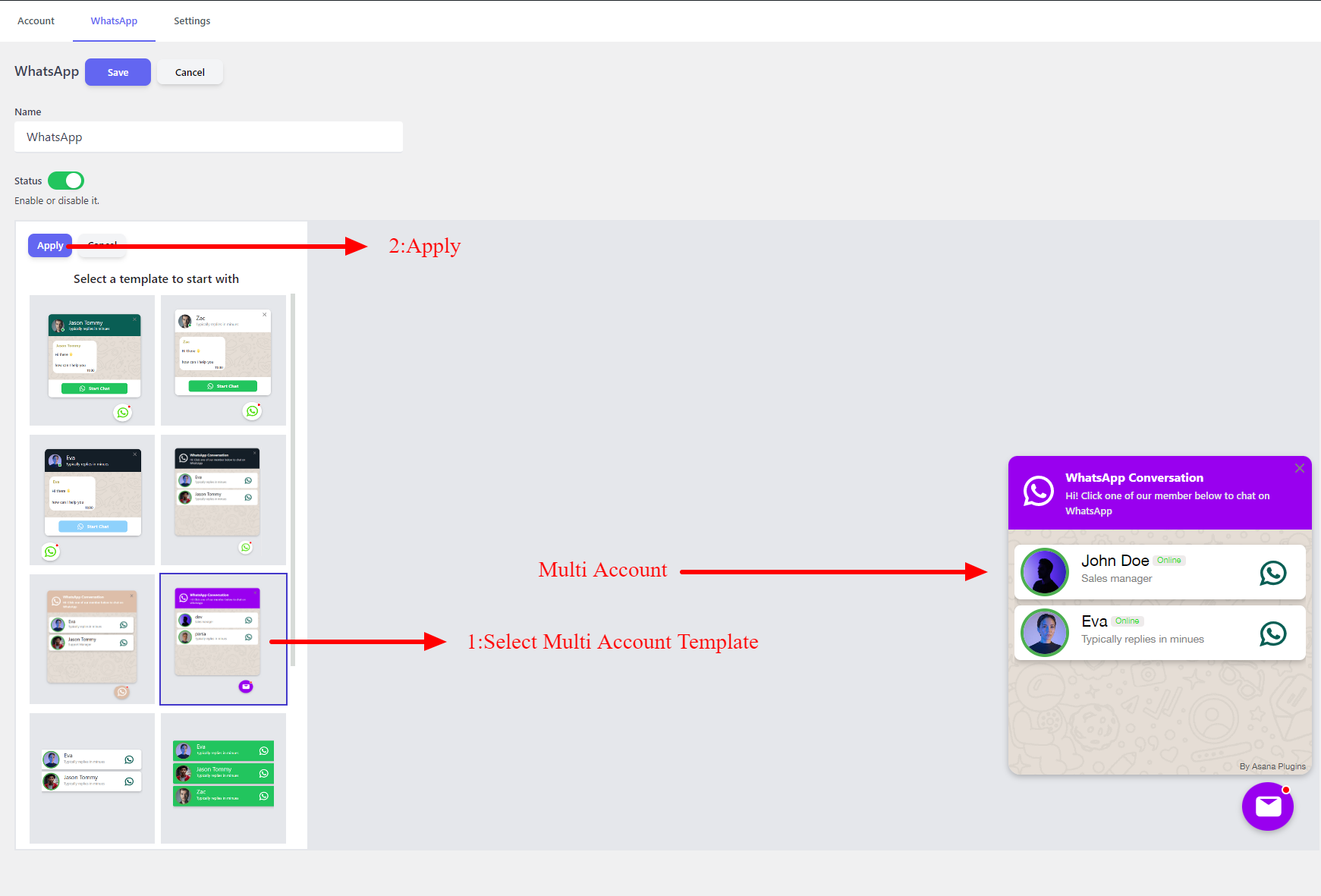
- Select a multi-account template from the predefined templates list.
- A preview of the selected template will be shown on the right side.
- Click on the Apply button to start using the selected template.
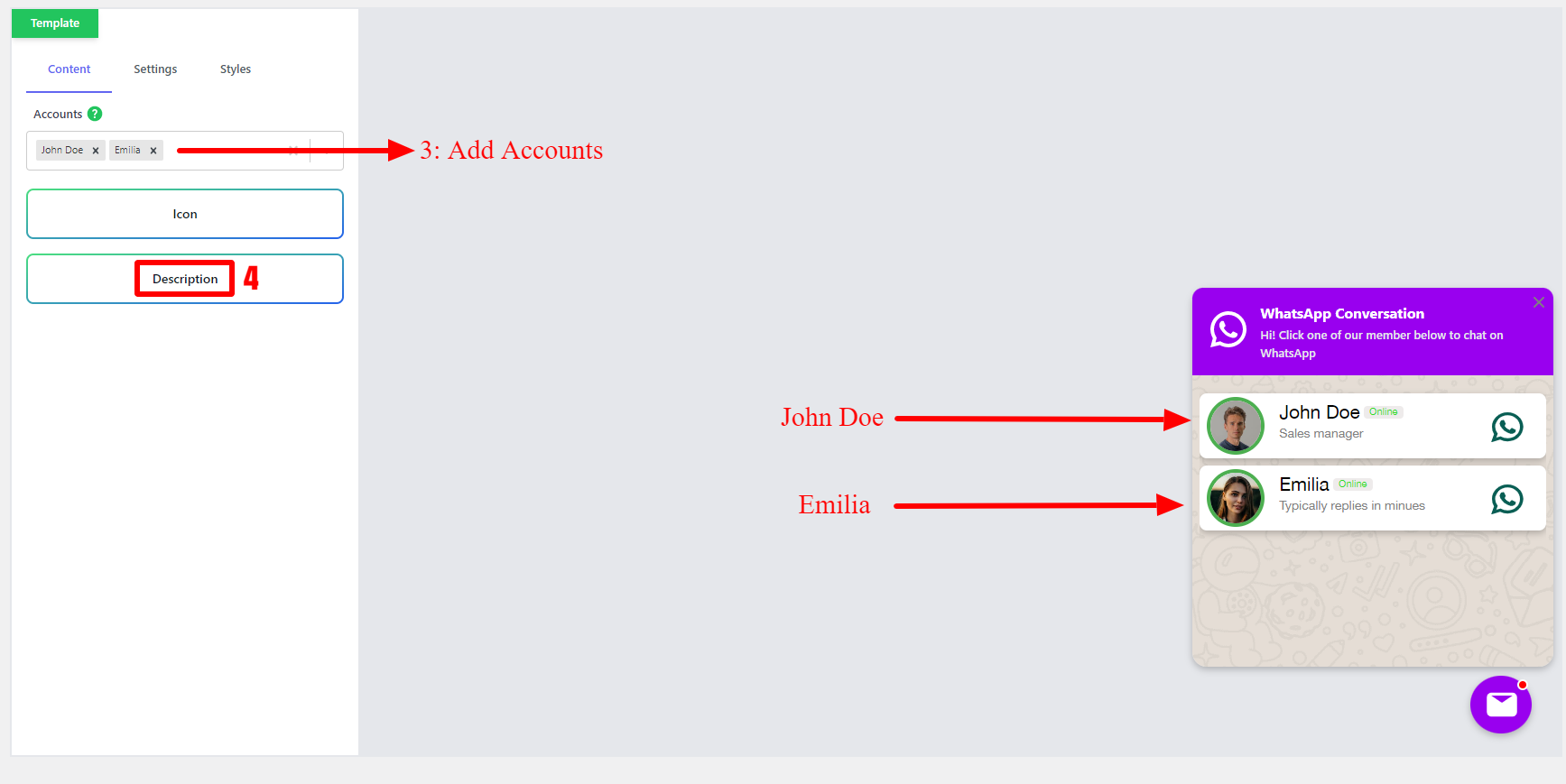
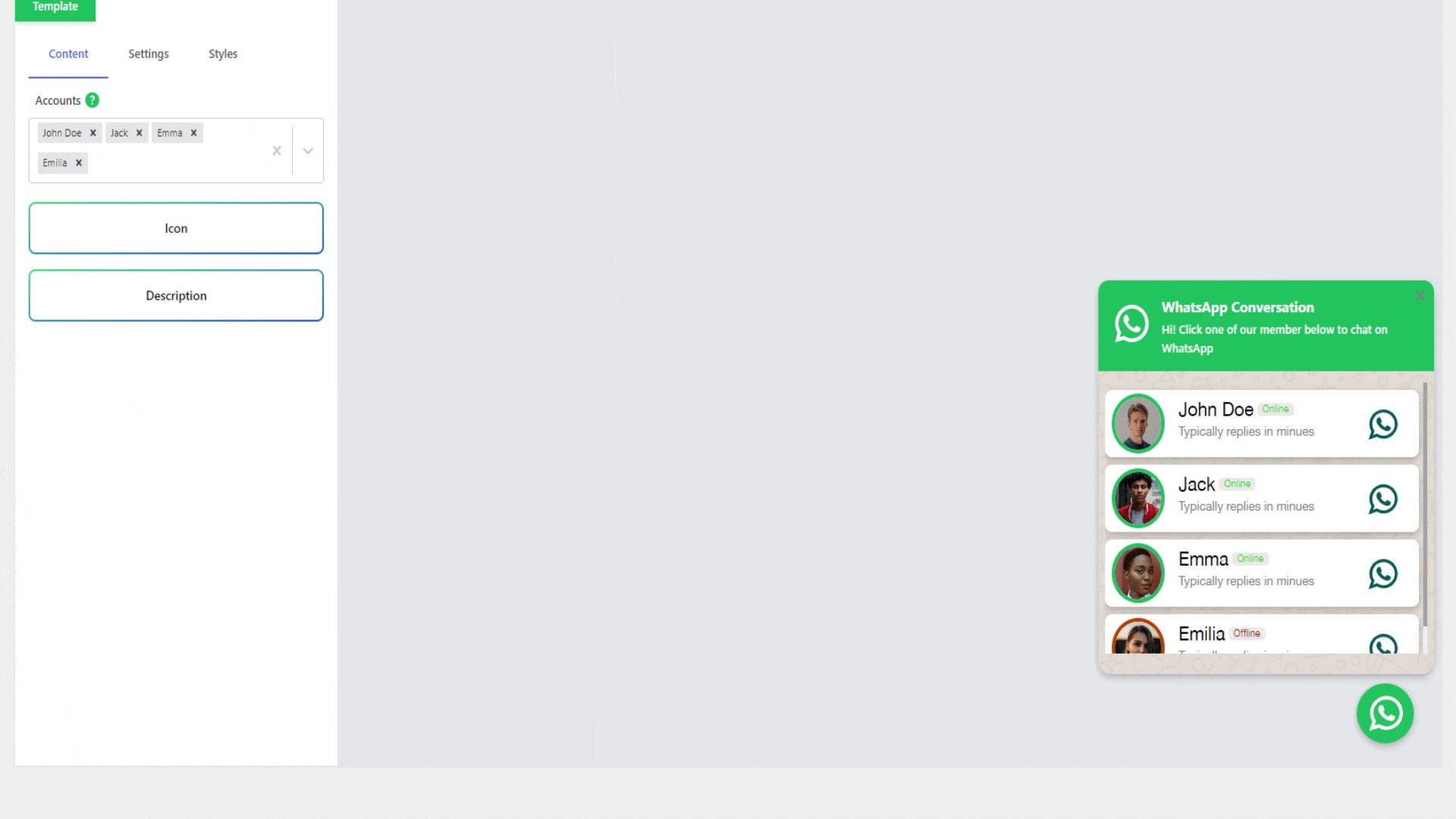
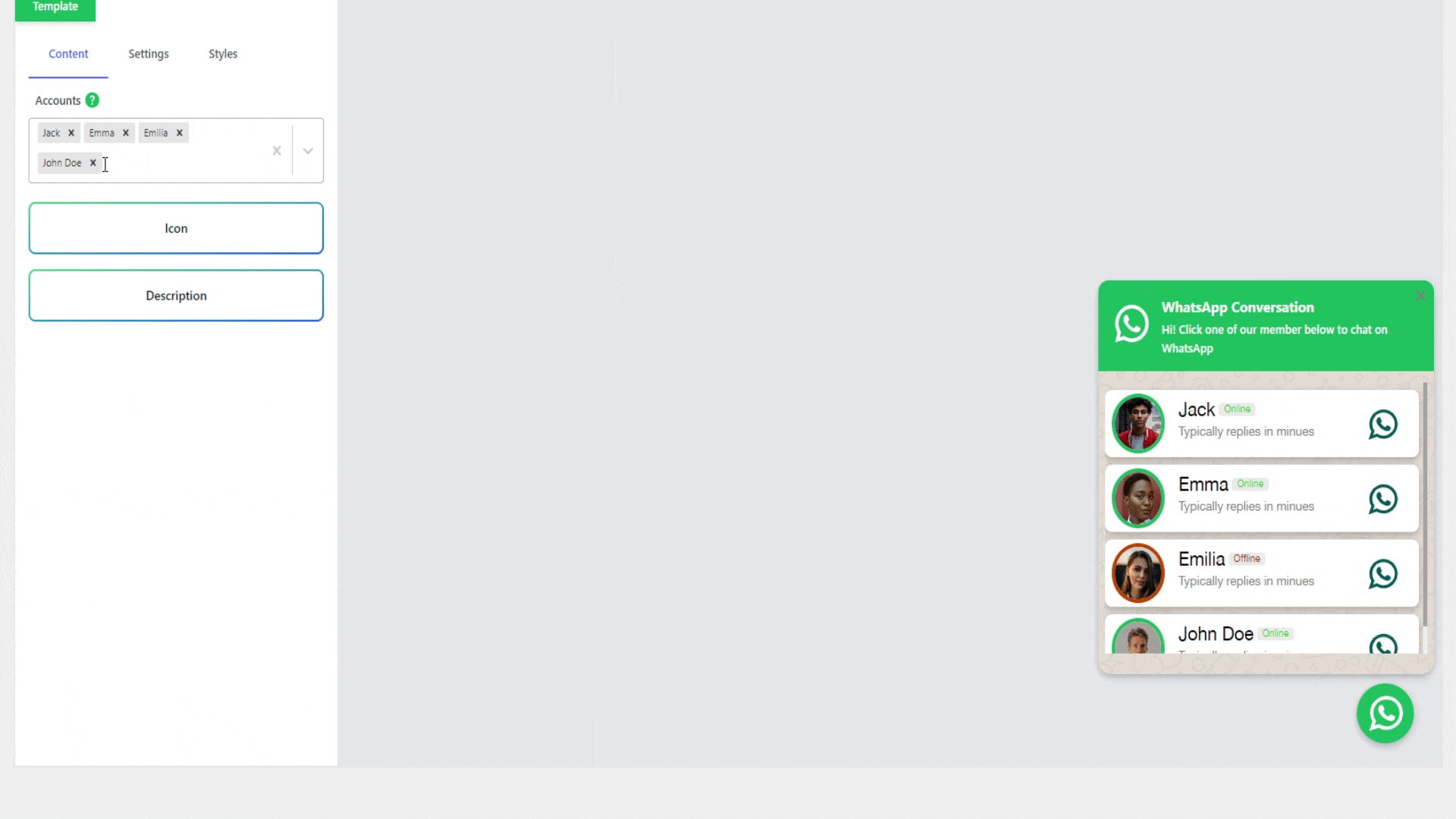
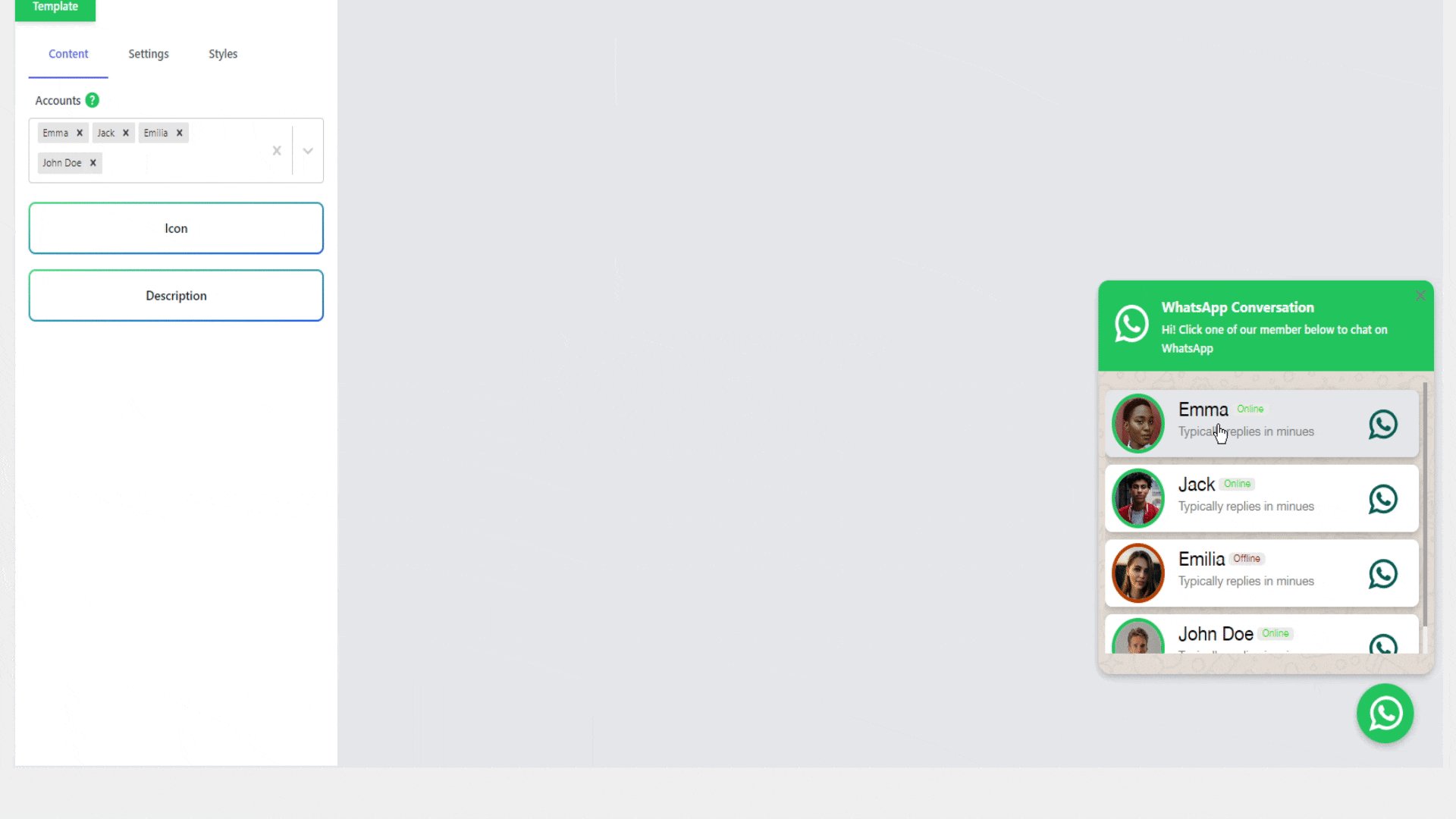
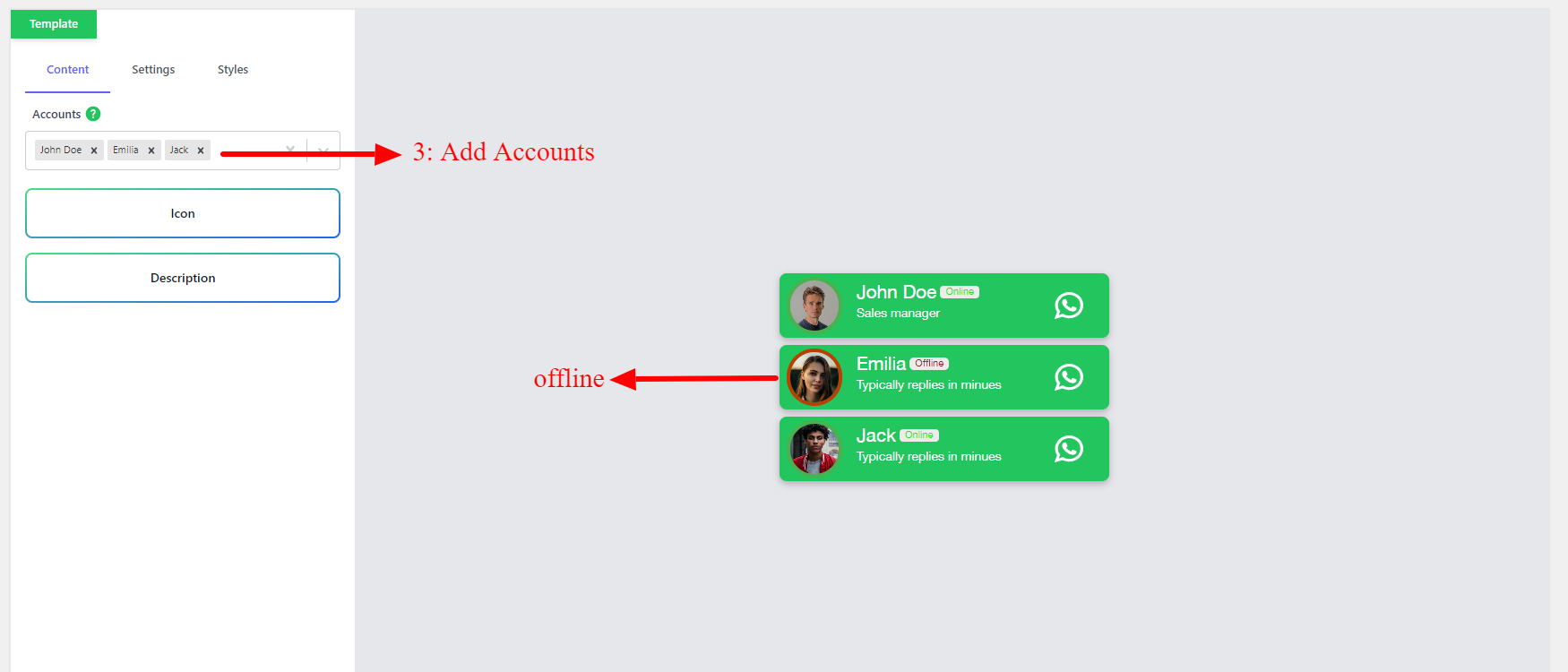
After selecting a template, you need to add at least two accounts to WhatsApp. Search for the accounts that you have created and select them in the Accounts field.
