
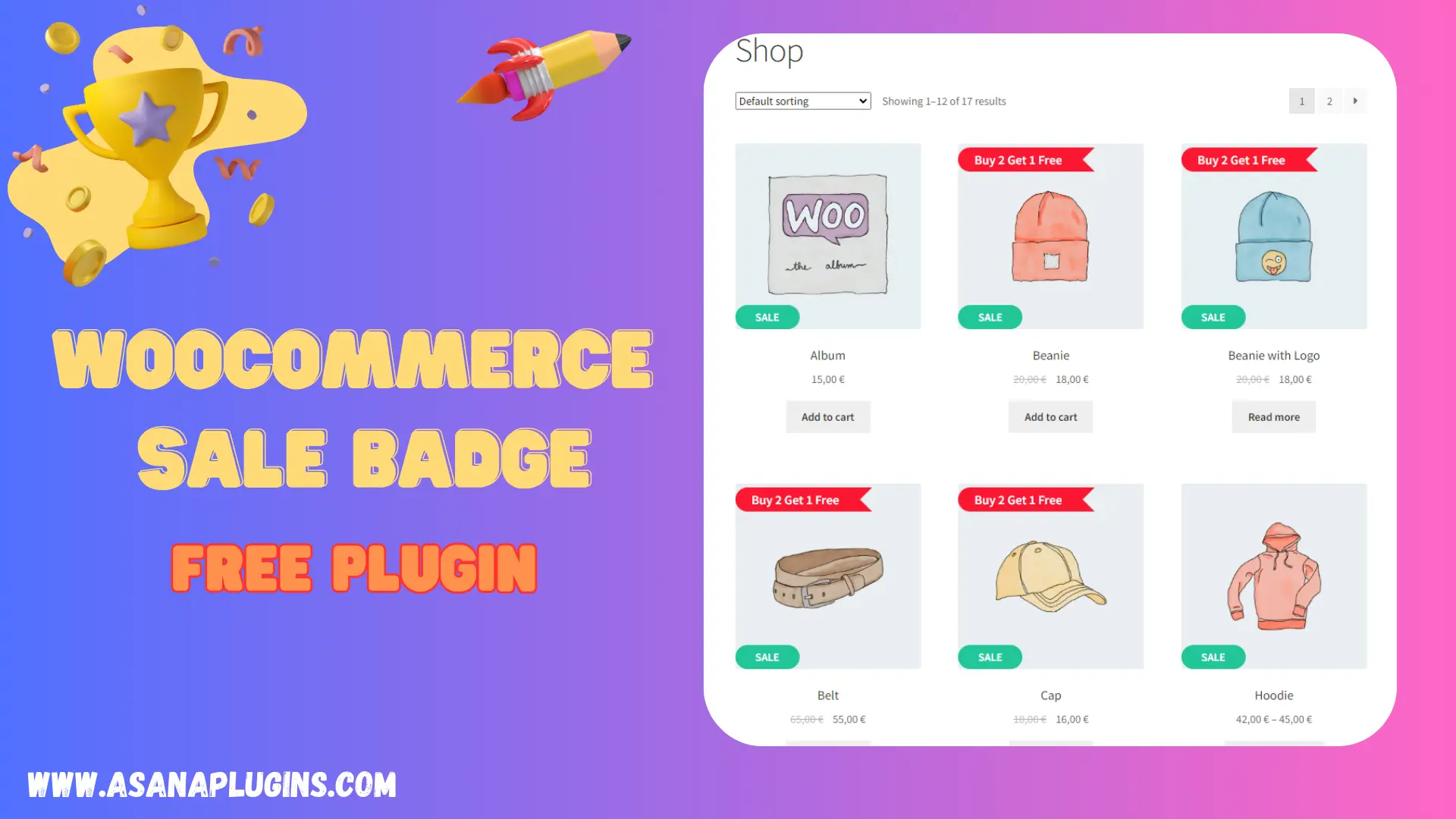
Enhance your WooCommerce store with Sale Badges! Boost product visibility and customizable labels. Get started now!WooCommerc Sale Badge Free Plugin has the power to boost your store’s sales and wow your customers simultaneously. By highlighting special offers, discounts, or new arrivals, you can create a sense of excitement and urgency, encouraging customers to take action. In a crowded marketplace, standing out and creating a memorable shopping experience is essential. Product labels provide an opportunity to showcase your products uniquely and enticingly, ultimately leading to increased sales and customer satisfaction.
Boost Sales with Free WooCommerce Sale Badges
Unlock the full potential of our complimentary WooCommerce Sale Badge plugin, a dynamic tool designed to revolutionize your product presentation and significantly boost sales. This innovative plugin empowers you to effortlessly craft visually compelling product labels, capturing the attention of potential customers and driving increased sales. Elevate your online shopping experience by seamlessly integrating this plugin into your WooCommerce platform, ensuring that your products not only stand out with attractive labels but also entice customers to explore and make purchase decisions. Maximize the impact of your online store with the compelling features of the WooCommerce Sale Badge plugin.
Supercharge Sales with WooCommerce Sale Badge Free Plugin
Elevate your online retail game by downloading our complimentary WooCommerce Sale Badge plugin today. This powerful tool is designed to supercharge your sales effortlessly by allowing you to seamlessly integrate attention-grabbing badges onto your products. With this user-friendly plugin, you can enhance the visual appeal of your offerings, ensuring they stand out and attract potential customers. Take control of your sales strategy as you effortlessly highlight discounts, special offers, or exclusive deals, creating a more enticing shopping experience for your audience. Download the WooCommerce Sale Badge plugin now to unlock a new level of engagement and drive remarkable sales growth for your online store.
Installing Sale Badges and Product Labels for WooCommerce
in WordPress
WooCommerce Sale Badges and Product Labels elevates your store’s appeal with customized badges and countdown timers (PRO Version). Unlock the full potential of your WooCommerce store with captivating sale badges, product labels, and countdown timers. This all-in-one plugin empowers you to create eye-catching labels and scheduled badges for products, categories, and tags. Highlighting discount values, product quantities, ratings, shipping classes, stock status, and sale status, these labels provide valuable information to your customers. Plus, leverage the power of countdown timers to create urgency and drive conversions. With an intuitive interface, easily customize labels and replace default on-sale badges. Take your WooCommerce store to new heights with visually appealing badges, labels, and countdown timers tailored to your unique offerings. It enables you to your Product Woocommerce in under 2 minutes.
Install Sale Badges and Product Labels for WooCommerce
Follow these steps to install the Sale Badges and Product Labels for the WooCommerce plugin.
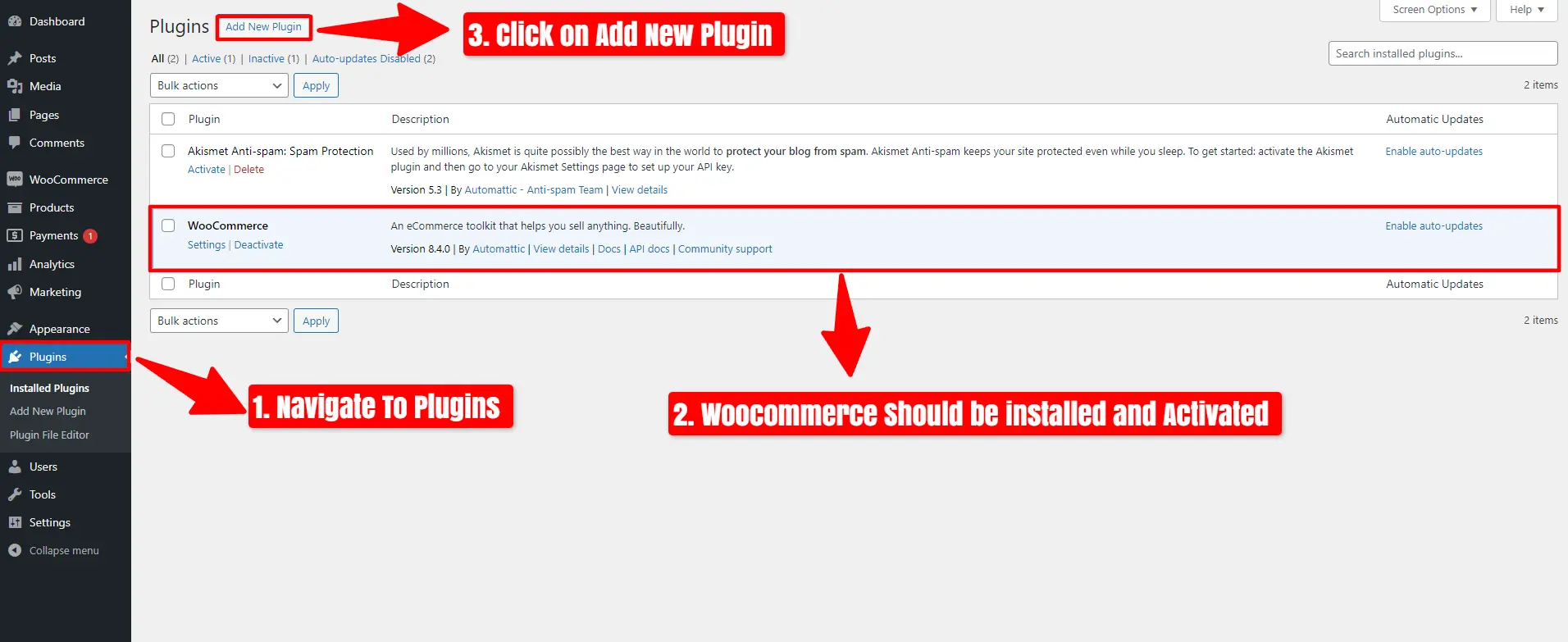
- Navigate To Plugins.
- Woocommerce Should be installed and Activated.
- Click on Add New Plugin.
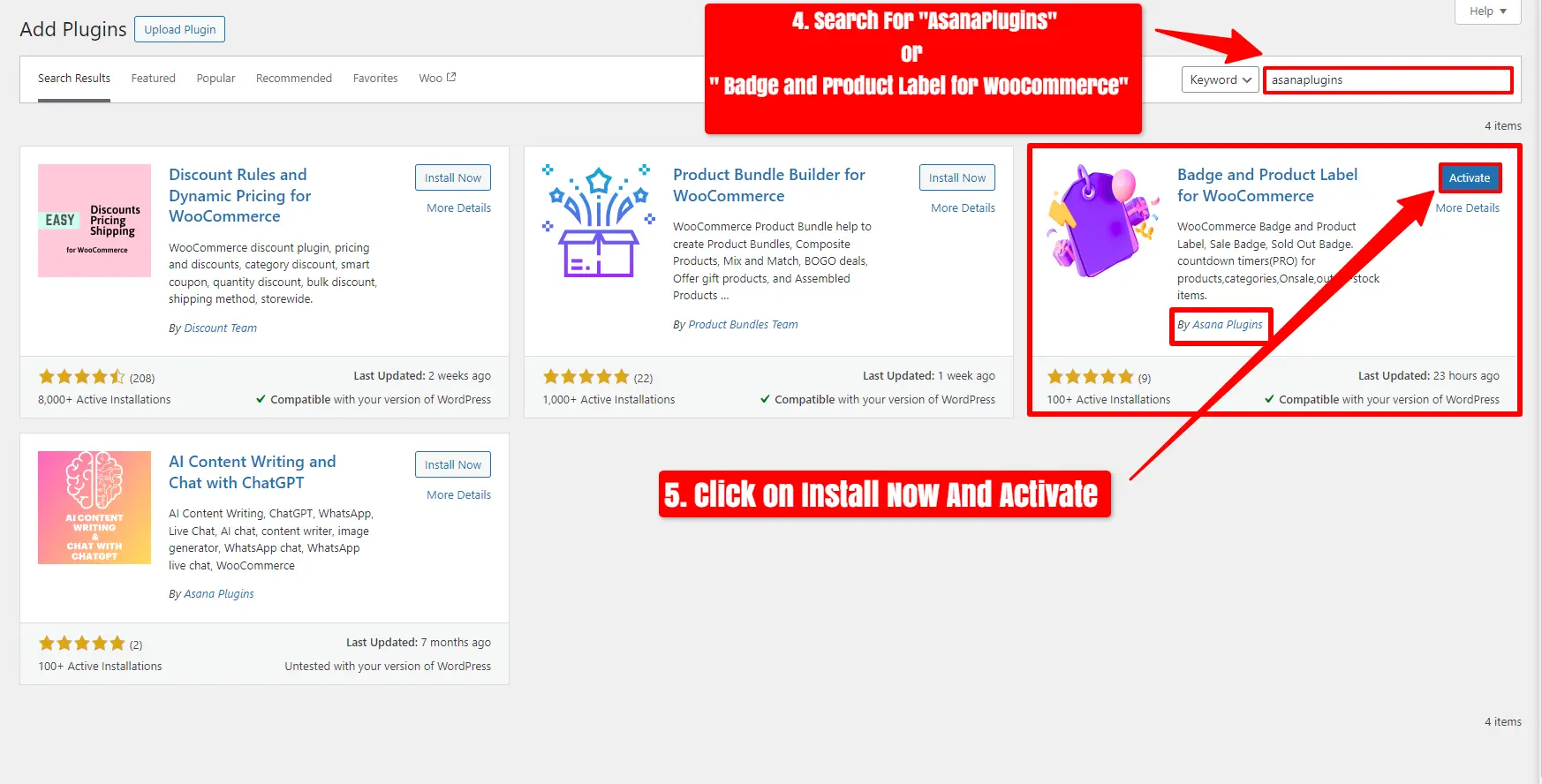
- Search For ‘Asanaplugins’ or ‘Badge and Product Label for WooCommerce‘.