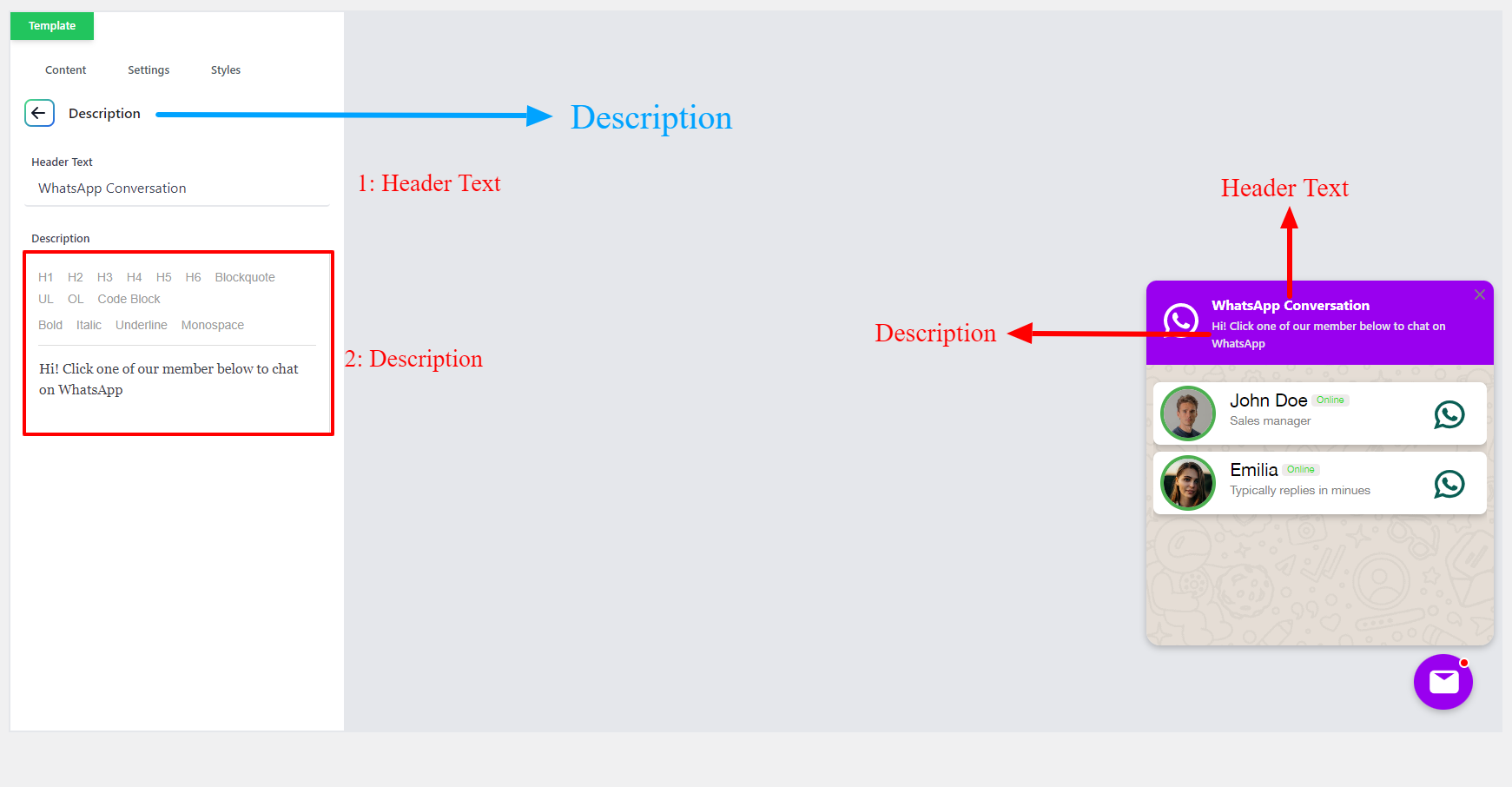
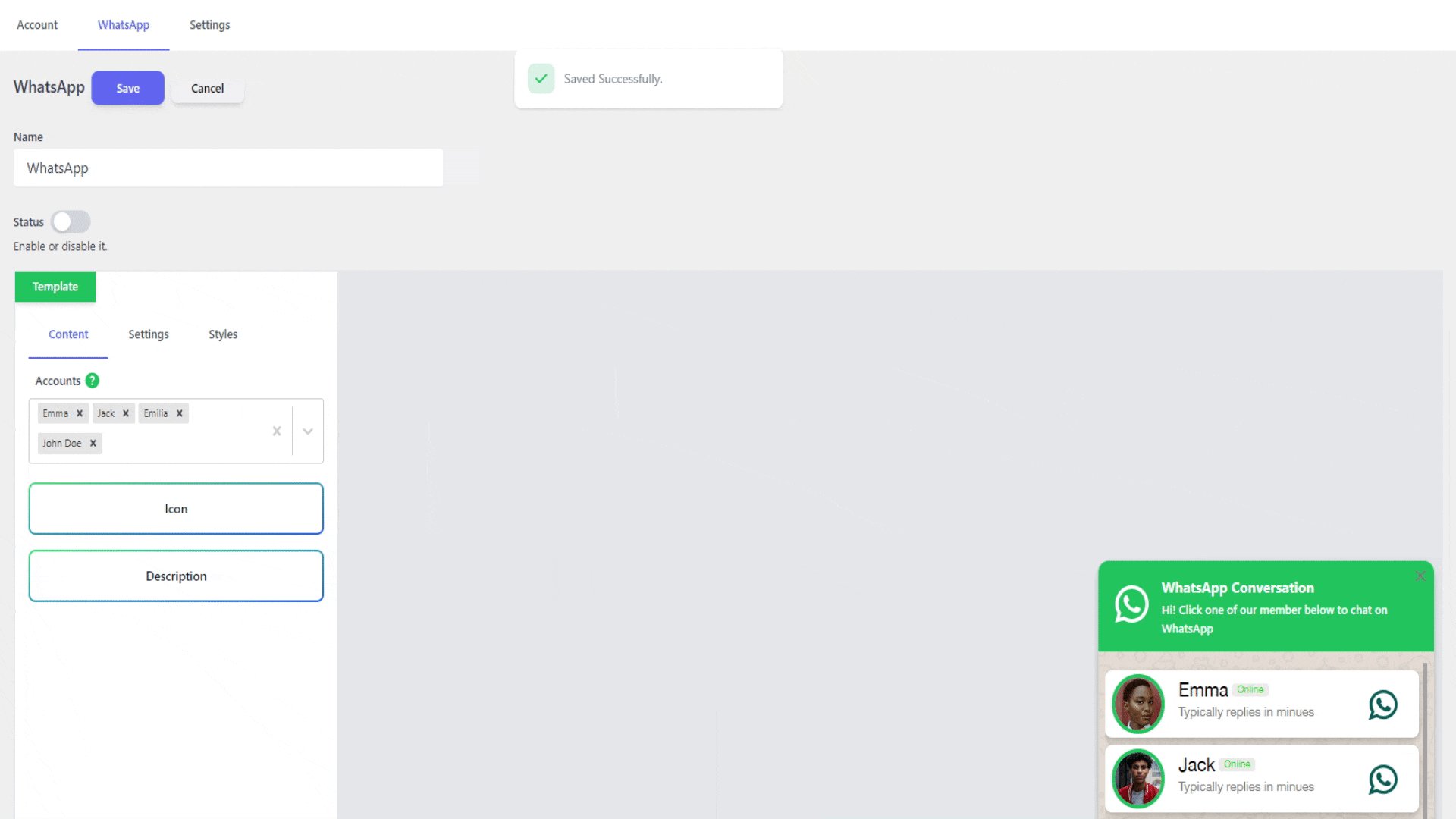
You can change the Header Text and Description from the Description section like the below image.
Select Products
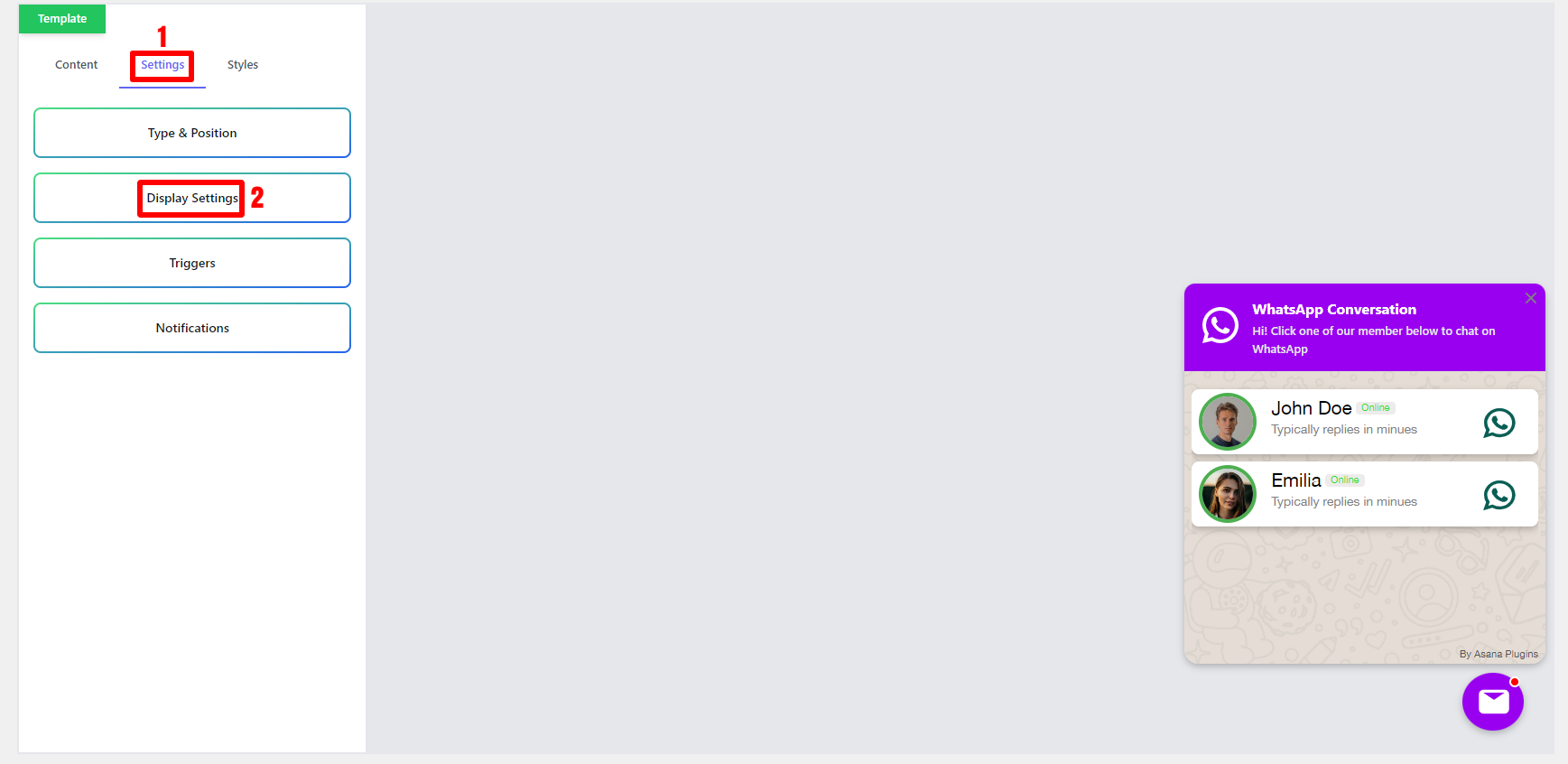
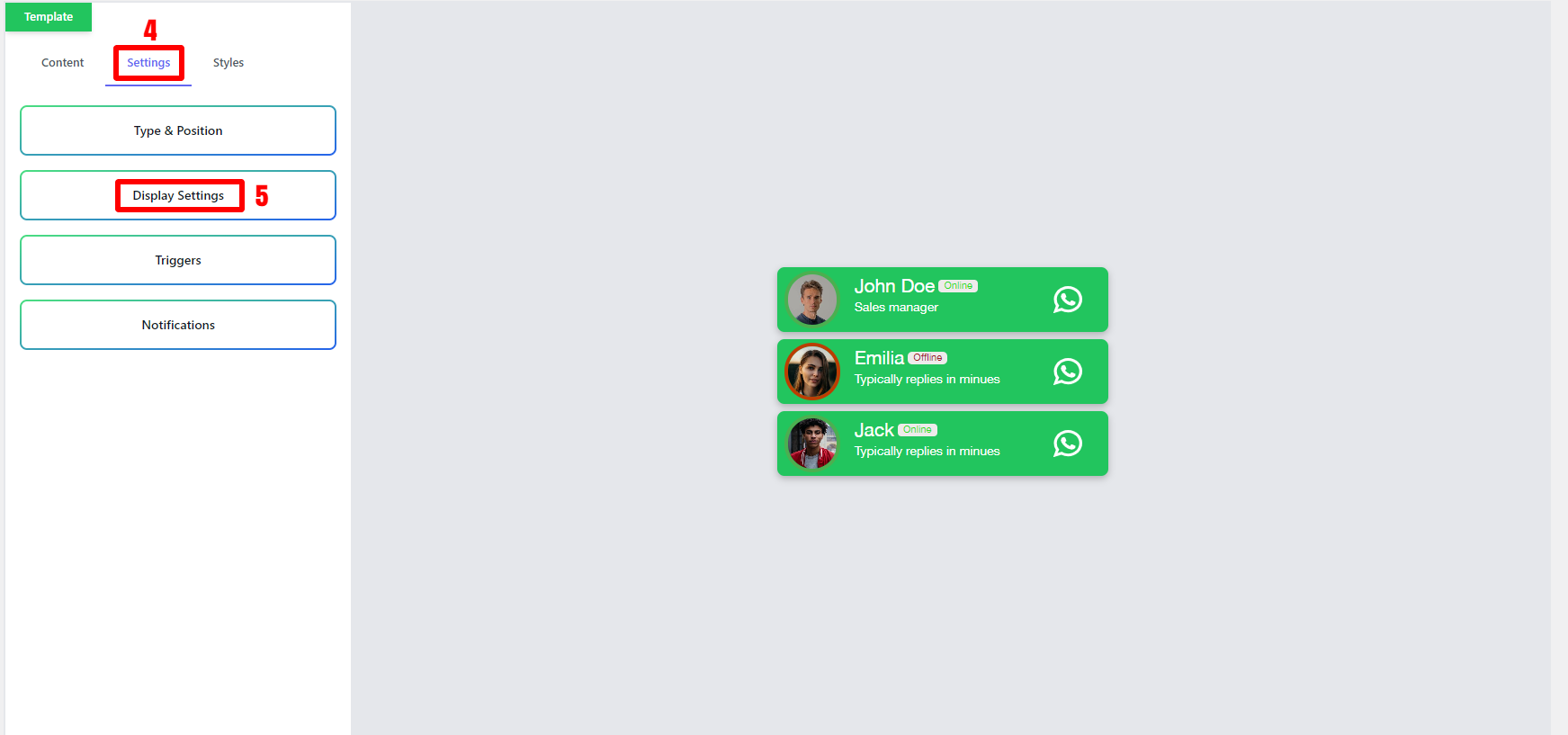
- Navigate to the Settings tab on the WhatsApp details page.
- Open Display Settings
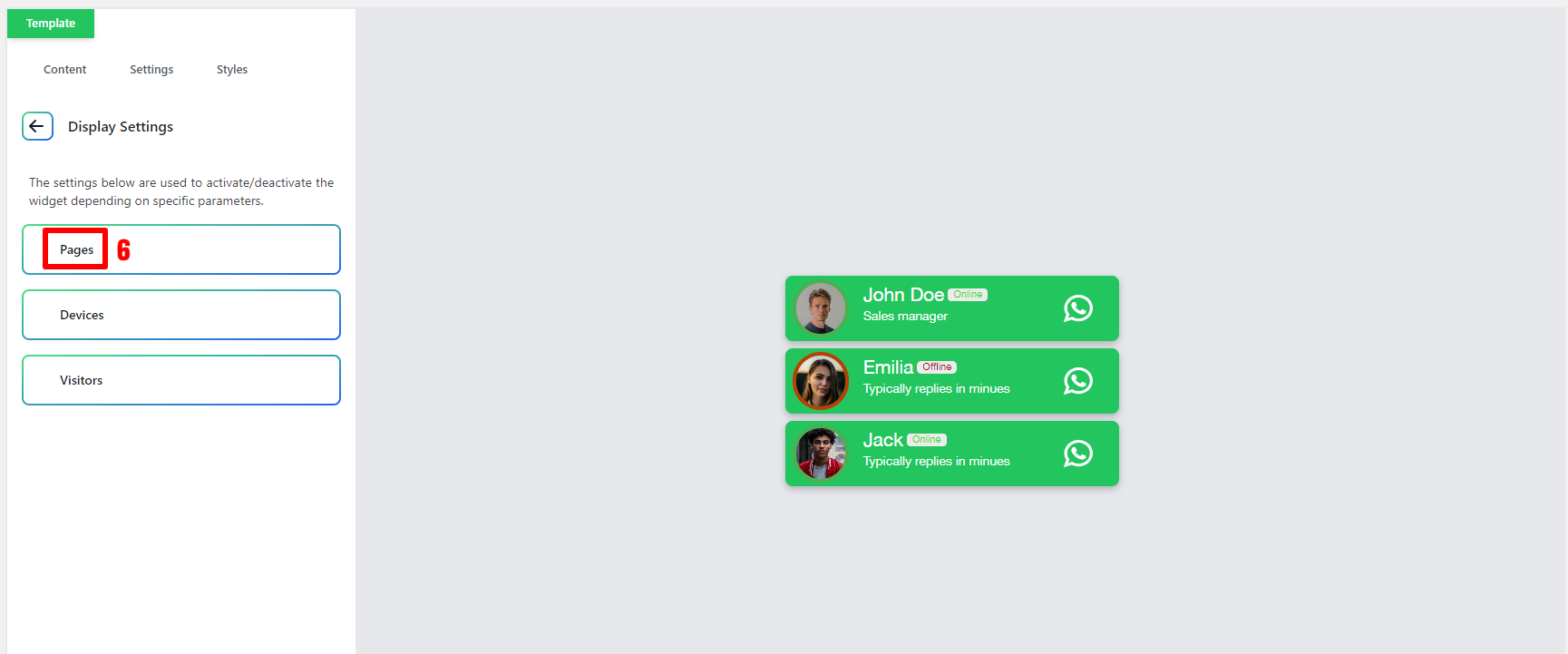
- Open Pages
- Select All WooCommerce Products to add the WhatsApp chat button to all of WooCommerce products
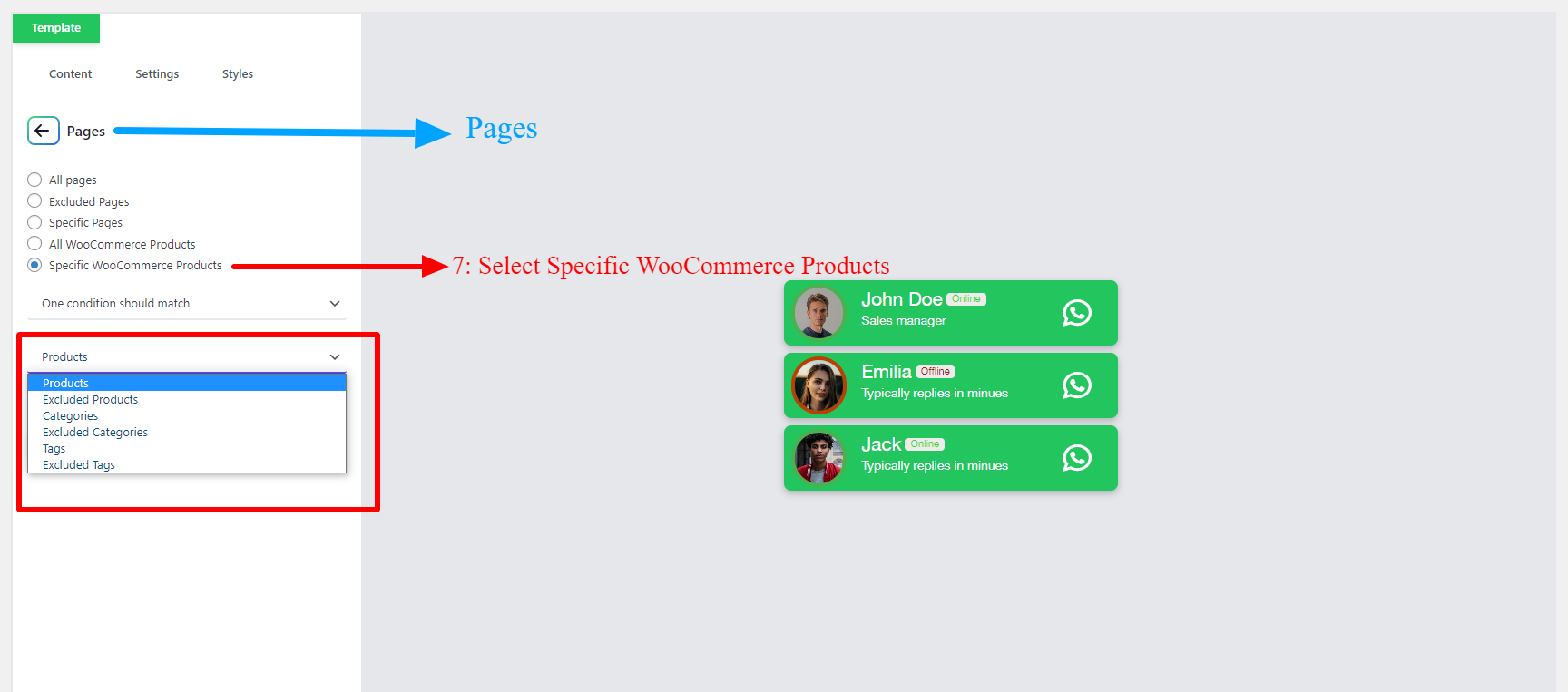
- Select Specific WooCommerce Products: to add WhatsApp chat to specific products, categories or tags.