- After seeing the plugin, click on “Install Now” and activate it.
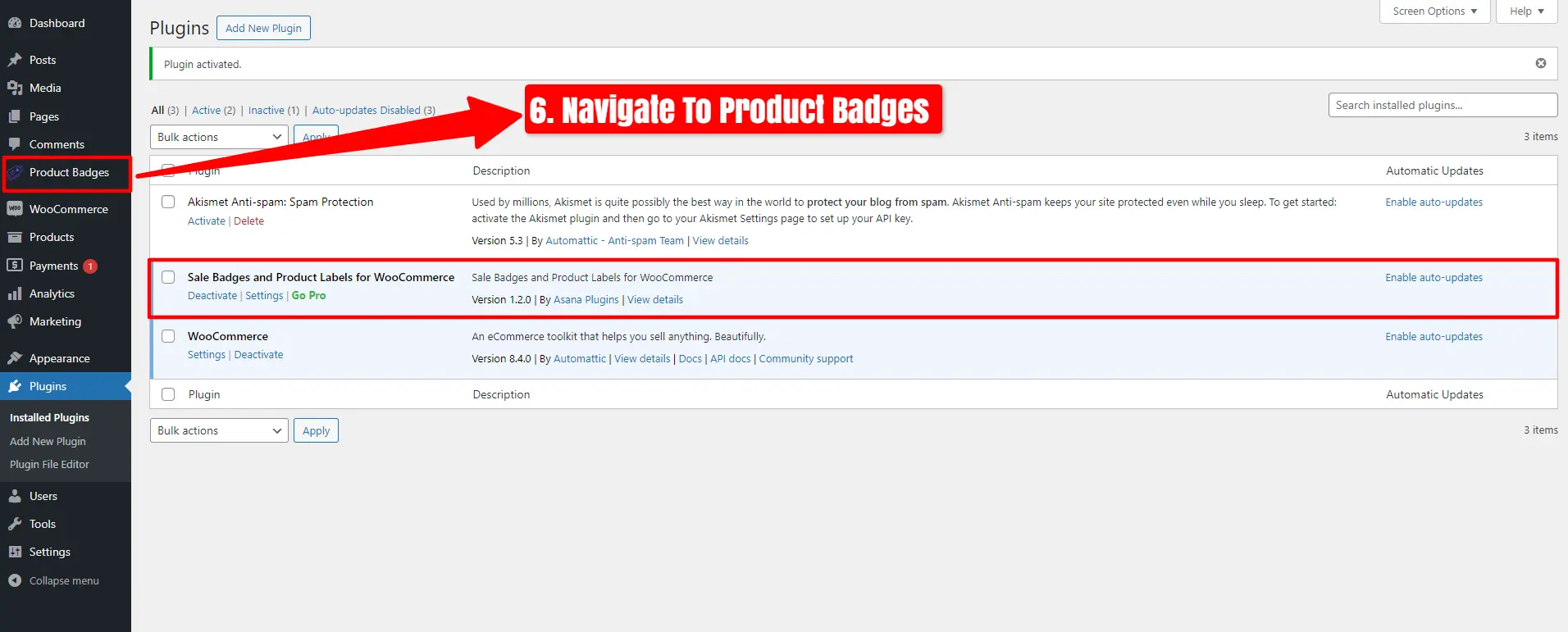
Now, Sale Badges and Product Labels for WooCommerce have been installed. Navigate to the Product Badges.
Create a Percentage Off badge in WooCommerce
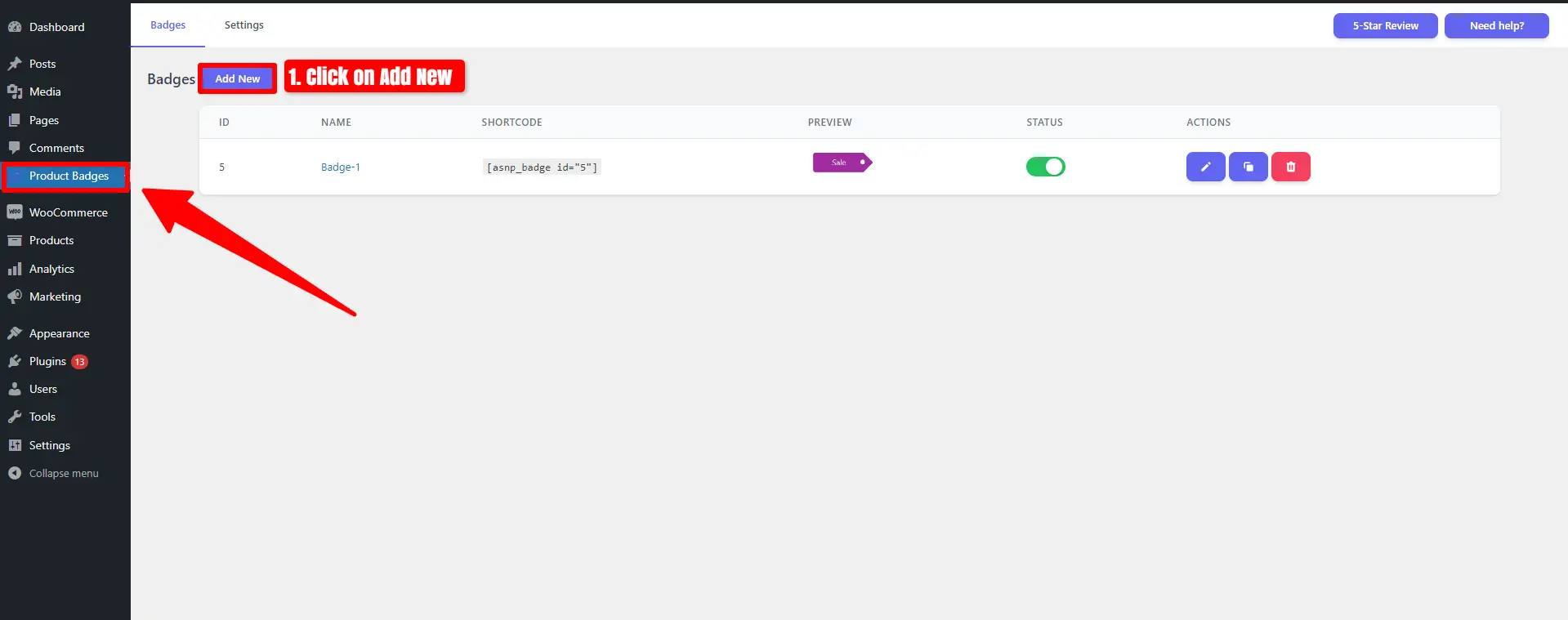
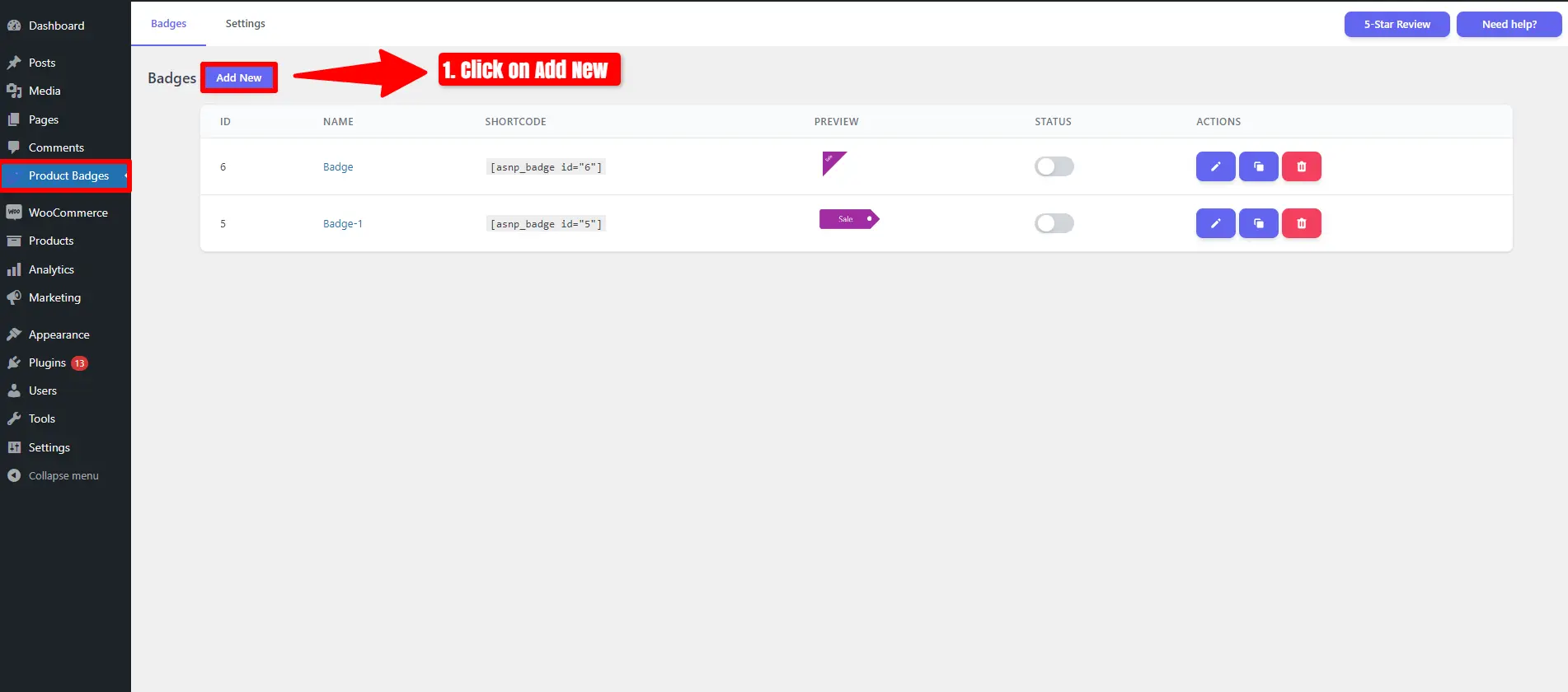
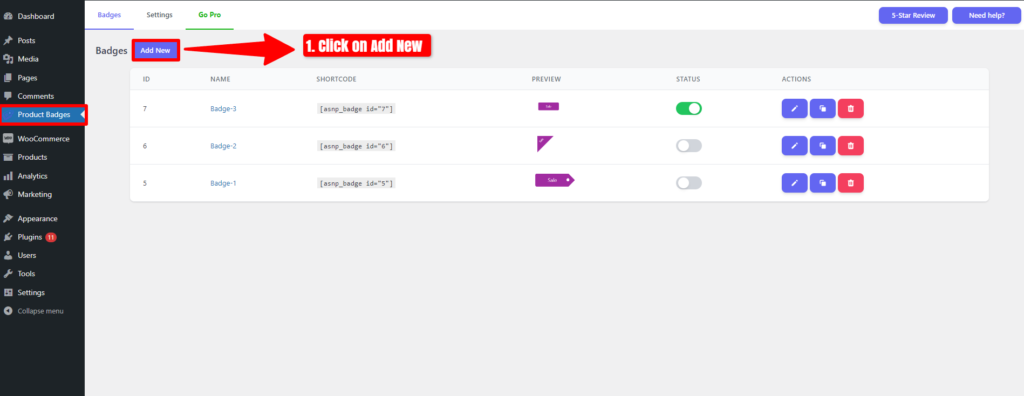
After Install WooCommerce Sale Badges and Product Labels Plugin, Navigate To Product badges.
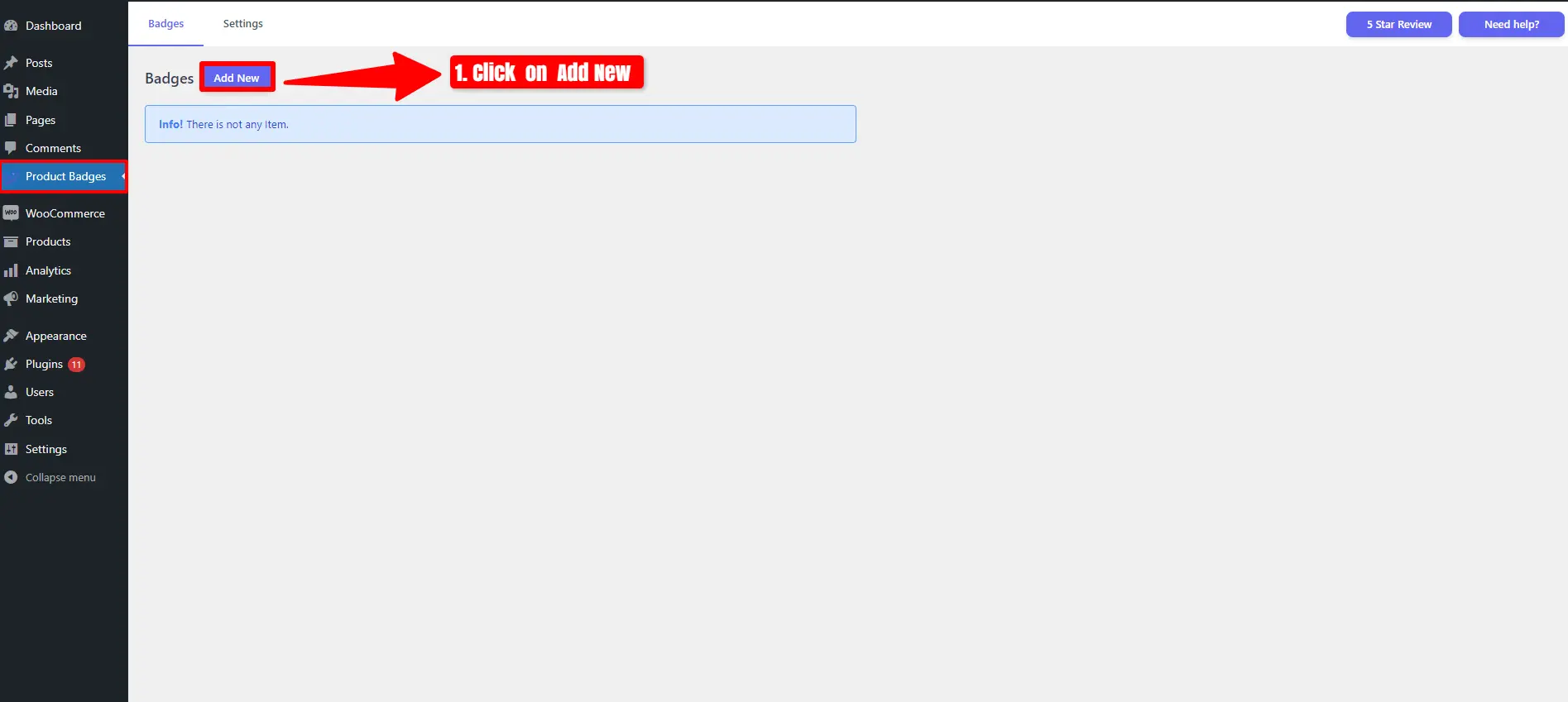
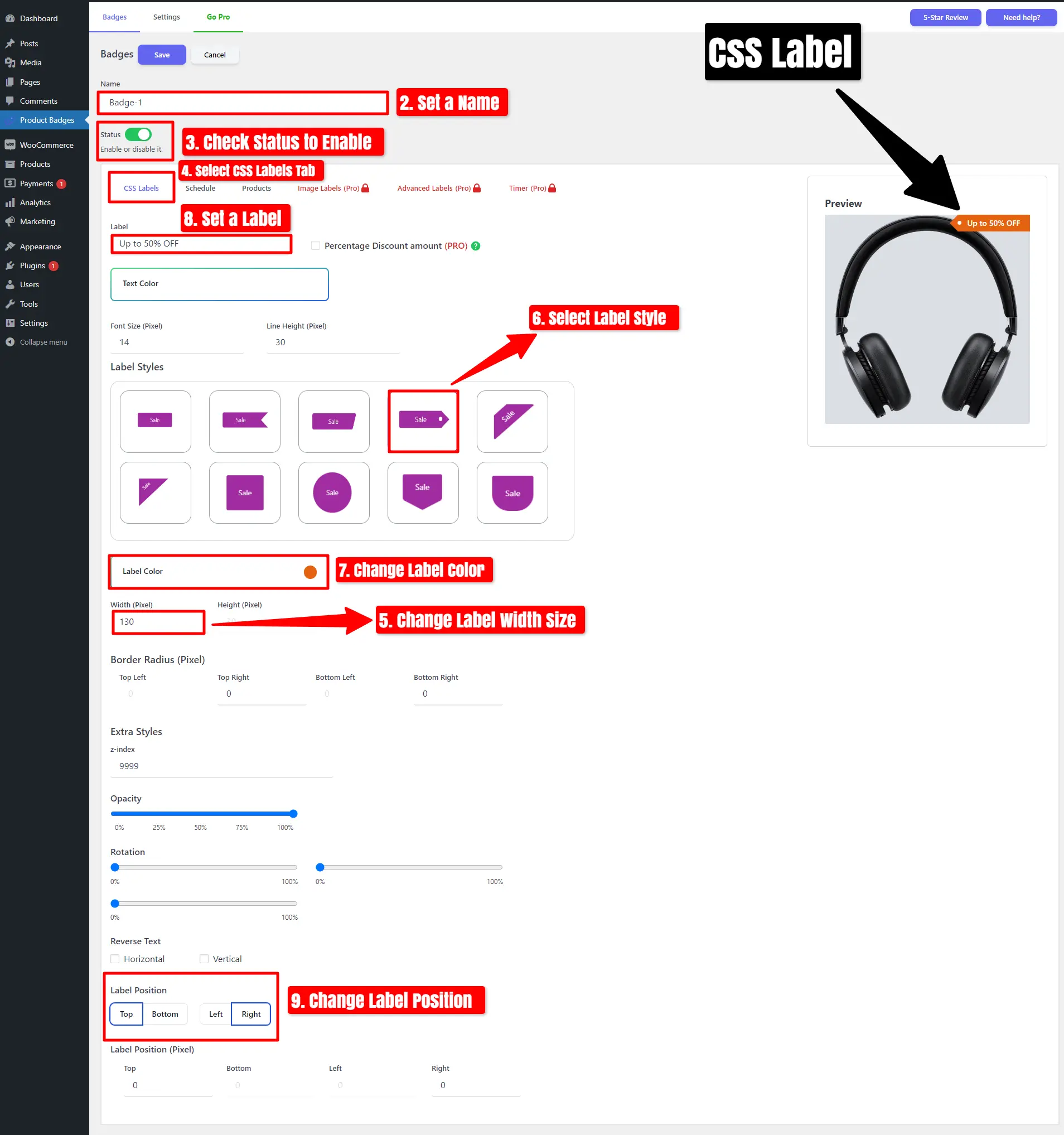
- Click on Add New
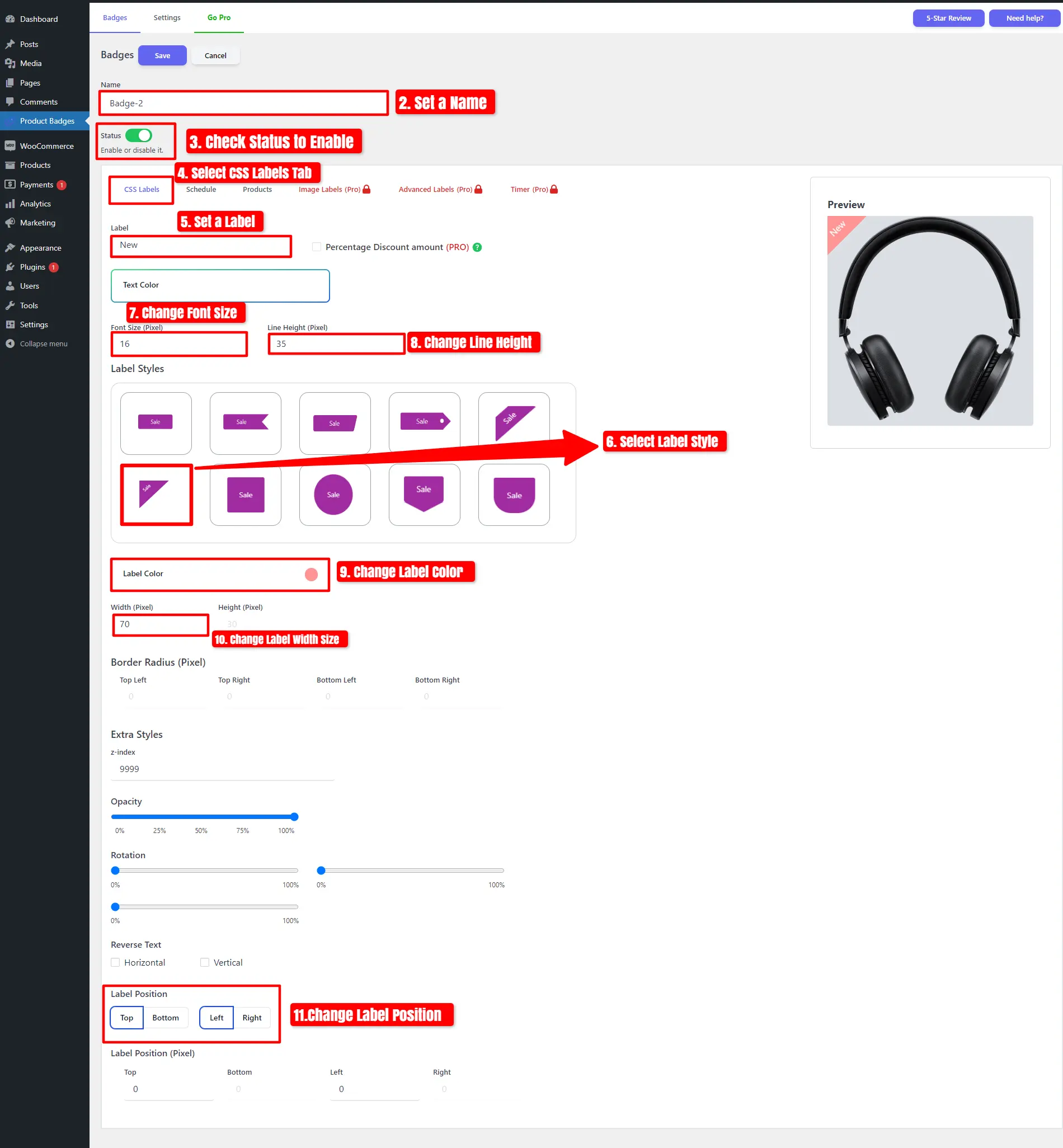
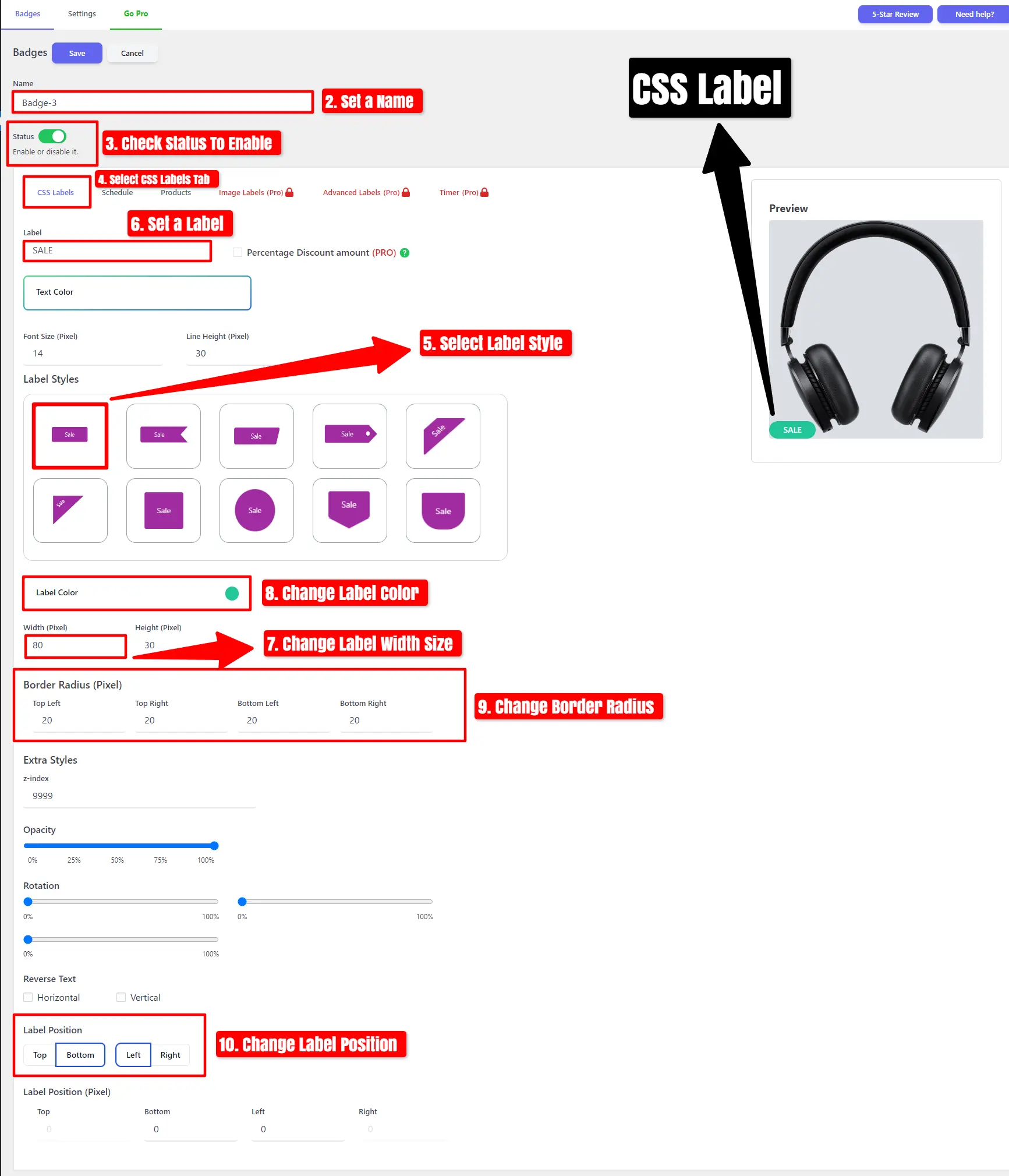
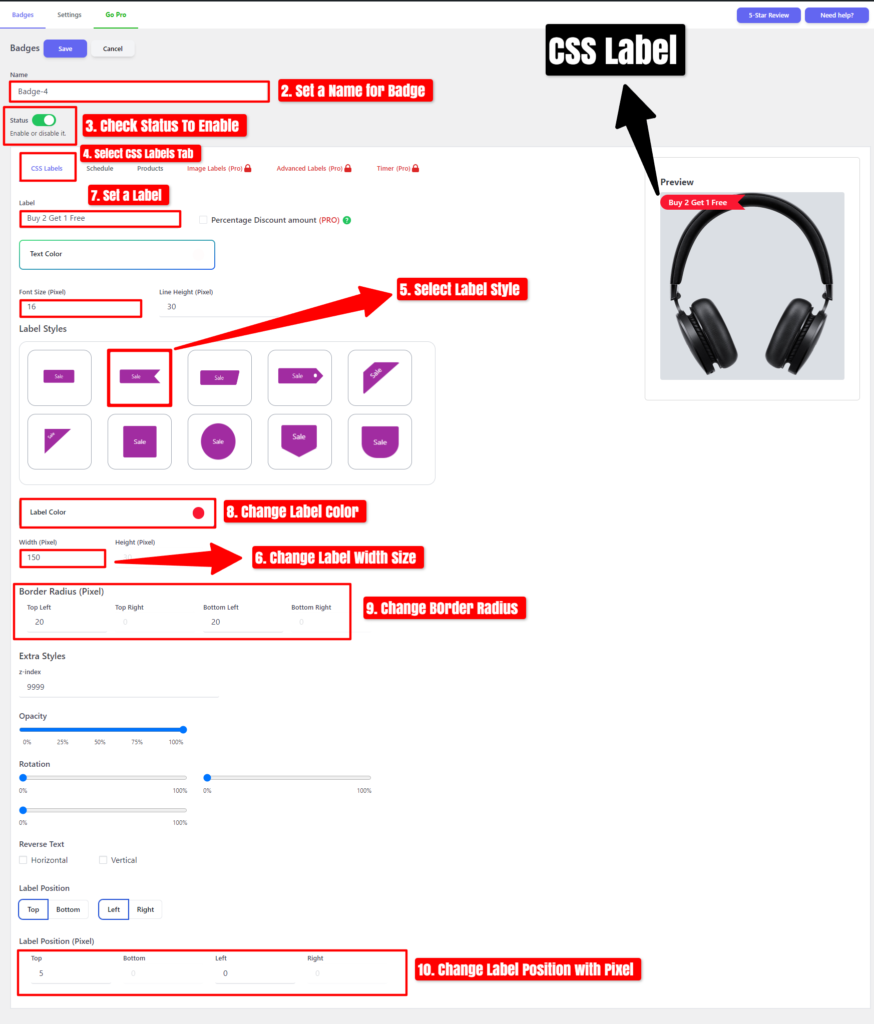
- Set a Name your badge and check its status to enable it.