Now, your multi-account WhatsApp Chat Support is ready to use and you can Save it.
Because we have selected All WooCommerce Products so the chat button will appear on all of WooCommerce products. To add WhatsApp chat to specific products read the following section.
Change Accounts Ordering
You can change accounts’ ordering by dragging and dropping them to the right position inside the multi-select field.
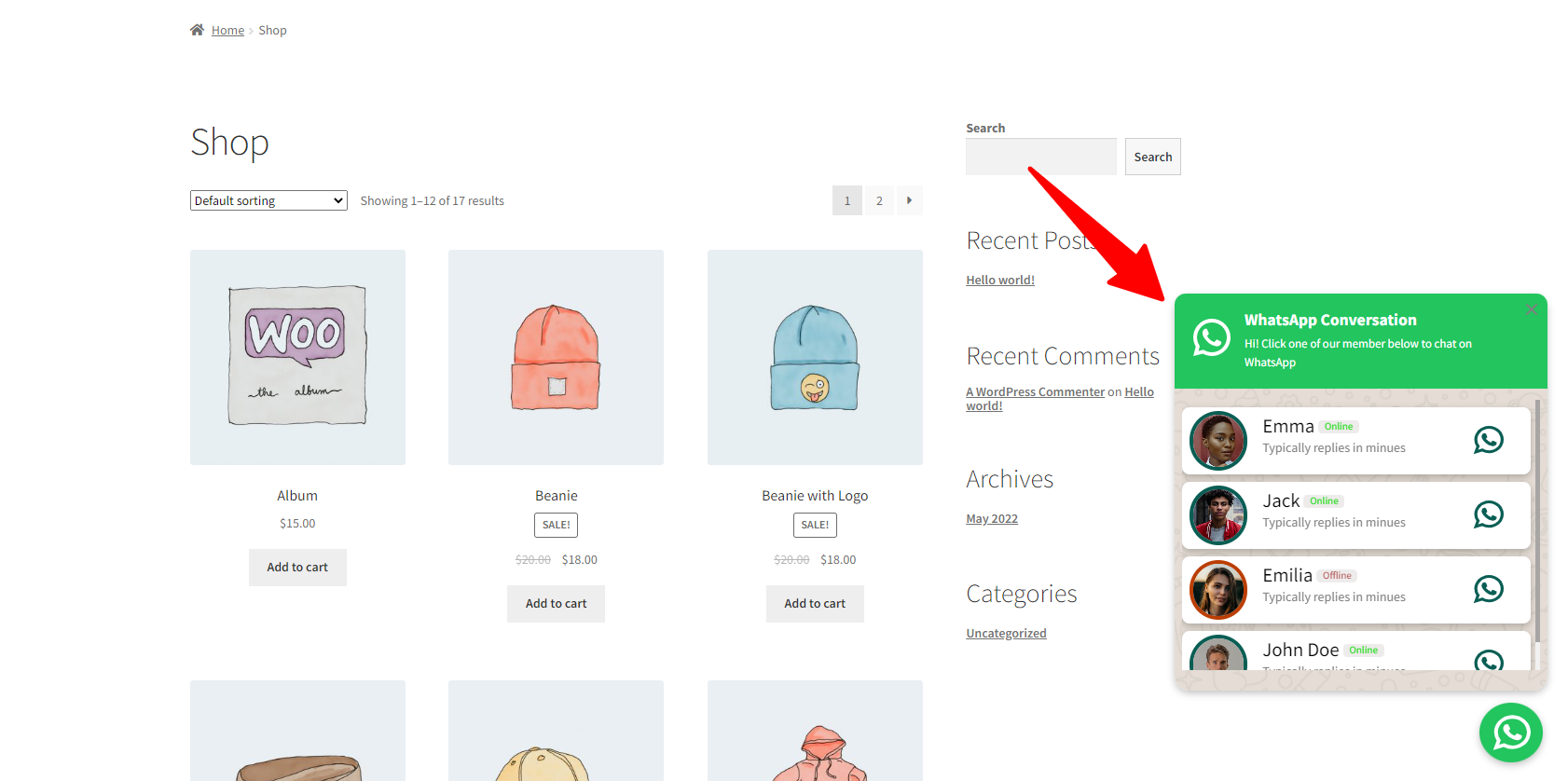
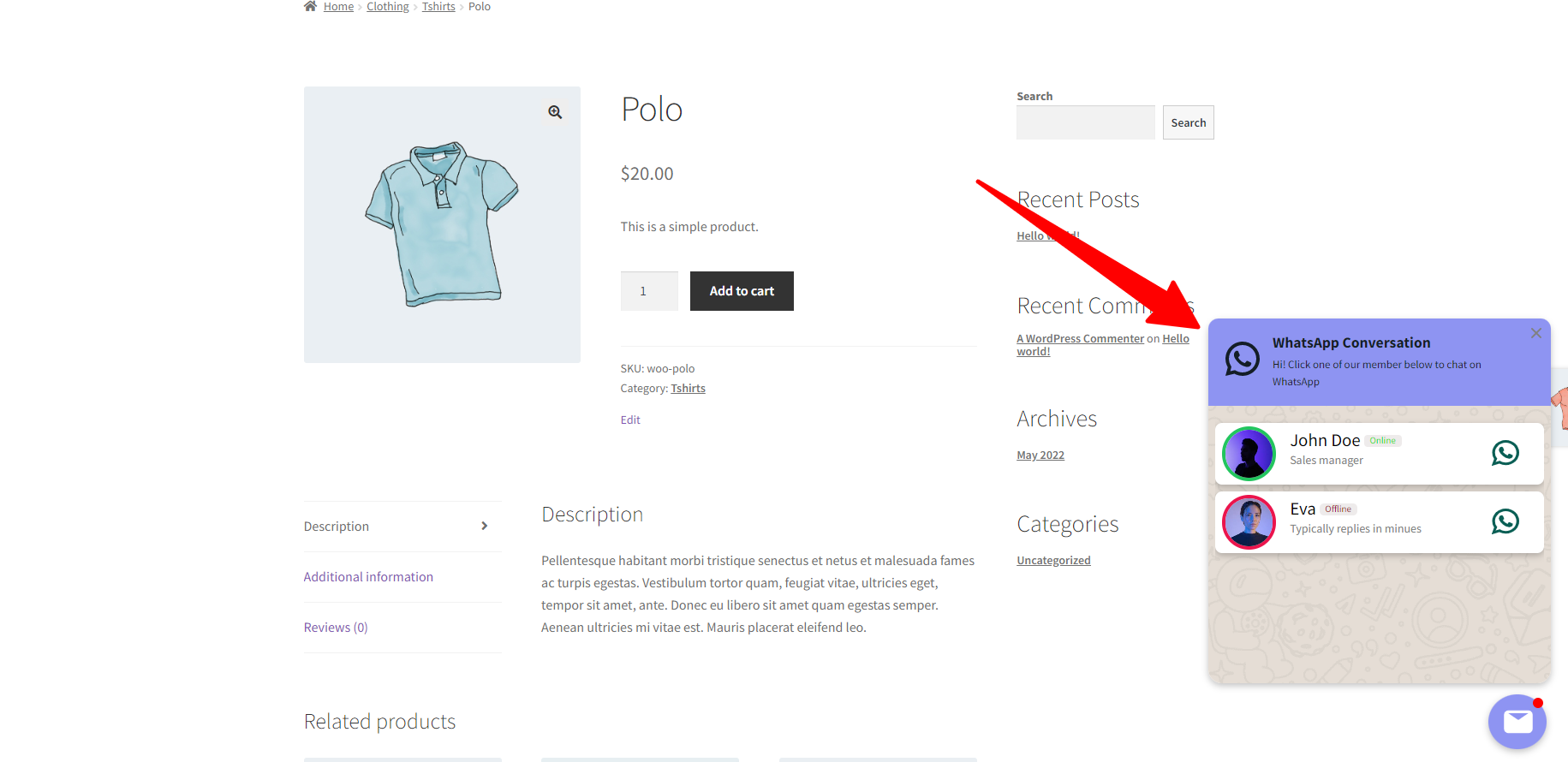
Now you will see the floating WhatsApp Chat button on your website as in the below image.
Add WhatsApp Live Chat Support to WooCommerce Products
You can add WhatsApp Live Chat Support to WooCommerce products by following the below instructions.
- First, create a WhatsApp Live Chat support as we explained in the tutorial.
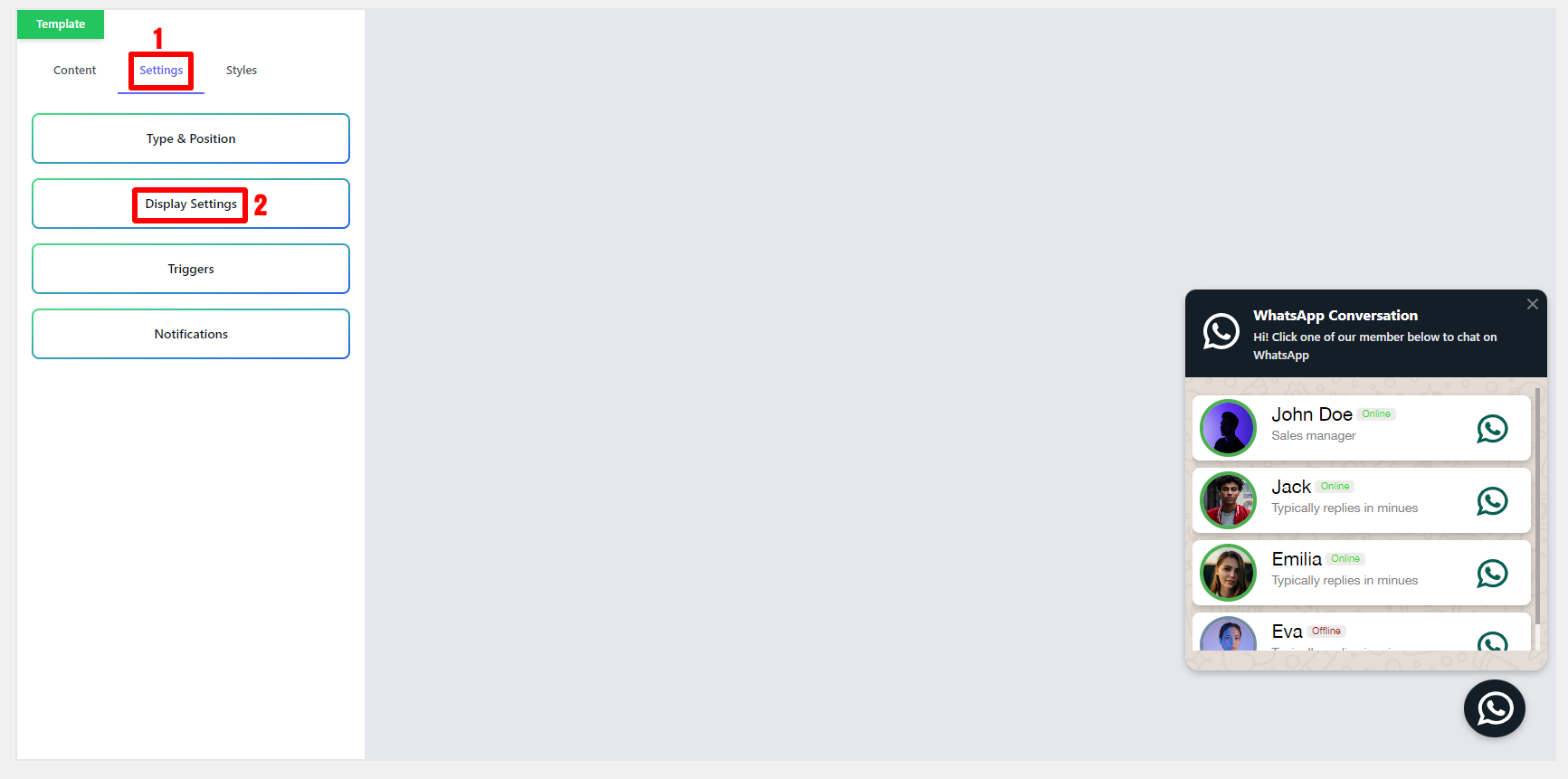
- Navigate to the Settings tab on the WhatsApp details page.
- Open Display Settings
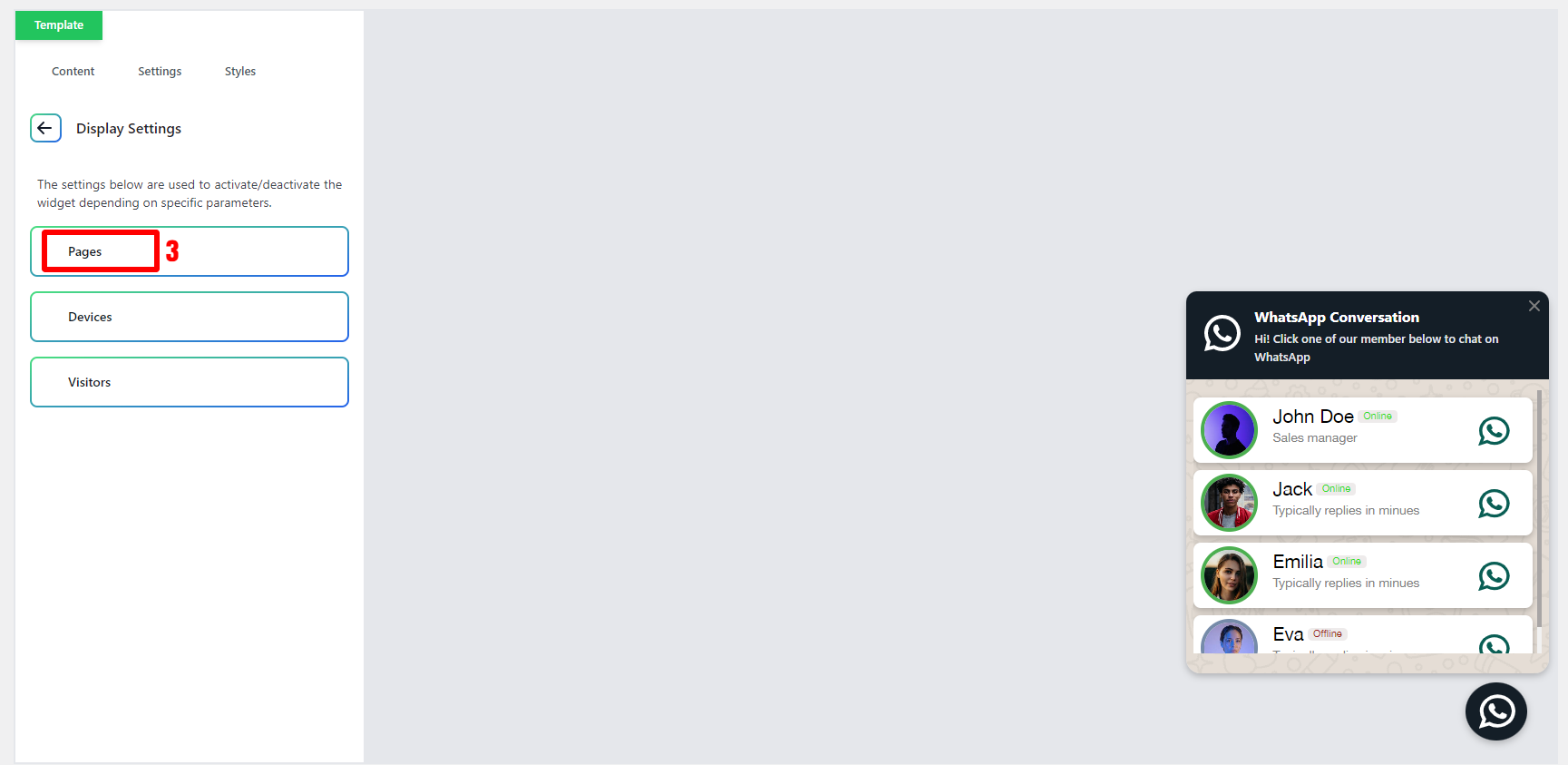
- Open Pages
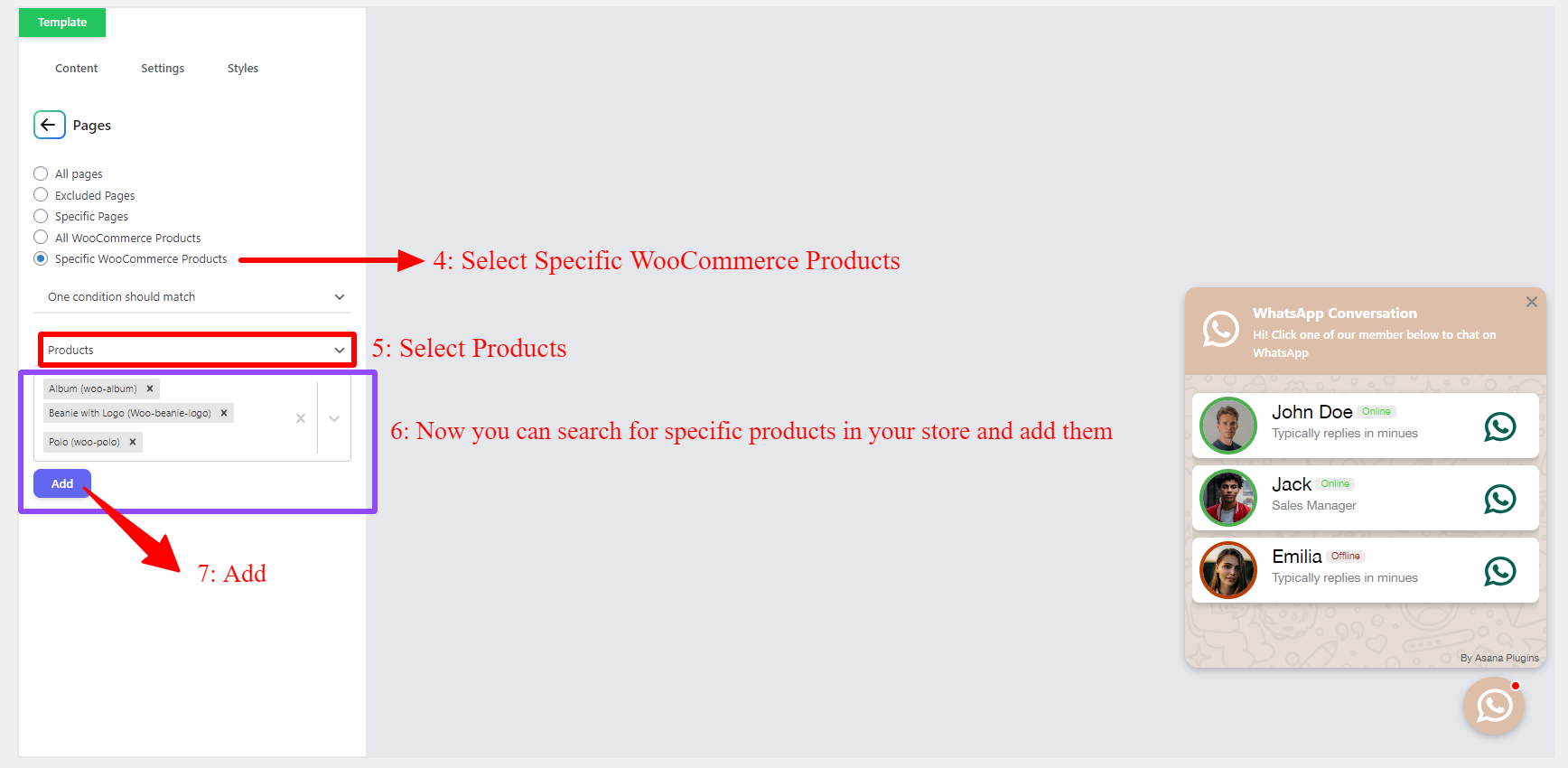
- Select Specific WooCommerce Products: to add WhatsApp chat to specific products, categories, or tags.