- Navigate to the CSS Labels Tab.
- Choose a label style.
- Adjust the label width size and set the label text.
- Customize the label color and change its position.
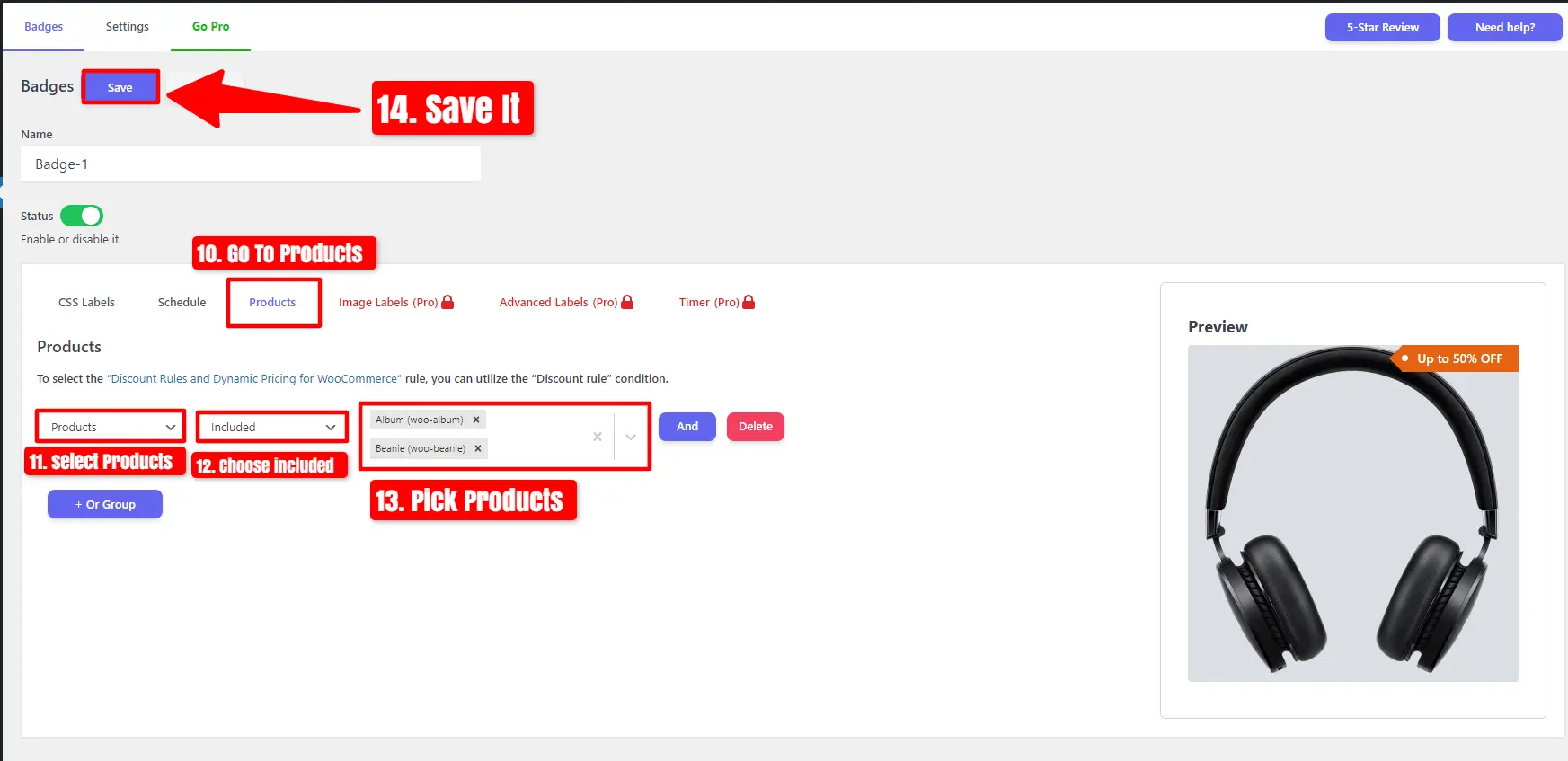
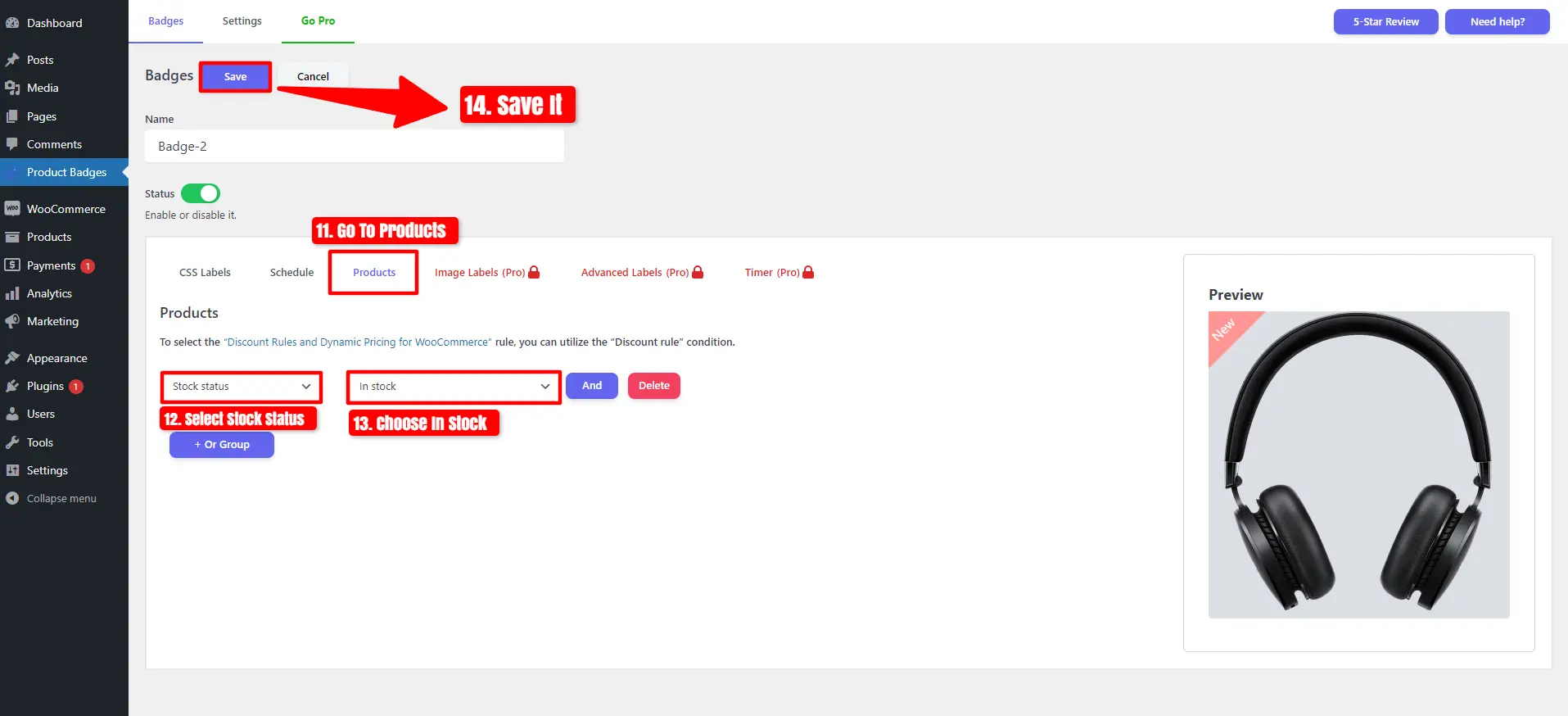
After modifying the CSS label, proceed to the “Products” tab.
- Select “Products” and choose “Included.”
- Pick the products you desire, for example: ‘Album,’ ‘Beanie (woo-beanie).’
- Save your changes.
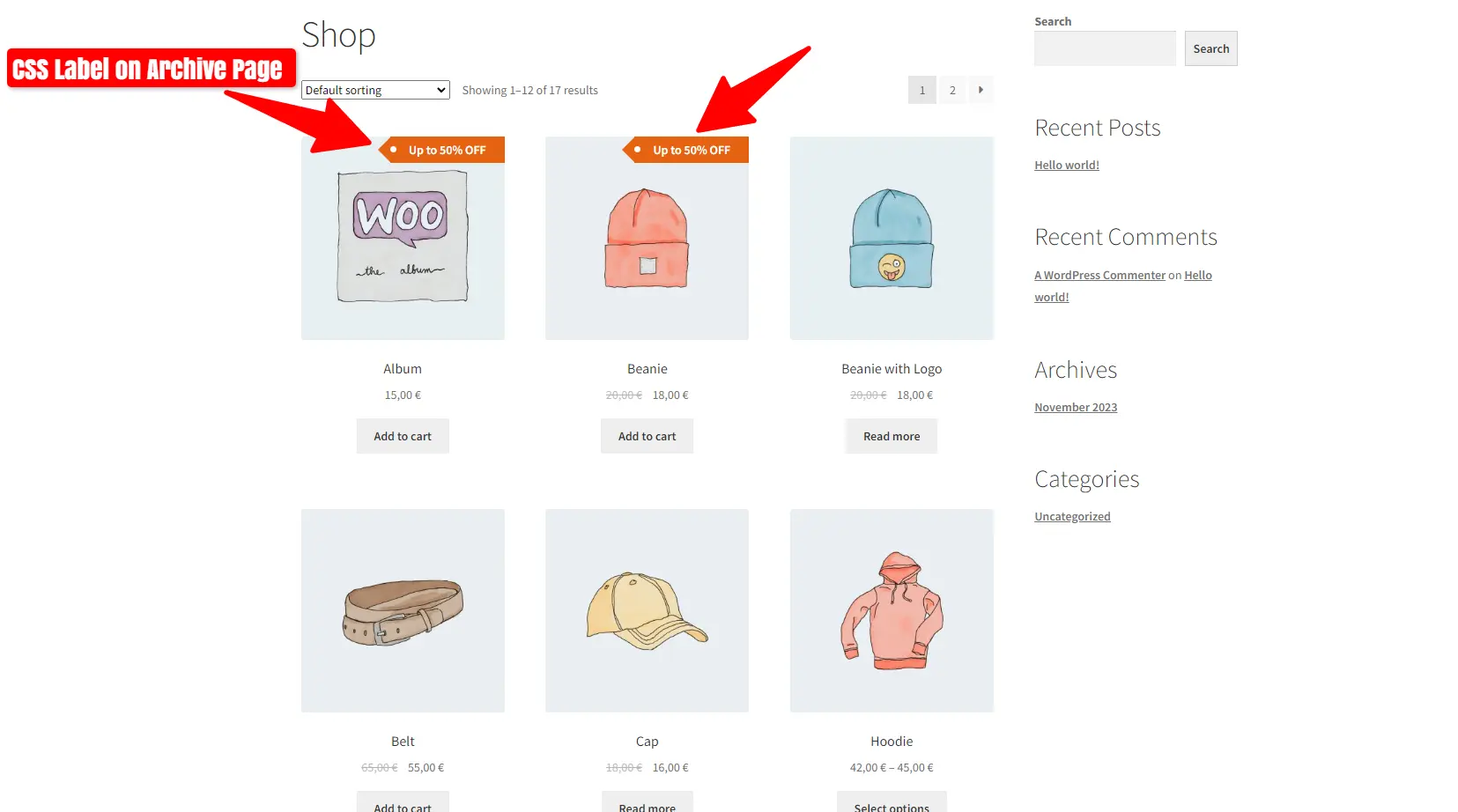
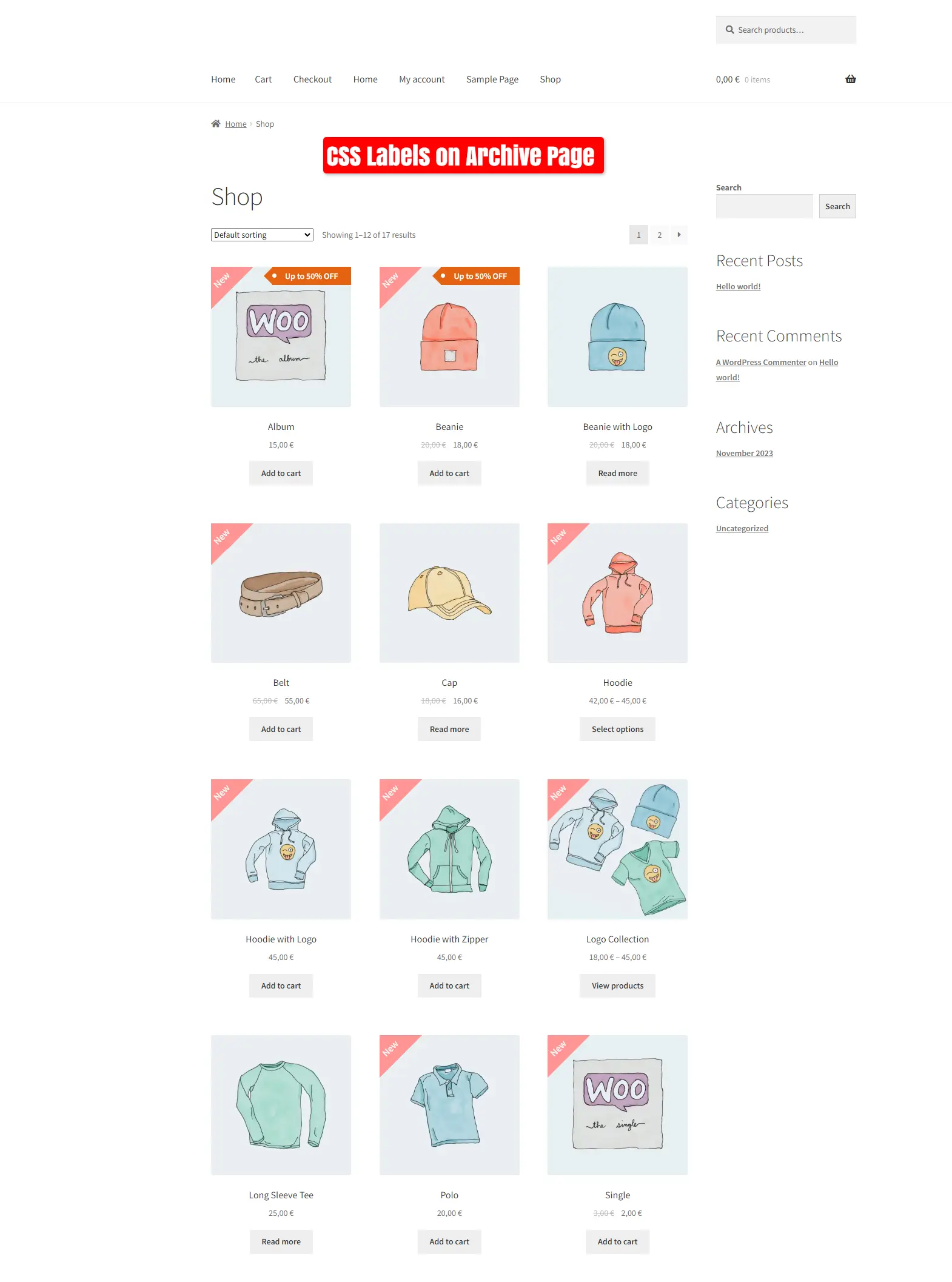
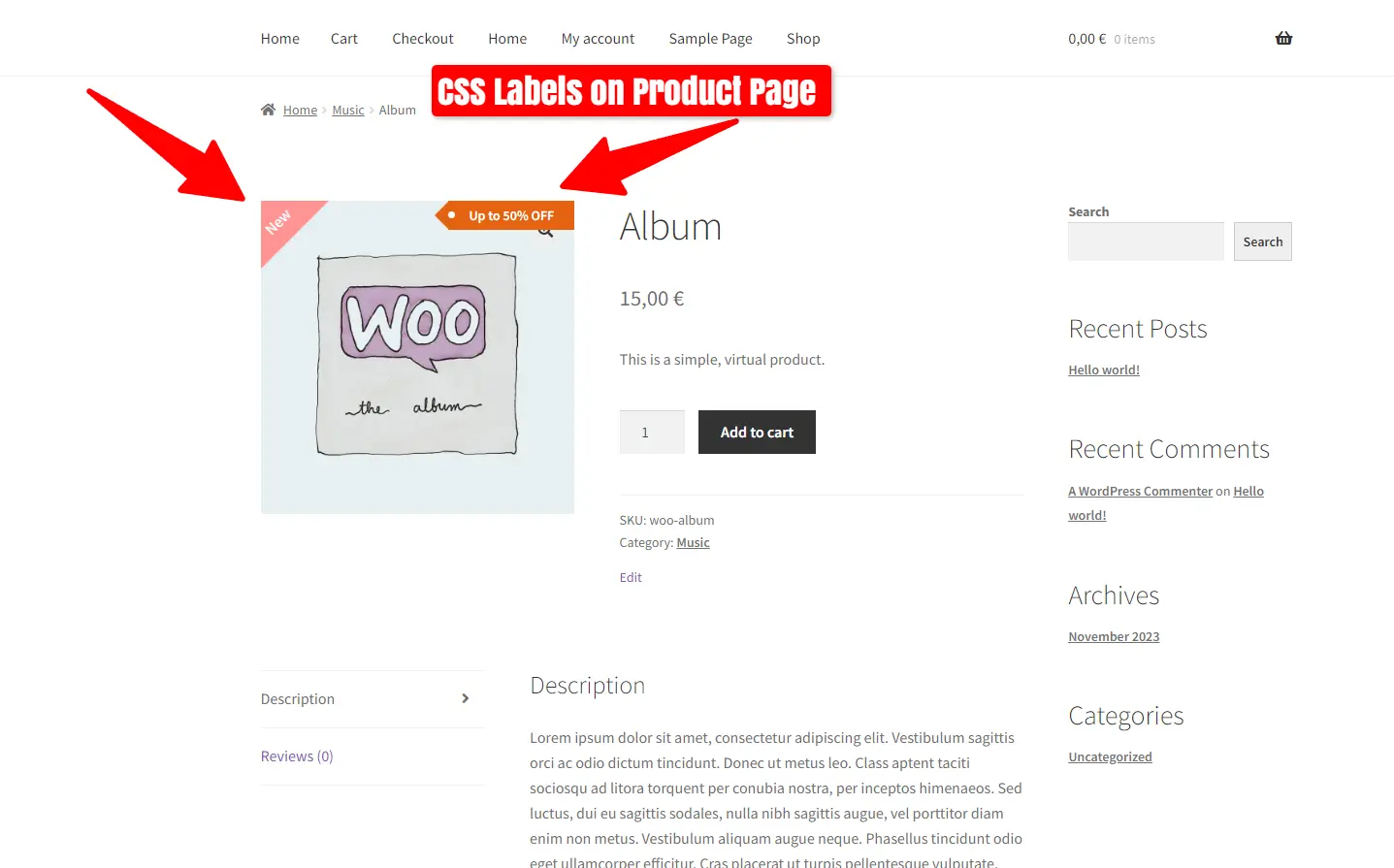
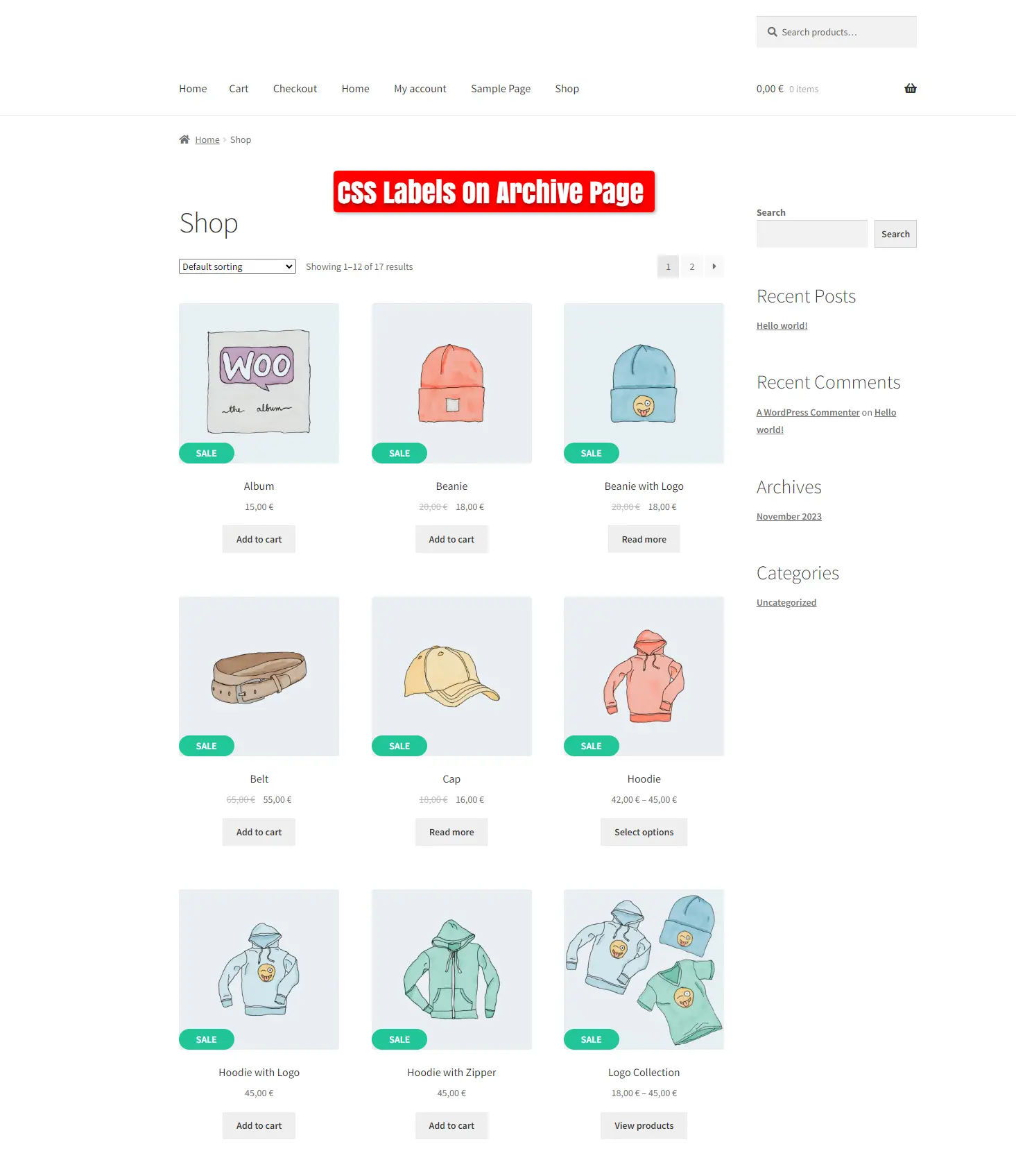
Additionally, Go to the archive page to see the CSS Labels.