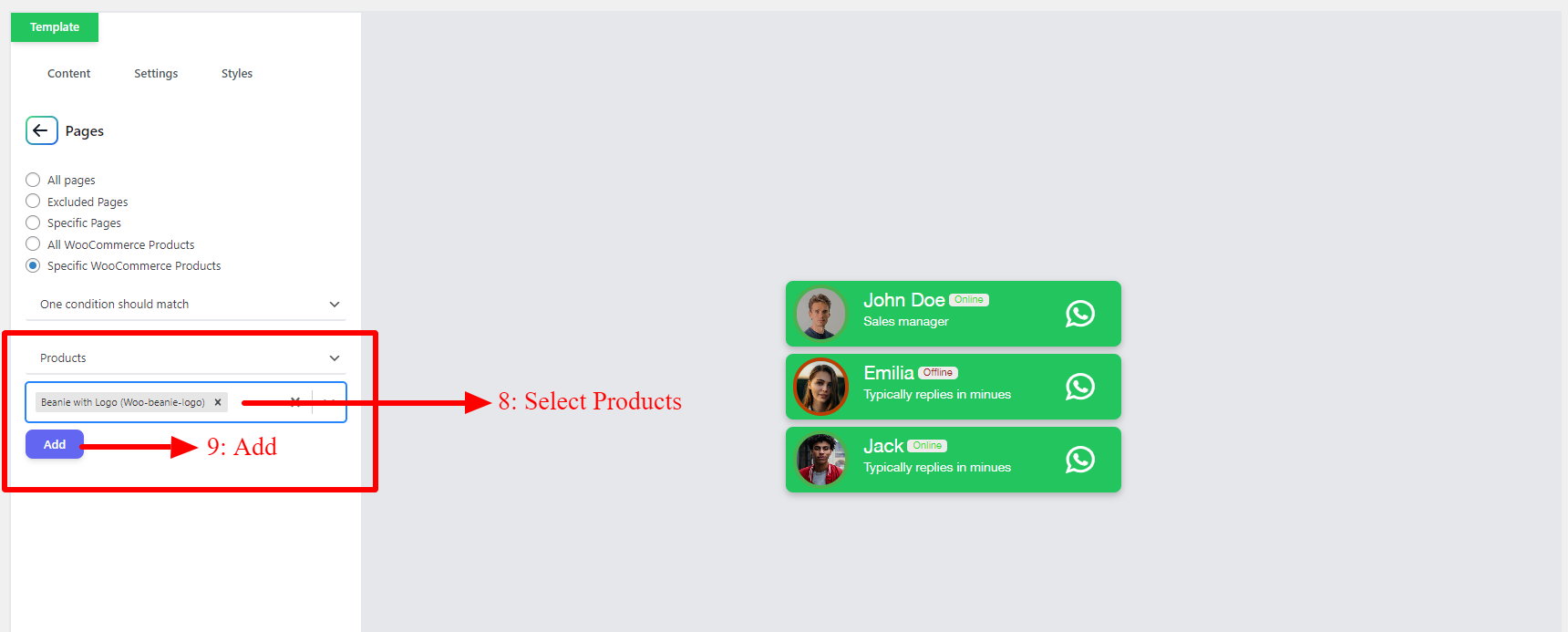
Now you can search for specific products in your store and add them like the below image. After selecting specific products, Save the changes.
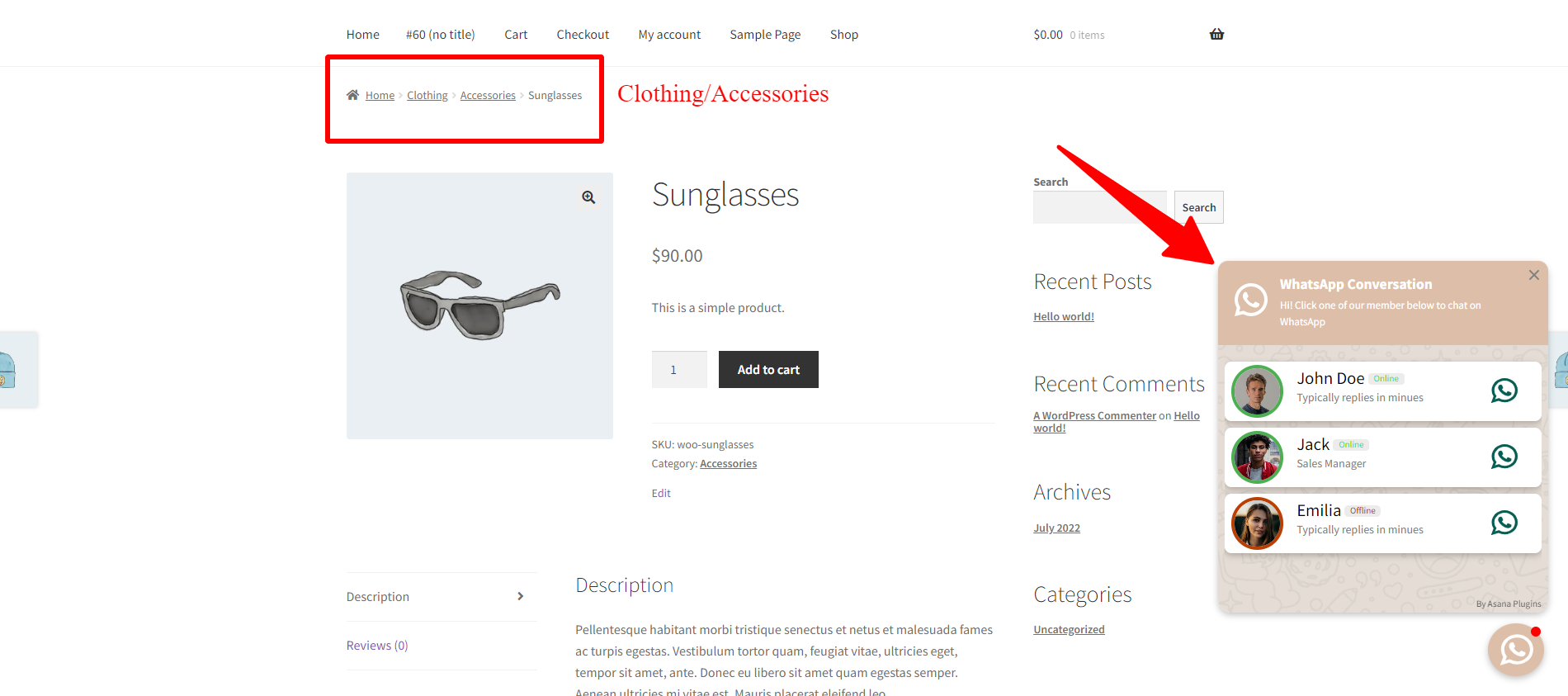
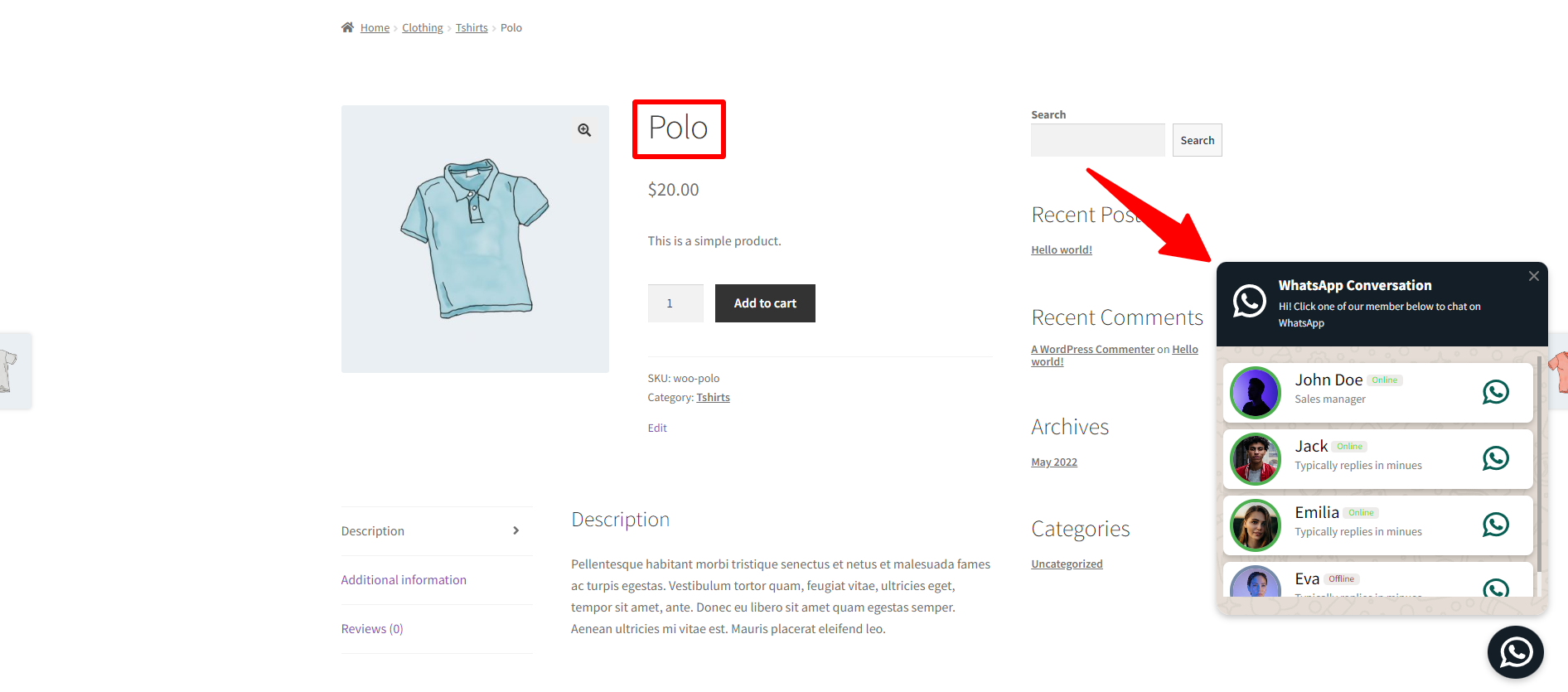
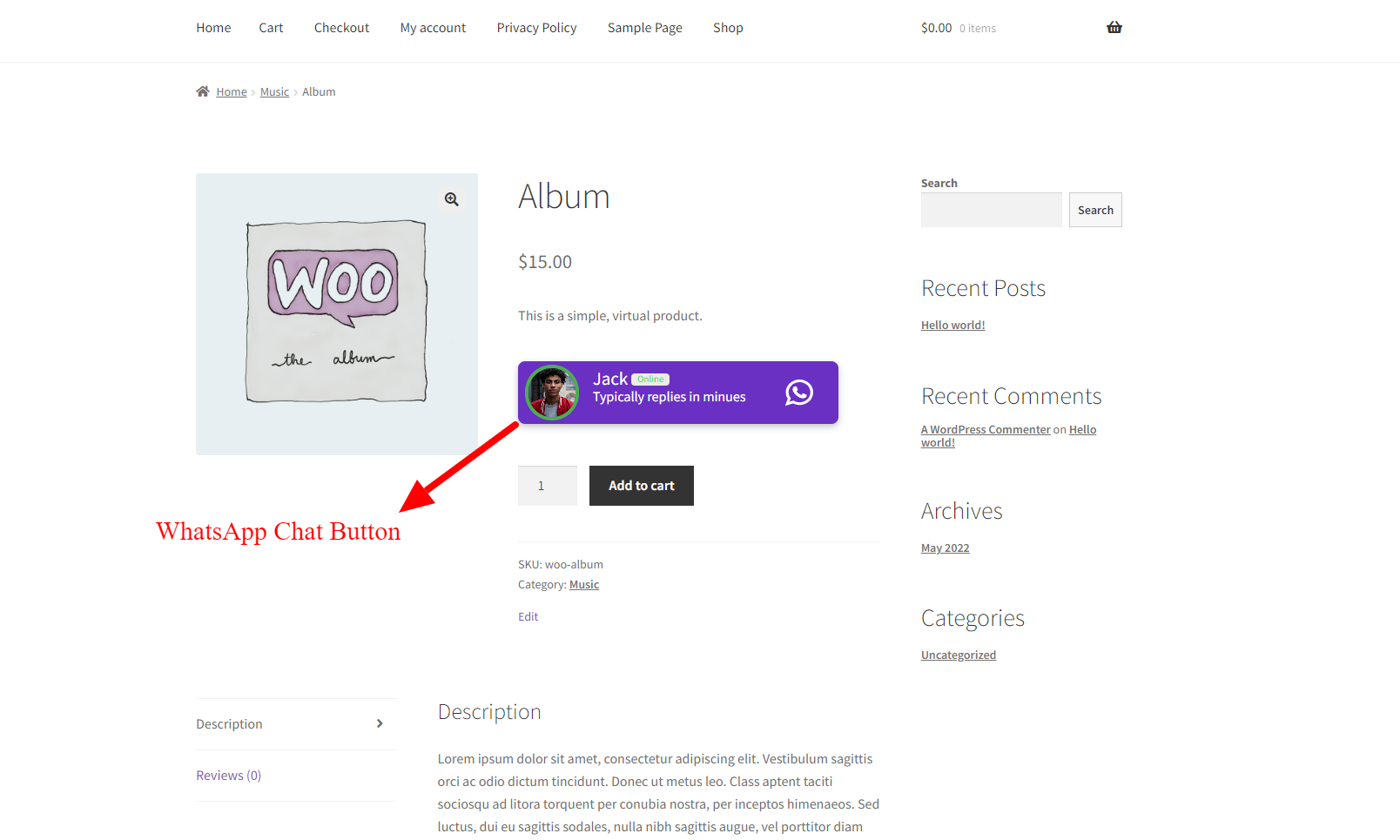
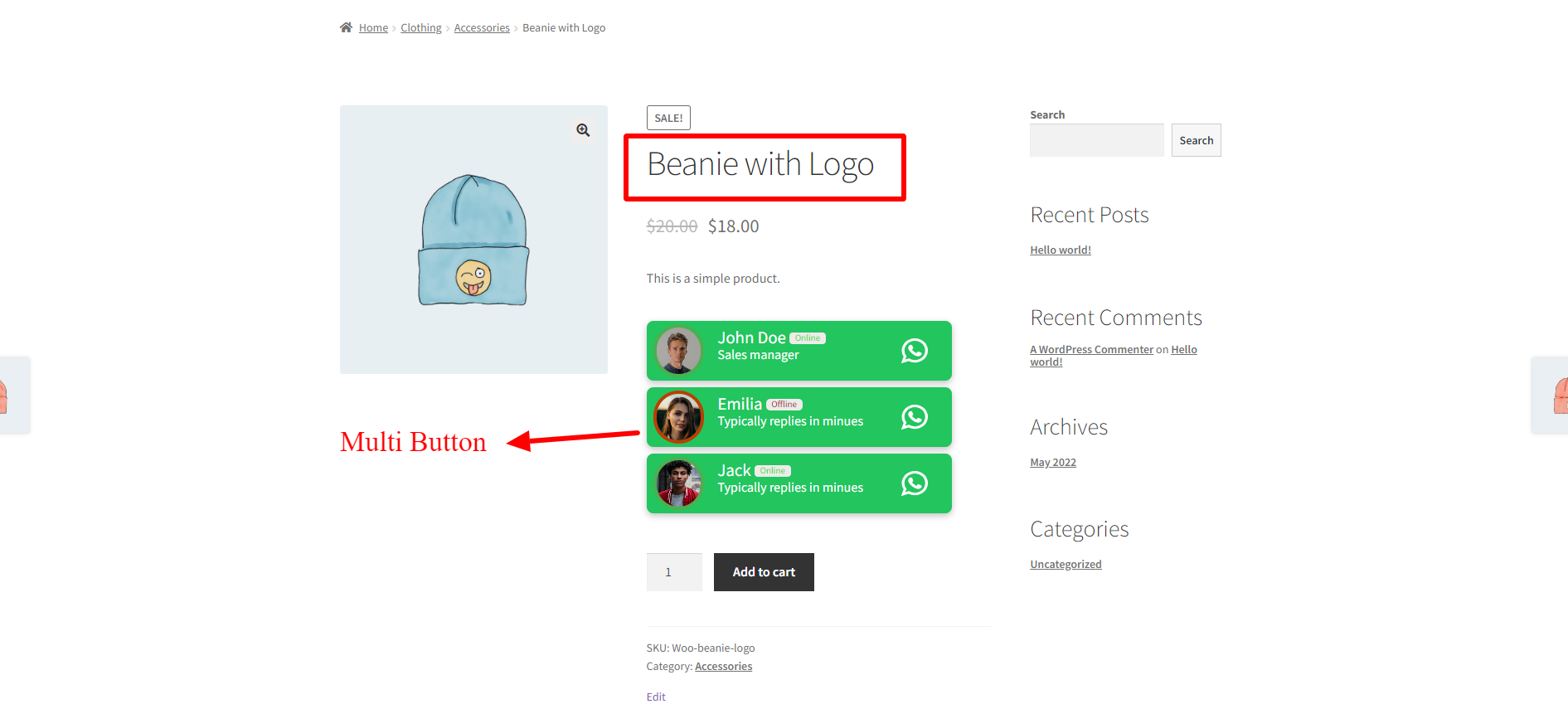
Navigate to the product page that you have added to WhatsApp to see the WhatsApp Chat Support Button on it like the below image.
Add WhatsApp Live Chat Support to WooCommerce Categories
To add WhatsApp Live Chate Support to WooCommerce categories follow the below instructions.
- First, create a WhatsApp Live Chat support as we explained in the tutorial.
- Navigate to the Settings tab on the WhatsApp details page.