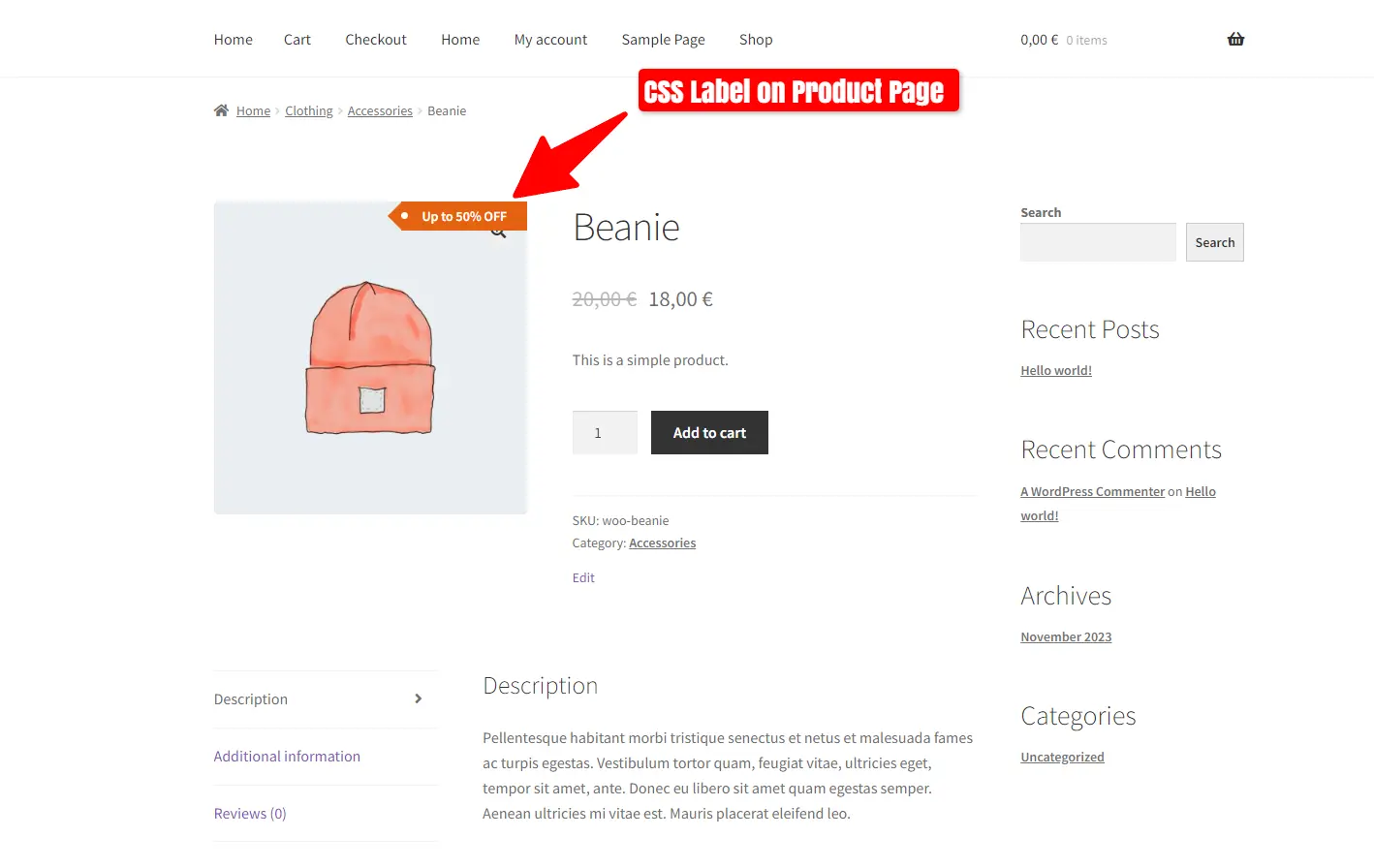
Visit the Beanie product page and check out the CSS label.
Create a New Badge in Woocommerce
- Click on Add New
- Set a Name your badge and check its status to enable it.
- Navigate to the CSS Labels Tab.
- Choose a label style.
- Customize the label width, set the text, and adjust the font size and line height.
- Customize the label color and change its position.
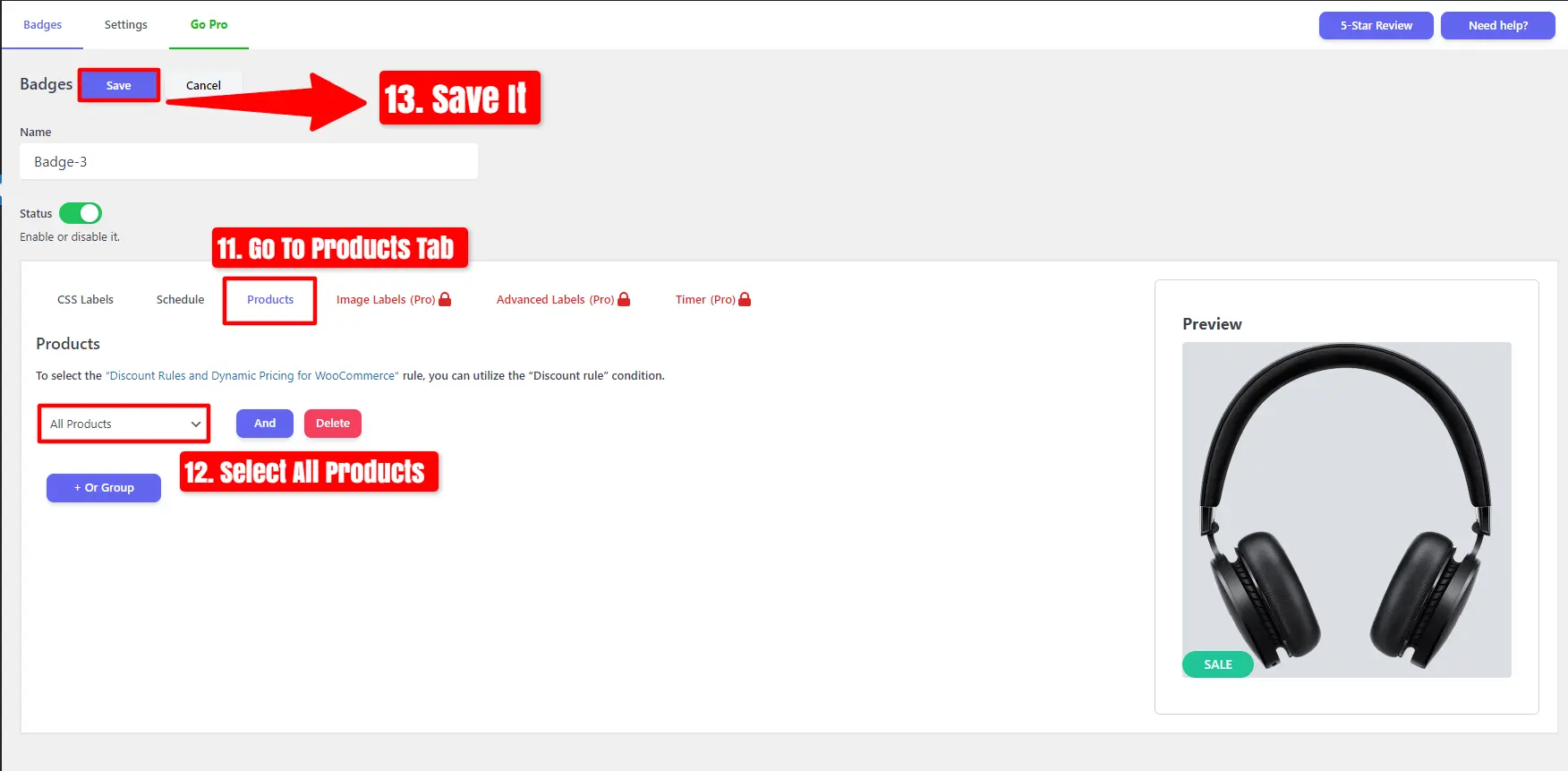
After modifying the CSS label, proceed to the “Products” tab.
Furthermore, visit the archive page to view the CSS labels on the ‘In Stock’ products.
Visit the product page for the Album and inspect the CSS label
Create a Sale Badge in Woocommerce
- Click on Add New
- Set a Name your badge and check its status to enable it.
- Navigate to the CSS Labels Tab.
- Choose a label style.
- Customize the label width, set the text (e.g., ‘SALE’), and adjust the font size and line height.
- Customize the label color and Change Border Radius
- change its position.
After modifying the CSS label, proceed to the “Products” tab.
- Select All Products.
- Save your changes.
Moreover, go to the archive page to see the CSS labels on all products.
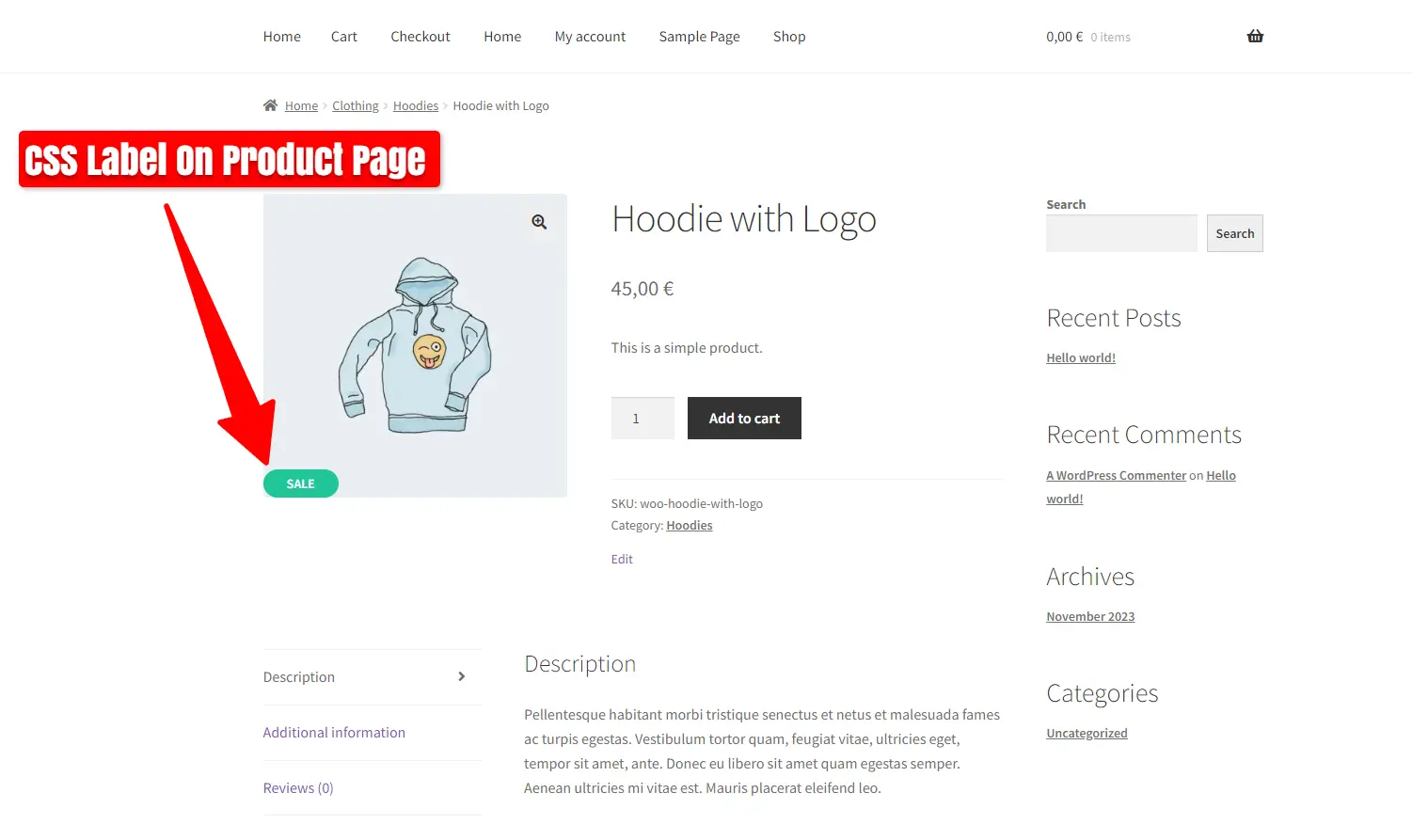
Visit the product page for the Hoodie with Logo and inspect the CSS labels
Create a Buy 2 Get 1 Free Badge in Woocommerce
- Click on Add New

- Set a Name your badge and check its status to enable it.
- Navigate to the CSS Labels Tab.
- Choose a label style.
- Customize the label width, set the text (e.g., ‘Buy 2 Get 1 Free’), and adjust the font size and line height.
- Customize the label color and Change Border Radius.
- change its position with pixel.

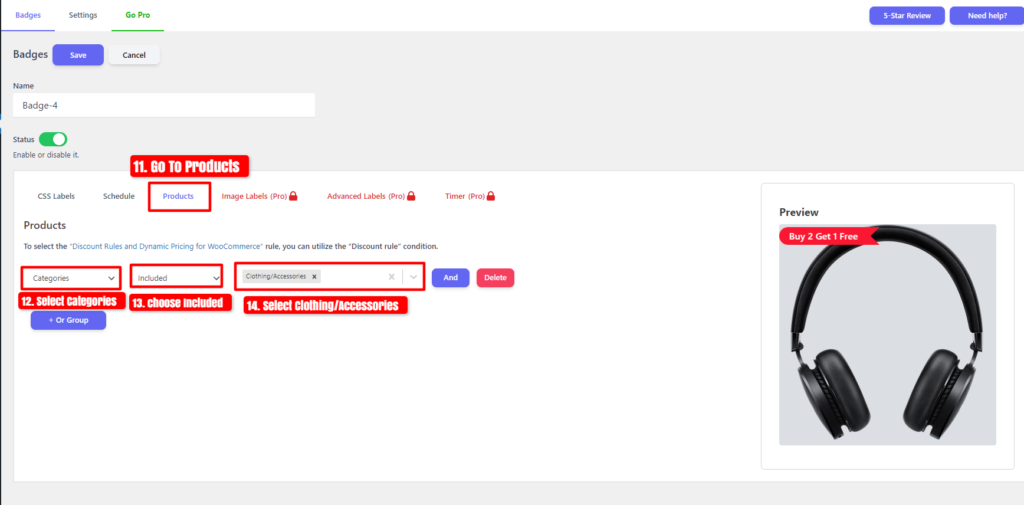
After modifying the CSS label, proceed to the “Products” tab.
- Choose categories, select “Included,” and pick “Clothing/Accessories” or your preferred category.

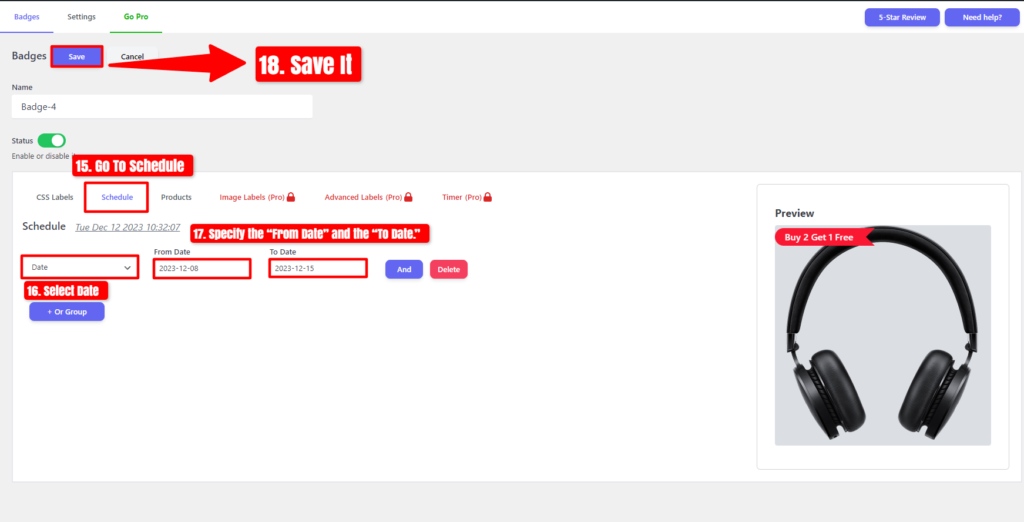
- Navigate to the “Schedule” Tab.
- Choose a date and specify both the ‘From Date’ and the ‘To Date’.
- Save your Changes.

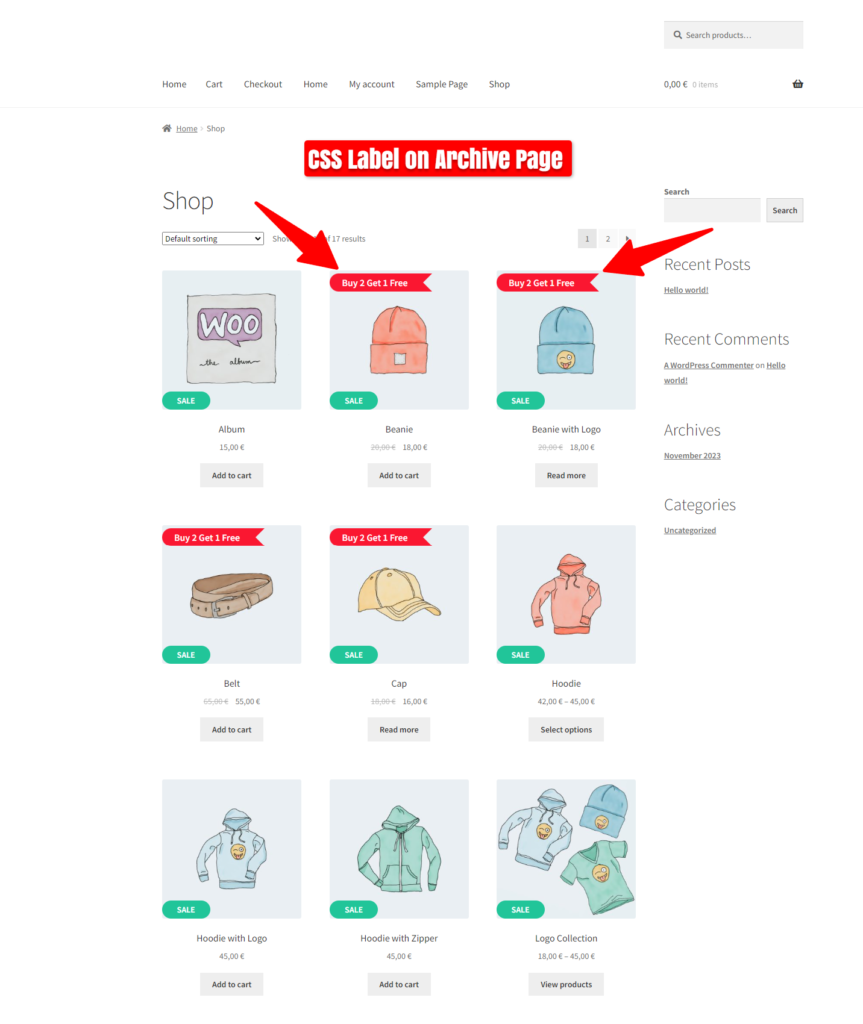
Additionally, Go to the archive page to see the CSS Labels in the ‘Clothing/Accessories’ category.

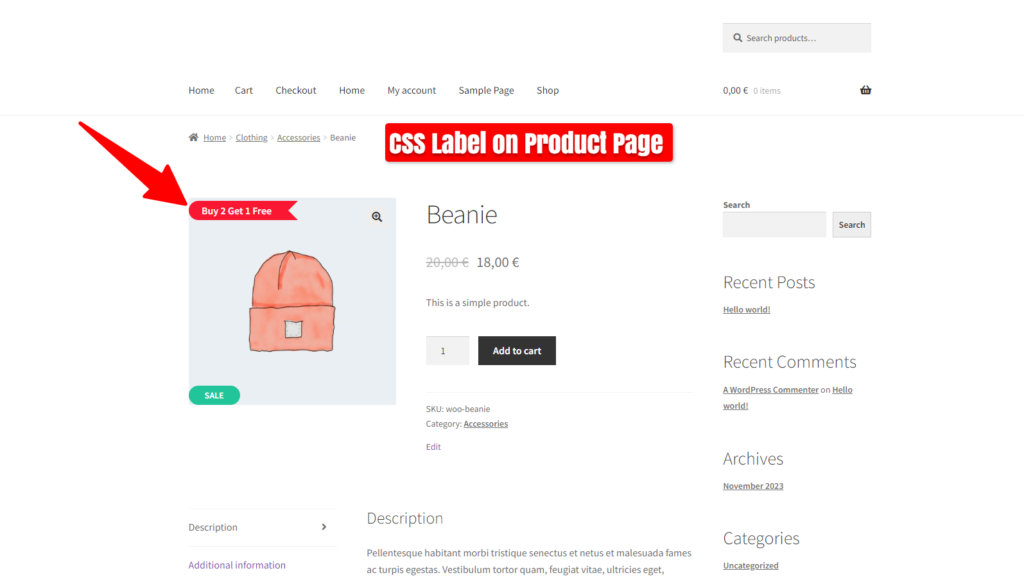
Visit the product page for the Beanie and inspect the CSS label

Shortcodes
Sale Badges And Product Labels Plugin To Woocommerce has the below shortcodes.
- [asnp_badge hide="1"] to use on the product page.
- [asnp_badge] to use on the archive product or product listing page.
If you would like to show a specific product sale badges, then use the below shortcodes.
- [asnp_badge product_id=”7″ hide=”1″] to use on the product page, replace “7” with your product ID.
- [asnp_badge product_id=”7″] to use on the archive product or product listing page, replace “7” with your product ID.
Add Multi-Language Support
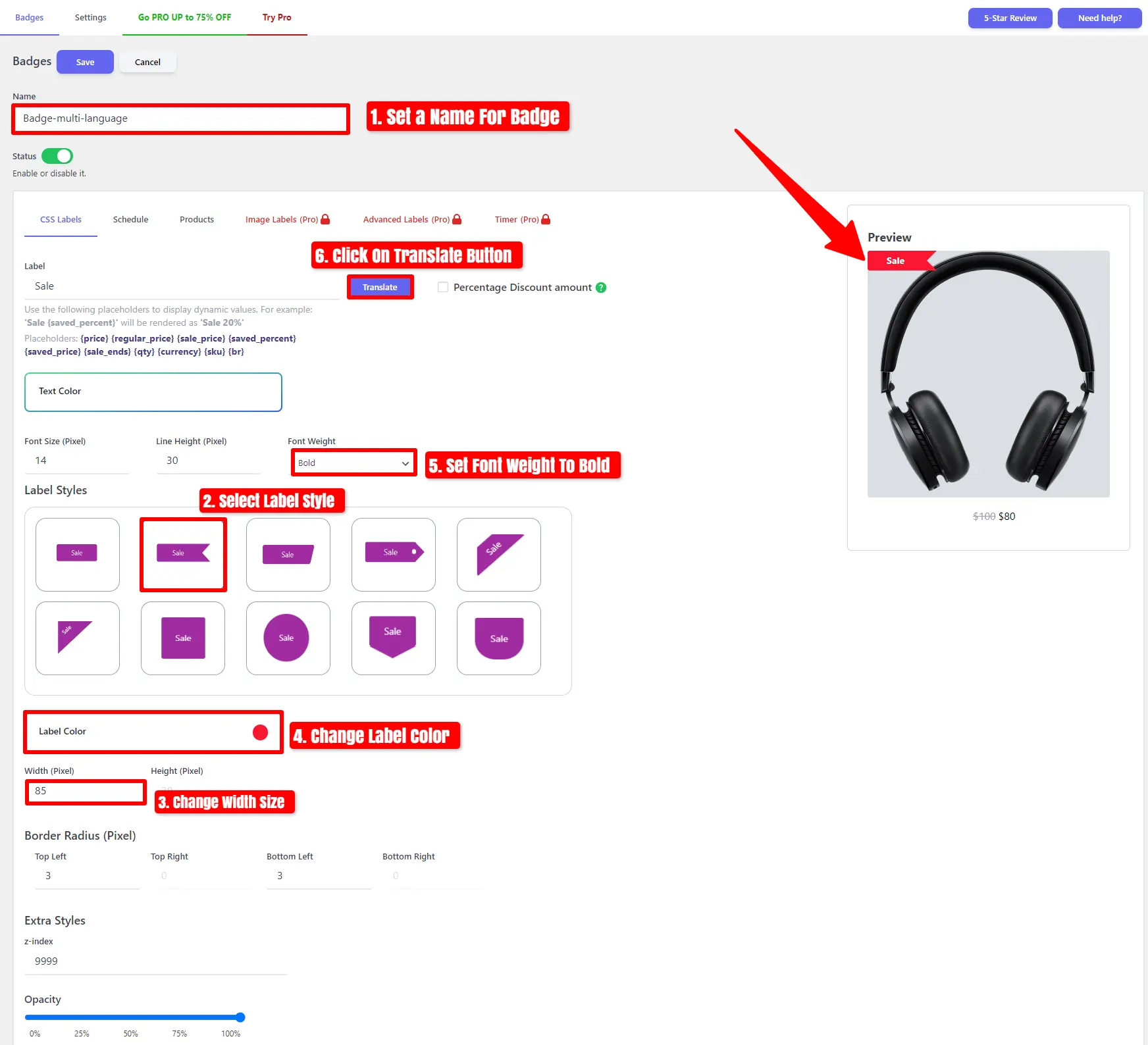
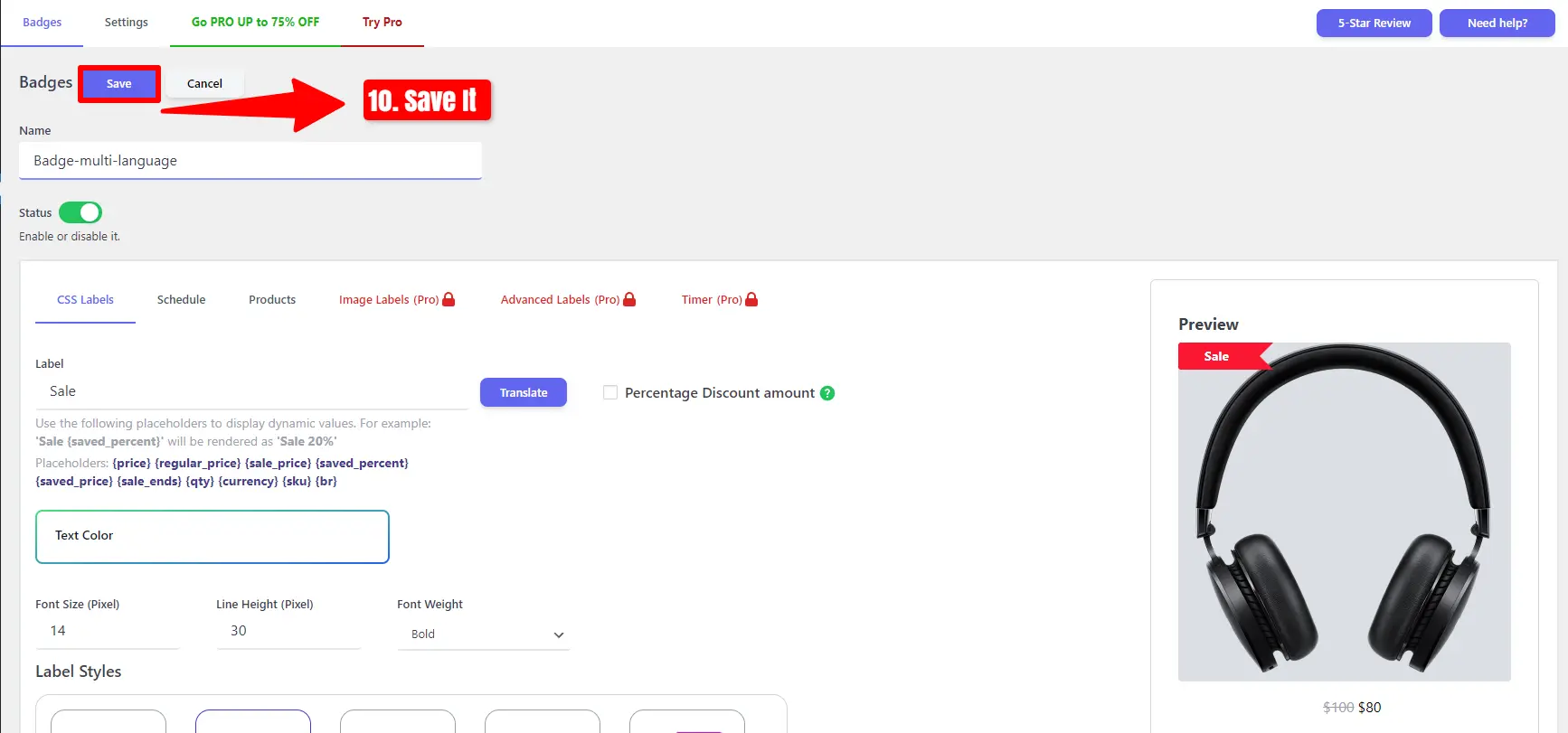
First, set a name for the badge, then select a label style and customize it by adjusting the label color and width size. Then, click on “Translate.”