- Open Display Settings
- Open Pages
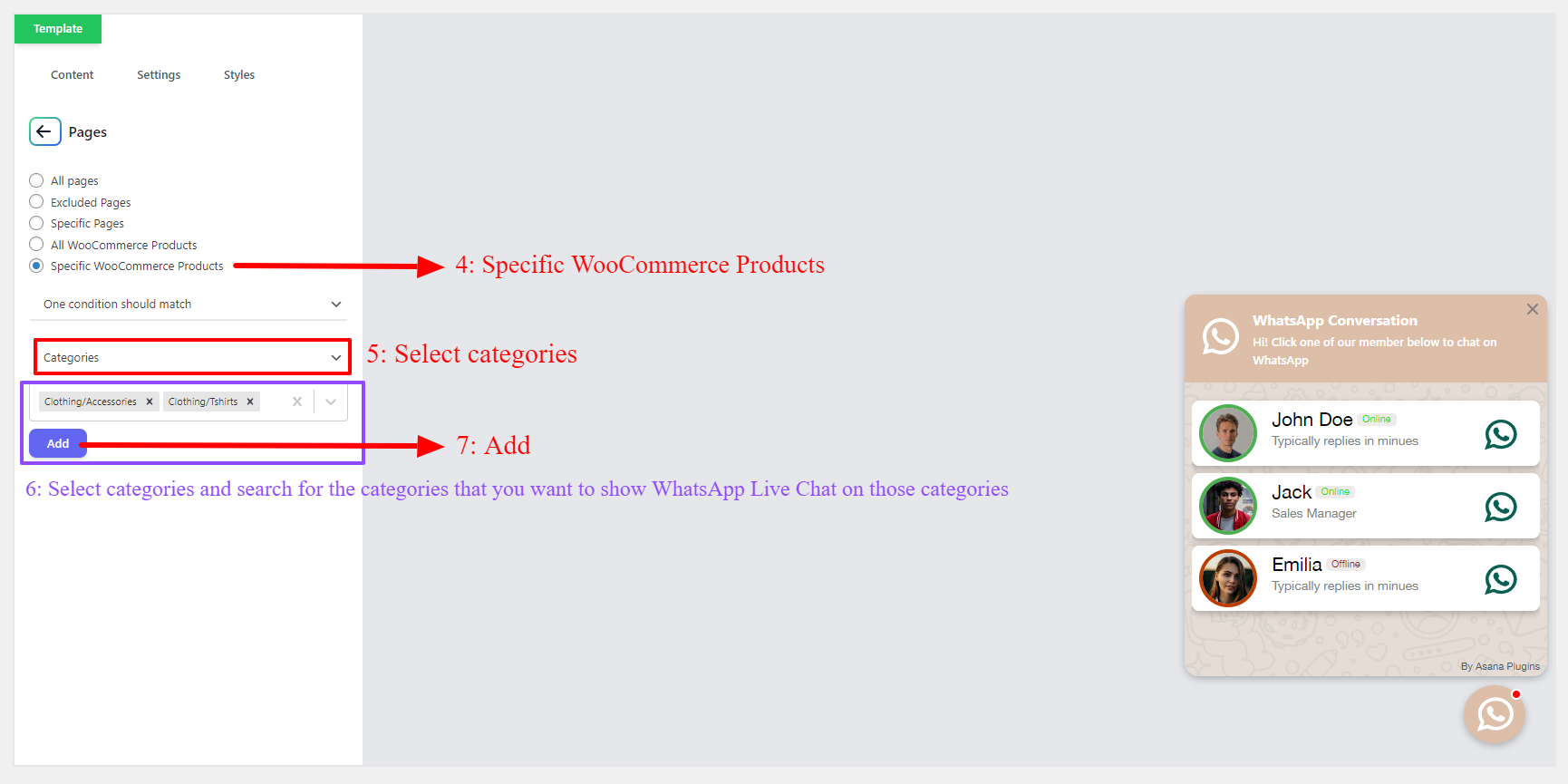
- Select Specific WooCommerce Products: to add WhatsApp chat to specific products, categories or tags.
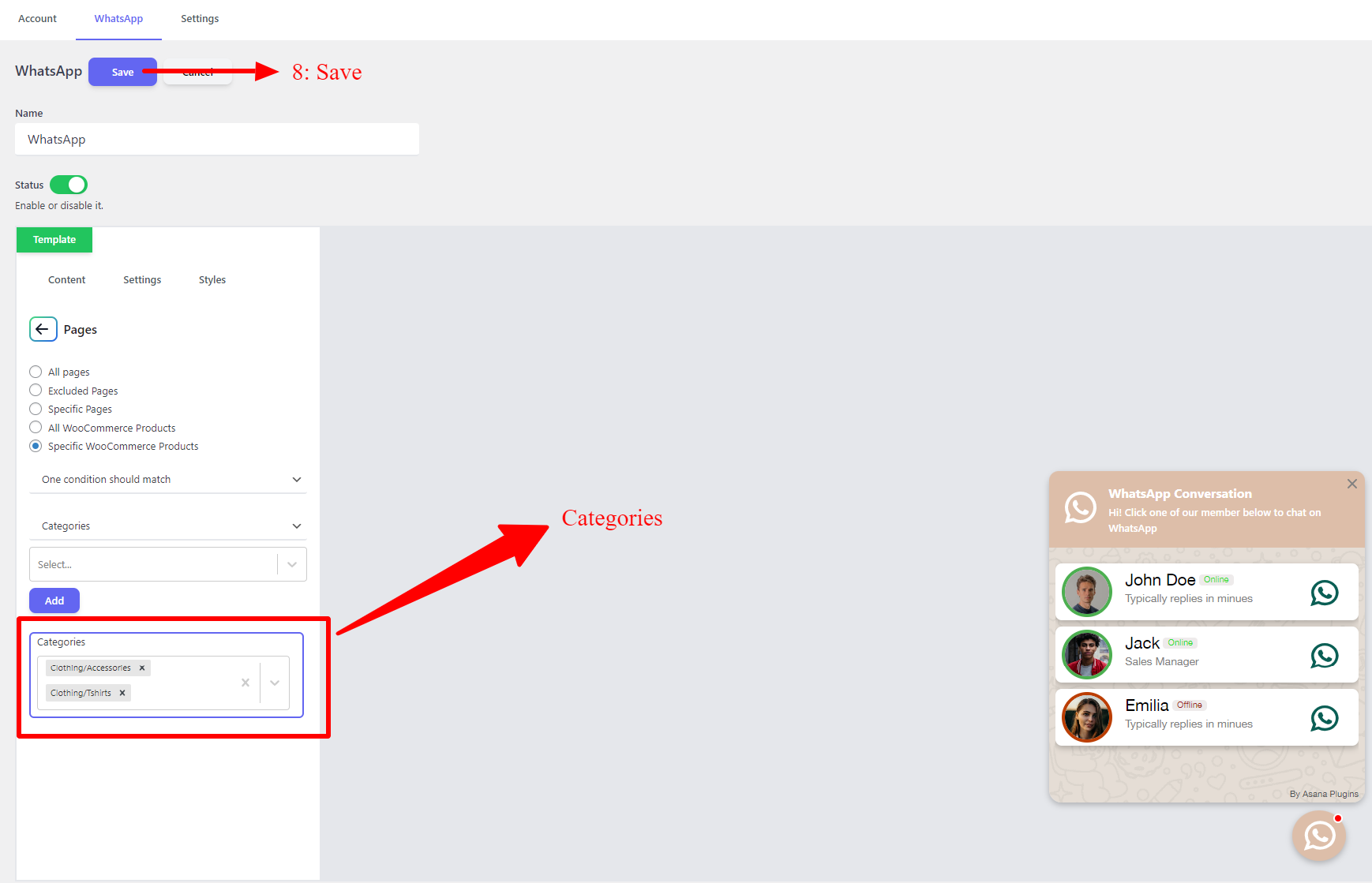
Select categories and search for the categories that you want to show WhatsApp Live Chat on those categories like the below image.
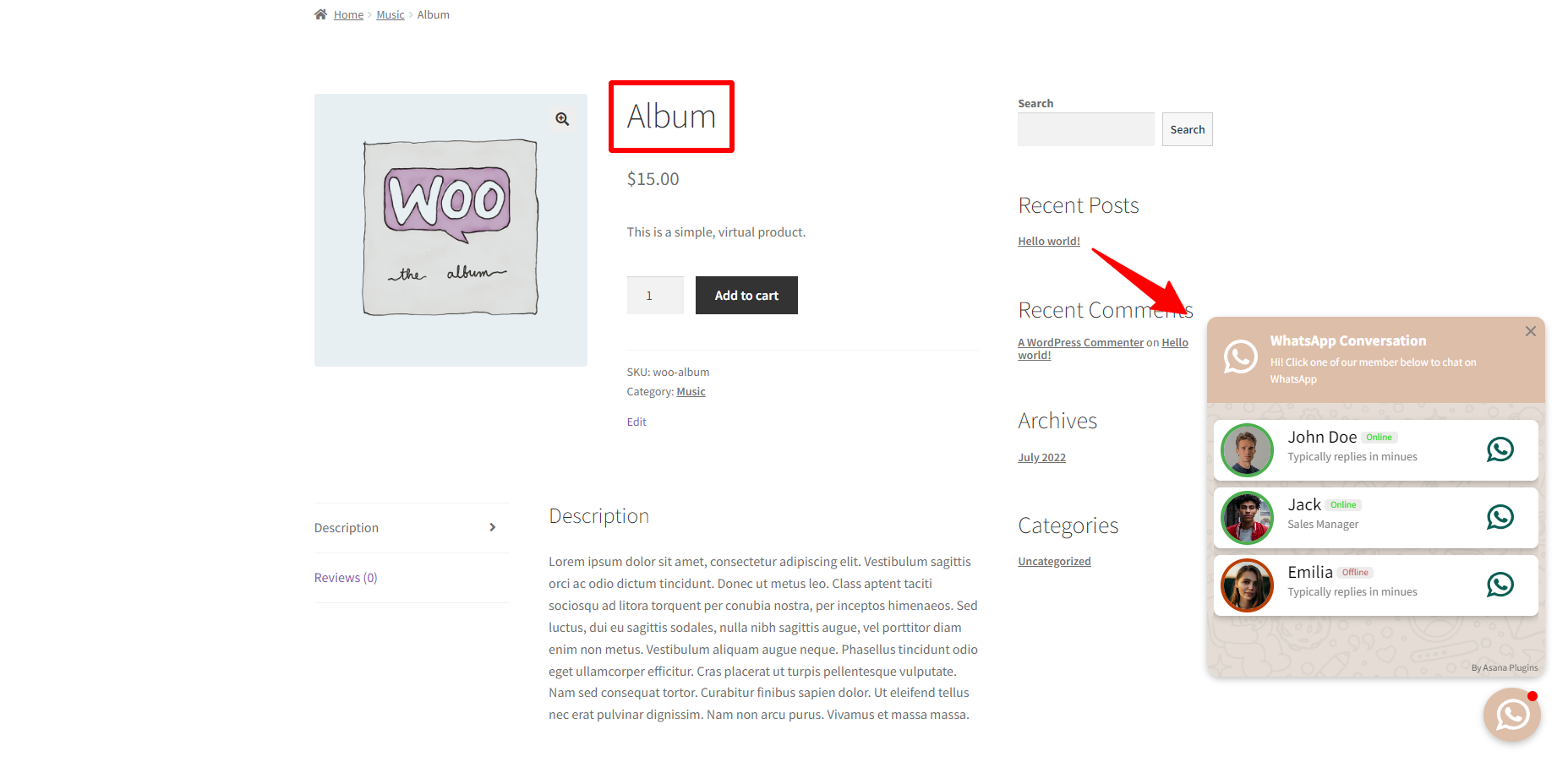
Open a selected category product page to see the WhatsApp Live Chat support on its page like the below image.
Add WhatsApp Live Chat Support to WooCommerce Tags
To add WhatsApp Live Chat Support to WooCommerce tags, follow the below instructions.
- First, create a WhatsApp Live Chat support as we explained in the tutorial.
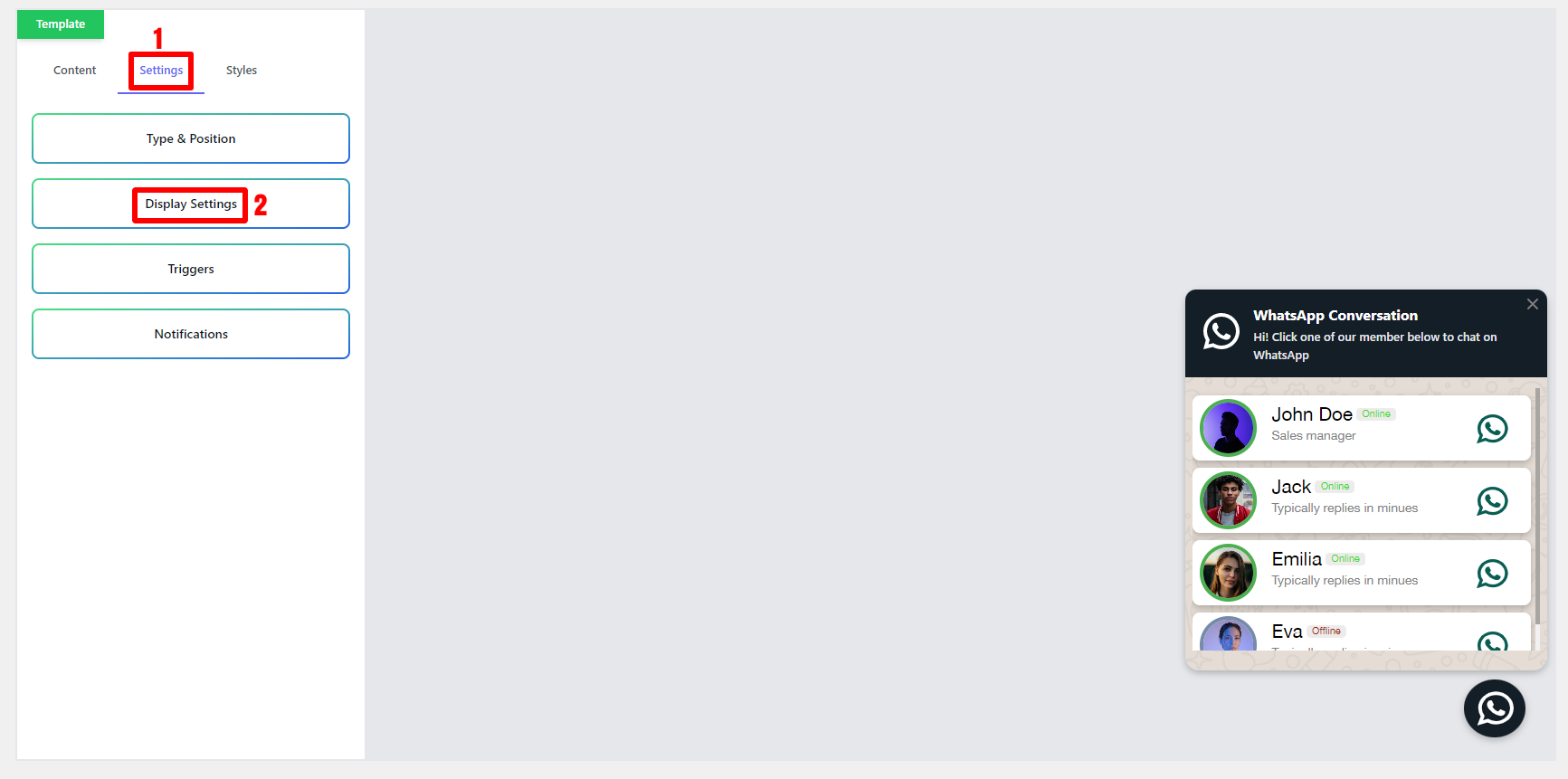
- Navigate to the Settings tab on the WhatsApp details page.
- Open Display Settings
- Open Pages
- Select Specific WooCommerce Products: to add WhatsApp chat to specific products, categories or tags.
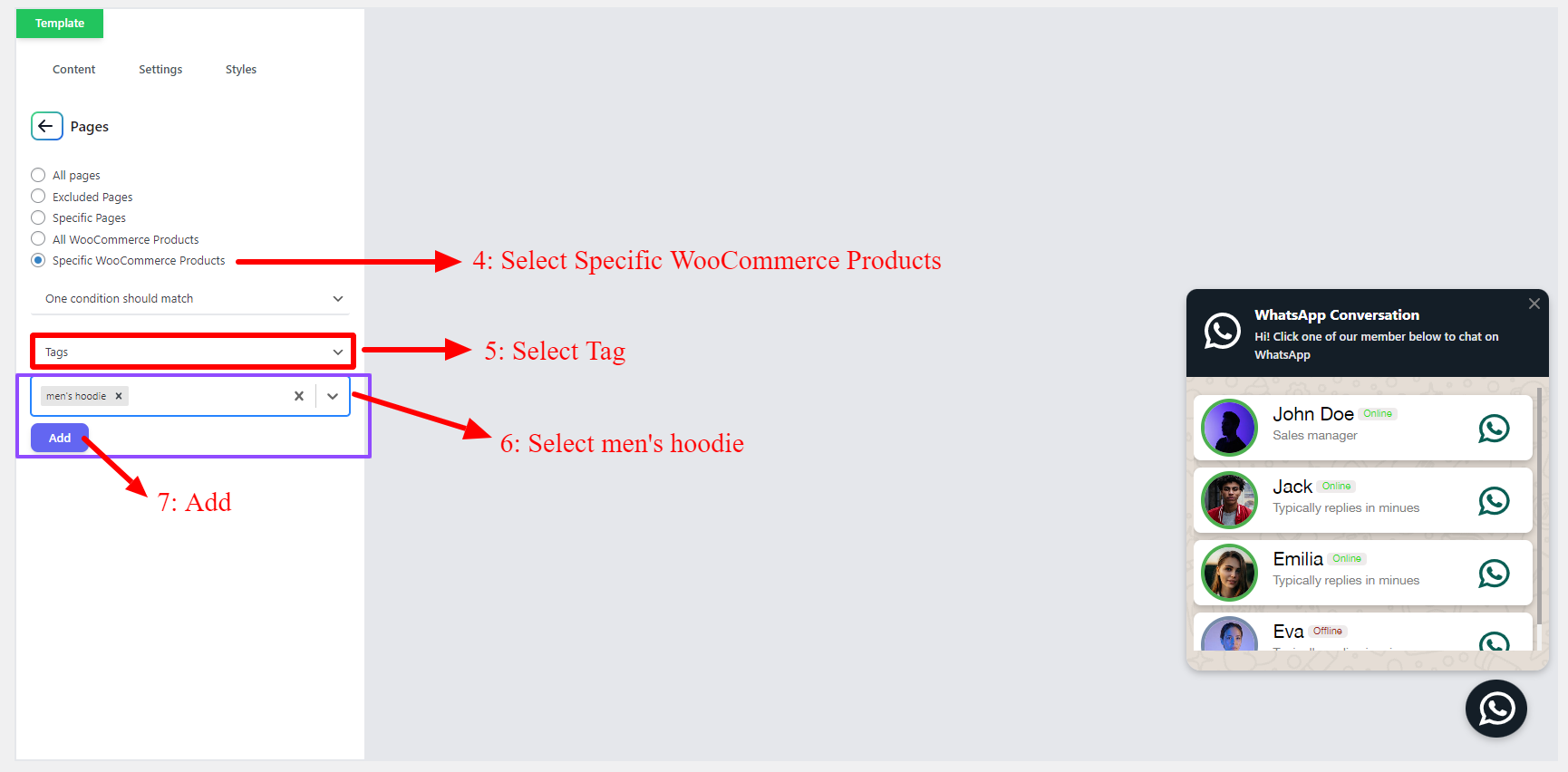
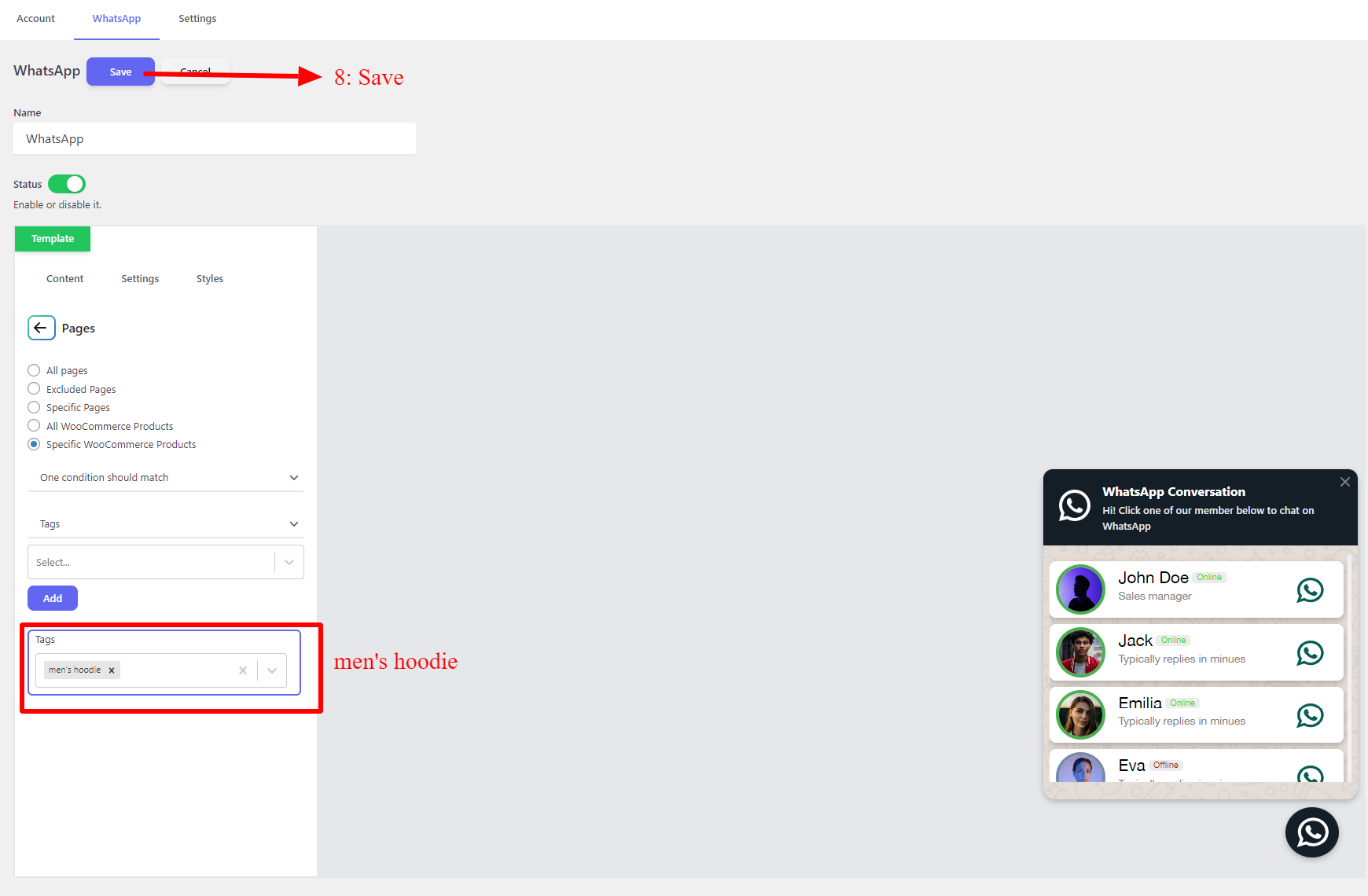
Select tags and search for the tags that you want to show WhatsApp Live Chat on those tags like the below image.