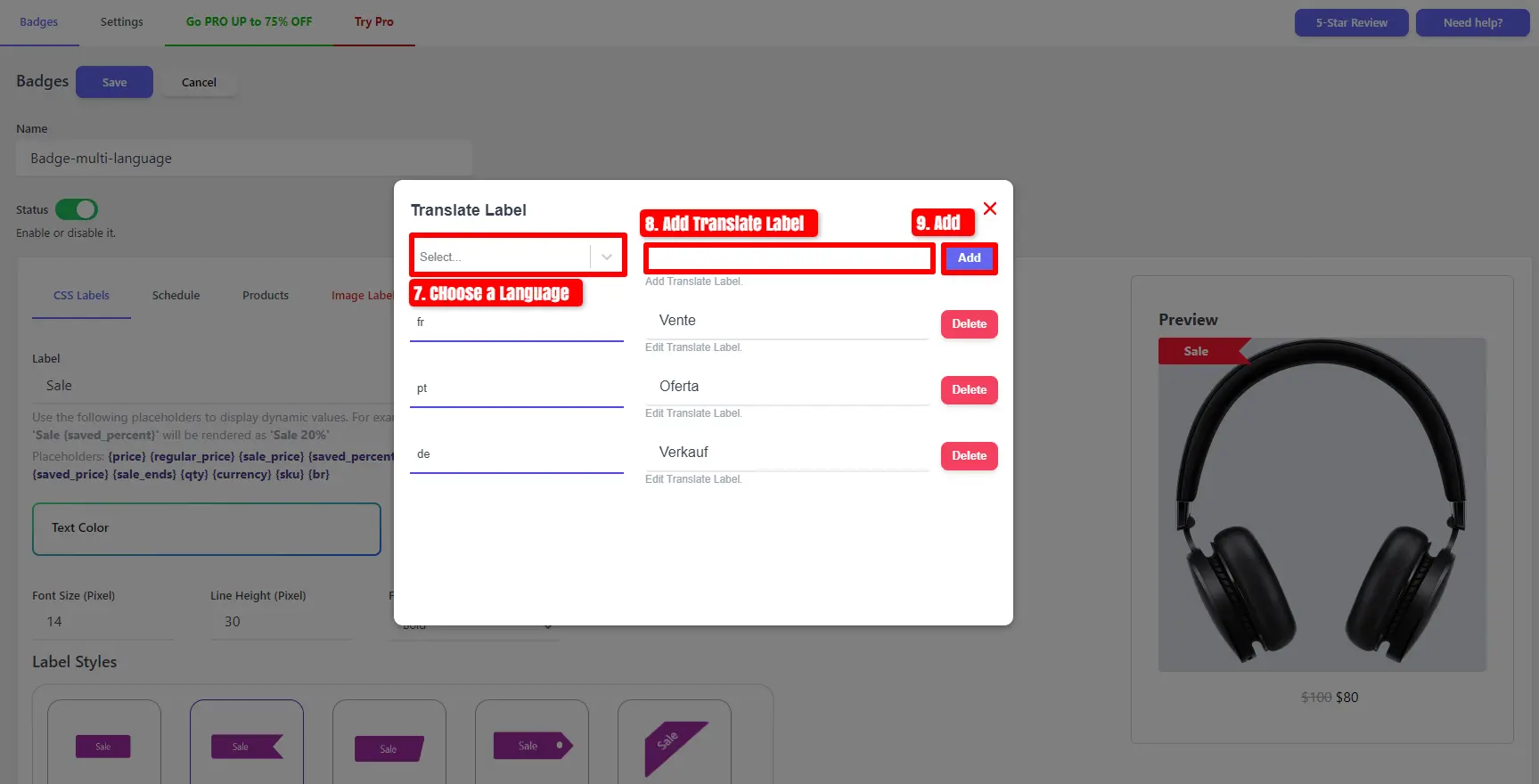
- Choose a language, such as French, Portuguese, or German.
- Add Translate Label and Add It.
- Then, save your changes.
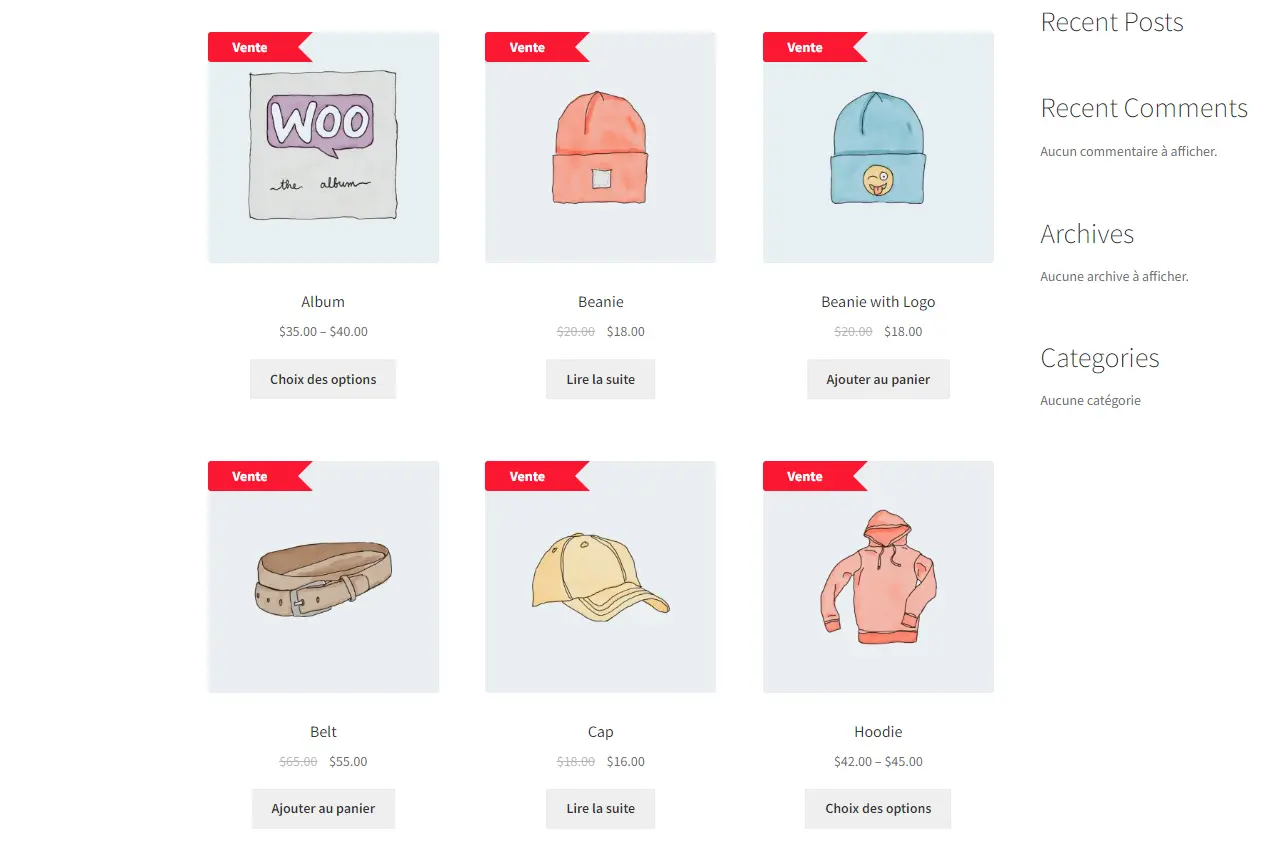
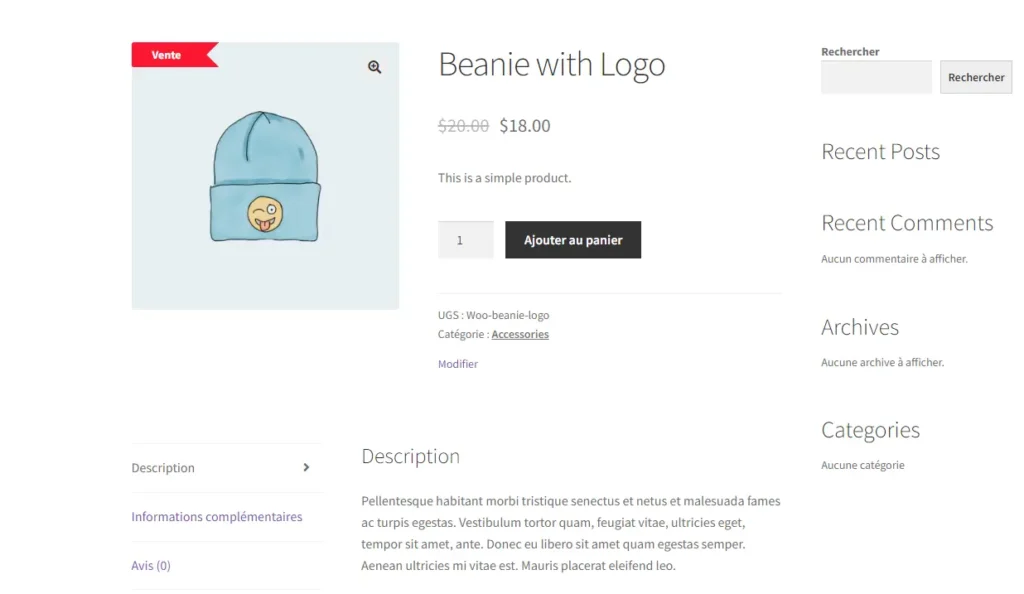
Display the label in French language.
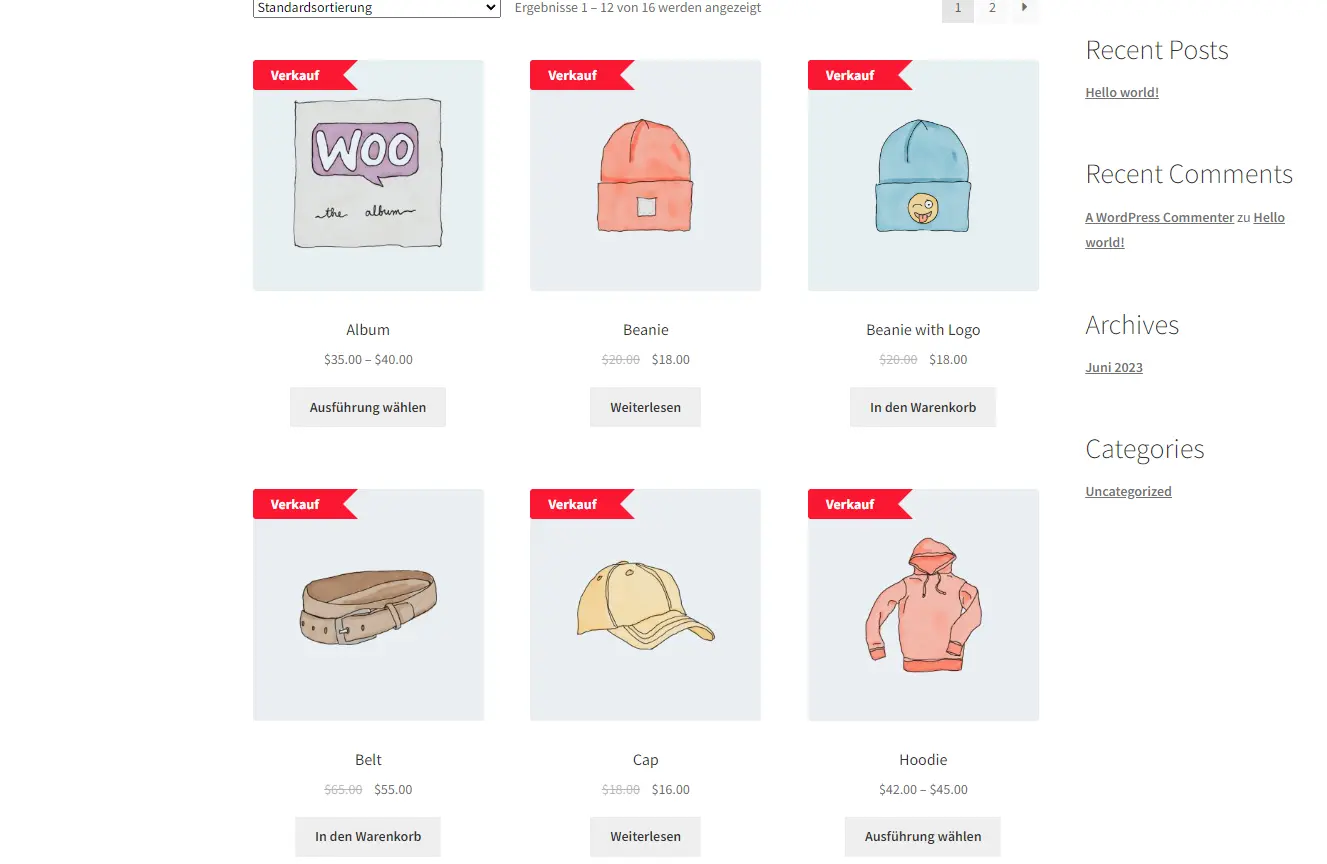
Display the label in German language.