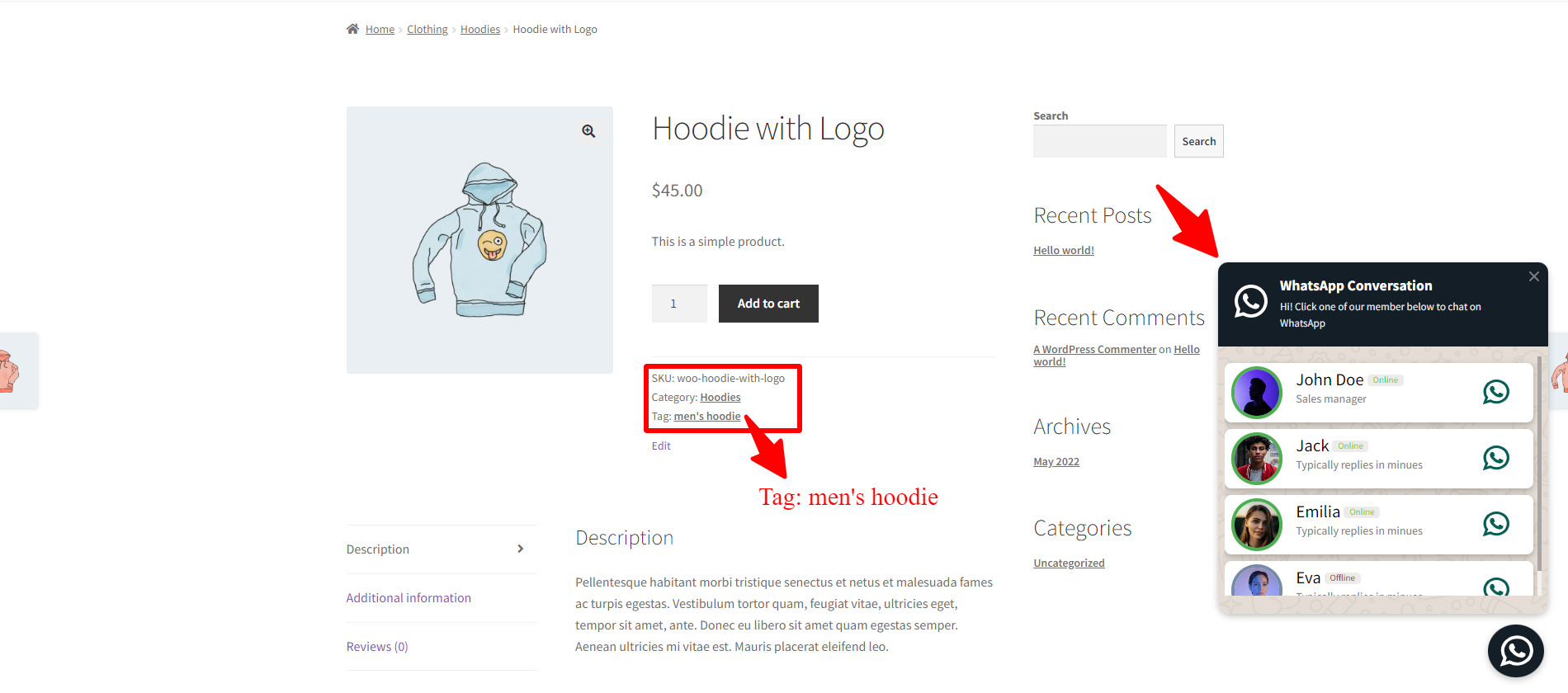
Open a selected tag product page to see the WhatsApp Live Chat support on its page like the below image.
Live Chat Button for WooCommerce Products, Categories and Tags
You can add a WhatsApp Live Chat to a combination of products, categories, and tags. To do it follow the below instructions.
- Navigate to the Settings tab on the WhatsApp details page.
- Open Display Settings
- Open Pages
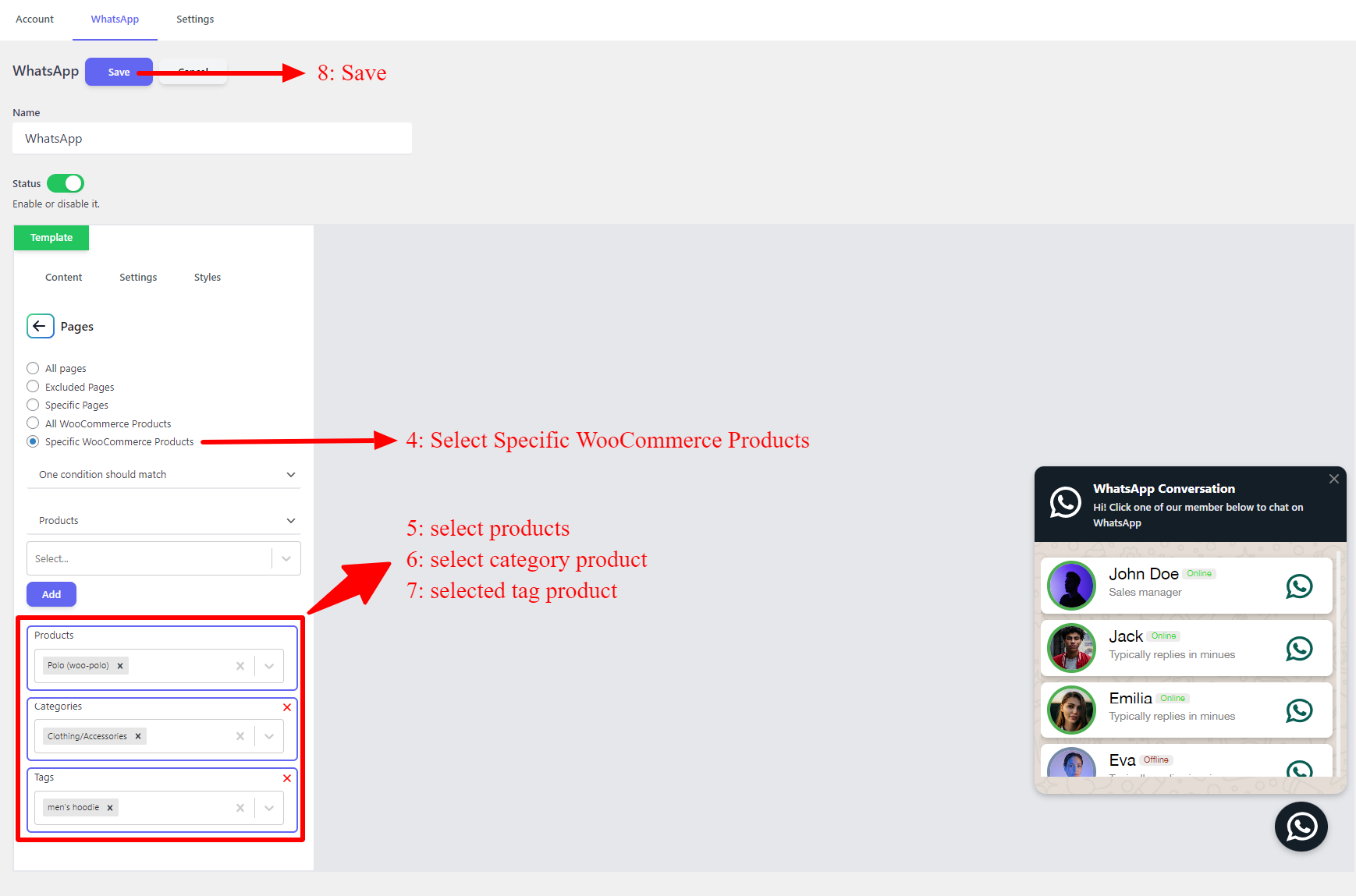
- Select Specific WooCommerce Products: to add WhatsApp chat to specific products, categories, or tags.
- Select “One Condition Should Math” for the products condition like the below image.
- Add a combination of products, categories, and tags like the below image.
Now if you open a selected product, a selected category product, or a selected tag product you will see the WhatsApp Chat Button on its page.
Add WhatsApp Chat Single Button to WooCommerce Products
Single Button WhatsApp Chat is just a Button and when a customer clicks on it, he will be redirected to WhatsApp to start a chat with you. You can add it to the WooCommerce products page after or before the Add to Cart button or one of the listed available positions in the plugin settings.
To create a Single Button WhatsApp Chat, follow the below instructions.
- Navigate to the WhatsApp tab.
- Click on the Add New button to add a new WhatsApp chat.
- Set a name for WhatsApp.
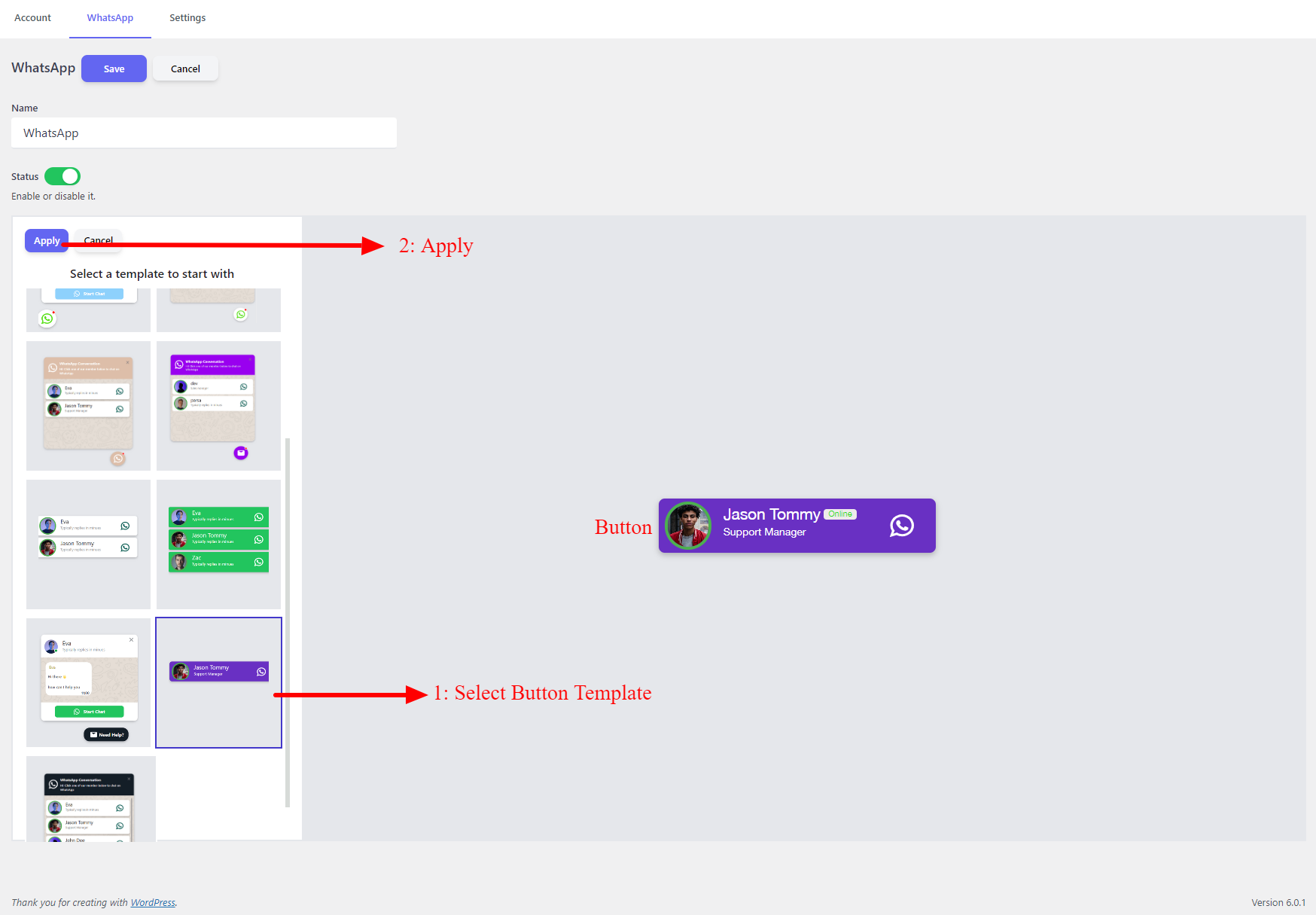
- From the templates section, select a single button template like the below image.
- You will see the selected single-button WhatsApp template on the right side.
- Click on the Apply button to start using the selected template.
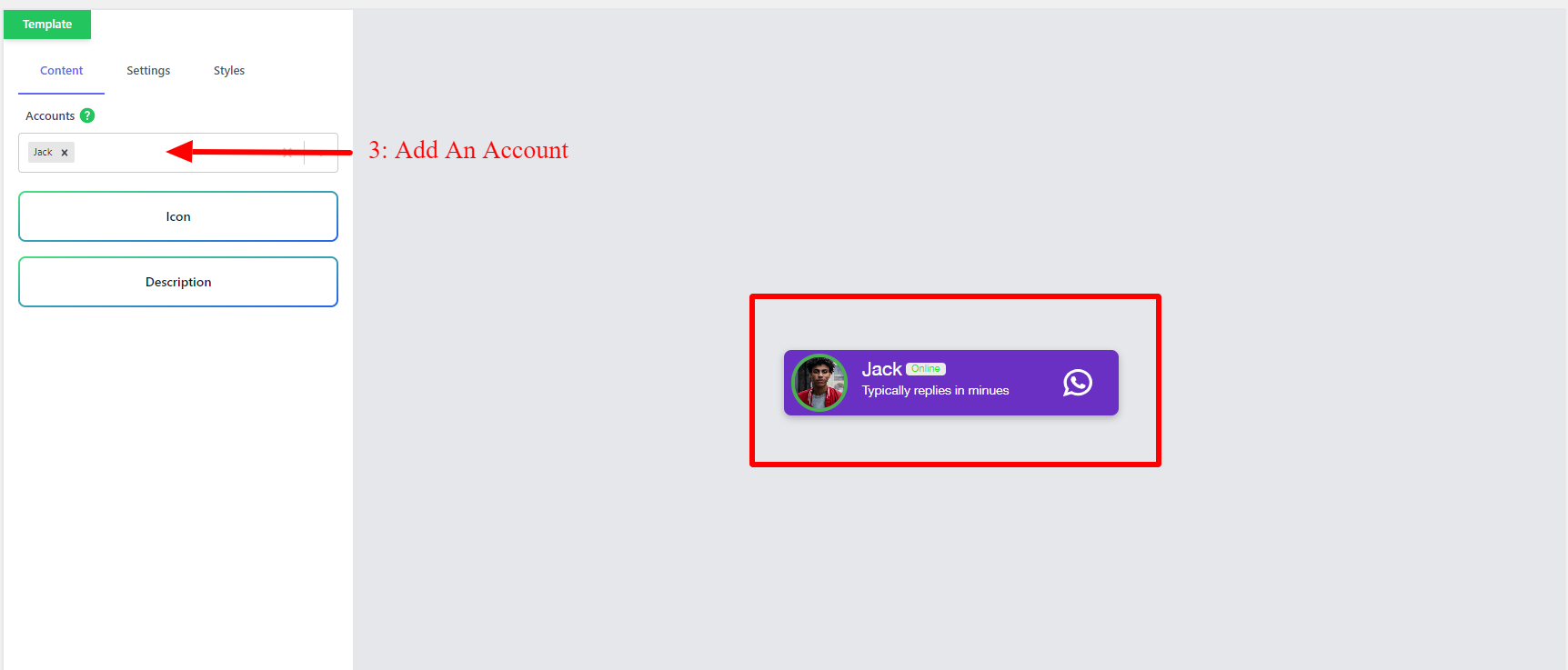
Now, in the Accounts field search for the account that you would like to show in the Single Button WhatsApp. You have created the account in the Create Account section of the article.
After selecting an account in the Accounts field, you will see the preview of the account in the Single Button WhatsApp chat.
Select Products
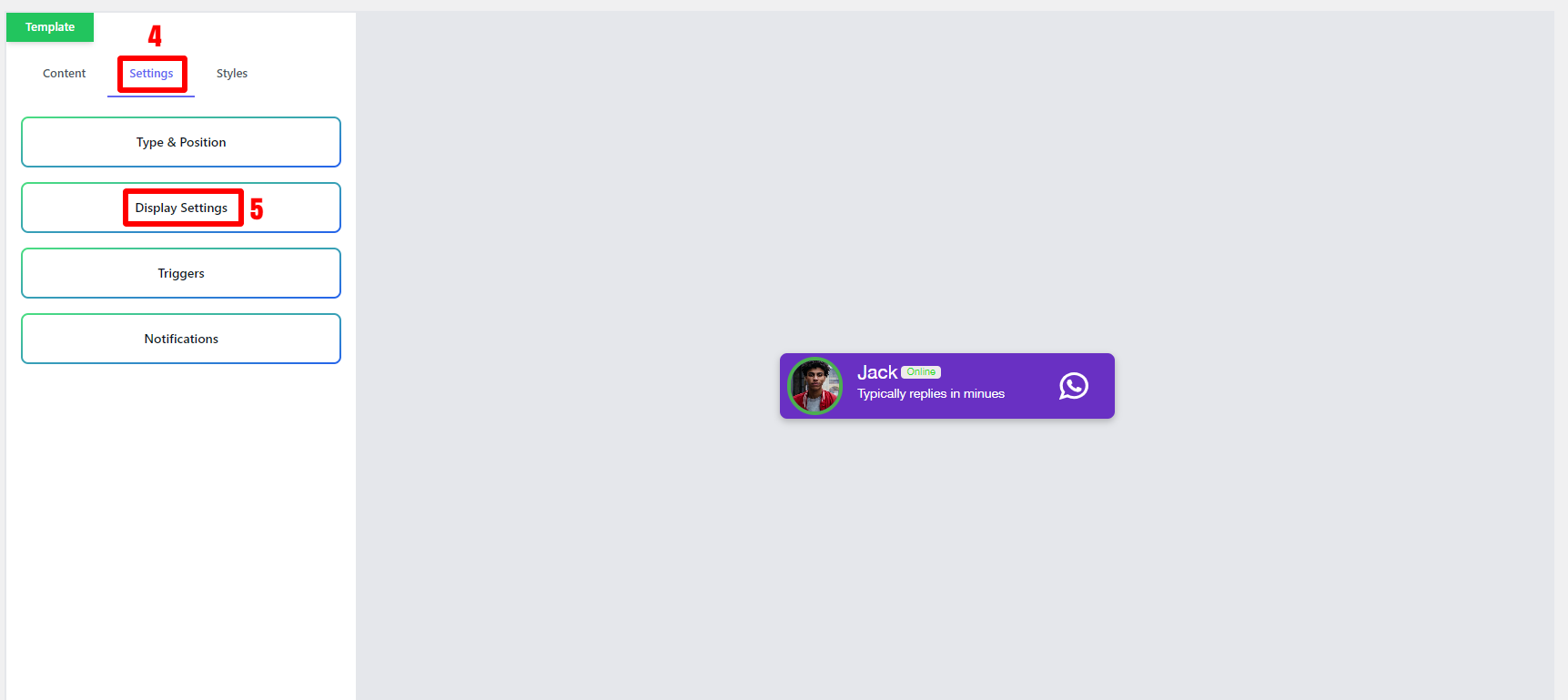
- Navigate to the Settings tab on the WhatsApp details page.
- Open Display Settings
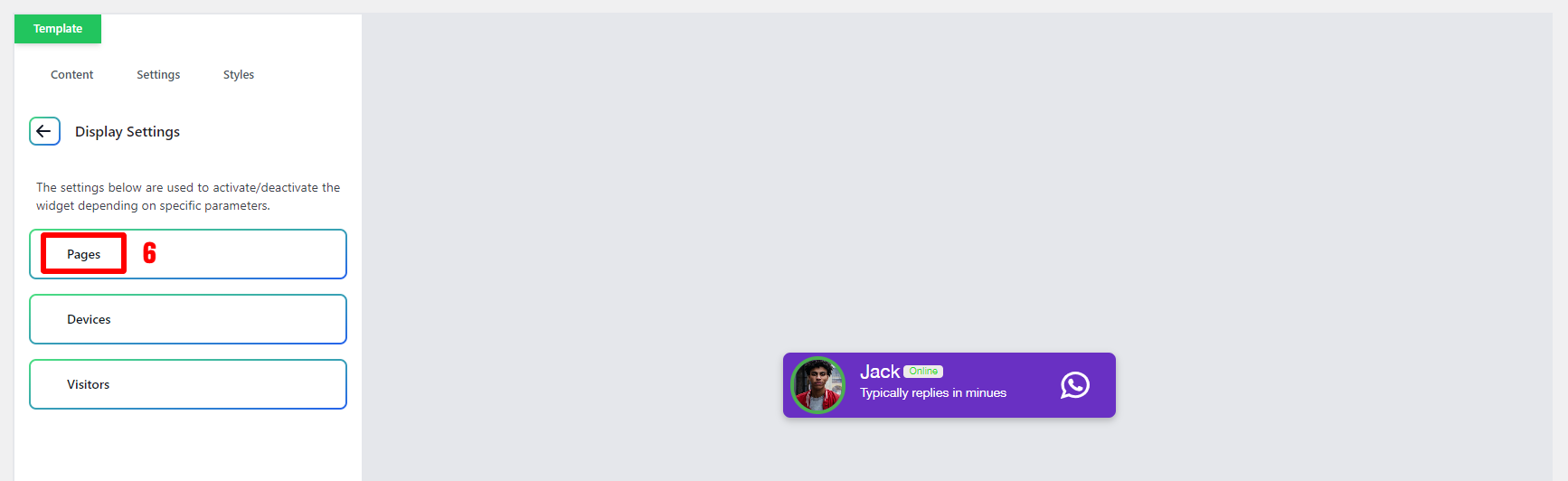
- Open Pages
- Select All WooCommerce Products to add a chat button to all of WooCommerce products
- Select Specific WooCommerce Products: to add WhatsApp chat to specific products, categories, or tags.
If you want to show the WhatsApp chat button on specific products, select the Specific WooCommerce Products and add some products, categories, or tags as we explained in the previous sections.
Or select the All WooCommerce Products to add it to all of WooCommerce products.
Save the WhatsApp, and open one of the selected product pages to see the WhatsApp button on it.
If you don’t see the WhatsApp button on the product page, maybe your theme does not support the button position. To change the button position please read the Change Button Position section of the article.
Add WhatsApp Chat Multi Button to WooCommerce Products
Multi-button WhatsApp Chat helps you to add multiple chat buttons to WooCommerce products. If you have multiple agents like Support Manager, Sales Manager and etc, then multi-button is a great choice for you.
Follow the below instructions to create a multi-button WhatsApp Chat.
- First, make sure that you have created accounts in the accounts tab. It is explained in the Create Account section of the article.
- Navigate to the WhatsApp tab and click on the Add New button to create a WhatsApp.
- Set a name for WhatsApp
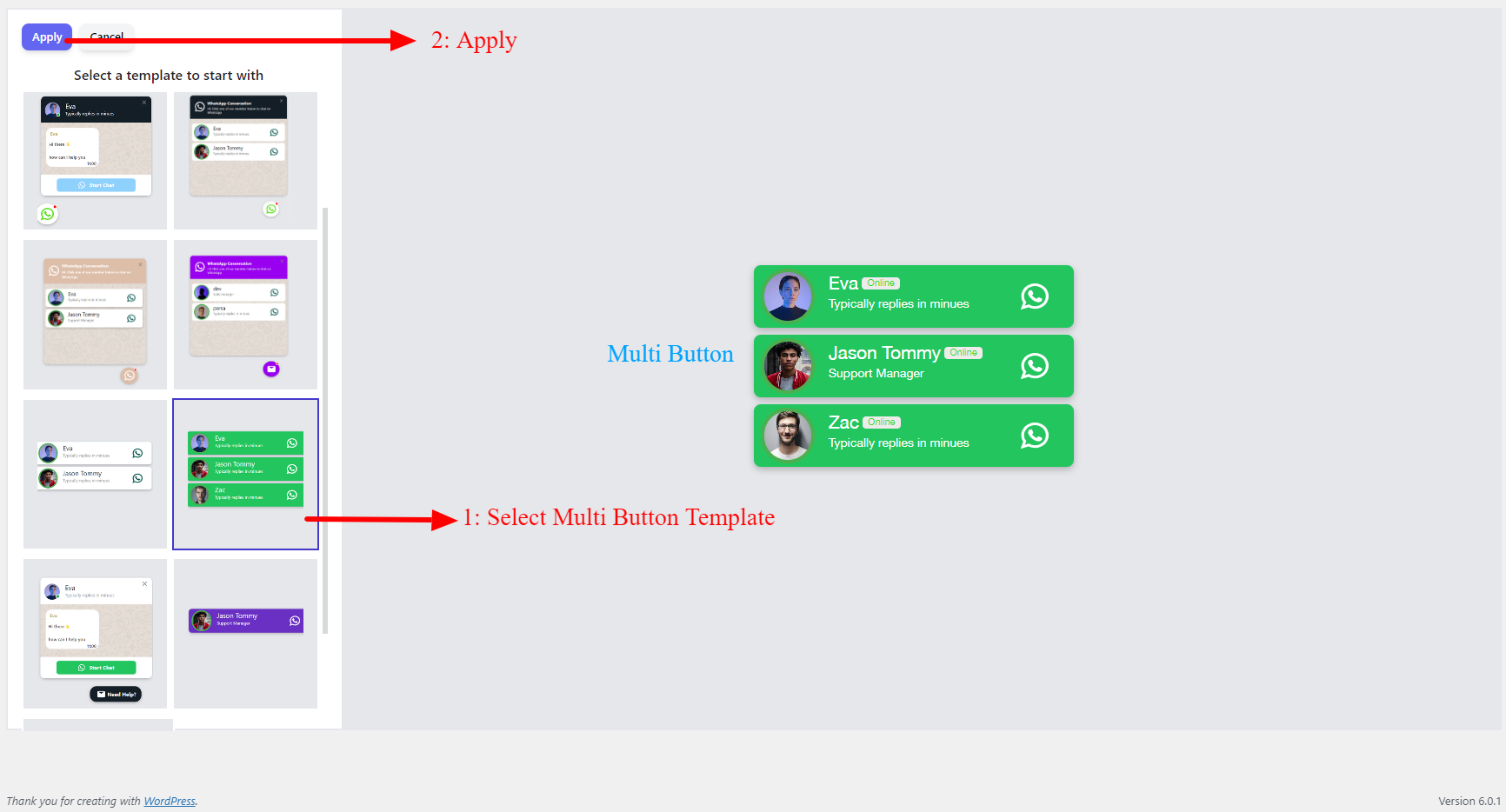
- From the templates section, select a multi-button template like the below image.
- You will see the selected multi-button WhatsApp template on the right side.
- Click on the Apply button to start using the selected template.
Now you should add some accounts to the Accounts field. Search for the accounts and select them.
After selecting accounts in the Accounts field, you will see a preview of the accounts as WhatsApp buttons like the below image.
Select Products
- Navigate to the Settings tab on the WhatsApp details page.
- Open Display Settings
- Open Pages
- Select All WooCommerce Products to add the chat button to all of WooCommerce products
- Select Specific WooCommerce Products: to add WhatsApp chat to specific products, categories, or tags.
If you want to show the WhatsApp chat button on specific products, select the Specific WooCommerce Products and add some products, categories, or tags as we explained in the previous sections.
Or select the All WooCommerce Products to add it to all of WooCommerce products.
Save the WhatsApp, and open one of the selected product pages to see the WhatsApp button on it.
If you don’t see the WhatsApp button on the product page, maybe your theme does not support the button position. To change the button position please read the Change Button Position section of the article.
Change Button Position
To change the button position on the products page follow the below steps.
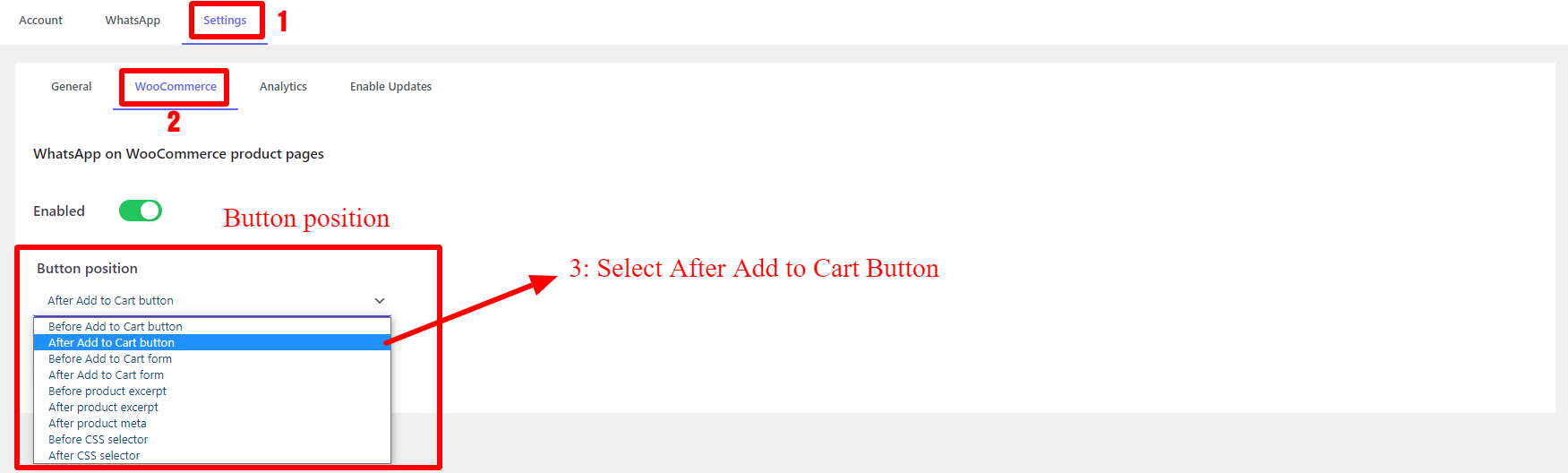
- Navigate to the plugin Settings tab
- Open WooCommerce tab
- Select one of the listed positions
Available positions for WhatsApp Chat Button in WooCommerce Are:
- Before add to cart button
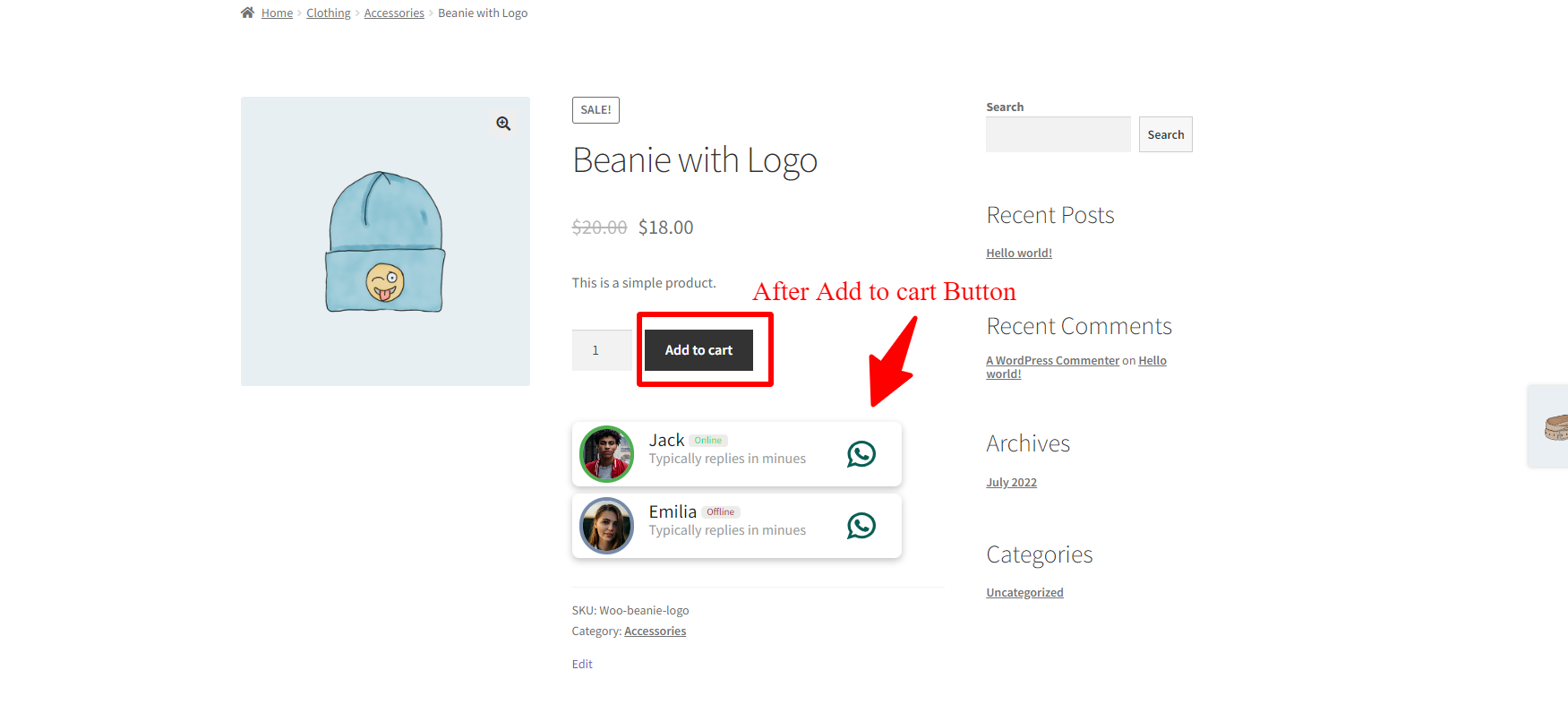
- After add to cart button
- Before add to cart form
- After add to cart form
- Before product excerpt
- After product excerpt
- After product meta
- Before CSS selector
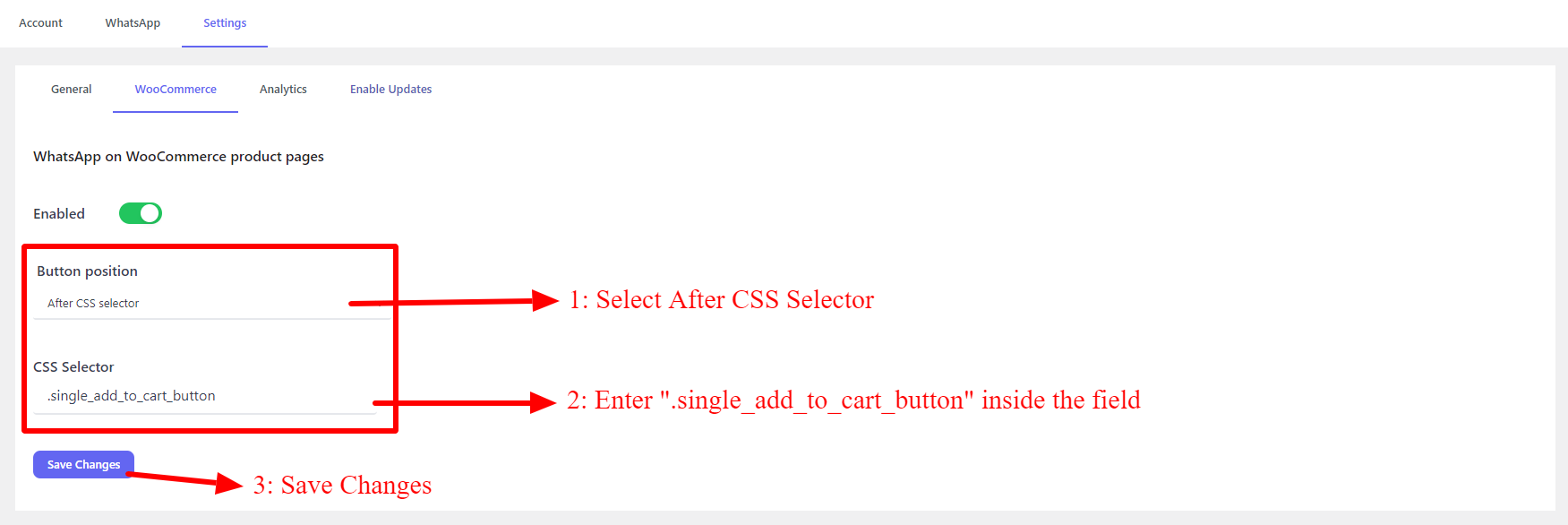
- After CSS selector
If your theme supports the selected position then you will see the WhatsApp chat button on the products page like the below image.
Use CSS Selector
If your theme does not support any of the positions, then you can use the “Before CSS selector” or “After CSS selector” options.
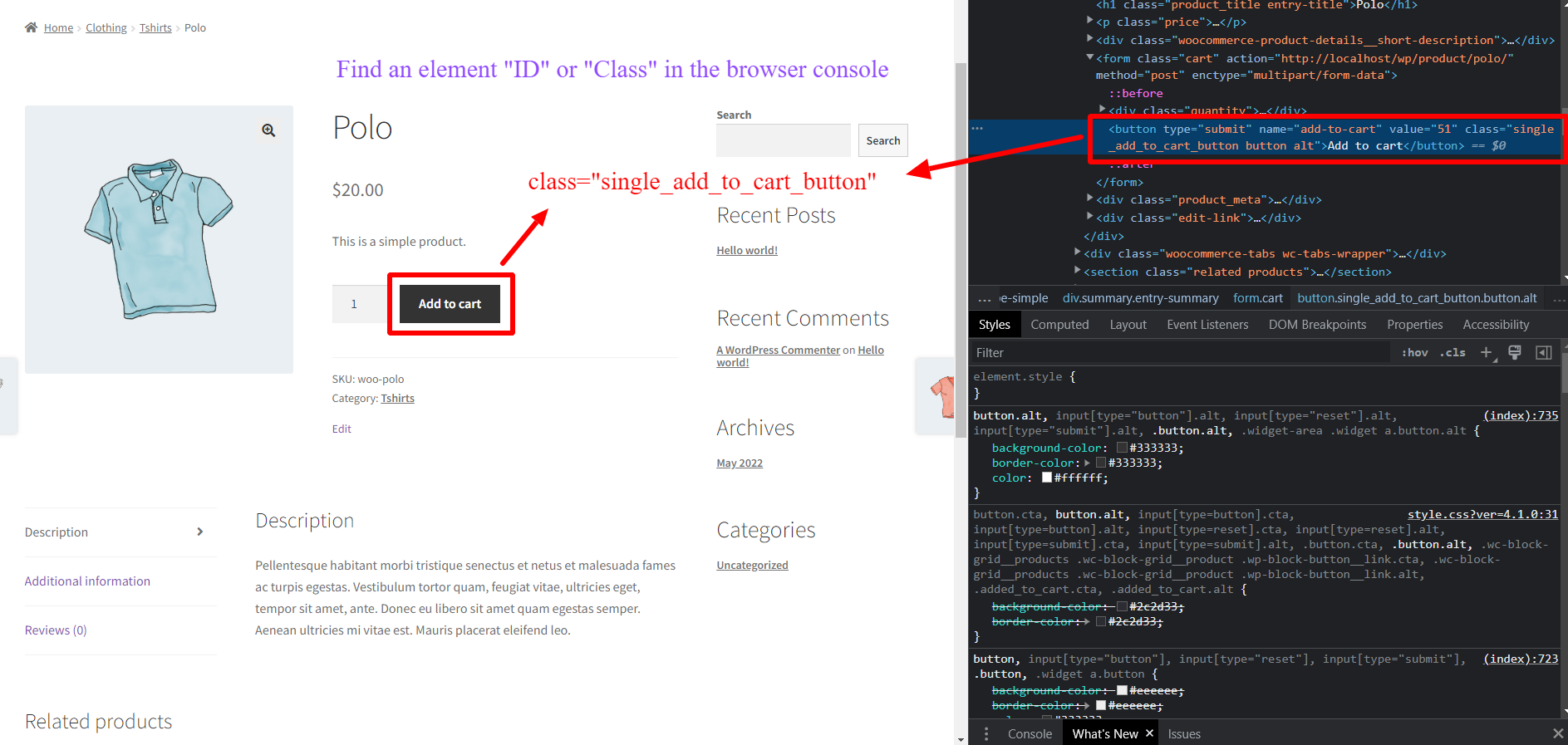
- Find an element “ID” or “Class” in the browser console like the below image.
- Enter a CSS selector in the CSS Selector field to select that element.
- If you want to select an element with an id=”cart” then enter “#cart” inside the field.
- If you want to select an element with a class=”add-to-cart” then enter “.add-to-cart” inside the field.
- Save settings
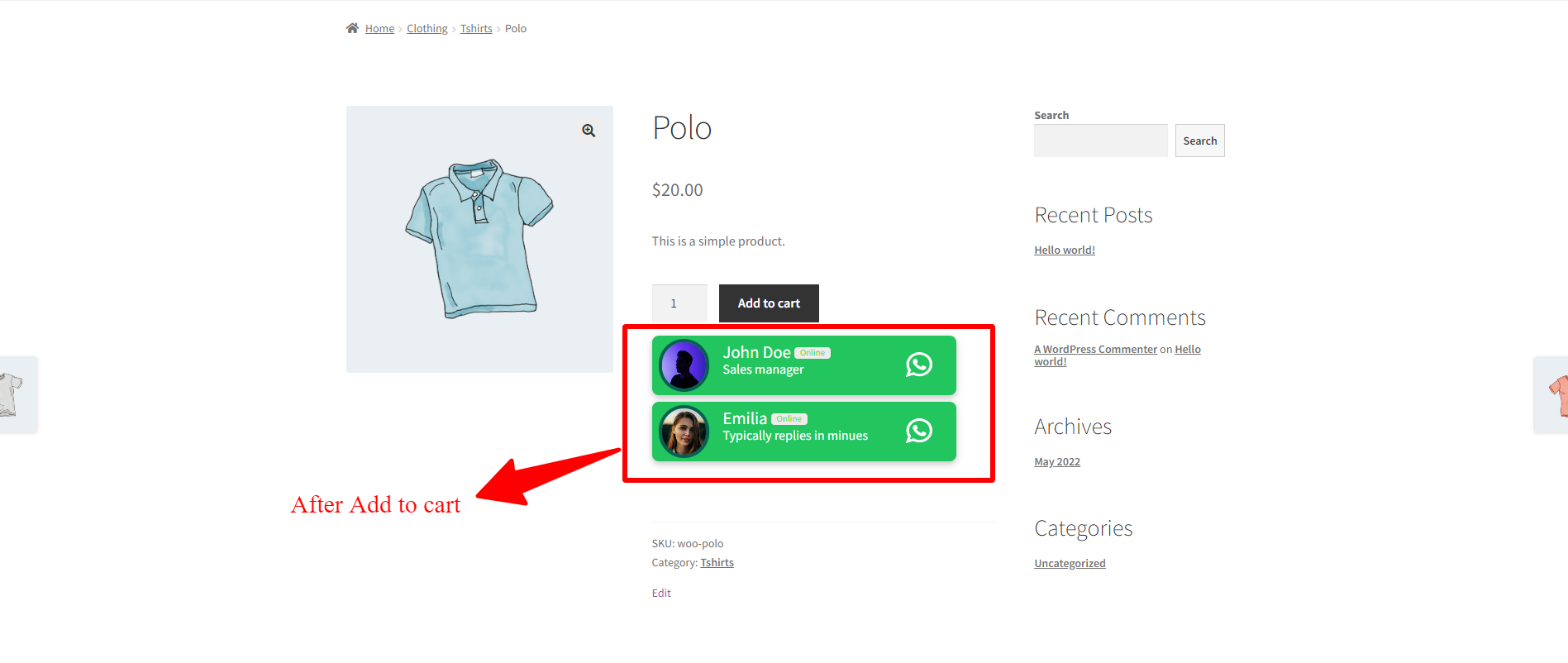
If you enter a valid CSS selector to select a specific element then you will see the WhatsApp Chat Button before or after that element on your website.
Change Colors
After selecting the template, if you are not satisfied with the color of the chat menu, you can change it and choose your favorite colors
To change colors, follow the below instructions.
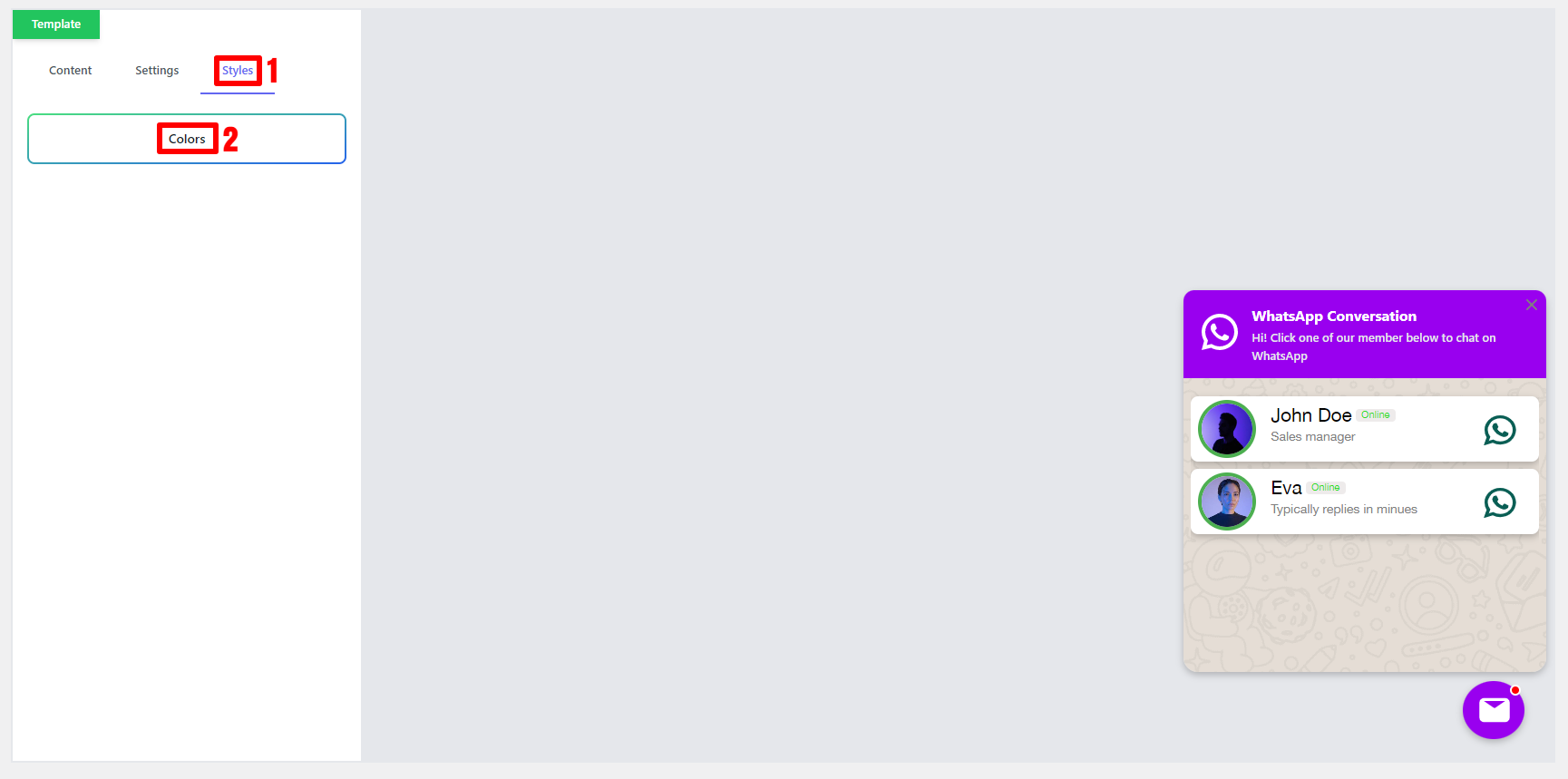
- Open the WhatsApp that you would like to change its colors.
- Navigate to the Styles tab on the WhatsApp details page.
- Open the Colors section.
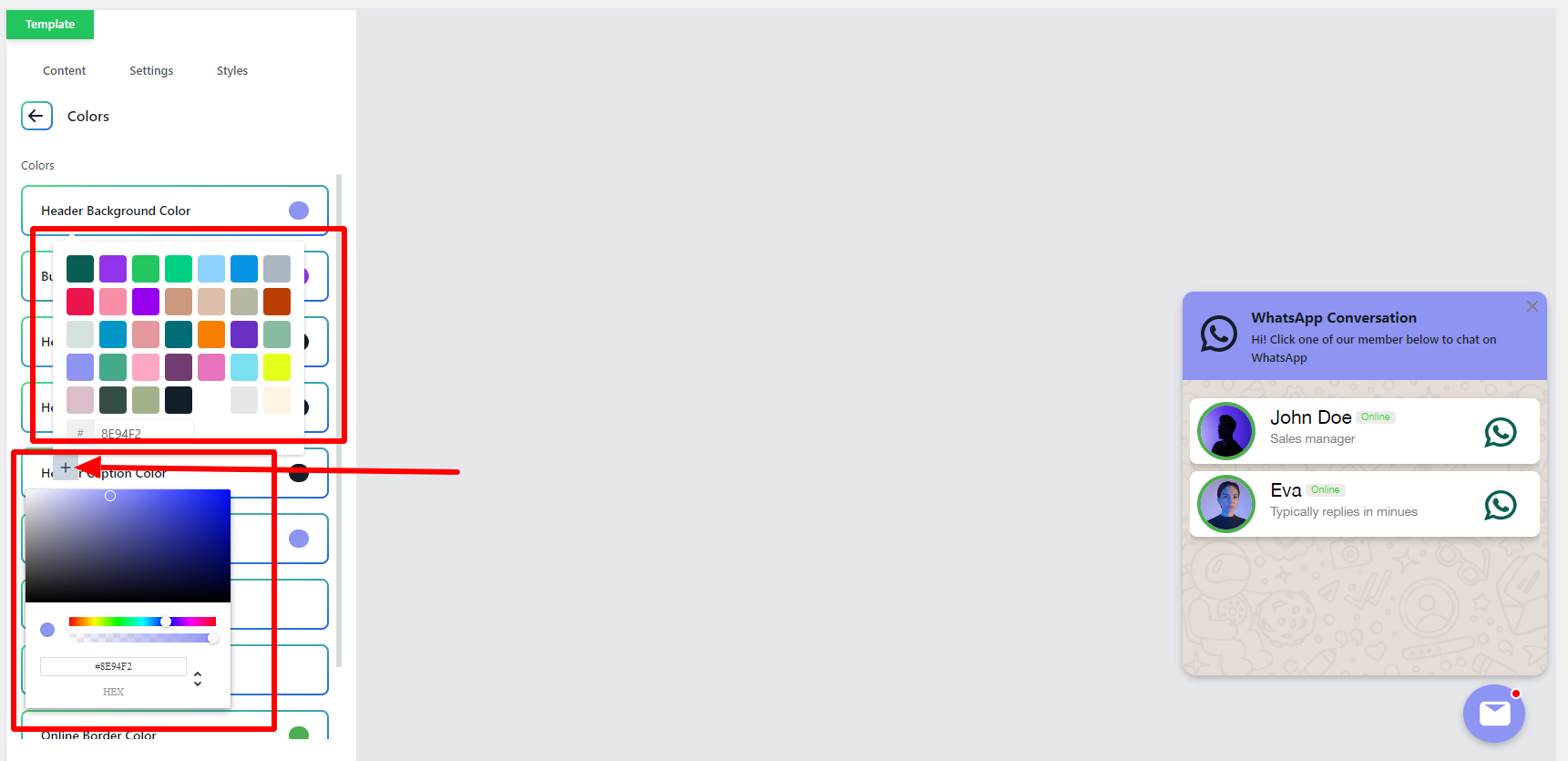
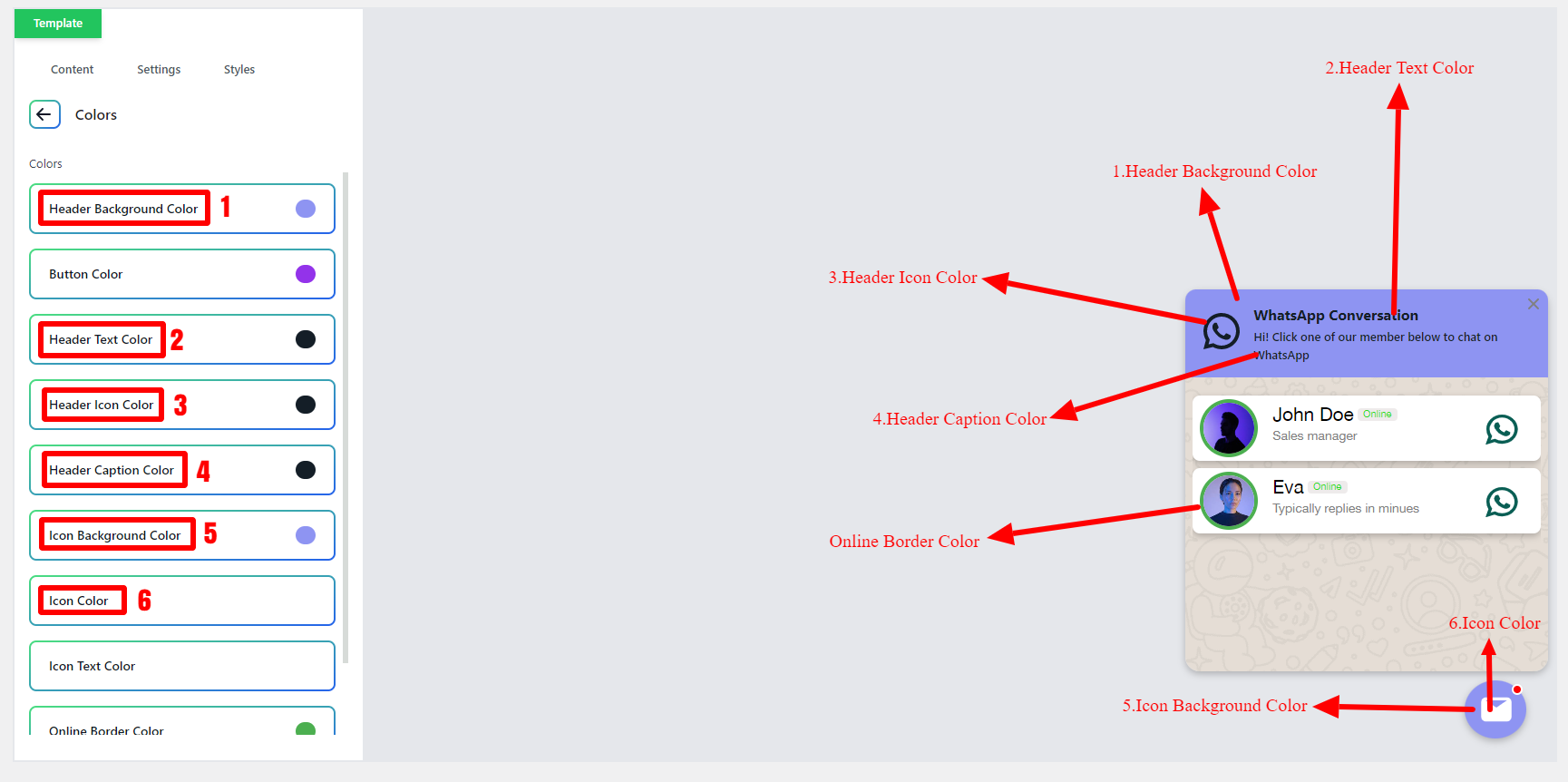
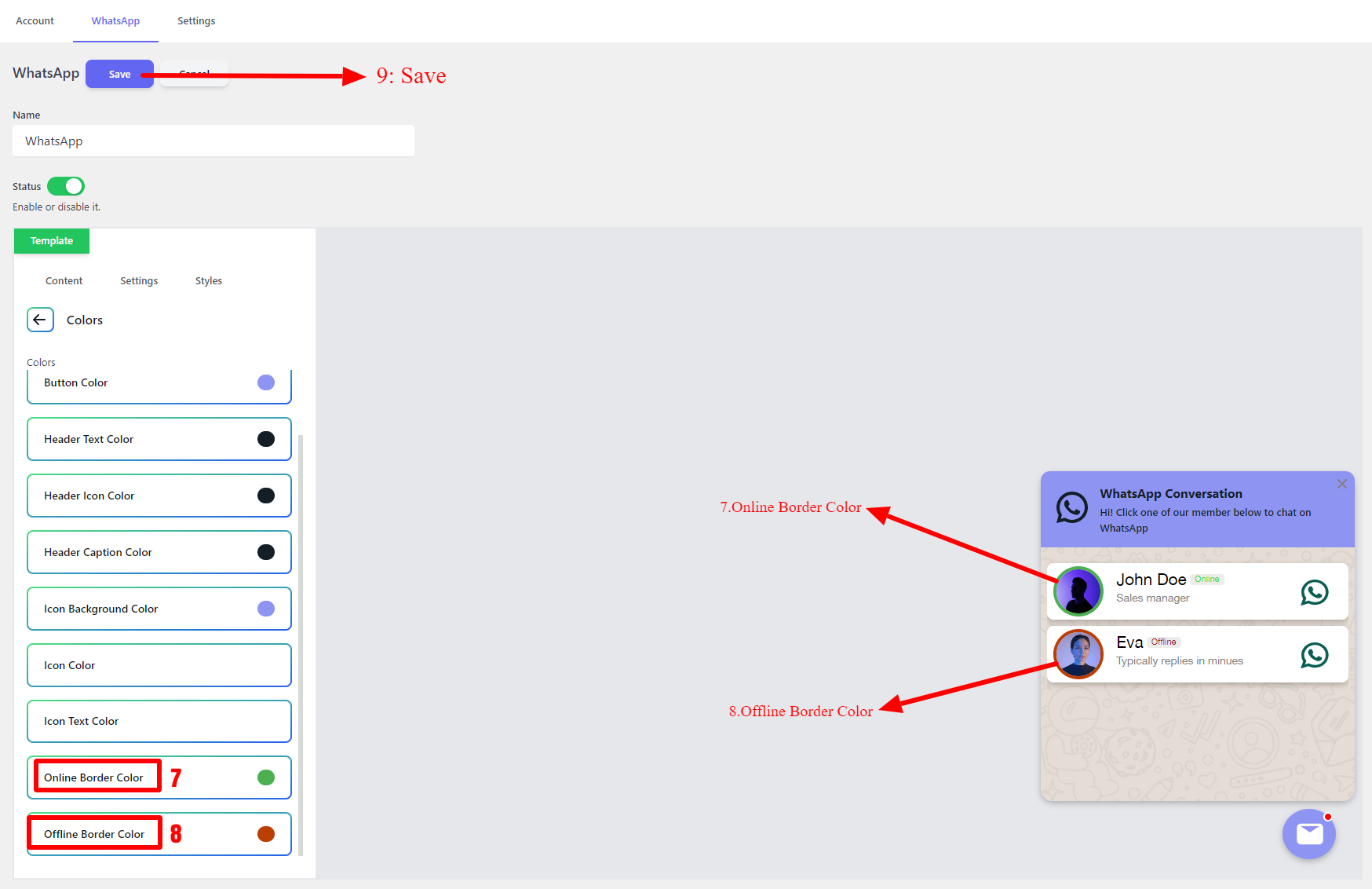
In the Colors section, you can change listed parts of the WhatsApp Chat Support like “Header Background Color”, “Button Color”, “Header Text Color”, “Header Icon Color”, “Header Caption Color”, “Icon Background Color”, “Icon Color”, “Icon Text Color”, “Online Border Color” and “Offline Border Color”.
After changing colors, click on the Save button to save changes.
Pro Options
Here is a list of the Pro version options that can help more to create better WhatsApp Chat support for your website and store.
- Define custom availability and working hours for each account
- Define custom availability timezone for each account
- Google Analytics
- Facebook Pixel Analytics
- Add WhatsApp Chat to specific WooCommerce categories or tags
- Exclude WhatsApp Chat from specific WooCommerce products
- Display WhatsApp Chat to logged-in users or guest users
- Scrollbar for multi-agent WhatsApp chat when you have more agents